반응형
http://labs.adobe.com/wiki/index.php/Flex_Module_for_Apache_and_IIS
아직 공식적으로 Labs 메뉴에도 붙지 않은 따끈따끈한 녀석이다.
내용을 간단히 보면 대략 이렇다.
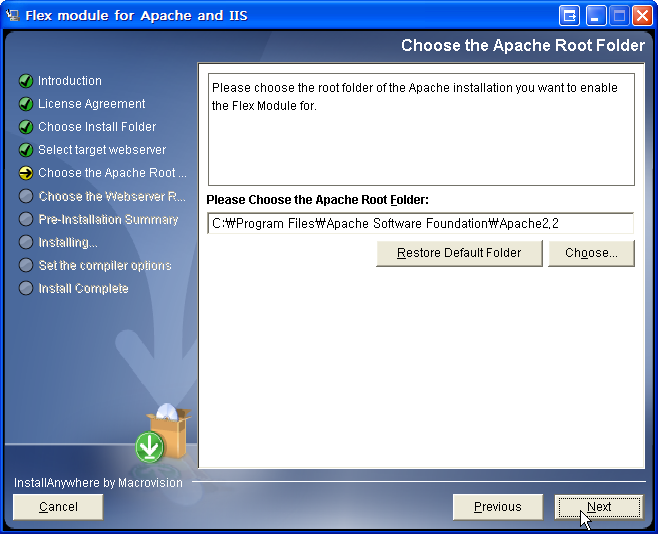
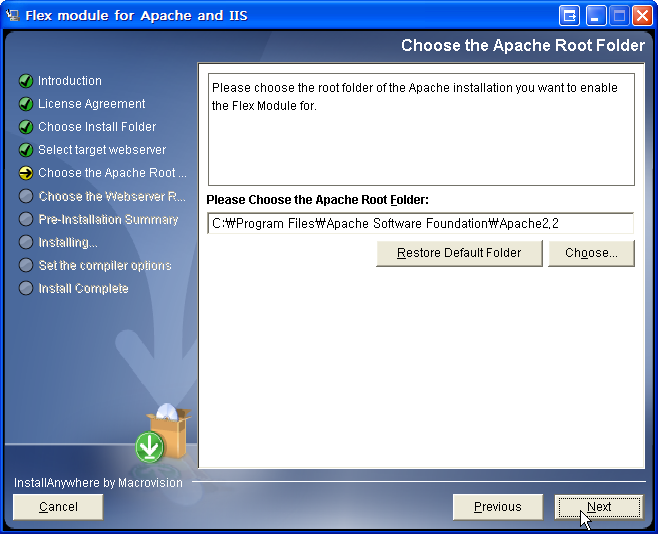
 해당 프로그램이 설치된 루트 폴더를 지정하라고 한다.
해당 프로그램이 설치된 루트 폴더를 지정하라고 한다.
지가 알아서 찾지 못하고 찾아주어야 한다.

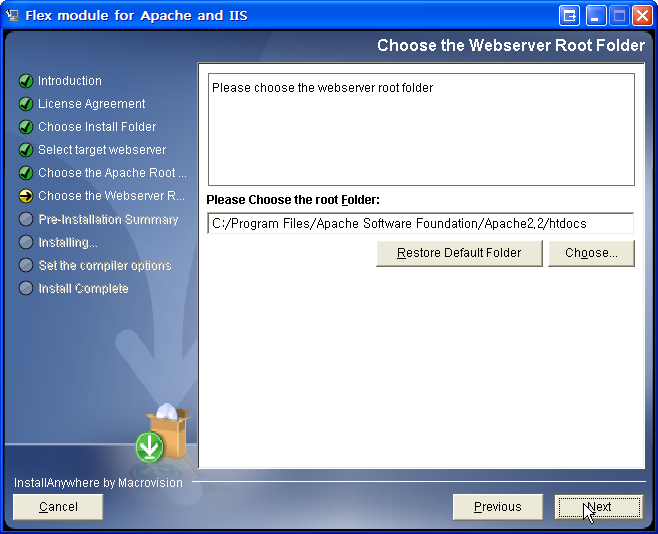
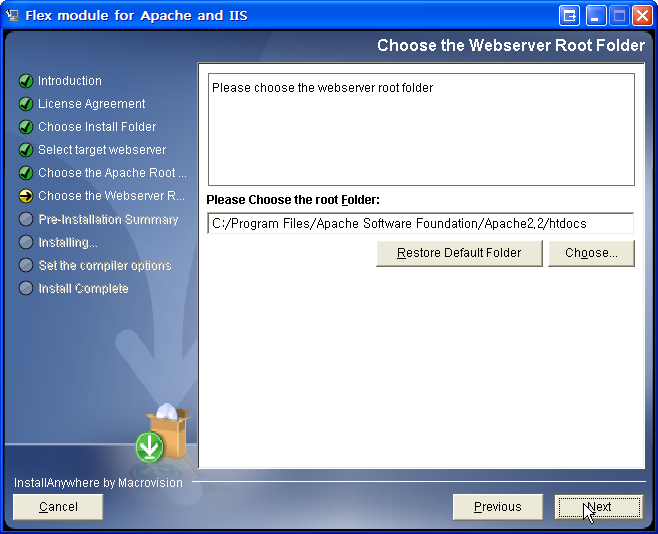
이번에는 웹서버의 루트 폴더를 지정해주라고 한다.
기본값으로 지정되있는 폴더를 그냥 지정해준다.

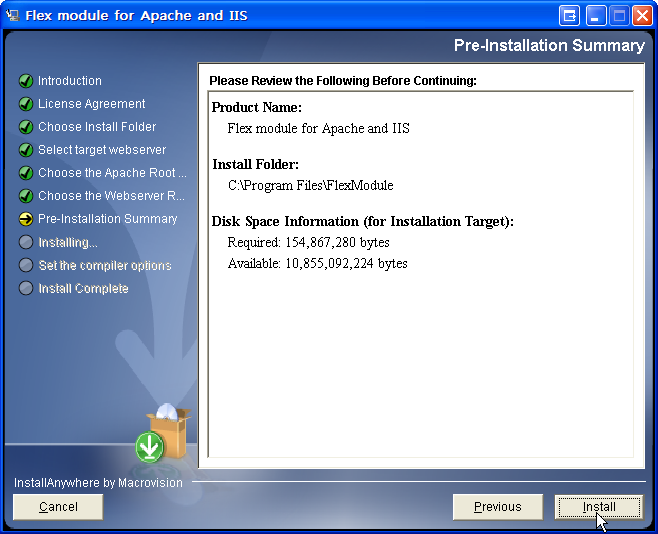
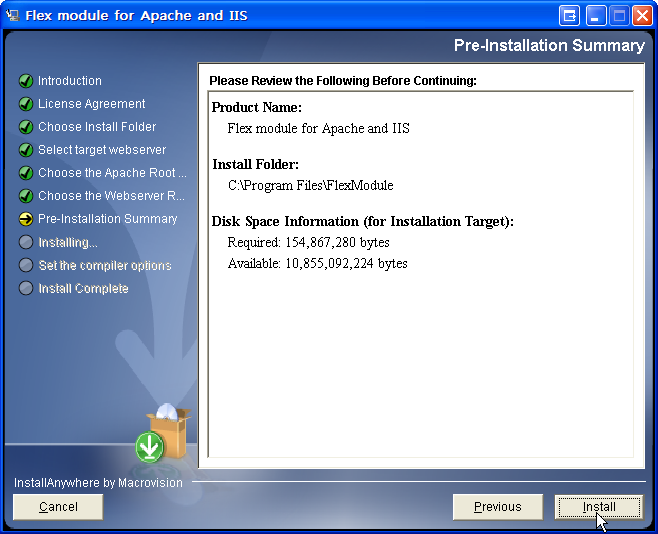
설치할 내용을 안내해준다.
FlexModule 이라는 폴더에 해당파일을 설치한다.
추후 컴파일 설정이라든지 하는 부분을 그곳에서 작업할 수 있는듯 하다.

카피중.....

기본값으로 설정할 캐시파일 위치와
wrapper 파일을 지정한다.
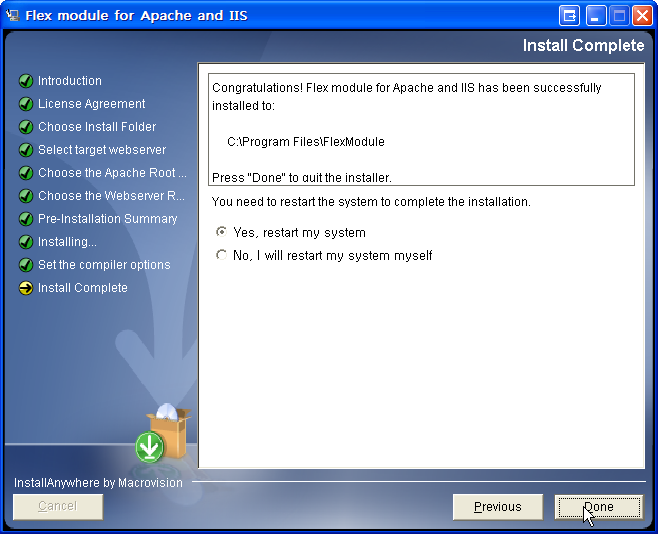
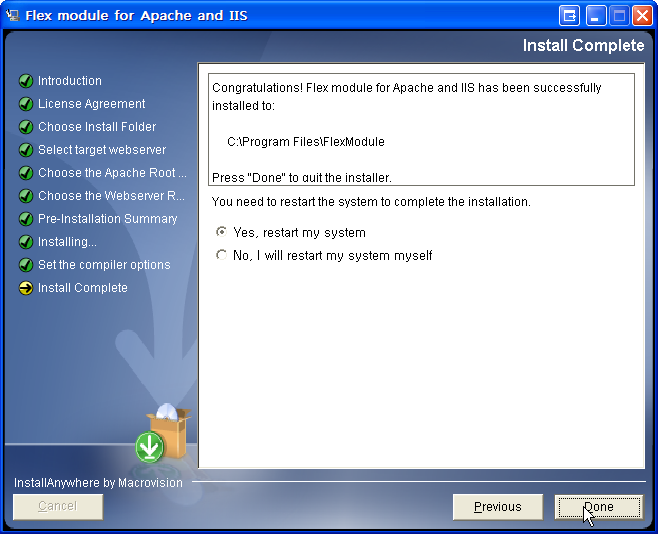
마지막...
하고 싶진 않지만 시스템을 restart 해야 한다.

아직 공식적으로 Labs 메뉴에도 붙지 않은 따끈따끈한 녀석이다.
내용을 간단히 보면 대략 이렇다.
The Flex module for Apache and IIS provides web-tier compilation of MXML and ActionScript files on Apache and IIS web servers. This lets you rapidly compile and test an application by simply requesting the main application file from a web browser, similar to working server-side scripting languages like PHP, ColdFusion or JSP.
빠른 컴파일과 웹브라우저상에서의 요청만으로 PHP 같은 서버쪽 스크립트 언어처럼 작업할 수 있게 해준다 라는게 모토인듯 하다.
JSP 같은 경우에는 스크립트 언어라기 보다는 좀 다른 개념이긴 하지만 하여간 그런식으로 표현하였다.
설치환경은 아래의 조건만 만족하면 되는듯 하다.
Apache 1.x/2.x (Windows, MacOS, or Linux)
IIS versions 5.1, 6, or 7 (Windows)
Flex SDK 2.0.1 or later
JRE 1.4.2 or later
설치파일은
http://download.macromedia.com/pub/labs/flex_mod_apache/flex_mod_basic_win.exe
http://download.macromedia.com/pub/labs/flex_mod_apache/flex_mod_full_win.exe
2개의 파일을 제공하고 있으며
아래쪽에 있는 파일은 Flex 2.0.1 과 JRE 를 포함한 전체설치를 제공하고
위의 녀석은 관련 모듈만 제공하는듯 하다.
음 요구사항이 2.0.1 이니깐...
그냥 전체파일을 한번 받아서 설치해보자.
몇몇 앞의 그림은 생략하고
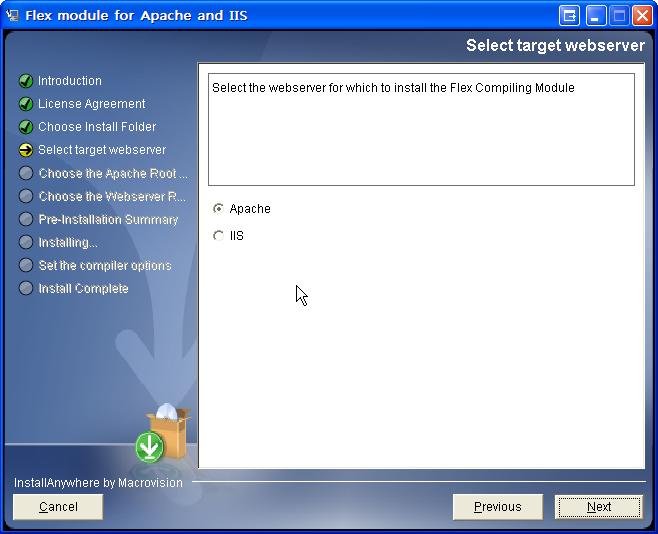
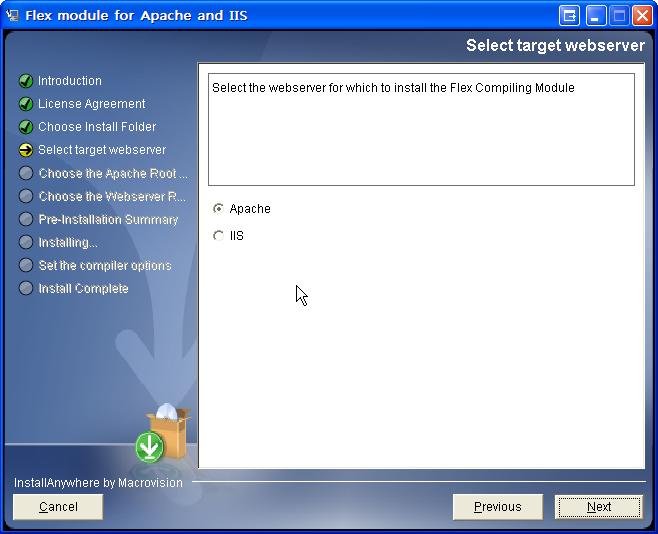
설치시 모듈을 설치할 서버를 선택한다.
여기서는 아파치를 선택한다.
(아파치가 언제 깔았는지 깔려있어서..ㅠㅠ)

지가 알아서 찾지 못하고 찾아주어야 한다.

이번에는 웹서버의 루트 폴더를 지정해주라고 한다.
기본값으로 지정되있는 폴더를 그냥 지정해준다.

설치할 내용을 안내해준다.
FlexModule 이라는 폴더에 해당파일을 설치한다.
추후 컴파일 설정이라든지 하는 부분을 그곳에서 작업할 수 있는듯 하다.

카피중.....

기본값으로 설정할 캐시파일 위치와
wrapper 파일을 지정한다.
마지막...
하고 싶진 않지만 시스템을 restart 해야 한다.

728x90



