반응형
http://developer.yahoo.com/flash/howto-maps-as3.html
주로 구글맵이 많이 알려져 있지만 그에 못지 않게 Yahoo 맵도
대단한 녀석입니다.
특히 DEVELOPER NETWORK 를 운영하면서 각 언어별로 개발하는
방법에 대한 가이드를 제공해주고 있습니다.
(한국에서도 다음에서 DNA 라는 개발자 네트워크를 운영하고 있습니다.)
맵의 API 를 사용하는 부분도 쉬운 예제를 통해
누구나 접근할 수 있게 해놓았습니다.
기존에는 AS 2 버전에서 개발된 것이라
Flex 2 에서 사용하기에는 어려운 부분이 있었고
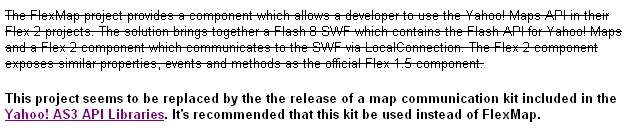
그때문에 별도의 오픈소스 개발프로젝트가 있었습니다.
(지금 다시 조회해보니 야후에서 혹 그 아이디어를 사갔는지는 모르는 일이지만..
하여간 해당 프로젝트는 종결된듯 합니다.)

하지만 야후에서 AS 3 를 일시적으로 지원하는 컴포넌트를 제공하고
앞으로 AS 3 로 업데이트된 버전을 제공한다고 하니
여러가지로 기대되는 부분입니다.
그 아이디어는 대단한것 같습니다.
1. 준비물
- 플렉스 빌더가 있으면 좋습니다. 물론 컴파일러로 직접 컴파일 하셔도 되지만..ㅠㅠ
- Yahoo! AS3 API libraries and examples (예제와 API 를 사용하기 위한 라이브러리입니다. 맵 이외에도 검색이라든지 다른 API 들이 같이 제공됩니다.)
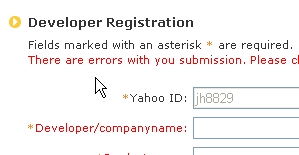
- A Yahoo API Key, available here, (API 를 사용하기 위하여는 인증키를 받아야 합니다. 복잡한 과정은 아니고 야후 계정이 있다면 해당 폼에 확인만 해주시면 됩니다. 야후 계정이 없으면 만드셔야죠..)
https://developer.yahoo.com/wsregapp/index.php?view 주소로 가면 생성된 계정을 확인할 수 있습니다.

2. API 라이브러리 빌더에 셋팅하기
http://developer.yahoo.com/flash/as3_api_libraries.html
다운 받은 파일의 적당한 곳에 풀어줍니다.

빌더를 실행하고 아래의 그림을 따라갑니다.
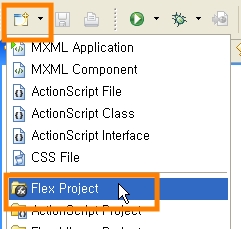
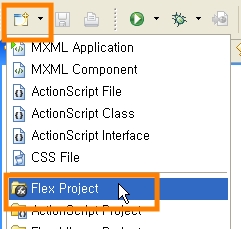
메뉴에서 또는 아이콘에서 File > New > Flex Project 를 선택합니다.

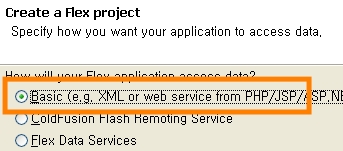
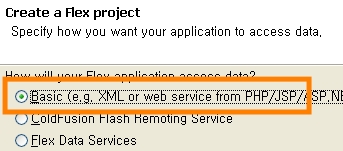
Basic 프로젝트를 선택합니다.

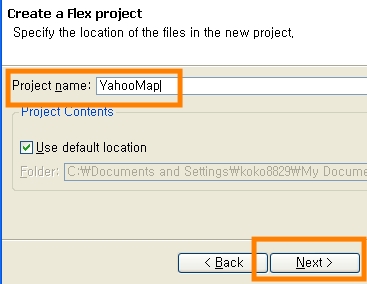
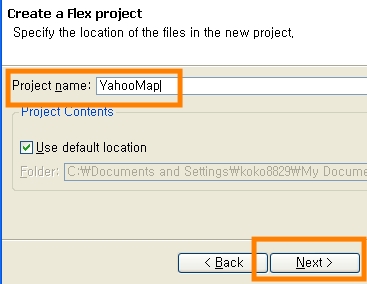
프로젝트 제목을 적당히 넣으시고 Next 를 클릭합니다.
여기서 완료하고 다음부분은 나중에 설정해도 무관합니다.
편의상 같이 진행합니다.

프로젝트에 사용할 소스 디렉토리를 지정합니다.
여기서는 야후 API 의 압축을 풀어주었던 폴더를 찾아줍니다.
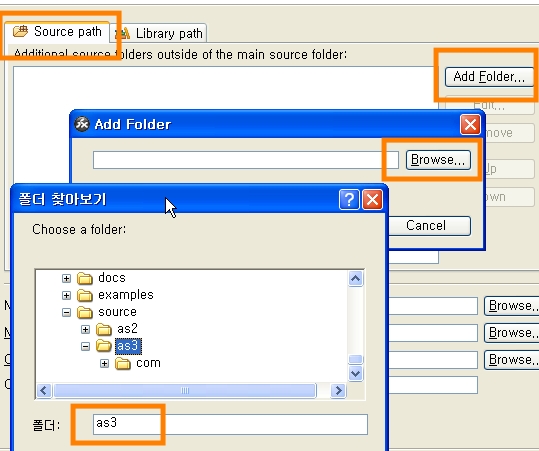
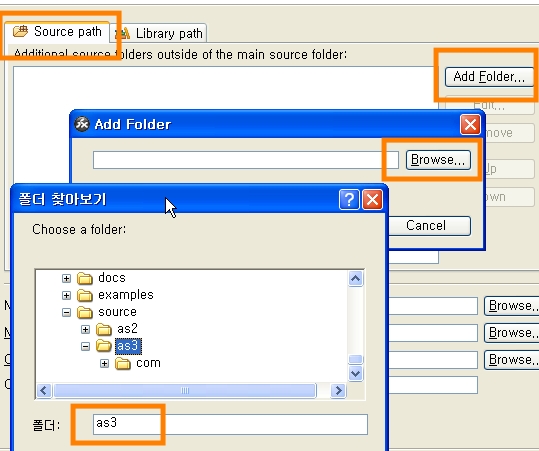
Source path 탭에서 Add Folder 를 선택하고
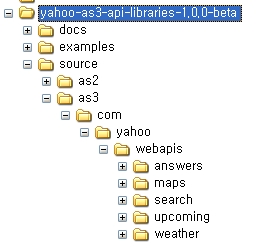
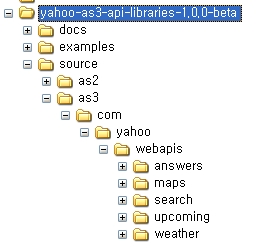
폴더 선택하는 창에서 탐색기를 열어 source > as3 폴더를 선택합니다.

Navigator 를 확인해보면 아래와 같이 source path 가 추가된 것을 확인할 수 있습니다.

아래 코드를 기본으로 생성된 어플리케이션에 입력(카피^^) 해보고
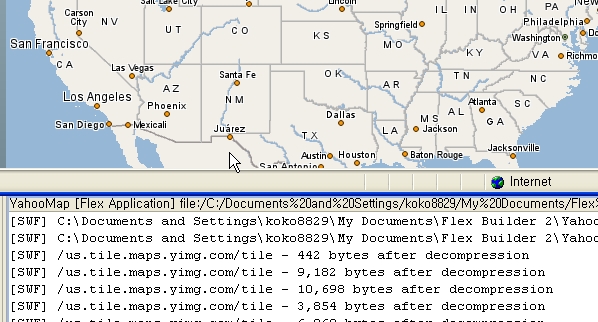
실행해보시면 나름대로 멋진 지도를 보실 수 있습니다.
실행을 위해서는 as2map.swf 파일을 bin 디렉토리에 넣어야 합니다.
웹상에서 실행하고자 할때에도 같은 디렉토리에 넣어주시거나 아니면 다른 디렉토리에 넣고 해당 폴더를 지정해주어야 합니다.
as2map.swf 파일은 examples\maps\traffic 폴더 아래에 있습니다.

* 수정 : 2007.03.14
- 1.0.1 버전에서 디버그 모드에서 실행하면 지도자체가 나오지않고
점으로 표기됩니다.
사실 디버그 모드에서는 외부 인터페이스 하는 아이디자체가 달라지기때문에
테스트가 되지 않더군요.
***_dubug 로 바꾸어보아도 되지 않습니다.
될것 같은데 왜그런지는 모르겠네요.
주로 구글맵이 많이 알려져 있지만 그에 못지 않게 Yahoo 맵도
대단한 녀석입니다.
특히 DEVELOPER NETWORK 를 운영하면서 각 언어별로 개발하는
방법에 대한 가이드를 제공해주고 있습니다.
(한국에서도 다음에서 DNA 라는 개발자 네트워크를 운영하고 있습니다.)
맵의 API 를 사용하는 부분도 쉬운 예제를 통해
누구나 접근할 수 있게 해놓았습니다.
기존에는 AS 2 버전에서 개발된 것이라
Flex 2 에서 사용하기에는 어려운 부분이 있었고
그때문에 별도의 오픈소스 개발프로젝트가 있었습니다.
(지금 다시 조회해보니 야후에서 혹 그 아이디어를 사갔는지는 모르는 일이지만..
하여간 해당 프로젝트는 종결된듯 합니다.)

하지만 야후에서 AS 3 를 일시적으로 지원하는 컴포넌트를 제공하고
앞으로 AS 3 로 업데이트된 버전을 제공한다고 하니
여러가지로 기대되는 부분입니다.
At this point, we do not yet have a full ActionScript 3 component; however, we have built a complex ActionScript 2 / ActionScript 3 Virtual Machine Communication Kit that allows for seamless communication with our existing Yahoo! Maps V2 Component.아직 내부적인 소스는 보지 못하였지만
그 아이디어는 대단한것 같습니다.
1. 준비물
- 플렉스 빌더가 있으면 좋습니다. 물론 컴파일러로 직접 컴파일 하셔도 되지만..ㅠㅠ
- Yahoo! AS3 API libraries and examples (예제와 API 를 사용하기 위한 라이브러리입니다. 맵 이외에도 검색이라든지 다른 API 들이 같이 제공됩니다.)
- A Yahoo API Key, available here, (API 를 사용하기 위하여는 인증키를 받아야 합니다. 복잡한 과정은 아니고 야후 계정이 있다면 해당 폼에 확인만 해주시면 됩니다. 야후 계정이 없으면 만드셔야죠..)
https://developer.yahoo.com/wsregapp/index.php?view 주소로 가면 생성된 계정을 확인할 수 있습니다.

2. API 라이브러리 빌더에 셋팅하기
http://developer.yahoo.com/flash/as3_api_libraries.html
다운 받은 파일의 적당한 곳에 풀어줍니다.

빌더를 실행하고 아래의 그림을 따라갑니다.
메뉴에서 또는 아이콘에서 File > New > Flex Project 를 선택합니다.

Basic 프로젝트를 선택합니다.

프로젝트 제목을 적당히 넣으시고 Next 를 클릭합니다.
여기서 완료하고 다음부분은 나중에 설정해도 무관합니다.
편의상 같이 진행합니다.

프로젝트에 사용할 소스 디렉토리를 지정합니다.
여기서는 야후 API 의 압축을 풀어주었던 폴더를 찾아줍니다.
Source path 탭에서 Add Folder 를 선택하고
폴더 선택하는 창에서 탐색기를 열어 source > as3 폴더를 선택합니다.

Navigator 를 확인해보면 아래와 같이 source path 가 추가된 것을 확인할 수 있습니다.

아래 코드를 기본으로 생성된 어플리케이션에 입력(카피^^) 해보고
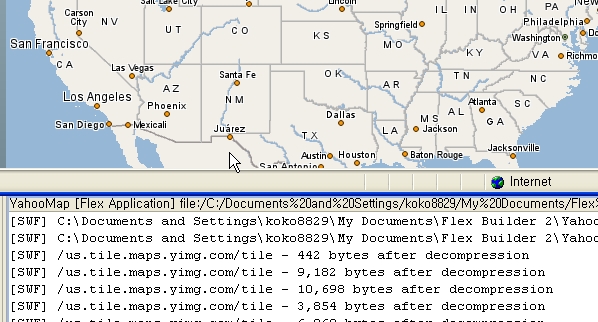
실행해보시면 나름대로 멋진 지도를 보실 수 있습니다.
실행을 위해서는 as2map.swf 파일을 bin 디렉토리에 넣어야 합니다.
웹상에서 실행하고자 할때에도 같은 디렉토리에 넣어주시거나 아니면 다른 디렉토리에 넣고 해당 폴더를 지정해주어야 합니다.
as2map.swf 파일은 examples\maps\traffic 폴더 아래에 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:yahoo="com.yahoo.webapis.maps.*"
layout="absolute">
<mx:Script>
<![CDATA[
import flash.utils.getTimer;
private const SWFDOMID:String = "YahooAS3Maps";
private const UNIQUEID:int = getTimer();
private const YAHOOAPIKEY:String = "----------";
private const MAPSWF:String = "as2map.swf";
]]>
</mx:Script>
<yahoo:YahooMapService id="swfLoader" UUID="{UNIQUEID}"
swfDomId="{SWFDOMID}" apiId="{YAHOOAPIKEY}" mapURL = "{MAPSWF}"
horizontalCenter="0" verticalCenter="0" />
</mx:Application>
* 수정 : 2007.03.14
- 1.0.1 버전에서 디버그 모드에서 실행하면 지도자체가 나오지않고
점으로 표기됩니다.
사실 디버그 모드에서는 외부 인터페이스 하는 아이디자체가 달라지기때문에
테스트가 되지 않더군요.
***_dubug 로 바꾸어보아도 되지 않습니다.
될것 같은데 왜그런지는 모르겠네요.
728x90