반응형
그 많던 RIA는 다 어디로 갔을까
월간 마이크로소프트웨어 2010년 2월호
월간 마이크로소프트웨어 2010년 2월호
서울특별시 주최로 대한민국 국가대표 캐릭터를 뽑는 이벤트를 작년 연말부터 진행하고 있다. 후보로 올라온 캐릭터들을 보면 익숙한 캐릭터들도 있을 것이고 너무나 생소한 얼굴도 볼 수 있다. 현재 1위는 김수정 작가의 둘리가 차지하고 있다. 하지만 80년대 둘리와 함께 소년중앙과 어깨동무, 보물섬 등을 통해 우리들의 눈을 사로잡았던 캐릭터들은 찾아보기 힘들다. 역시 80년대생인 일본만화 드래곤볼은 2010년 최고의 기대작으로 온라인게임을 통해 다시 우리 곁에 찾아왔다. 하지만 나머지 우리와 함께 했던 캐릭터들은 다 어디로 갔을까?
그 시절의 만화책들은 일부를 제외하곤 불법으로 스캔된 파일조차 구할 수가 없어 간간히 중고서점이나 경매 사이트에 올라오는 책들은 비싼 값에 팔리곤 한다. 현재 활동하고 있는 작가들도 자신의 원고를 출판사에 넘긴 이후 원본 원고를 찾지 못하거나 수해로 소실됐다는 등 다양한 이유로 이제는 세상에서 볼 수 없고 추억할 수만 있는 만화책이 되어버렸다. 그리고 그러한 추억은 친구들과의 이야기 속에서 다시금 떠올리게 되고 이 세대가 지나가면 잊혀질 것이다. 물론 추억 속에 있는 이야기들마저 보존하기 위해 도록을 만드는 등의 노력이 진행되고 있기도 하다. 그럼에도 불구하고 사라지는 것들은 한 작가의 문화적 콘텐츠와 추억이 사라지는 것이지만 한 민족이 사용하던 언어가 사라진다는 것은 언어 뿐 아니라 그 문화 자체가 사라질 수도 있는 것이다. 때문에 얼마 전 인도네시아 소수민족인 찌아찌아(CiaㅡCia)족이 부족고유의 말을 지키기 위해 한글을 사용한다는 소식을 들을 수 있었다. 말은 있었지만 이를 표기할 글자가 없었던 이들에게 훈민정음학회를 통해 한글이 전해지고 한글 세계화 프로젝트의 일환으로 정식 교과서로 출판되게 됐다고 한다. 이렇게 자신의 말을 지키기 위해 노력하고 있지만 인류역사 속에 존재했던 1만여 개의 언어 중에 지금은 6000개 정도만 남아있고 이 중에서 현 세대 이후에 전해질 수 있는 언어는 300개정도로 추산된되는 것이 현실이다. 유럽에서는 웹이나 트렌드에 관련된 단어들은 영어를 대부분 사용하기 때문에 이런 추세라면 자국의 언어가 사라지지 않을까 걱정이라는 소식도 들을 수가 있었다. 이런 배경에는 영국학자 데이비드 그래돌(David Graddol)은 1000년 후에는 3-4개의 언어만 생존할 것이라고 예측하고 있는 것이 자리잡고 있다. 인터넷을 통해 다양한 콘텐츠를 만나게 되고 문제를 해결 할 수 있는 그 중심에 있는 언어만이 살아남을 것이라는 것이다.

(화면 1. 300개의 언어로 쓴 사랑해)
프로그램 언어도 마찬가지이다. 개발경력이 있고 지금쯤 회사의 임원급이라면 그 당시에 다루었던 언어나 소프트웨어가 지금은 남아있지 않은 경우가 많을 것이다. 물론 언어의 특성이 진화하면서 다른 언어로 생성되는 경우도 있으며 회사가 사라지기도 하고 겨우 명맥만 유지하고 있는 언어들도 있다. 초기 RIA 시장도 그런 모습이었다. 쉽게 기존 개발자들이 RIA에 접근하기 힘들었던 이유 중 하나가 언제 사라질지 모르는 불안한 시기의 언어라는 이유였다. 마치 유행처럼 지나가는 것이 아니었을까 생각했기 때문이다. 하지만 이전과는 변화의 속도가 다르고 이제는 각 언어적 특성이 서로 융합되면서 새로운 가치를 만들어내는 과정이 자연스럽게 일어나곤 한다.
국내 x인터넷 시장만 보더라도 트렌드에 밀려나지 않을까 걱정도 많았지만 가지고 있는 기술적 장점과 UX라는 시대의 화두를 적절하게 뭉쳐내고 좀 더 기업 사용자에게 가치 있는 기술을 만들어내고 있다. RIA라는 개념과는 멀리만 있을 것 같았던 HTML도 HTML5로 멀티미디어에 새로운 가치를 구현하고 있다. 국내에서도 아이폰과 안드로이드폰이 본격적으로 들어오면서 변하지 않을 것처럼 닫혀있던 이동통신사의 문이 열리고 있는 것을 경험하고 있다. RIA 시장도 변화를 앞두고 있으며 그동안 다양했던 언어와 플랫폼을 되돌아보면서 어떤 세상이 다가올지 생각해보자.
Curl에서도 BlazeDS를 지원
Curl은 작년 5월에 버전 7을 발표하였다. 2008년 가을에 베타2 버전이 출시된 이후 조금 오랫동안 기다렸지만 다양한 기능으로 기대에 부응하며 소개가 됐다. 버전만큼이나 오랜 역사를 가지고 있고 2008년에는 인포월드에서 최고의 RIA 플랫폼으로 선정되기도 하였다. 어도비가 매크로미디어를 인수하지 않았다면 Curl이 기업 RIA 시장을 선점하고 있었을 것이다. 국내에서도 기업 내 표준 솔루션으로 지정되어 아직도 많은 곳에서 사용되고 있다. 그만큼 시장을 선도하는 역할이었는데 이제는 어도비나 마이크로소프트의 뒤를 따라가게 됐다. 변화하는 트렌드를 잠시 놓치기도 했고 또한 규모의 차이가 아닌가 싶다. 베타 테스트 당시 어도비 에어를 지목해 데스크톱에서 설치할 수 있는 서비스를 제공하겠다고 했는데 실제로도 유사하게 설치형이며 보안 샌드박스 내에서 테스크탑환경을 사용할 수 있는 애플릿 형태로 제공하고 있다(어도비 에어와는 보안 모델에 있어서 다른 형태를 가지고 있다. 때문에 데스크톱 자원을 활용하는 형식이 달라지는 차이가 있다). Curl은 현재 존재하고 있는 RIA 제품군 중에서도 기업용 환경에 최적화되어있다는 점을 중요하게 강조해왔다. 실제로 개발속도나 안정성 그리고 대용량 데이터 처리에 있어서 강력한 성능을 보여주고 있다. 하지만 시장에 먼저 진입하였음에도 감성적인 UX를 중시하는 트렌드를 따라가지 못해 다른 솔루션보다 뒤처지게 됐다. 때문에 이번 버전업에서는 3D지원과 같은 비주얼 환경에도 많은 비중을 두고 개발해나가고 있다. 좀 더 성능에 집중할 수도 있겠지만 배부른 사용자에게 추가적인 가치를 만들어주어야 할 필요성을 느끼게 된 것이다. 윈도우 7이나 크롬과 같은 최신 제품에 대한 지원도 계속 되고 있으며 맥을 비롯해 다양한 리눅스 버전을 지원해주고 있다. 국내에서도 커뮤니티를 중심으로 활동이 이루어지고 있지만 전체 시장에서 큰 비중은 차지하지 못하고 있다. 하지만 일본의 경우 지속적인 세미나와 기술 공유를 진행하고 있으며 다양한 정보를 제공하고 있다. 대부분 실무에 적용된 사례를 공유하고 있기 때문에 신뢰가 가는 데이터가 될 것이다.
서버 제품군은 별도의 라이선스가 필요하지만 오픈소스 기반의 다양한 라이브러리가 커뮤니티를 통해 공유되고 있으며 특히 자체적으로 제공하는 다양한 오픈소스도 활용할 수 있다. 여러 기술을 다루는 소스가 제공되고 있는데 그중에 Curl Data Kit Data Services(CDK-DS) 라는 것이 있다. 이것은 어도비 RIA 플랫폼에서 사용하는 AMF(Action Message Format)를 지원하며 어도비에서 역시 오픈소스로 제공하는 BlazeDS 개발환경에서 사용할 수 있게 지원하고 있다.
간혹 각 RIA플랫폼을 비교하는 표 형식의 자료를 볼 수 있다. 대부분 자사의 시점에서 기준을 정하기 때문에 상대적인 우월성을 강조하지만 반년정도 지나서 그 표를 다시 본다면 이런 엉터리 자료가 어디서 만들어진 거지 하는 생각이 들것이다. 그만큼 RIA 플랫폼의 개발속도와 경쟁은 치열한 만큼 빠른 변화를 가져오고 있다. 이러한 변화 속에서 Curl도 오픈소스를 통한 라이브러리 개발이라는 선택과 엔터프라이즈에 최적화된 성능을 통해 기회를 찾아내고 있는 중이다.
오픈 플랫폼 RIA
이 글을 쓰기 얼마 전 표준 자바스크립트만으로 오픈소스 플래시 런타임을 개발했다는 소식을 들을 수 있었다. 이미 오픈소스기반의 플래시 런타임은 몇 가지 공개된 것이 있지만 이번 이슈는 올해 상반기 공개될 예정인 CS5에서 많은 관심을 모으고 있는 아이폰내 사파리 브라우저에서 동작한다는 것이다. 실제로 동작하는 데모를 아이폰에서 볼 수도 있다. 아직은 데모수준이지만 다양한 가능성을 보여주고 있다. 오픈라즐로는 멀티런타임 RIA 플랫폼을 이야기하고 있다. 작년 9월 4.6.1버전이 공개됐지만 신규시장을 개척하지 못하고 있고 점차 RIA 시장이 엔터프라이즈로 넘어가면서 안정적인 서비스를 찾아 다른 플랫폼을 고객이 찾게 됐다. 기능적으로 swf와 DHTML을 동시에 지원해 플래시를 사용하지 못하는 아이폰과 같은 환경에서도 RIA를 구현하는데 장점을 가지고 있으나 이를 잘 활용하지 못하고 있다. 다음 버전에서는 플래시 플레이어 10 기반 환경까지 지원할 예정이라고 한다.
최근 주목을 받고 있는 쿡스두(qooxdoo)의 경우에는 자바스크립트 기반 오픈소스 RIA 프레임워크이다. 브라우저 내에서 별도의 플러그인을 필요로 하지 않으며 객체지향특성으로 구성되어 있기 때문에 별도의 프로그램 언어를 익히지 않아도 아이들이 블록 조립하듯이 화면을 구성할 수 있다. 또한 표준 스펙을 구현하였기 때문에 사용 중 메모리 누수가 발생하지 않는다는 것을 강조하고 있다.

(화면 2. 브라우저에서 flashblock을 사용해 차단된 플래시)
지금은 플래시 플랫폼이 웹브라우저 시장을 선점하고 있지만 아이폰의 사파리 브라우저처럼 플러그인 지원이 되지 않는다면 시장의 흐름은 어떻게 될까? 배너광고에 대한 거부감으로 플래시를 차단하고 있는 사용자에게 좀 더 가치를 줄 수 있는 경험을 만들 수 있는 도구는 어떠한 것이 될 것인가? 마이크로소프트의 고민도 실버라이트만으로는 이러한 요구를 만족시킬 수 없다는 생각이 아니었을까 싶다. 좀 더 범용적이고 거부감 없이 다가갈 수 있는 방법이 필요했던 게 아니었을까. 이러한 경향을 단적으로 보여주는 것이 마이크로소프트에서 주최하는 10k 행사이다. 최소한의 자원으로 10킬로바이트의 코드를 작성하는 행사로 전세계 개발자를 대상으로 하며 작년에는 실버라이트와 WPF대상이었는데 올해에는 기본적으로 실버라이트, Gestalt나 HTML5를 기반으로 작성하면 된다고 한다. Gestalt는 루비, 파이썬, XAML코드를 (X)HTML 페이지 내에서 구현할 수 있게 지원해주고 있다. 사이트에 시작하기 가이드를 보면 간단한 지시만으로 인터랙티브한 애니메이션이 놀랍게도 구현되는 것을 보여주고 있다. 마이크로소프트의 실버라이트가 닫힌 공간에서 진보하는 것이 아니라 다양한 환경과 매쉬업을 통해 무한한 가능성을 보여주고 있는 것이다. 10k 행사의 의미는 그래서 더 흥미로운 것 같다.
JavaFX보다 안드로이드
새로운 재미를 찾는 자바 개발자들은 모두 안드로이드 플랫폼에만 관심이 있는 것 같다. 많은 기대를 모았단 JavaFX는 국내 커뮤니티에서는 많은 활력을 잊어버린 듯하다. 작년에 개발서적도 번역되어 출판됐지만 전에 같은 대중적인 인기를 얻지 못하고 있다. 오라클에 썬이 인수된 이후에 명확한 가이드를 제시하지 못한 탓도 있다. 하지만 내부적으로는 빠르지 않지만 몇 가지 변화를 볼 수 있다. 먼저 사이트 쇼케이스에 들어가면 전에는 없던 모바일 아이콘이 활성화된 데모들이 있다. 그리고 다양한 제품군을 소유하게 된 오라클의 입장에서는 독자적인 RIA 플랫폼에 욕심이 날 수 밖에 없다. 그것이 사용자에게 거부감을 주지 않으며 기존 환경을 활용할 수 있다며 RIA 시장에 JavaFX가 자리 잡는 것이 그리 어려운 일은 아닐지도 모른다.

(화면 3. JavaFX 트위터 클라이언트 데모)
국내에 번역된 ‘JavaX:Developing Rich Internet Application'에 JavaFX를 설계한 존 버키는 다음과 같은 추천사를 남겼다. ’우리가 하루하루를 살아가는 것처럼 융합은 자연스럽게 우리를 한 지식에서 다른 지식으로 부드럽게 옮겨갈 수 있게 해준다. 우리는 스마트폰을 사용하고, 텔레비전을 시청하고, 노트북을 사용하거나 아직 사용되지 않은 화면 기반 장치와 상호작용하면서 끊임없이 세상과 연결된다. 이러한 상상을 실제로 만드는 핵심은 바로 이러한 모든 화면에서 동작하는 공통 플랫폼을 구현하는 것이다. 자바 플랫폼이 한번 작성하면 어디서나 실행 가능하다는 바(bar)를 준비했다면, JavaFX는 모든 플랫폼에서 실행 가능할 뿐만 아니라 모든 화면에서 세련되게 보이는 풍부한 몰입형 애플리케이션을 작성할 수 있게 함으로써 그 바를 들어 올린다고 할 수 있겠다‘. JavaFX는 너무 완벽한 들어 올림을 준비하고 있는지도 모르겠다. 현재 윈도우 모바일을 위한 JavaFX 모바일 1.2가 공개됐지만 아직도 많은 이들에게 JavaFX는 미지의 세계로 남아있다.
사라진 X인터넷
2000년대 초반 웹시장에서 X인터넷 솔루션은 다양한 외산 제품과 이에 맞서는 국산제품의 경쟁구조였다. 하지만 그 당시에 많이 언급됐던 알티오라이브(AltioLive)나 코키네틱(Cokinetic), 드롭렛(Droplets)과 같은 외국계 솔루션은 더 이상 찾아보기는 힘들다. 물론 이중에서 알티오는 자바 기반 솔루션으로 자바원에도 꾸준히 참여하면서 특화된 시장을 유지하고 있으나 예전 같은 명성은 누리지 못하고 있다. 당시의 홍보문구를 살펴보면 웹상에 동적인 어플리케이션을 구현, 통합, 관리할 수 있는 기능‘으로 설명하고 있는데 당시 주변 환경이 이를 적절하게 지원하지 못하고 어쩌면 시대를 앞서나간게 아닌가 싶다. 코키네틱은 그동안의 이력을 확인할 수 없지만 프레젠테이션 서버 솔루션은 더 이상 제공하지 않고 항공기 엔터테인먼트 시스템에 집중하고 있다. 드롭넷은 국내에 지사까지 설치하며 운영됐지만 지금은 해외에서도 사이트만 남아있을뿐 별다른 소식은 찾아볼 수 없다. 이전의 기록들을 찾아보면서 흥미로웠던 점은 아직 운영이 되고 있는 사이트는 대부분 트위터 계정을 관리한다는 점이다. 알티오(@altio)도 자주 글이 올라오지 않으며 팔로우도 많지 않지만 트위터를 통해 소통하기 위한 준비를 하고 있고 조금씩 움직이고 있다는 점이다.
한국 시장에서 강력한 시장 지배력을 가지고 있던 X인터넷은 RIA의 등장과 함께 새로운 국면과 만나게 됐다. 분명 기업용 시장에 적합한 제품이지만 사용자경험이라는 측면에서 모자란 욕구를 독자적으로 채워주기에는 부족함이 있었다. 때문에 최근의 시장은 기존 기술력을 극대화하고 다양한 UI와 사용자경험을 가능하게 하는 RIA의 장점을 혼합하는 솔루션을 선보이고 있다. 쉬프트정보통신의 InnoXync는 마이크로소프트 실버라이트 제품과 매쉬업이 가능하게해 부족한 UI기술을 보완하고 있다. 기존 업무 환경을 변경하지 않고 UI부분만 선택적으로 도입할 수 있어 사용자의 환경에 맞게 다양한 기술을 응용할 수 있게 지원하고 있다.
오픈소스 참여로 더욱 풍부해지는 RIA 플랫폼
예전에 오픈소스에 대한 이야기를 하면서 소개했었던 토마토시스템의 eXria는 저조한 참여로 인해 공개된 이후 별다른 변화를 보여주지 못하고 있다. 하지만 앞에서 curl사례에서도 확인해봤듯이 오픈소스 프로젝트를 통해 만들어지는 라이브러리는 각 프레임을 뒷받침해주는 강력한 원동력이 되고 있다. 어도비 플렉스가 대표적인 예라고 할 수 있는데 구글, 소스포지, 그리고 전문적인 RIA 프로젝트만을 다루는 리아포지와 같은 사이트에서 진행되는 오픈 소스 프로젝트를 닫힌 정책으로 어도비가 대응했다면 지금의 위치에 오르지는 못했을 것이다. 국내에서도 openZet과 같은 훌륭한 오픈소스 라이브러리가 공개되어 있고 꾸준한 업데이트를 유지하고 있다.

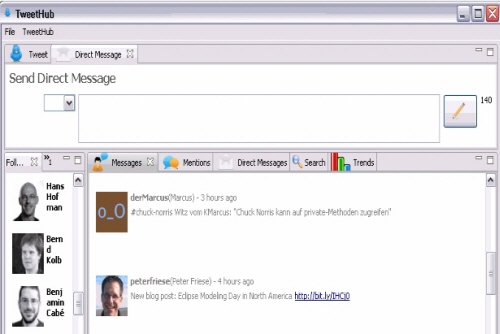
(화면 4. 이클립스 플러그인 트위터 애플리케이션)
올해 트렌드를 주도할 기술로 많이 거론되고 있는 AR(증강현실)의 대중화에 가장 많이 기여한 기술은 플래시 기반의 FLARToolkit이다. 가정에서도 쉽게 사용할 수 있고 개발자들이 라이브러리만으로도 쉽게 구현이 가능하기 때문에 많은 사례와 또 창의적인 아이디어를 만들어냈다. 이 프로젝트는 libspark(http://www.libspark.org/)라고 하는 오픈소스 프로젝트 내에서 구성되어있다. 광장을 열어놓았을뿐인데 다양한 아이디어가 쏟아져 나오고 소통이 이루어지고 있는 것이다.
트위터를 통한 소통의 확산도 무시하지 못할 것이 됐다. 아직은 내 주변에 있는 사람들과 메신저로 소통하는 것이 익숙해서인지 개발자들은 쉽게 소셜 네트워크에 들어오지 못한다. 물론 항상 마감에 쫓기는 프로젝트 때문이기도 하지만 개발자들이야말로 알고 있는 지식을 쉽게 공유하고 나눌 수 있다. 매일 작업하느라 트위터 애플리케이션도 열어놓을 시간이 없다면 이클립스 IDE에 플러그인 형식으로 설치할 수 있는 트위터 플러그인도 있다. 개발 중에 창을 닫지 않고 동시에 정보를 공유할 수 있는 것이다.
상황에 맞는 비주얼 만들기
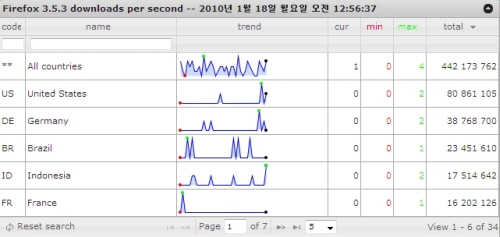
오라일리에서 운영하는 RIA 칼럼 사이트인 insideRIA에서 ‘28가지 다채로운 데이터 시각화 도구‘라는 제목의 글이 소개됐다. 자바스크립트에서부터 닷넷까지 다양한 시각화 도구에 대한 라이브러리를 소개하고 있는데 그중에 jquery 기반의 sparkline이라는 작은 컴포넌트에 관심이 가게 됐다. sparkline은 작은 아이콘 형태지만 텍스트와 함께 차트를 시각화한다는 분명한 목적을 잘 설명해주고 있다. 파이어폭스의 실시간 다운로드 현황을 표기하는데 에도 아주 간단하지만 적절하게 사용되고 있다. 만약 이 페이지를 구현하는데 플래시를 사용했다면 어떨까? 구현은 가능하겠지만 모바일환경에서는 일부 조회가 되지 않을 수 있고 파이어폭스라는 가벼운 도구로서의 이미지와 맞지 않을 수 있다.

(화면 5. 파이어폭스 실시간 다운로드 현황)
RIA를 도입하고자 하는 목적 중에 정보를 시각화하고자 하는 욕구는 많은데 이를 어떻게 구현해야 할지 잘 모르는 경우가 많이 있다. 이러한 때에는 전문 컨설팅을 통해 새로운 판을 다시 짜는 것이 중요하다. 지금의 모습은 멋진 집을 짓겠다고 최신형 포크레인을 도입해서 작은 꽃밭만을 만들고 있는 것을 볼 때도 있다. 모든 상황에서 만능인 도구는 없다. 극한 상황이라면 모르겠지만 계획적으로 준비하고 실행할 수 있는 환경이라면 어떠한 도구가 우리에게 최선인지 다시 한 번 고려해보아야 할 것이다. 이러한 준비는 어느날 내가 사용하던 언어가 사라져버려도 쉽게 털어버리고 새로운 도전을 할 수 있게 도와줄 것이다.
참고자료
1. Rendering Flash/SWF content in JavaScript through open standards
http://durl.kr/a44y
2. CDK Data Services Release 1.1 for Curl API Version 7.0
http://www.curl.com/developer/libraries/cdkds/cdkds_readme-70.php
2. 10k smart coding challenge
http://mix10k.visitmix.com
3. Worldwide Firefox Downloads
http://downloadstats.mozilla.com/
4. 28가지 다채로운 데이터 시각화 도구
http://www.insideria.com/2009/12/28-rich-data-visualization-too.html
5. 대한민국 국가대표 캐릭터
http://cartoon.media.daum.net/characters100/list
1. Rendering Flash/SWF content in JavaScript through open standards
http://durl.kr/a44y
2. CDK Data Services Release 1.1 for Curl API Version 7.0
http://www.curl.com/developer/libraries/cdkds/cdkds_readme-70.php
2. 10k smart coding challenge
http://mix10k.visitmix.com
3. Worldwide Firefox Downloads
http://downloadstats.mozilla.com/
4. 28가지 다채로운 데이터 시각화 도구
http://www.insideria.com/2009/12/28-rich-data-visualization-too.html
5. 대한민국 국가대표 캐릭터
http://cartoon.media.daum.net/characters100/list
728x90



