반응형
그사이에 벌써 라이브러리가 업데이트 되었습니다.
새로 받아주세요. 뭐 특별히 바뀐건 없는듯 하지만..ㅎㅎ

지난 이야기에서
나온 결과물을 보면
뭐 이거 지도가 움직이지도 않고
그냥 그림 하나 보여주면서
뭐냐 하시는 분들께 죄송스럽게 생각하면서..ㅠㅠ
이번에는
조금더 맵다운 녀석을 만들어보도록 하겠습니다.
내용은 역시
http://developer.yahoo.com/flash/howto-maps-as3.html 의 내용을 참고하고 있습니다.
먼저 이전 작업한 소스에
creationComplete 라는 method 를 Application 에 추가합니다.
빌더에서는 코드힌트를 사용할 수 가 있습니다.
구문을 작성하다가 스페이스를 치면 나오기도 하고 강제로 나오도록 하려면
ctrl+스페이스 를 입력하면 됩니다.
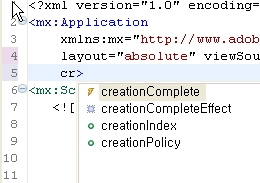
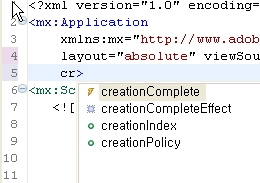
 ctrl+스페이스를 입력하고 'cr' 이라고 입력을 하면
ctrl+스페이스를 입력하고 'cr' 이라고 입력을 하면
옆의 그림과 같이 cr 로 시작되는 항목중 선택할 수 있는 항목을 보여줍니다.
각 아이콘은 Properties, Methods, Events, Styles, Effects, Constants 를 표기해줍니다.
reference 문서를 보면 아래와 같이 각 attributes 가 정의되어있습니다.
http://livedocs.adobe.com/flex/201/langref/mx/core/Application.html (2.01 기준)
또는 Application 위에 커서를 올리고 shift+F2 를 클릭하시면 됩니다.

각 항목을 클릭하면 해당 부분으로 링크(내부적으로)되어 바로 확인할 수 있습니다.

야후맵(라이브러리)도 API 를 제공하고 있으며 맵부분을 보면 Properties 와 Methods 밖에 없습니다.
색상이 보라색이라 좀 그렇긴 합니다...
설명도 조금 빈약하고..
....이야기가 조금 빗나갔습니다.
creationComplete="init();" 라는 부분을 추가하여 해당 어플리케이션이 자기가 할일을 다 끝마쳤을때 init() 이라는 function 을 호출하여 줍니다.
옥상훈 님의 플렉스2 책을 보면 아래와 같이 이해하기 쉽게 설명이 되어 있네요.
해당 이벤트에 대한 자세한 설명은
http://livedocs.adobe.com/flex/201/html/layoutperformance_119_03.html 내용을 참고하세요.
init() 에서는 두개의 이벤트에 대하여 처리를 할 수 있도록 아래와 같이 추가합니다.
아마도 onMapLoad 는 지도가 로딩되면서 발생하는 이벤트일것이고 onMapError 는 로딩에 실패하였을 경우 발생하는 녀석일듯 합니다.
onMapError 에서는 그냥 문제가 있다는 Alert 창만 보이도록 합니다.
이전 내용에서 달랑 지도만 나온 상태는 그냥 맵만 로딩한 상태라는 것을 확인할 수 있습니다.
로딩 이벤트를 추가한 상태에서 지도만 달랑 나온 상태는 제대로 인터페이스가 되지 않는 경우입니다.
이부분은 1.0 버전에서 1.0.1 버전으로 올라가면서 지도만 나오는 케이스를 없애버린듯 합니다.
ExternalInterface 에서 제대로 call 을 하지 못하면 그러더군요.
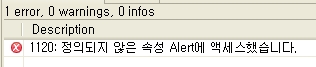
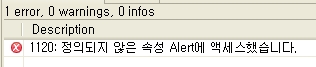
간혹 코딩중에 아래와 같은 문제를 만나는 경우가 있습니다.

문제의 원인은 여러가지가 있겠지만
위의 경우에는 Alert Control 이 import 되지 않아서 그렇습니다.
http://livedocs.adobe.com/flex/201/langref/compilerErrors.html
에서 여러 컴파일 에러에 대하여 정의해놓고 있습니다.
소스가 별로 이쁘지 않습니다.
외국 블로그들 보니깐 여러 방식으로 이쁘게 표기하던데..
좋은 툴좀 있으면 소개해주세요..
색상을 이쁘게 표기하는 좋은 방법을 아직 찾지 못해서..ㅠㅠ
새로 받아주세요. 뭐 특별히 바뀐건 없는듯 하지만..ㅎㅎ
지난 이야기에서
나온 결과물을 보면
뭐 이거 지도가 움직이지도 않고
그냥 그림 하나 보여주면서
뭐냐 하시는 분들께 죄송스럽게 생각하면서..ㅠㅠ
이번에는
조금더 맵다운 녀석을 만들어보도록 하겠습니다.
내용은 역시
http://developer.yahoo.com/flash/howto-maps-as3.html 의 내용을 참고하고 있습니다.
먼저 이전 작업한 소스에
creationComplete 라는 method 를 Application 에 추가합니다.
빌더에서는 코드힌트를 사용할 수 가 있습니다.
구문을 작성하다가 스페이스를 치면 나오기도 하고 강제로 나오도록 하려면
ctrl+스페이스 를 입력하면 됩니다.

옆의 그림과 같이 cr 로 시작되는 항목중 선택할 수 있는 항목을 보여줍니다.
각 아이콘은 Properties, Methods, Events, Styles, Effects, Constants 를 표기해줍니다.
reference 문서를 보면 아래와 같이 각 attributes 가 정의되어있습니다.
http://livedocs.adobe.com/flex/201/langref/mx/core/Application.html (2.01 기준)
또는 Application 위에 커서를 올리고 shift+F2 를 클릭하시면 됩니다.
각 항목을 클릭하면 해당 부분으로 링크(내부적으로)되어 바로 확인할 수 있습니다.

야후맵(라이브러리)도 API 를 제공하고 있으며 맵부분을 보면 Properties 와 Methods 밖에 없습니다.
색상이 보라색이라 좀 그렇긴 합니다...
설명도 조금 빈약하고..
....이야기가 조금 빗나갔습니다.
creationComplete="init();" 라는 부분을 추가하여 해당 어플리케이션이 자기가 할일을 다 끝마쳤을때 init() 이라는 function 을 호출하여 줍니다.
옥상훈 님의 플렉스2 책을 보면 아래와 같이 이해하기 쉽게 설명이 되어 있네요.
컴포넌트가 생성자를 호출하여 속성 처리, 크기, 레이아웃, 화면 그리기가 모두 끝났을 때로 initialize 이벤트보다는 뒤에 발생하는 이벤트이다.
해당 이벤트에 대한 자세한 설명은
http://livedocs.adobe.com/flex/201/html/layoutperformance_119_03.html 내용을 참고하세요.
init() 에서는 두개의 이벤트에 대하여 처리를 할 수 있도록 아래와 같이 추가합니다.
myAS2Map.addEventListener('onMapLoad', onMapLoaded);
myAS2Map.addEventListener('onMapError', onMapError);
myAS2Map.addEventListener('onMapError', onMapError);
아마도 onMapLoad 는 지도가 로딩되면서 발생하는 이벤트일것이고 onMapError 는 로딩에 실패하였을 경우 발생하는 녀석일듯 합니다.
onMapError 에서는 그냥 문제가 있다는 Alert 창만 보이도록 합니다.
Since we can't access any map classes until the map is loaded...위의 내용에서 알 수 있듯이 맵이 로딩되기전까지는 맵의 어떠한 클래스도 접근할 수 없다고 합니다. 일단 맵이 로딩되기를 기다려야 겠지요.
이부분은 1.0 버전에서 1.0.1 버전으로 올라가면서 지도만 나오는 케이스를 없애버린듯 합니다.
ExternalInterface 에서 제대로 call 을 하지 못하면 그러더군요.
간혹 코딩중에 아래와 같은 문제를 만나는 경우가 있습니다.

문제의 원인은 여러가지가 있겠지만
위의 경우에는 Alert Control 이 import 되지 않아서 그렇습니다.
http://livedocs.adobe.com/flex/201/langref/compilerErrors.html
에서 여러 컴파일 에러에 대하여 정의해놓고 있습니다.
소스가 별로 이쁘지 않습니다.
외국 블로그들 보니깐 여러 방식으로 이쁘게 표기하던데..
좋은 툴좀 있으면 소개해주세요..
색상을 이쁘게 표기하는 좋은 방법을 아직 찾지 못해서..ㅠㅠ
<?xml version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:yahoo="com.yahoo.webapis.maps.*"
layout="absolute" creationComplete="init()"
>
<mx:Script>
<![CDATA[
import flash.utils.getTimer;
import com.yahoo.webapis.maps.methodgroups.*;
import mx.controls.Alert;
private const SWFDOMID:String = "YahooMap";//실제 컴파일되는 mxml 명과 동일하여야 합니다.
private const UNIQUEID:int = getTimer();//내부적으로 구분되는 키값을 생성합니다.
private const YAHOOAPIKEY:String = "Yahoo API 키값을 넣으세요";
private const MAPSWF:String = "as2map.swf";
private function init():void {
myAS2Map.addEventListener('onMapLoad', onMapLoaded);
myAS2Map.addEventListener('onMapError', onMapError);
}
private function onMapLoaded(ev:Object):void {
//panTools 이라는 녀석은 손바닥 같이 생겨가지고 지도를 이리저리 움직이는 녀석입니다.
//지도를 움직일 일이 없다면 이부분을 삭제하시면 됩니다.
var panTools:PanTool = new PanTool(myAS2Map);
panTools.setPanTool(true);
//위젯을 생성합니다. 위젯이라는 것은 지도위에 올라오는 기능키같은 것들입니다.
//여기서는 네비게이터(오른쪽상단에 보이는 줌인아웃 기능과 몇몇 ..
//그리고 위성사진 보기등의 전환 기능
var widgets:Widgets = new Widgets(myAS2Map);
widgets.showNavigatorWidget();
widgets.showSatelliteControlWidget();
}
private function onMapError(errorCode:String, httpStatus:String):void {
Alert.show(errorCode + '\n' + httpStatus, 'Load Error');
}
//버튼을 클릭하게 되면 정체량을 보여줍니다.
//기본적으로 API 에서 제공하는 기능입니다.
private function toggleTrafficView():void {
var trafficVisible:Boolean = trafficButton.label == 'Show Traffic Report' ? false : true;
if (trafficVisible) {
trafficButton.label = 'Show Traffic Report';
new Overlays(myAS2Map).showTrafficOverlay(false);
} else {
trafficButton.label = 'Hide Traffic Report';
new Overlays(myAS2Map).showTrafficOverlay(true);
}
}
]]>
</mx:Script>
<mx:VBox horizontalAlign="center" horizontalCenter="0" verticalCenter="0">
<yahoo:YahooMapService id="myAS2Map" UUID="{UNIQUEID}"
swfDomId="{SWFDOMID}" apiId="{YAHOOAPIKEY}" mapURL="{MAPSWF}"/>
<mx:Button id="trafficButton" label="Show Traffic Report" click="toggleTrafficView();"/>
</mx:VBox>
</mx:Application>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:yahoo="com.yahoo.webapis.maps.*"
layout="absolute" creationComplete="init()"
>
<mx:Script>
<![CDATA[
import flash.utils.getTimer;
import com.yahoo.webapis.maps.methodgroups.*;
import mx.controls.Alert;
private const SWFDOMID:String = "YahooMap";//실제 컴파일되는 mxml 명과 동일하여야 합니다.
private const UNIQUEID:int = getTimer();//내부적으로 구분되는 키값을 생성합니다.
private const YAHOOAPIKEY:String = "Yahoo API 키값을 넣으세요";
private const MAPSWF:String = "as2map.swf";
private function init():void {
myAS2Map.addEventListener('onMapLoad', onMapLoaded);
myAS2Map.addEventListener('onMapError', onMapError);
}
private function onMapLoaded(ev:Object):void {
//panTools 이라는 녀석은 손바닥 같이 생겨가지고 지도를 이리저리 움직이는 녀석입니다.
//지도를 움직일 일이 없다면 이부분을 삭제하시면 됩니다.
var panTools:PanTool = new PanTool(myAS2Map);
panTools.setPanTool(true);
//위젯을 생성합니다. 위젯이라는 것은 지도위에 올라오는 기능키같은 것들입니다.
//여기서는 네비게이터(오른쪽상단에 보이는 줌인아웃 기능과 몇몇 ..
//그리고 위성사진 보기등의 전환 기능
var widgets:Widgets = new Widgets(myAS2Map);
widgets.showNavigatorWidget();
widgets.showSatelliteControlWidget();
}
private function onMapError(errorCode:String, httpStatus:String):void {
Alert.show(errorCode + '\n' + httpStatus, 'Load Error');
}
//버튼을 클릭하게 되면 정체량을 보여줍니다.
//기본적으로 API 에서 제공하는 기능입니다.
private function toggleTrafficView():void {
var trafficVisible:Boolean = trafficButton.label == 'Show Traffic Report' ? false : true;
if (trafficVisible) {
trafficButton.label = 'Show Traffic Report';
new Overlays(myAS2Map).showTrafficOverlay(false);
} else {
trafficButton.label = 'Hide Traffic Report';
new Overlays(myAS2Map).showTrafficOverlay(true);
}
}
]]>
</mx:Script>
<mx:VBox horizontalAlign="center" horizontalCenter="0" verticalCenter="0">
<yahoo:YahooMapService id="myAS2Map" UUID="{UNIQUEID}"
swfDomId="{SWFDOMID}" apiId="{YAHOOAPIKEY}" mapURL="{MAPSWF}"/>
<mx:Button id="trafficButton" label="Show Traffic Report" click="toggleTrafficView();"/>
</mx:VBox>
</mx:Application>
728x90