반응형
주머니속의 RIA는 어떤 모습일까
월간 마이크로소프트웨어 2010년 6월호
월간 마이크로소프트웨어 2010년 6월호
얼마 전 퇴근길에 버스가 평소보다 길게 정체가 되어있었다. 가장 앞자리에 앉아있어서 다른 기사분과 통화하는 이야기를 들을 수 있었는데 어디선가 화재가 났다고 한다. 바로 스마트폰을 꺼내어 해당 지역을 키워드로 뉴스 검색을 해보았지만 기사를 찾을 수 없었다. 다시 실시간 검색 사이트에서 해당 지역 명을 입력하고 검색을 해보니 트위터에는 이미 화재 현장의 사진과 차량이 막히는 구간에 대한 정보를 누군가 올려줬다. 아직은 운전자 시스템이 모바일 환경에 적절하게 맞추어져있지 않아 활용할 수 있는 정보에는 제약이 있지만 운전할 걱정이 없는 승객 입장에서는 모바일 기기에서 다양한 정보를 실시간으로 수집할 수 있다. 주말에 어딘가로 이동을 할 때에도 차량에 있는 내비게이션에서는 실시간 교통정보를 제공하지 않지만 스마트폰에서 제공하는 실시간 교통정보를 활용해 조금이라도 빠른 길을 찾기도 한다.
스마트폰의 국내 도입은 사용자를 거대 통신회사와 단말 제조업체의 묘한 경쟁관계속에서 사용자 환경을 변화시켜가고 있다. 절대로 변하지 않을 것만 같았던 각종 규제가 풀리고 있고 자신만의 우물 안에서 나오지 않을 것 같았던 업체들이 과감한 승부수를 던지고 있다. 이런 변화는 국내만이 아니다. 글로벌 모바일 업체의 순위가 한 달 사이에 바뀌기도 하고 인수합병으로 이전에 알고 있던 업계의 지도가 크게 변하기도 한다. 그중에서도 가장 뉴스거리가 되고 관심이 많은 부분이 어도비(플래시)와 애플의 관계이다. 애플의 아이폰과 아이패드에 탑재된 사파리 브라우저에 플래시 플러그인을 추가하는 협상이 진행되지 못하면서 해당 디바이스에서는 플래시로 제작된 웹사이트를 보는 것이 일부 제한됐다. 해당 오브젝트를 재생할 수 없을 때 나오는 파란 레고 박스 덕분에 재미있는 패러디 사진이 떠돌기도 했다.

(화면 1. 아이폰 플래시에 대한 패러디)
애플에서 아이패드를 공개하면서 어도비와 애플간의 감정의 골은 눈에 띄게 깊어졌다. 이런 관계의 정점은 4월말 애플 사이트에 스티브잡스가 직접 공개한 ‘Thoughts on Flash’ 라는 글에서 애플의 입장이 잘 드러나 있고 어도비 역시 5월 중순에 뉴욕타임즈를 비롯한 주요 일간지 전면광고와 자사 사이트 메인 배너로 ‘We love choice’ 라는 맞대결이 진행되고 있다. 이에 대한 생각도 무수히 많아 주요 블로그나 게시물에 걸린 댓글들만 읽어도 따라갈 수 없을 만큼 엄청난 분량의 이야기가 오가고 있다. 이를 둘러싼 기사 중에는 ‘애플은 플래시를 싫어한다. 어도비는 애플을 사랑한다. 애플은 안드로이드를 싫어한다. 그래서 안드로이드는 플래시를 사랑한다’라는 흥미로운 말장난을 만들어내기도 했다(안드로이드 플랫폼에는 2.2 버전부터 플래시 플레이어 10.1이 탑재되기로 되어있다). 스티브 잡스의 주장은 독점적인 어도비의 플랫폼의 문제와 보안과 관련된 이슈와 함께 모바일에 적합하지 않은 플래시 플랫폼의 성능 문제를 지적하고 있다. 이런 문제는 단순한 모바일 디바이스가 아닌 전화기로서 사용되는 디바이스에 플래시가 올라가면서 사용상 심각한 문제를 가져올 수 있다는 것이다. 어도비에서는 뭔가 실력으로 보여주면 좋았겠지만 조금은 미흡한 상황이다. 그리고 모바일 환경에 최적화되어있다는 플래시 플레이어 10.1은 정식으로 출시되지 않았지만 아직 테스트중인 일부 환경에서 브라우저와 충돌이 일어나는 등 불안한 모습을 보이고 있다.
RIA 시대를 웹상에서 굳건하게 자리 잡아 놓았던 어도비로서는 당연하게 모바일 시장에서도 그 지위를 유지하고 싶은 욕심이 있고 그 때문에 자바가 웹 시장에서 실수했던 경험을 되풀이 하고 있는 것은 아닌가 하는 염려도 생긴다. 물론 자바진영의 움직임도 아직은 진행 중이기 때문에 이미 늦었다는 표현은 적절하지 않은 듯하다. 여전히 시스템 구축이나 모바일 분야에서 강력한 영향력을 내세우고 있지만 시장의 흐름은 그렇게 여유 있는 행보가 아니다.
모바일과 관련된 다양한 이야기 중에서 RIA라는 개념과 관련된 부분에서 살펴보겠다. 데스크톱에서처럼 기존의 모델을 바탕으로 새로운 가치를 만들어내기보다는 웹과 데스크톱에서의 경험이 모바일로 확장되는 형식이라고 할 수 있겠다. 그렇게 본다면 모바일에서 RIA의 이야기는 더욱 다양해지고 앞으로도 계속 할 이야기가 많아질 것이다.
RIA를 되돌아보자
예전에는 회사의 비즈니스를 설명하면서 RIA라는 것이 무엇인지 그 실체를 설명하기가 어려웠다. 참고할 만한 자료도 부족했고 레퍼런스도 많이 가지고 있지 못했기 때문에 고객을 설득하는데 어려움이 있었고 그러다보면 어느 정도 선에서 절충안을 만들고 어느 정도만 만족하는 수준에서 개발을 진행하게 된다. 그런 것이 몇 해 지나오면서 다양한 분야에서 RIA에 대한 접근을 시도하고 있고 그 개념을 새롭게 만들어가고 있다. 다양한 개념이 존재하지만 일반적으로 느끼는 RIA에 대한 생각은 어느 정도 정리가 되고 있는 듯하다. 웹에서 비디오나 음악을 보고 듣는 것을 자연스럽게 여기는것처럼 RIA도 웹이라는 범주안에 자연스럽게 녹아들어가고 있다.
RIA라는 개념이 처음 소개된 것은 이미 알려진 것처럼 2002년 매크로미디어의 백서에 사용된 표현이다. 물론 그 이전에도 X 인터넷이라든지 리치 클라이언트와 같은 표현으로 유사한 개념이 설명되고 있었지만 RIA라는 용어 자체를 정착시킨 것은 플래시 플랫폼의 영향이 큰 부분을 차지했다. 그 이후 마이크로소프트 실버라이트를 비롯한 다양한 플랫폼이 등장하게 되고 일부는 더 이상 성장하지 못하고 사라져버린 플랫폼도 있다.

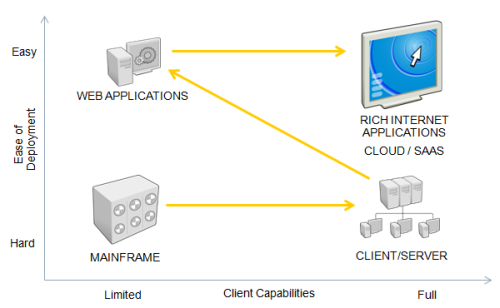
(화면 2. RIA 개념요약)
위키피디아 한글판에 정리된 리치 인터넷 애플리케이션에 대한 설명은 짧고 굵게 담아내고 있다. ‘리치 인터넷 어플리케이션은 전통적인 데스크톱 애플리케이션의 기능과 특징을 구현한 웹 애플리케이션이다. 주로 복잡한 조작을 할 수 없었던 웹 브라우저 기반 애플리케이션을 대체하기 위한 솔루션으로 사용되고 있다’. 전통적인 웹이라는 표현을 많이 사용하는데 플렉스 초기 시장만 하더라도 Ajax 프레임워크가 대중화되지 않았기 때문에 이벤트 기반의 RIA 모델은 기존 웹과의 차별성을 만들어가기에 충분했다. 하지만 구글이나 야후와 같은 곳에서 대중적인 Ajax 기반 개발 프레임워크를 배포하면서 다양한 아이디어가 구현되었고 페이지 기반의 프로세스는 더 이상 RIA에서 차별성을 가지지 못하게 되었으며 개념적으로 기존 서버-클라이언트 모델의 서비스에서 기능을 클라이언트 쪽에 분산시키는 개념으로 확대됐다.
브라이트커브(BrightCove)
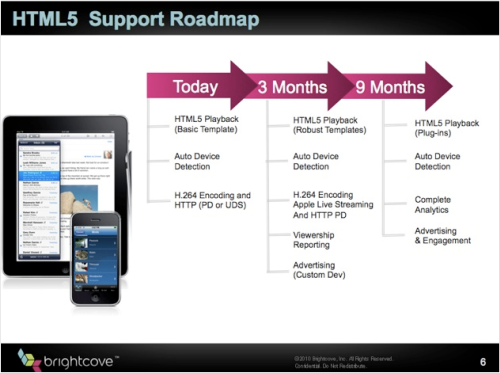
앞에서 매크로미디어의 백서 이야기를 했는데 이때 문서를 작성한 담당자는 제레미 얼라이어(Jeremy Allaire)였다. 매크로미디어에 인수되기 전 얼라이어라는 회사에서 콜드퓨전이라는 프로그램 언어를 만들었고 매크로미디어에서는 플래시가 엔터프라이즈 솔루션으로 발돋움할 수 있는 기틀을 마련한 인물이다. 제레미 얼라이어가 아니었다면 RIA라는 개념은 물론이고 기업용 시장에서 플래시 플랫폼이 광범위하게 사용되기는 힘들었을 것이다. 하지만 이 백서가 나온 다음해인 2003년 매크로미디어를 떠나 브라이트코브라는 미디어 회사를 차리게 된다. 이곳에서 플래시 기반의 온디맨드 비디오 솔루션을 서비스하기 시작했고 현재 뉴욕타임즈, 타임즈등 거대 미디어 회사에 비디오 솔루션을 제공하고 있다. 이때까지만 해도 브라이트코드는 매크로미디어를 합병한 어도비의 든든한 지원군이었다. 하지만 애플의 아이패드 이후 HTML5 기술로는 현재의 플래시 플랫폼에서 제공하는 미디어 서비스를 제대로 표현할 수 없을 것이라는 논란을 브라이트커브의 2010년 로드맵에서 광고를 비롯한 다양한 솔루션을 제공할 것이라고 발표해서 HTML5의 기술 논란에 대한 이슈에 불을 붙이게 됐다. 타임 온라인 서비스에 접속해보면 일반 웹브라우저에서 접속할 때는 플래시 플랫폼위에서 비디오 서비스를 제공하고 있으며 모바일 기기나 플래시가 제공되지 않는 곳에서는 별도의 서비스를 제공하고 있다. 아직은 기능적인 면에서 차이를 보이고 있으나 이런 차이를 올해 안에 보완하겠다는 이야기다.

(화면 3. 브라이트커브)
뒷이야기지만 어도비 사용자 그룹 사이에서도 콜드퓨전은 강력한 세력을 가지고 있지만 다른 플랫폼에 비해 대접을 받지 못하는 경향이 있다. 이번 CS5 제품 런칭에서도 새롭게 출시된 콜드퓨전 빌더가 포함되지 못한 것에 대한 불만이 이만저만 아니다. 콜드퓨전 뿐 아니라 어도비가 인수한 기술 중에서 내부적인 사정 때문에 사장된 기술들에 대한 안타까움이 개발자들 사이에 존재하고 있다(90년대를 주름잡았던 웹페이지 저작도구인 홈사이트는 2009년을 마지막으로 지원이 중단되었다). 결국 여러 가지 사정에도 불구하고 오픈을 이야기하지만 모든 회사는 영리를 추구한다는 원칙에는 변함이 없는 것 같다.
모바일에서도 RIA
앞에서 언급한 것처럼 RIA는 데스크톱 환경과 인터넷 사이를 간격을 메우기 위한 사용자의 요구로 생겨나기 시작했다. 하지만 모바일에서는 조금 상황이 다르다. 보편적인 모바일 데스크톱 환경이라는 것이 없기 때문이다. 때문에 모바일 RIA라는 것 자체가 큰 의미를 가지지 못했다. 또한 지금까지의 모바일 디바이스는 하드웨어의 한계 때문에 표현할 수 있는 내용이 웹에 비교해서 큰 차이를 가지고 있다. 하지만 몇 년 사이에 많은 상황이 변하고 있다. 흑백단말화면에 지원되는 캐릭터 문자열만 표현할 수 있었던 화면은 이제는 HD급 영상을 논하게 되었고 오히려 넷북보다 더 강력한 시스템을 가지는 경우도 생겨나게 됐다. 휴대전화뿐 아니라 TV와 같은 가전 환경을 비롯한 다양한 곳에서 인터넷을 사용할 수 있게 제공하고 있다.

(화면 4. LG 모바일 플래시 UI)
모바일 플랫폼은 여러 가지가 있지만 그 중에서 플래시 플랫폼은 좀 더 웹에 가까운 형식으로 최적화를 진행해왔다. 2003년 플래시 라이트는 일본의 NTT에서 1.0버전이 소개되었고 현재 4.0버전까지 업데이트 됐다. 2004년까지만 해도 플래시가 탑재된 모바일 디바이스는 몇 백만 대 수준이었지만 최근의 통계에서는 10억대 이상의 수치를 보여주고 있다. 플래시 라이트는 데스크톱의 플래시와 유사한 점에서 장점을 가지지만 또 그 반대의 문제점도 가지고 있다. 가장 큰 이점은 벡터 그래픽을 지원한다는 것이다. 이미지 작업을 손쉽게 지원해주며 크기조절이나 회전, 변환 작업을 처리하는 작업을 적절하게 처리해준다. 또한 제한이 있기는 하지만 데스크톱상의 콘텐츠를 모바일 형식으로 이식하는 기술이 뛰어난 모바일 런타임중 하나이다. 이에 반해 단점은 기존 개발자들이 쉽게 접근하기 어렵다는 점이다. 별도의 툴을 익혀야 하는 환경은 기존 자바나 C개발자들에게 부담을 주는 부분이었다. 또한 단편화의 문제가 이전 버전과 존재한다. 단편화는 안드로이드 개발 환경에서도 마찬가지로 버전 간의 비호환성은 개발 플랫폼이 발전해나가면서 데스크톱과 다르게 자원을 충분히 활용할 수 없기 때문에 가질 수밖에 없는 부담이다. 그리고 2008년 이전까지는 플래시 라이트 런타임 라이선스 정책 때문에 오히려 플랫폼 확산을 막는 요인이 되기도 했다.
국내에서 플래시 UI가 주목받기 시작한 것은 터치 기반의 단말이 출시되면서가 아닌가 싶다. LG나 iRiver와 같은 모바일 디바이스 제작업체에서 자체적으로 플래시 라이트 런타임의 장점을 살려 전문화된 UI를 구축하고 이를 바탕으로 제품의 시장 출시를 신속하게 할 수 있는 체계를 마련하였다. 특히 LG의 경우에는 2008년도 MAX 어워드에 플래시 기반의 Hello UI가 소개되기도 하였다. 그 외에도 내비게이션이나 셋톱박스, TV 등에도 적극적으로 활용되고 있다.
하이브리드 RIA 플랫폼
투비소프트의 엑스플랫폼은 해외에서 하이브리드 솔루션으로 평가받고 있다. Ajax기반과 런타임 기반의 결과물을 상황에 따라 선택해 배포할 수 있기 때문이다. 이런 접근방식은 최근 논란이 되고 있는 HTML5에 대한 입장에서도 쉽게 적용이 가능하고 강력한 경쟁력을 가진다. 그리고 다른 RIA 플랫폼과도 쉽게 결합할 수 있는 구조로 되어있어 기존 사용자도 어렵지 않게 원하는 화면을 구성할 수 있다. 이런 개발 환경은 모바일로의 접근에서도 다양한 선택을 취할 수 있다. 투비소프트의 경우에는 오래전부터 X인터넷 기반의 마이플랫폼을 윈도우 모바일로 이식하는 작업을 진행해왔고 다양한 경험을 바탕으로 스마트폰시장에서 사용자가 여러 가지 형식으로 선택할 수 있는 방안을 제시하고 있다. 토마토시스템의 eXria 솔루션의 경우에는 기본 엔진을 기반으로 GWT와 결합해 쉽게 모바일용 어플리케이션을 만들 수 있는 기능을 제안하고 있다.
액티브X 논란과 상관없이 국내 X인터넷 시장은 아직까지 시장에 따라 다양한 가치를 만들어낼 수 있다. Ajax나 플렉스나 실버라이트로 구현할 수 있는 형식은 기업에서 원하는 환경에서는 아무래도 여러 가지 제약을 가지고 있다. 하지만 상황에 따라 적절한 선택을 할 수 있는 컨설팅이 필요한 것이지 트렌드를 무작정 따라갈 일은 아니다. 기업 내의 다른 시스템이나 장비와 연동도 고민해야 하고 그만큼 안정성도 유지해야 한다. 스마트폰이 전화로서 안정적일까에 대한 의문과 같은 맥락이 아닐까 싶다.
달콤한 RIA의 등장
5월에 RIA에 대한 또 다른 이슈중 하나는 지앙주아(Gianduja, Gianduia)와 관련된 이야기였다. 흔히 초콜릿 재료 중 하나로 많이 알려져 있는데 애플에서 공개한 RIA 개발 프레임워크이다. 이 소식은 지난 7일 애플인사이드에서 애플에서 개발 중인 플래시의 대안이라는 제목으로 소식이 전해졌고 이미 애플 사이트 내 구매 예약 시스템 등에 적용이 되어 있다고 한다. 사실 새로운 것은 아니고 이미 공개되어 있던 것이 뉴스를 통해 새롭게 조명을 받은 것이다. 이에 대한 평가는 여러 가지로 갈라지고 있다. 긍정적인 반응으로는 기존 플래시나 실버라이트가 가지고 있던 플러그인 형식의 RIA를 대체할 수 있는 표준 기술이라는 의견이 있는 반면에 기존에 존재하던 자바스크립트 프레임워크 중 하나 일뿐이다라고 저평가하는 의견도 있다. 다음달 WWDC 2010 행사에서 좀 더 구체적인 내용을 선보인다는 이야기가 전해졌으며 새로운 OS와 함께 어떤 위치를 가질지가 궁금해진다. 자바스크립트 프레임워크라고 할지라도 애플이 가지고 있는 영향력을 생각한다면 HTML5와 함께 새로운 가치를 기대하게 될 것이다.
앱과 웹의 경계
시장조사업체인 ABI Research 조사결과에 따르면 2013년이 되면 앱스토어에서 다운받는 모바일 전용 어플리케이션의 숫자가 감소하면서 모바일 웹의 규모가 커질 것이라는 전망을 내놓았다. 이런 전망의 배경에는 앱은 결국은 플랫폼에 의존하게 될 수밖에 없다는 것이다. RIA 시장이 데스크톱과 인터넷의 한계를 뛰어넘어 새로운 가치를 만들어낸것처럼 모바일 웹은 또 다시 모바일 RIA라는 이름으로 플랫폼을 넘어 다양한 가능성을 제시할 수 있는 것이다. 국내 포털사이트 역시 아이폰이나 안드로이드를 지원하는 앱을 제공하고 있기는 하지만 모바일 웹을 위한 준비에 많은 투자를 하고 있다. 특정 제조업체에 의존적으로 서비스를 제공하기 보다는 광고나 시장지배를 자신들이 할 수 있는 플랫폼을 선호하는 것은 당연한 것이다.

(화면 5. LG 애플리케이션 스토어)
이런 환경에서 웹에 대한 접근은 업체마다 조금씩 다르다. 넷스케이프와 익스플로러와 같은 인터넷 시대의 강자와 맞서 살아남은 브라우저인 오페라는 ‘하나의 웹’을 주창해왔다. 하나의 웹은 웹표준을 콘텐츠와 브라우저가 준수하고 사용자가 어떤 환경에서 접근하던지 공평한 기회를 주어야 한다는 것이다. 오페라는 데스크톱 시장에서는 점유율이 높지 않지만 모바일 시장에서는 각종 모바일 운영체제의 기본 브라우저로 설정이 되어있으며 최근에는 아이폰에도 탑재가 됐다. 이런 관점에서 오페라는 애플의 관점을 지지하고 있다. 플러그인 형식의 플랫폼의 지원은 이러한 다양성과 접근성을 저해한다는 것이다. 이에 반해 어도비와 같은 플랫폼 사업자의 입장은 ‘어떤 디바이스에서건 하나의 웹’을 이야기한다. 좀 더 풍부한 콘텐츠를 데스크톱과 동일하게 모바일을 비롯한 다양한 환경에서 접할 수 있다는 것이다. 이것을 위해서 어도비에서는 오픈스크린프로젝트를 바탕으로 자사의 플랫폼을 일부 오픈하고 있으며 개발자들에게는 동일한 개발 환경에서 다양한 스크린을 지원할 수 있을 것이라 약속하고 있다. 2가지 관점 모두 어느 것이 옳다고 할 수는 없지만 사용자가 어떤 환경에서든지 공평한 기회를 가질 수 있어야 한다는 점에서는 동의하는 입장이다.
오랫동안 사용하던 구형 휴대전화를 뒤로 하고 아이폰으로 건너온 이후 흥미로운 경험을 많이 하게 되지만 중요한 순간 전화기로서의 기능을 다하지 못해 업무상 손실을 입을 뻔한 적도 있었고 연락이 되지 않아 다른 분에게 본의 아닌 피해를 입힌 적도 있었다. 이전 전화기에서는 전화기가 심하게 파손되거나 방전이 되지 않는 이상은 그런 경험을 한 적이 없기 때문에 스마트폰을 전화기로서 사용하는 것을 심각하게 고민해봤다. 그래도 한번 맛을 본 이상 쉽게 돌아서기는 힘들 것 같다.
참고자료
1. Thoughts on Flash
http://www.apple.com/hotnews/thoughts-on-flash/
2. Freedom of choice
http://www.adobe.com/choice/
3. Macromedia Flash MX A next generation rich client
http://download.macromedia.com/pub/flash/whitepapers/richclient.pdf
4. Adobe Flash-Enabled Sites Are Highlighted Upon Updating To Android 2.2 Read more
http://techcrunch.com/2010/05/17/adobe-flash-enabled-sites-are-highlighted-upon-updating-to-android-2-2
5. Apple developing Flash alternative named Gianduia
http://www.appleinsider.com/articles/10/05/07/apple_developing_flash_alternative_named_gianduia.html
6. 플래시 ON 디바이스 - 2010 / 이철규 옮김 / 위키북스
7. 모바일 사용자경험 디자인 - 2007 / 나대열 옮김 / 한빛미디어
1. Thoughts on Flash
http://www.apple.com/hotnews/thoughts-on-flash/
2. Freedom of choice
http://www.adobe.com/choice/
3. Macromedia Flash MX A next generation rich client
http://download.macromedia.com/pub/flash/whitepapers/richclient.pdf
4. Adobe Flash-Enabled Sites Are Highlighted Upon Updating To Android 2.2 Read more
http://techcrunch.com/2010/05/17/adobe-flash-enabled-sites-are-highlighted-upon-updating-to-android-2-2
5. Apple developing Flash alternative named Gianduia
http://www.appleinsider.com/articles/10/05/07/apple_developing_flash_alternative_named_gianduia.html
6. 플래시 ON 디바이스 - 2010 / 이철규 옮김 / 위키북스
7. 모바일 사용자경험 디자인 - 2007 / 나대열 옮김 / 한빛미디어
728x90



