월간 마이크로소프트웨어 디벨로퍼
플러스
얼마 전 애플에서 사파리 5번째 버전을 발표하며 HTML5에 대한 본격적인 지원계획을 공개했다. 공개 과정에서 HTML5 데모 페이지를 선보였는데, 사파리 외 다른 브라우저는 지원되지 않는다는 메시지를 보여주며 접근이 차단돼 또 다시 브라우저 전쟁이 시작되는 것이 아니냐는 우려의 목소리가 나왔다.
다양한 브라우저 업체 또는 커뮤니티가 새로운 시도와 웹 표준에 대한 진보적인 발걸음을 옮기고 있다. 그러나 개발환경의 현실은 멀티 운영체제와 브라우저 지원이라는 고객의 요구사항을 수용하기 쉽지만은 않다.
특히 다양한 환경을 테스트하기 위한 대책을 마련하는 것(물론 VM웨어 같은 가상화 솔루션이 사용되는 일도 있지만)과 시간. 인력 대응 그 어느 것 하나도 쉬운 것이 없다. 그러나 천만다행으로 이를 도와주는 몇 가지 도구를 찾아볼 수 있다.
먼저 많이 알려져 있는 사이트는 BrowserShots(http://browsershots.org/)이다. 운영체제는 리눅스, 윈도우, 맥, BSD를 지원하며, 해당 운영체제에서 동작하는 다양한 브라우저를 지원한다. 너무 많은 옵션을 제공하는 것이 부담스럽다면, 로그인 후에 자신이 원하는 옵션을 미리 선택하면 된다. 화면 해상도라든지 자바스크립트 지원여부까지 선택할 수 있기 때문에 다양한 측면에서의 테스트가 가능하다.
광고 외에는 특별한 수익모델이 없지만 어떻게 이런 엄청난 작업이 가능할까? 비결은 자신의 자원을 기부하는 참여자와 해당 참여자의 PC의 자원이 가용한 시점에서 브라우저를 자동으로 동작시켜 스크린 샷을 만드는 전용 프로그램에 있기 때문이다. 하지만 아쉽게도 스크린샷을 찍어서 보여주는 형식이라 정확하게 다수의 이미지가 어떤 차이를 보여주고 있는지 구별해내기 쉽지 않다.

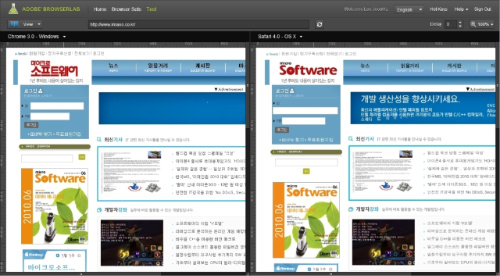
어도비 브라우저 랩
이 경우 전문적인 도구를 사용할 것을 권장한다. 어도비에서 제공하는 브라우저랩(BROWSERLAB)은 간단한 조작만으로 이러한 기능을 쉽게 사용할 수 있도록 한다. 비록 많은 브라우저가 지원되진 않지만, 주로 사용되는 옵션들이 제공되고 있어 실제 프로젝트를 진행하면서 참고하기에는 전혀 문제될 것이 없다.
먼저 브라우저 설정을 하고 주소를 입력한 후 테스트를 실행하면 된다. 다른 도구와 달리 온라인에서 사용할 수 있으며, 자체적인 기술로 처리속도를 향상시켰으며, 드림위버 CS5와 같은 제품군과 같이 사용할 시 온라인상의 문서뿐 아니라 로컬에 있는 문서에 대한 분석도 가능하다.
브라우저랩은 어도비 CS 라이브라는 이름으로 제공되는 온라인 서비스(http://www.adobe.com/kr/products/creativesuite/cslive/) 중 하나로, 온라인 등록만으로 1년간 무료사용이 가능하다. 브라우저랩 외에도 다른 유용한 도구이 제공되지만, 한글 입력이 지원되지 않는 등의 이유로 사용하기에는 어려움이 있다.
‘browser compatibility testing products’로 검색해보면 더 다양한 도구들을 찾을 수 있을 것이다. 여전히 개발환경은 힘들고 고되지만 그만큼 많은 기회를 발견할 수 있음을 생각해보면서 오늘도 힘을 내자.
728x90
반응형



