반응형
생각대로 디자인하는 플렉스 4
월간 마이크로소프트웨어 2010년 7월호
월간 마이크로소프트웨어 2010년 7월호
플렉스 SDK 개발팀은 새로운 버전을 준비하면서 3가지 원칙을 만들었다. 개발 API를 비롯한 관련된 개발환경이 어떠한 방향으로 나아갈 것인가에 대한 명확한 비전을 만들었다. 해당 원칙은 플랫폼이 앞으로 어떤 방향으로 나아갈지를 예측하게 하고 플랫폼을 공유하는 서드파티 업체에서도 어떤 방향으로 나아가야 할지 고민하게 한다.
- 생각대로 디자인하기(Design in Mind)
- 개발자 생산성(Developer Productivity)
- 진화된 프레임워크(Framework Evolution)
- 개발자 생산성(Developer Productivity)
- 진화된 프레임워크(Framework Evolution)
첫 번째 원칙은 몇 가지 의미를 포함하고 있다. 먼저 직관적인 수준의 프레임워크를 의미한다. 플렉스에서 사용하는 개발 언어인 MXML은 XML기반의 사용자 인터페이스 생성 언어이다. 간단한 화면 구성은 별도의 스크립트 작업 없이도 태그만으로 구성할 수 있다. 대부분의 기본 예제에서는 그 정도 수준에서 다루어주기 때문에 플렉스 개발이 다른 언어에 비해 편리하고 쉽다고 설명한다. 제공되는 툴에서도 원하는 컴포넌트를 가져다 옮겨놓기만 하면 되기 때문에 별도로 프리젠테이션단에서의 로직을 생각할 필요는 없었다. 하지만 실제 업무 환경에서는 고객의 요구사항은 기본으로 제공하는 수준 이상의 것을 원하게 되고 점점 더 화면은 복잡해지면서 기본 컴포넌트의 기능을 확장하기 위한 스크립트가 늘어나기 시작한다. 이를 관리해줄 수 있는 별도의 개발 프레임워크를 사용하거나 커스텀 컴포넌트 확장을 준비하지 않았다면 플렉스는 더 이상 사용하기 힘들고 골치 아픈 언어로 인식할 수 있을 것이다.
아마도 플렉스 SDK 개발 조직 내부에서도 이에 대한 고민을 하고 있었고 버전이 올라가면서 개선이 필요하다는 것은 인식했겠지만 한 번에 변경할 수 있는 수준의 작업은 아니었다. 이에 대한 논의는 오래 전부터 계속 되었으며 그 사이의 틈은 다행히도 오픈소스 프레임워크에서 메워주었다. 선언적 그래픽 프레임워크인 Degrafa가 대표적인 사례이다. 이 프로젝트의 목적인 디자이너와 개발자들이 MXML 태그만을 가지고 동적인 그래픽을 만들 수 있고 복잡한 스크립트 작업을 하지 않도록 하는 것이다. 실제 많은 프로젝트에서 해당 프레임워크를 적용해서 두 번째 이슈인 개발자 생산성까지 확보할 수 있었다. 해당 프레임워크에서 논의 되었던 많은 부분들이 새로운 플렉스 플랫폼에 많은 부분이 반영되어 현재는 Degrafa 프로젝트에 대한 추가적인 업데이트가 보류된 상황이다.
플렉스의 새로운 스파크 컴포넌트
플렉스 4 SDK에서는 기존 컴포넌트와 별도로 스파크(Spark)라고 하는 별도의 컴포넌트를 가진다. 스파크 컴포넌트 아키텍처의 특징을 보면 기존 컴포넌트의 문제점들을 전반적으로 뒤엎고 있다. 때문에 기존 컴포넌트를 업데이트하는 것이 아닌 새로운 컴포넌트를 도입하는 모험을 하고 있는 것이다. 먼저 로직부분과 프레젠테이션 부분이 좀 더 명확하게 구분되어진다. 이러한 개선을 바탕으로 스킨이나 테마 적용이 좀 더 간단해졌으며 플래시 카탈리스트라는 추가적인 도구와 연동되는 컴포넌트의 기반이 된다. 그리고 주요 컴포넌트의 기능을 세분화해서 나누어놓았기 때문에 좀 더 가볍고 유연한 컴포넌트 구조를 가져갈 수 있게 된다. 예를 들어 패널을 표현할 때 모든 패널이 스크롤바를 필요로 하는 것은 아니다. 하지만 이전 컴포넌트에서는 스크롤바 자체가 컴포넌트에 포함되어있었는데 새로운 컴포넌트에서는 이러한 기능을 사용자가 구성할 수 있게 제공한다.

(리스트 1. 스크롤 컴포넌트 사용 예제)
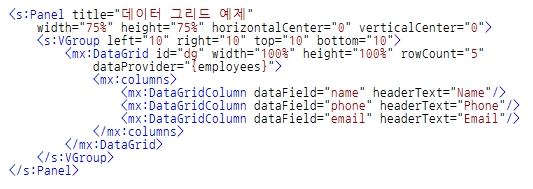
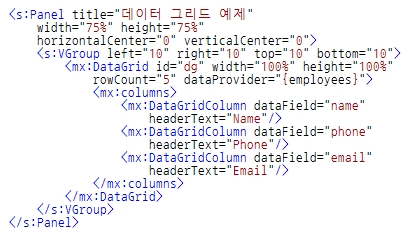
조금은 애매한 부분은 기존 MX 컴포넌트를 완전히 대체하는 것은 아니다. 예를 들어 데이터그리드와 같은 컴포넌트는 새로운 컴포넌트군에는 포함되어있지 않다. 때문에 새로운 버전의 제품으로 작업을 하더라도 기존 컴포넌트를 같이 혼용해서 사용하게 된다. 이렇게 할 수 있는 것은 새로운 컴포넌트도 핵심적인 UIComponent는 동일한 컴포넌트를 토대로 사용하기 때문이다. 아래의 코드를 보면 s로 시작하는 네임스페이스는 스파크 컴포넌트를 사용하고 있으며 mx로 시작하는 네임스페이스를 가지는 데이터그리드는 MX 컴포넌트를 사용하는 것이다.

(리스트 2. 기존 컴포넌트를 혼용해서 사용하는 예제)
하지만 이런 애매한 상황에서 새로운 컴포넌트를 도입한 이유는 그만큼 직관적인 코드작업을 가능하게 하고 생산성이나 성능 면에서도 장점을 가져갈 수 있기 때문이다. 개발 툴에서도 입력에 따라 추천하는 컴포넌트를 제공하는데 우선적으로 스파크 컴포넌트를 권장하고 상황에 따라 기존 컴포넌트를 선택적으로 사용할 수 있게 제공하고 있다. 아래 표에는 새로운 컴포넌트로 넘어가지 않는 기존 컴포넌트를 나타내고 있다. 추가적인 업데이트나 새로운 버전에서는 완벽한 상호운영성을 목표로 한다.
mx.controls.Alert
mx.controls.ColorPicker
mx.controls.DataGrid
mx.controls.DateChooser
mx.controls.DateField
mx.controls.Menu
mx.controls.MenuBar
mx.controls.PopUpButton
mx.controls.PopUpMenuButton
mx.controls.ProgressBar
mx.controls.RichTextEditor
mx.controls.Tree
mx.containers.Accordion
mx.containers.DividedBox
mx.containers.Form
mx.containers.Grid
mx.containers.TabNavigator
mx.containers.TitleWindow
mx.containers.ViewStack
(리스트 3. 스파크 컴포넌트를 아직 지원하지 않는 대상)mx.controls.ColorPicker
mx.controls.DataGrid
mx.controls.DateChooser
mx.controls.DateField
mx.controls.Menu
mx.controls.MenuBar
mx.controls.PopUpButton
mx.controls.PopUpMenuButton
mx.controls.ProgressBar
mx.controls.RichTextEditor
mx.controls.Tree
mx.containers.Accordion
mx.containers.DividedBox
mx.containers.Form
mx.containers.Grid
mx.containers.TabNavigator
mx.containers.TitleWindow
mx.containers.ViewStack
프로젝트 생성 시에 SDK를 선택적으로 반영할 수 있으며 상황에 따라 이전버전의 SDK를 지원하기 위해 compatibility 컴파일러 인수를 지원한다.
강력해진 협업 기능
플렉스 4는 어도비 CS5보다 먼저 릴리즈가 됐다. 하지만 CS5가 런칭되면서 웹 프리미엄과 마스터 컬렉션 제품에 플래시 빌더 4가 포함이 됐다. 먼저 플래시 빌더라는 제품명에 대해 언급을 해야 할 것이다. 이전까지는 플렉스 빌더라는 제품명을 사용했는데 2008년 어도비 MAX에서 플래시 플랫폼을 둘러싼 제품군에 대한 명칭을 통합한다는 언급이 있었다. 플렉스가 처음 나왔을 때에는 순수하게 플렉스 어플리케이션을 만들기 위한 도구였다. 하지만 어도비 에어가 나오면서 플렉스 어플리케이션과는 별도의 데스크톱 어플리케이션 저작 도구가 되기도 하고 또 새로 버전이 업데이트되면서 액션 스크립트 프로젝트나 플래시 프로젝트까지 다룰 수 있게 됐다. 그래서 플래시 빌더라는 통합된 이름을 얻게 됐다(기업시장에서는 플래시와 차별화된 개발 방법론으로 플렉스를 강조하는 영업활동을 주로 했기 때문에 새로운 네이밍에 반발이 없었던 것은 아니다. 새로운 버전이 나왔음에도 여전히 플렉스 빌더라는 용어를 사용하고 있다).
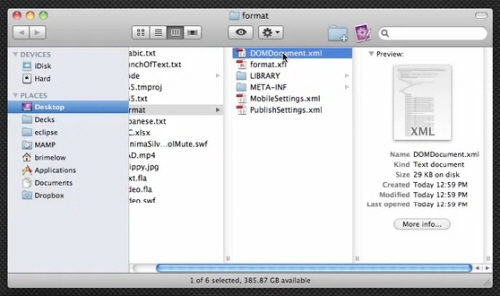
플래시 CS5(우리가 일반적으로 알고 있는 플래시 저작도구)의 가장 큰 변화중 하나가 기존에는 FLA라는 확장자를 가지는 바이너리 파일로만 작업을 저장할 수 있었다. 때문에 코드에 대한 관리나 협업에 어려운 점이 있었다. 하지만 새로운 버전에서는 XFL이라는 포맷으로 저장할 수 있게 지원이 됐다. 이렇게 하면 기존처럼 하나의 바이너리 파일이 생성되는 것이 아니라 코드와 이미지가 명확하게 분리되어 프로젝트 폴더 내에 구분되어 저장된다. 그렇게 되면 스크립트 부분은 플래시 CS5가 아닌 플래시 빌더에서 가져와 작업을 할 수 있고 이미지는 포토샵과 같은 도구에서 작업을 할 수 있다. 예전에는 플래시 컨텐츠내에 이미지가 수정이 되면 작업된 이미지 파일을 새로 받아 해당 이미지를 업데이트해야 했는데 이제는 그런 작업을 별도로 할 필요 없이 소스관리시스템을 동기화해주거나 프로젝트내 리소스만 새로운 파일로 교체해주면 되는 것이다.

(그림 1. XFL 파일 포맷)
새로운 플래시 빌더의 제품은 2가지로 구성되어있다. 이전 버전의 제품군은 데이터 시각화를 처리하는 컴포넌트를 기준으로 스탠다드 버전과 프로페셔널 버전으로 구분됐다. 그리고 오픈소스로 제공되는 범위에도 데이터 시각화부분은 제외가 되어있었다. 플렉스 4로 넘어오면서 반가운 것 중에 하나가 차트나 데이터그리드를 포함하는 모든 영역이 오픈소스로 공개됐다는 점이다. 때문에 최상위 버전의 제품을 구매하지 않아도 화면 UI를 구성하는 데는 문제가 없다. 빌더 제품을 구매하지 않고도 공개된 컴파일러를 가져다 다른 도구에서 활용할 수 있다. 대신 플래시 빌더 4의 새로운 상위 버전인 프리미엄에서는 어플리케이션 성능향상에 초점을 두고 있다. 좀 더 강력한 메모리 및 성능 프로파일링 도구를 제공해 빌드된 콘텐츠의 성능을 체크할 수 있는 기능을 강화했으며 네트워크 모니터링 기능을 추가해 테스트 시에 별도의 도구를 활용하지 않고 데이터를 체크할 수 있도록 했다. 그리고 FlexUnit 테스트 케이스를 작성하고 테스트를 진행하는 일련의 작업도 빌더 내에서 진행할 수 있게 했다.
디자이너도 코드를 배워야 하는 더러운 세상
다른 분야도 마찬가지겠지만 도구의 기능이 강력해지고 다양해지면서 해당 업무를 진행하기 위해서는 폭넓은 지식과 기술을 익혀야 한다. 플렉스 프로젝트에서 만나는 어려움중 하나가 디자이너가 하는 역할이 어디까지인가를 규정하는 것이다. 개발자들은 자신이 원하는 수준의 레이아웃이 작성된 상태에서 작업하길 원할 것이고 디자이너는 디자인 작업 외에 코딩 업무를 병행한다는 느낌이었을 것이다. 플래시 카탈리스트는 기존의 작업에 손쉽게 인터랙션을 구현하고(사실은 뭔가를 구현한다기 보다는 그냥 이름표를 붙여주는 수준이다) 코드로 변환해주는 인터랙션 디자인 도구이다. 개발자는 FXP포맷의 파일을 받아서 플래시 빌더 내에서 데이터 인터랙션과 비즈니스 로직과 관련된 이벤트를 추가할 수 있다. 그리고 디자인상의 수정이 필요한 부분은 다시 내보내거나 해당 리소스에 대한 수정을 요청할 수 있다. 워크플로우의 흐름은 초기 디자인 단계에서 어떻게 할 것인지를 구상할 수 있고 그에 따른 다양한 도구를 활용할 수 있다.
그럼 도구라고 하는 것을 보면 뭔가 또 배워야 한다는 것 아닌가 싶지만 그렇지는 않다. 도구라고 굳이 이름을 붙인 것은 자체적으로 프로토타입 수준의 레이아웃을 생성할 수 있는 기능을 추가적으로 제공하기 때문이지 그 외에 대단한 무슨 작업이 필요한 것은 아니다. 이를 바탕으로 디자이너는 기존의 작업 흐름을 깰 필요가 없다. 아직은 몇 가지 불편한 점이 있지만 더 이상 코드를 배워야 할 부담도 느끼지 않아도 된다(물론 개발자와 프로젝트를 이해하는 디자이너를 넘어서고자 한다면 코드에 대한 학습을 하는 것은 나쁘지 않다. 그리고 예전처럼 디자이너와 개발자라는 이분법적인 사고는 더 이상 통하지 않는다. 그리고 개발자 역시 도구의 발달로 인해 코드에 대한 감각을 많이 잃어버리고 있다. 더 이상 코드 힌트 없이 메모장에서 작업이 가능한지를 스스로에게 물어보자).

(그림 2. FXP 형식으로 플래시 빌더와 협업)
플래시 카탈리스트를 사용하는 워크플로우는 요구사항에 따라 조금씩 달라질 수 있다. 위에 설명한 것처럼 개발자와 디자이너간의 협업이 있을 수 있고 디자인작업을 개발자의 손을 거치지 않고 인터랙티브한 콘텐츠로 바꿀 수도 있다. 그러면 실제 동작할 수 있는 웹 콘텐츠나 어도비 에어로 제작해 바로 고객에게 보여줄 수 있다.
아이폰에서 플래시가 보인다
이미 몇 차례 언급을 했던 부분이고 수많은 매체에서 다루어진 만큼 아이폰에서의 플래시에 대한 이야기를 다시 꺼내는 것은 흥미가 없을지도 모르겠다. 하지만 어도비에서 공개한 플래시에 대한 진실(The truth about Flash)이라는 글에서는 좀 더 다른 시각에서 이 문제를 바라볼 수 있게 해준다. 그리고 중요한 것은 플래시는 정보를 전달하기 위한 수단이면서 웹상에서 가장 표현력이 뛰어난 플랫폼이라는 것이다. 성능이나 표준을 이야기하는 것이 아니라 표현력이라는 것을 언급하고 있다는 것은 플래시와 HTML5 논쟁을 다른 시각으로 바라보아야 한다는 것이다. 단지 메모를 남기는 것이라면 어느 펜을 사용하든 누군가 읽을 수 있다면 상관이 없겠지만 연애편지를 쓰거나 그림을 그리는 것이라면 이것은 표현의 문제가 된다.
모바일 광고 솔루션 업체인 그레이스트라이프(Greystripe)는 플래시 기술을 기반으로 아이폰내 광고 콘텐츠를 만들 수 있다고 발표했다. iFlash라는 자체 기술을 사용하며 기존 플래시로 작업된 콘텐츠를 중간에 HTML5 기반으로 변경해 아이폰에 탑재될 수 있는 형태로 변환한다는 것이다. 비슷한 형태의 smokescreen이라는 오픈소스 프로젝트도 등장했다. 이들의 공통적인 작업은 바이너리 형태의 플래시 콘텐츠를 분석해서 HTML5 형식의 콘텐츠로 재현한다는 것이다.

(그림 3. 그레이스트라이프에서 지원하는 플래시 형식 광고)
최근 구글의 admob과의 문제로 인해 그레이스트라이프도 타격을 입지 않을까 하는 이야기가 많이 있었는데 그레이스트라이프는 독립적인 광고 서비스 제공업체로 지속적으로 애플과 긴밀한 관계를 유지하고 있다고 한다. 오히려 admob 이슈를 반기는 분위기며 어도비와의 플래시 콘텐츠 협업관계도 큰 문제가 되지 않을 것이라고 한다.
플렉스에서 모바일 환경으로 퍼블리싱을 위한 개발도 계속 진행중이다. 아이폰에 적용하려는 계획에는 차질이 있긴 하겠지만 Slider라는 코드명으로 프로젝트가 진행중이다. 원래 일정대로라면 2010년 하반기에는 구체적인 모습을 보여야겠지만 이제 막 안드로이드에 적용할 플래시 플레이어 10.1 버전이 출시된지라 좀 더 상황을 지켜보아야 할 듯하다.
엔터프라이즈 개발 프레임워크
플렉스 기반 개발 프레임워크는 여러 가지가 있으며 다양한 특성을 가지고 활발하게 사용되고 있다. 그중에서 케언곰(cairngorm) 프레임워크는 오랜 역사를 가지고 있으며 또한 세 번째 버전에서는 이전의 장점만 살리고 대폭적으로 변신을 꾀하는 작업을 진행했다. 케언곰은 2002년 MVC 패턴의 개발 라이브러리로 시작해 2004년 오픈소스 프로젝트로 공개되고 최근 업데이트 버전에서는 다양한 외부 프레임워크를 폭넓게 활용할 수 있는 역할로 전환했다. 실제 어도비에서 제공하는 온라인 서비스들의 대부분이 케언곰 프레임워크 기반으로 작업을 한다고 하니 성능부분에서는 신뢰할 만하겠다. 국내의 경우 초기 케언곰 프레임워크를 도입했다가 실패한 사례들이 많고 프레임워크에 대한 적절한 이해 없이 무분별하게 도입한 경우가 많았다. 오히려 작은 라이브러리 형태의 프레임워크부터 천천히 경험해보는 것이 좋을 것이다. 프레임워크에 대한 부분은 다음 기회에 좀 더 자세하게 다루어보겠다.
참고자료
1. Degrafa *
http://www.degrafa.org/
2. Differences between Flex 3 and Flex 4 *
http://www.adobe.com//devnet/flex/articles/flex3and4_differences.html
3. Adobe Creative Suite 5 에디션 비교
http://www.adobe.com/kr/products/creativesuite/compare/
4. Flex 개발자와 디자이너를 위한 그래픽 컴포넌트 Degrafa 소개
http://www.hanb.co.kr/network/view.html?bi_id=1597
5. Greystripe *
http://www.greystripe.com/
6. 케언곰 프레임워크 *
http://opensource.adobe.com/wiki/display/cairngorm/Cairngorm
1. Degrafa *
http://www.degrafa.org/
2. Differences between Flex 3 and Flex 4 *
http://www.adobe.com//devnet/flex/articles/flex3and4_differences.html
3. Adobe Creative Suite 5 에디션 비교
http://www.adobe.com/kr/products/creativesuite/compare/
4. Flex 개발자와 디자이너를 위한 그래픽 컴포넌트 Degrafa 소개
http://www.hanb.co.kr/network/view.html?bi_id=1597
5. Greystripe *
http://www.greystripe.com/
6. 케언곰 프레임워크 *
http://opensource.adobe.com/wiki/display/cairngorm/Cairngorm
728x90



