웹브라우저 밖에서는 어떻게 웹을 만날 수 있을까
월간 마이크로소프트웨어 2008년 6월호
월간 마이크로소프트웨어 2008년 6월호
어도비사의 새로운 CTO가 되어 최근 이슈가 되었던 매크로미디어 출신의 케빈린치(Kevin Lynch)는 어도비 AIR 1.0 버전 공개를 하면서 다음과 같은 이야기를 했다고 한다. ‘우리는 단지 웹으로 옮기면서 잃어버렸던 옛 데스크톱 시절의 보물들을 되찾아 가는 것뿐이다(We're just getting back the lost treasures of the desktop that we lost when we went to the Web)’ 실제로 많은 기업들은 웹브라우저에 갇혀있는 사이트보다는 웹의 장점을 살리면서 데스트톱에서 아이콘만 클릭하면 인터넷이 연결되어있지 않더라도 바로 실행할 수 있는 형태의 접근을 선호한다고 한다.
Adobe AIR to erase Web, desktop division
- http://www.news.com/8301-10784_3-9877238-7.html
- http://www.news.com/8301-10784_3-9877238-7.html
새로운 시장이라고 할 수는 없지만 그동안 감추어진 보물을 다시 찾은 것처럼 이것들을 차지하기 위한 보이지 않는 경쟁이 진행되고 있다. RIA 시장에서의 플래시 플레이어 사례에서도 보이듯이 먼저 플랫폼을 점령한 이점이 얼마나 강력한가를 알기 때문에 각 기업에서 이 부분에 온 힘을 다해 투자하고 있는 모습을 볼 수 있다. 개발자로서 쏟아져 나오는 새로운 도구에 감탄하기만 할 것이 아니라 이 시장에서 어떻게 기회를 잡을 수 있을까 고민해보는 것도 중요한 시기일 것이다.
지난 2년여 기간동안 어도비사에서는 AIR 라는 제품을 세상에 내놓기 위하여 무척이나 공을 들이고 있었다. 그러던 중 나름대로 친하게 지내던 모질라 재단에서 프리즘(Prism)이라는 이름의 프로젝트를 공개하였다. 프리즘은 사용자가 쉽게 웹 응용프로그램을 자신의 데스크톱으로 가져올 수 있도록 하는 그림을 보여주었다. 일부 언론에서는 프리즘에 AIR를 겨냥해서 발표한 제품이며 파이어폭스를 기반으로 더욱 사용자들이 쉽게 이용할 수 있을 것이라는 반응을 보였고 이에 발끈한 마이크챔버스(Mike Chambers)와 같은 일부 개발자들은 솔직하지 못한 웹(disingenuous web) 이라는 도발적인 제목의 글을 올려서 자사의 AIR 제품과 프리즘은 근본적으로 다른 목적을 가지고 있다고 주장하였다.
Mozilla Prism and the disingenuous web
- http://www.mikechambers.com/blog/2007/10/25/mozilla-prism-and-the-disingenuous-web/
- http://www.mikechambers.com/blog/2007/10/25/mozilla-prism-and-the-disingenuous-web/
이렇게 과민한 반응의 배경에는 웹의 변화가 어떻게 다가올지를 잘 알기 때문일지도 모르겠다. 얼마 전 올라온 통계에 의하면 사람들이 PC에서 보내는 시간 중에서 약 40%의 시간은 아웃룩이나 워드 같은 MS 의 응용프로그램을 사용하는데 쓰고 있지만 Gmail 이나 페이스북, 검색 같은 웹 응용프로그램에 사용하고 있는 시간이 점점 늘어나고 있다고 한다. 불과 몇해사이에 컴퓨터가 인스톨된 프로그램만 처리하는 도구가 아니라 웹이라는 공간과 만나 엄청난 생활의 변화를 가져오고 있는 것이다. 이러한 웹 응용프로그램들이 브라우저를 벗어나 독립된 프로그램으로 사용자들이 기존의 데스크톱 프로그램을 사용하던 습관에 따라 활용할 수 있게 된다면 그 비율이 뒤집어지는 것도 시간문제일 것이다.
웹에서 튀어나온 새로운 경험
2008 자바원 컨퍼런스에서 소개된 이슈 중에 중요한 부분을 차지했던 'JavaFX' 는 ‘Bringing Rich Experiences To All The Screens Of Your Life’ 라는 말처럼 웹브라우저나 데스크톱뿐만이 아니라 사용자들이 접할 수 있는 모든 화면에 새로운 경험 가치를 제공하겠다는 큰 목표를 가지고 있다. 이미 작년도 로드맵에 소개되었던 것에서 크게 벗어난 부분은 아니지만 모바일과 임베디드 시장을 기반으로 플랫폼을 확장해나가겠다는 의도가 분명하게 나타났다. 이날 소개된 동영상중 개발팀 라마니(Nandini Ramani) 가 소개하는 데모 중에 페이스북 위젯에 관련된 데모에서 기존 웹에서 생각하지 못했던 새로운 경험을 만나볼 수 있었다.
자바원 개막: 썬 '자바FX' 집중 조명!
- http://www.zdnet.co.kr/news/enterprise/etc/0,39031164,39168588,00.htm
- http://www.zdnet.co.kr/news/enterprise/etc/0,39031164,39168588,00.htm

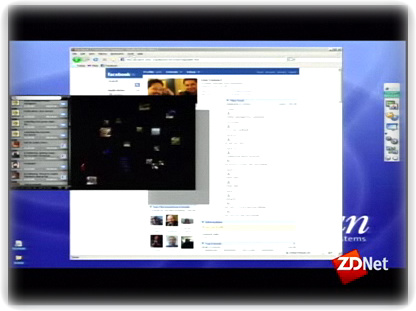
(그림 1. JavaFX 페이스북 위젯 샘플)
웹사이트 안에서 동작하던 위젯을 마우스로 드래그해서 사용자 데스크톱의 바탕화면에 그대로 옮겨놓아 데스크톱 응용프로그램처럼 동작하게 하는 것이다. 그동안 웹과 데스크톱사이에서는 파일을 드래그해서 업로드하거나 클립보드에 있는 자료를 옮기는 정도의 작업만이 가능했는데 웹에 붙어있던 프로그램이 그대로 데스크톱에 옮겨진다는 것은 큰 충격이었다. JavaFX 에 대하여는 실체를 접해보아야 알 수 있겠지만 위에서 이야기했던 기능 외에 어도비 포토샵과 같은 디자인 툴에서 작업한 내용을 그대로 JavaFX 소스코드로 변환하는 기능 같은 경우에는 실버라이트에서 이야기하는 협업기능과 어도비에서 준비하고 있는 써모(Thermo) 의 모습을 그대로 닮아가고 있는 것이 아닌가 생각된다.
어도비 플렉스의 경우 아이콘에 'Fx' 라는 단어를 사용한 것이 개발초기부터 지금까지 일관되게 지켜왔는데 JavaFx 는 어떠한 아이콘을 가져갈지 궁금해진다. 참고로 플렉스 응용프로그램의 확장자는 mxml(의미는 명확하지 않지만 ‘Magic eXtensible Markup Language’ 라는 해석이 가장 유력하다) 이고 JavaFx 는 fx 라는 파일 확장자를 가진다.
잊고 있었던 보물찾기
앞에서 케빈린치가 이야기했던 잃어버렸던 보물들은 어떠한 것들을 이야기하는 것일까? 어도비 AIR 에 특징들을 살펴보면서 우리가 찾아야 하는 보물들이 어떤 것인지 알아보도록 하자.
먼저 AIR 와 웹브라우저에서 실행되는 플렉스와의 가장 큰 차이는 웹브라우저와 그 위에서 돌아가는 플래시 플레이어이다. AIR 는 이 한계를 넘어가고 있으며 다양한 형태의 파일과 같이 공존할 수 있다. AIR 는 브라우저 대신 AIR 런타임 위에서 각각 다른 실행파일들을 지원하고 있다. 개발을 하기 위해서 전문적인 플래시 기술에 대하여 익숙할 필요는 없다. 개발자 지원메뉴에서도 Ajax, Flex, Flash 개발자에 대한 별도 항목을 운영하고 있고 각기 다른 콘텐츠를 표현하는 기술에 AIR 런타임 위에서 어떻게 돌아가는가에 대한 부분에 목적을 두고 있다. 새로운 기술습득을 요구하지 않고 기존 기술에 힘을 실어주는 역할을 하게 되는 것이다.
AIR에서 표현할 수 있는 주요기능은 아래와 같다.
* 파일 입출력 API : 사용자 PC 에 파일을 쓸 수 있다.
* SQLite 내장 데이터베이스 : SQLite 데이터베이스 기능을 내장했기 때문에 사용자 PC 에 데이터를 저장하고 서버와 동기화시킬 수 있다.
* HTML 지원 : 웹킷(Webkit) 이라는 오픈소스 HTML 엔진을 내장했기 때문에 AIR 안에서도 HTML 콘텐츠를 보여줄 수 있다.
* 드래그앤드롭 지원 : 운영체제상에서의 시스템 드래그앤드롭을 지원한다.
* 네이티브윈도우 : 운영체제 윈도우를 제어할 수 있으며 트레이 아이콘으로 작동하도록 할 수도 있다.
* 클립보드 지원 : 클립보드의 내용을 읽고 쓸 수 있다.
* SQLite 내장 데이터베이스 : SQLite 데이터베이스 기능을 내장했기 때문에 사용자 PC 에 데이터를 저장하고 서버와 동기화시킬 수 있다.
* HTML 지원 : 웹킷(Webkit) 이라는 오픈소스 HTML 엔진을 내장했기 때문에 AIR 안에서도 HTML 콘텐츠를 보여줄 수 있다.
* 드래그앤드롭 지원 : 운영체제상에서의 시스템 드래그앤드롭을 지원한다.
* 네이티브윈도우 : 운영체제 윈도우를 제어할 수 있으며 트레이 아이콘으로 작동하도록 할 수도 있다.
* 클립보드 지원 : 클립보드의 내용을 읽고 쓸 수 있다.
그리고 아직은 윈도우 API 에 대한 접근에 대한 부분은 이후 버전에 대하여 지원계획이 있다라고만 되어있는데 오픈소스로 공개된 내용 중 'airconnector' 라는 것을 통해서 내 PC 에 있는 응용프로그램에 대한 접근을 테스트해볼 수 있다.
AIR 의 다양한 기능을 적용한 대표적인 사례로 경매 사이트인 이베이 데스크톱(http://desktop.ebay.com/)을 들 수 있다. 사이트의 특성상 웹브라우저내에 있는 것보다는 참여한 경매의 진행상황을 즉시 확인할 수 있는 형태의 응용프로그램이 필요했었을 것이다.(경매에 참여해보신 분들은 알겠지만 사이트가 편해질수록 경매에 낙찰되기는 더욱 힘들어지는 것 같다.) 하지만 웹기반으로 만들어진 사이트를 별도의 데스크톱 응용프로그램으로 재구축하기에는 부담이 되었을 것이고 기존의 장점을 살리면서 사용자에게 좀 더 편한 사용 환경을 만들어주기 위한 선택으로 어도비 AIR 는 최적의 선택이었을 것이다.
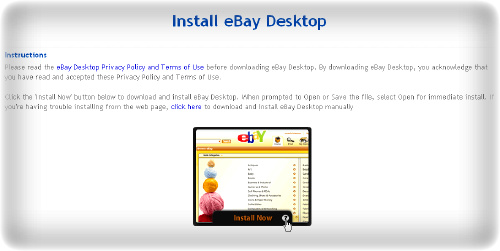
이베이 데스크톱을 사용해보기 위해서는 이베이 계정을 먼저 생성하여야 한다. 그리고 인스톨 페이지를 통해 설치를 진행하면 프로그램의 설치를 진행한다. 만약 어도비 AIR 런타임이 설치되어있지 않다면 설치여부를 검사하여 먼저 해당 런타임을 다운로드하고 설치된 이후에 프로그램을 설치하는 과정을 자동으로 진행한다. air 확장자를 가지는 설치 파일을 직접 제공하는 경우도 있지만 사용자가 해당 런타임을 직접 찾아서 설치하는 번거로움을 없애기 위해 badge 라는 것을 통해서 바로 설치할 수 있는 옵션을 지원한다. 응용프로그램을 웹사이트를 통해 배포하기 위한 badge를 만드는 과정은 몇몇 파라미터 값만 전달하는 것으로 쉽게 설정이 가능하고 설치버튼을 위한 약간의 디자인만 제공하면 멋진 설치버튼을 직접 만들 수도 있다. 이베이 데스크톱 역시 설치버튼만 클릭하게 되면 모든 과정을 알아서 진행해준다.

(그림 2. 이베이 데스크톱 설치 badge 페이지)
웹사이트에서 제공하는 기본 기능들을 제공하고 필요한 경우 해당 사이트로 사용자가 찾아갈 수 있도록 안내하여 준다. 그리고 원하는 내용의 리스트에 대하여 rss 형식으로 구독해볼 수도 있고 진행 중인 경매 상황에 대하여 메시지를 보내주는 기능도 제공한다. 여기서 더욱 흥미로운 것은 오프라인 상태에서의 기능이다. 기본적으로 servicemonitor 클래스를 통해 해당 사이트의 상태나 사용자 네트워크 상태를 확인하여 상황에 맞게 응용프로그램이 동작할 수 있는 기능을 제공하고 있다. 오프라인 상태에서도 프로그램을 실행해보는 것이 가능하다. 검색 등의 실시간 정보에 대한 조회는 되지 않지만 관심목록에 저장해놓은 물건이 있거나 의견을 남겨놓은 아이템에 대하여는 상세 내역까지 조회가 가능하다. 퇴근길에 자신의 단말기에 관심 있는 항목을 체크해놓고 네트워크가 지원되지 않은 상황에서도 이동 중에 선택한 항목을 비교해보면서 어떤 것을 선택할지 결정할 수가 있게 된다. 어도비 AIR 의 기능중 하나인 SQLite 와 같은 데이터베이스를 통해 온라인 상태의 정보를 저장해놓고 오프라인에서 활용할 수 있도록 하는 하나의 예시인 것이다.
오픈소스
어도비 AIR 에 적용된 기술 중에서 많은 부분이 오픈소스로 공개되거나 기존의 오픈소스를 활용하여 개발되고 있는데 이러한 프로세스를 정리하기 위하여 별도의 사이트를 운영하고 있다.(http://opensource.adobe.com) HTML 콘텐츠를 처리하기 위한 웹킷(Webkit) 이나 모질라 재단에 의하여 운영되어지는 Tamarin 같은 경우가 그러한 예이다. 또한 SQLite 컨소시엄을 지원하기로 결정하고 스폰서가 되었다. SQLite 는 AIR 뿐 아니라 포토샵 라이트룸의 이미지 데이터 처리를 위하여 사용하는 등 여러 부분에서 적용을 하고 있다.
그리고 오픈스크린프로젝트(http://www.adobe.com/openscreenproject/)를 통하여 데스크탑, 휴대폰, 모바일 인터넷 디바이스, 셋탑박스 등에 공통 플랫폼을 제공하기 위한 프로젝트를 어도비가 주도하여 진행하고 있는데 활동내역중 중요한 이슈가 SWF and FLV/F4V 스펙 사용의 제한 삭제이다. AMF 스펙공개에 이어 파격적인 행보이다. 이러한 스펙공개가 오픈소스는 아니지만 openAMF 가 이루어내는 확장성만큼 오픈소스 플래시 플레이어가 다방면의 기기에 적용되기를 바라고 있을 것이다. 플렉스 프로젝트 같은 경우에도 상황실과 같이 24시간 운영되어지는 환경에서는 이에 적합한 플레이어를 적용하여 개발할 수도 있는 것이다. 이미 Gnash(http://www.gnu.org/software/gnash/) 와 같은 오픈소스 플래시 플레이어가 있으며 오픈라즐로에서도 Flex 와 유사하게 swf 파일을 다룰 수 있는 기능을 제공하고 있다.
웹브라우저의 진화
앞서 이야기했던 모질라 재단의 프리즘은 새로운 파이어폭스와 함께 진화해나가고 있다. 먼저 사용자들이 쉽게 자신이 원하는 웹 응용프로그램을 데스크톱으로 가져올 수 있도록 파이어폭스에 연결되는 플러그인이 개발되었다. 이제는 별도의 프로그램설치없이 파이어폭스에서 원하는 사이트에 클릭한번으로 자신만의 아이콘을 만들어낼 수 있는 것이다. 파이어폭스 3 에서는 플러그인 형식으로 지원될 계획이지만 파이어폭스 4에서는 통합된 기능으로 좀 더 확장된 기능을 제공될 것이다.
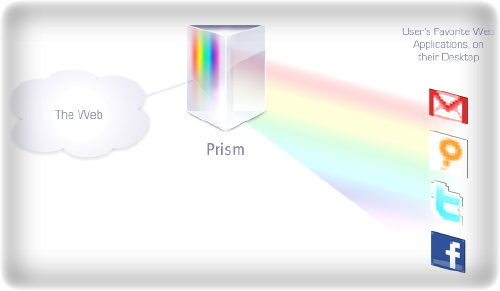
프리즘의 현재 목표는 코드명이 나타내는 의미와 동일하다. 프리즘의 사전적인 의미는 ‘빛의 분산이나 굴절 등을 일으키기 위해 유리나 수정으로 만들어진 기둥 모양의 광학장치’ 라고 한다. 분산이라는 측면에서 웹 응용프로그램들이 다양한 스펙트럼을 가질 수 있도록 지원해주는 것이 프리즘의 목표이다.

(그림 3. 프리즘 개요)
그림에서 보여주는 것처럼 사용자들이 즐겨 찾는 웹 응용프로그램을 프리즘을 통해서 데스크톱에 옮겨주는 역할을 해준다. 이러한 과정은 통해서 별도의 인스톨을 거쳐야 하고 업데이트할때마다 불편함을 겪었던 데스크톱 응용프로그램들의 단점을 해결할 수 있는 대안으로 내세울 수 있게 된 것이다. 기존의 웹사이트가 그대로 데스크톱 환경으로 옮겨졌기 때문에 로컬 자원에 대한 접근이나 섬세한 그래픽 표현 등의 제한이 있을 뿐 웹의 장점을 그대로 경험할 수 있게 된다. 하지만 이러한 부분에서는 파이어폭스 3 에서는 오프라인에 대한 지원계획등의 반영으로 기존의 웹 응용프로그램들을 좀 더 강력하게 만들 수 있는 기회를 제공하고 있다.
프리즘 체험해보기
현재 프리즘을 사용할 수 있는 방법은 2가지이다.
먼저 파이어폭스 3 베타가 설치되어있다면 프리즘을 바로 체험해볼 수 있는 플러그인을 적용해보자. 해당 페이지에서 바로 설치하면 된다.(https://addons.mozilla.org/en-US/firefox/addon/6665) 혹 파이어폭스 3 베타를 설치하고 진행하기 위해서는 아래 페이지에서 적당한 언어를 선택하여 다운로드 받는다.
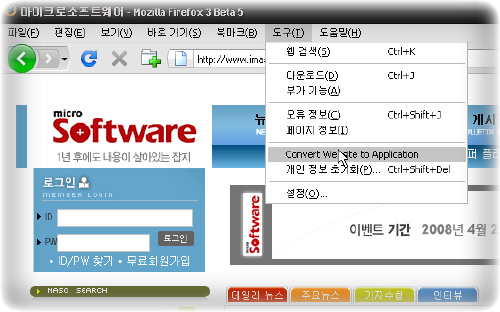
플러그인을 설치했다면 도구(한국어 설치기준) 메뉴에 ‘Convert Website to Application'이라는 항목이 생겼을 것이다.
데스크톱 응용프로그램으로 만들고 싶은 사이트에 방문하여 해당 메뉴를 클릭해주면 간단한 설정창을 볼 수 있다. 몇가지 옵션만 지정하고 확인을 해주면 바탕화면에 만들어진 바로가기 아이콘을 확인할 수 있다. 아이콘은 사이트에 파비콘이 지정되어있다면 해당 파일을 자동으로 설정해준다. 실행을 해보면 웹브라우저가 아닌 독립된 프로그램위에 자신이 지정한 사이트가 올라오는 것을 확인할 수 있다.
파이어폭스 확장기능으로 돌아온 모질라 프리즘
- http://paperinz.com/499
- http://paperinz.com/499

(그림 4. 프리즘 플러그인 메뉴 선택)

(그림 5. 프리즘 플러그인 )
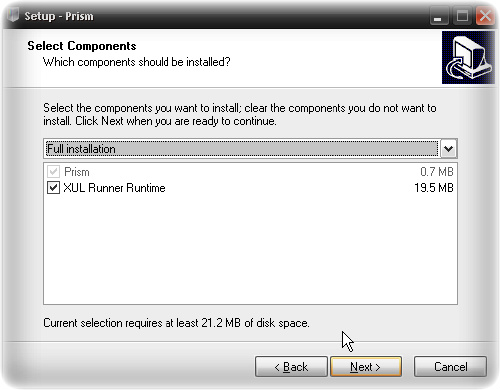
다음은 직접 프리즘 구동 프로그램을 설치해서 확인해보는 방법이다. 설치후 실행되어지는 화면은 파이어폭스 플러그인과 동일하다. 다만 직접 URL 같은 항목은 입력해주어야 한다. 삭제 시에는 설치된 아이콘만 삭제해주면 된다.
프리즘은 XULRunner를 바탕으로 만들어진 브라우저 형태의 Webrunner에서 시작되었다. 모질라 위키(http://wiki.mozilla.org/Prism)에서 좀 더 자세한 내용을 확인해볼 수 있다.
* XULRunner 는 파이어폭스에서 사용하는 런타임 환경으로 파이어폭스 외에도 메일 클라이언트인 썬더버드(Thunderbird), 플리커 업로더, 웹 TV 서비스를 제공하는 주스트(joost) 등에서 사용하고 있다.
프리즘 체험해보기
프리즘은 현재 상태로는 웹브라우저를 대체하는 기능으로만 제한되어있다. 사용자가 추가적인 정보를 저장해놓거나 콘텐츠를 제어할 수 있는 기능을 제공하지 않는다. 물론 향후의 로드맵에 따라 방향성은 변경될 수 있지만 기본적인 목적이 기능을 제한하고 있다. 더 상세한기능이 추가된다면 일반적인 사용성이 떨어질 것이다. 위에서 만들었던 imaso 사이트를 보여주는 웹브라우저 형식의 기능은 어도비 AIR 에서도 쉽게 만들 수가 있다. 여기에서 단순하게 웹사이트를 옮겨놓는 것이 아니라 다양한 웹기술을 접목시켜 또 다른 컨텐츠를 만들어낼 수 있는 것이다. 웹브라우저 기능에 간단하게 해당 사이트의 이미지를 추출해내는 소스를 살펴보도록 하겠다. 코드의 내용은 AIR in Action(Manning,2008)의 샘플을 참고하였다.
(코드 1. 사이트 이미지 추출 응용프로그램 )
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml"
width="800" height="600" layout="absolute">
<mx:Script>
<![CDATA[
[Bindable]
private var currentURL:String = ""; 1
private function onInput(event:Event):void {
currentURL = inputBox.text;
}
private function onHTMLComplete(event:Event):void {
//우선 도큐먼트의 이미지 객체들에 대한 목록을 가져온다.
var imageCollection:Object = page.htmlLoader.window.document.images;
//dataProvider로 사용할 배열을 생성한다.
var dp:Array = new Array();
//이미지들의 전체 개수를 알아낸다.
var len:int = int(imageCollection.length);
//imageCollection의 순환문을 돌면서 결과물을 추출해서 배열에 삽입한다.
for (var i:int = 0; i < len; i++) {
dp.push(imageCollection[i].src as String);
}
//리스트의 dataProvider를 설정한다.
assetList.dataProvider = dp;
}
private function onListChange(event:Event):void {
preview.source = assetList.selectedItem;
}
]]>
</mx:Script>
<mx:VBox width="100%" height="100%">
<mx:HBox width="100%">
<mx:Label text="Enter URL:"/>
<mx:TextInput id="inputBox" width="100%" enter="onInput(event)"/>
</mx:HBox>
<mx:HDividedBox width="100%" height="100%">
<mx:HTML id="page" width="100%" height="100%"
complete="onHTMLComplete(event)" location="{currentURL}"/>
<mx:VDividedBox width="100%" height="100%">
<mx:List id="assetList" width="100%" height="100%" change="onListChange(event)"/>
<mx:Panel width="100%" height="100%" layout="absolute" title="마소 6월호 샘플 - 이미지 추출기">
<mx:Image id="preview" width="100%" height="100%"
scaleContent="false" autoLoad="true" />
</mx:Panel>
</mx:VDividedBox>
</mx:HDividedBox>
</mx:VBox>
</mx:WindowedApplication>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml"
width="800" height="600" layout="absolute">
<mx:Script>
<![CDATA[
[Bindable]
private var currentURL:String = ""; 1
private function onInput(event:Event):void {
currentURL = inputBox.text;
}
private function onHTMLComplete(event:Event):void {
//우선 도큐먼트의 이미지 객체들에 대한 목록을 가져온다.
var imageCollection:Object = page.htmlLoader.window.document.images;
//dataProvider로 사용할 배열을 생성한다.
var dp:Array = new Array();
//이미지들의 전체 개수를 알아낸다.
var len:int = int(imageCollection.length);
//imageCollection의 순환문을 돌면서 결과물을 추출해서 배열에 삽입한다.
for (var i:int = 0; i < len; i++) {
dp.push(imageCollection[i].src as String);
}
//리스트의 dataProvider를 설정한다.
assetList.dataProvider = dp;
}
private function onListChange(event:Event):void {
preview.source = assetList.selectedItem;
}
]]>
</mx:Script>
<mx:VBox width="100%" height="100%">
<mx:HBox width="100%">
<mx:Label text="Enter URL:"/>
<mx:TextInput id="inputBox" width="100%" enter="onInput(event)"/>
</mx:HBox>
<mx:HDividedBox width="100%" height="100%">
<mx:HTML id="page" width="100%" height="100%"
complete="onHTMLComplete(event)" location="{currentURL}"/>
<mx:VDividedBox width="100%" height="100%">
<mx:List id="assetList" width="100%" height="100%" change="onListChange(event)"/>
<mx:Panel width="100%" height="100%" layout="absolute" title="마소 6월호 샘플 - 이미지 추출기">
<mx:Image id="preview" width="100%" height="100%"
scaleContent="false" autoLoad="true" />
</mx:Panel>
</mx:VDividedBox>
</mx:HDividedBox>
</mx:VBox>
</mx:WindowedApplication>

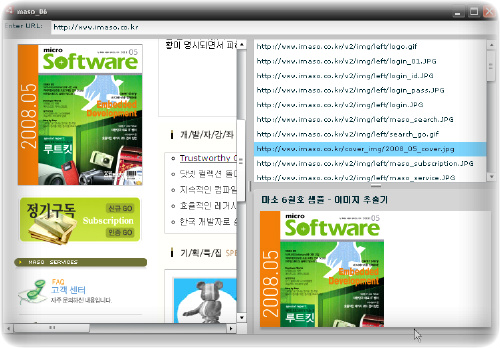
(그림 6. 결과화면 )
실행화면에는 한 개의 텍스트 입력박스와 3개의 창이 배치되어진다.
입력박스에는 원하는 url 주소를 입력하게 되고 3개의 창에는 각각 사이트 콘텐츠, 이미지 리스트, 선택한 이미지가 표시되어진다. 입력상자에서 사용되어지는 API는 플렉스에서와 동일한 API를 사용하게 된다.
TextInput 컨트롤에서 제공되는 이벤트는 change, dataChange, enter, textInput 과 같은 이벤트와 상속된 이벤트를 사용할 수 있다. 여기서 사용한 enter 는 사용자가 Enter 키를 눌렀을 때 이벤트가 처리된다.
<mx:TextInput id="inputBox" width="100%" enter="onInput(event)"/>
이벤트가 처리되면서 입력한 문자열이 currentURL 이라는 변수에 들어가게 되는데 이때 ‘[Bindable]’ 이라고 선언된 변수의 경우 변수의 속성이 변경되면 자동으로 속성변경에 대한 이벤트(propertyChange) 가 생성되게 된다. 때문에 아래 HTML 컨트롤의 location 값이 빈값에서 입력한 값으로 반영되어지게 된다.
<mx:HTML id="page" complete="onHTMLComplete(event)" location="{currentURL}"/>
HTML 컨트롤은 플렉스에서는 제공되지 않고 어도비 AIR 만의 고유한 API 이다. HTML 외에도 Window 나 File system 과 같은 기능을 활용할 수 있다. 페이지 로딩이 완료되면 해당 이벤트를 받아 이미지를 가져오게 되는데 이때 자바스크립트의 DOM에서 document.images 속성에 접근하게 된다. 이 속성은 HTMLCollection 객체로 존재하는데 HTMLCollection 이나 NodeList 같은 객체는 배열처럼 사용할 수 있다. 자바스크립트 프레임워크인 프로토타입(Prototype)에서는 $A 함수를 통해서 이러한 DOM 컬렉션 클래스들을 배열 객체로 변환시켜 사용하고 있다. 여기서는 루프를 돌면서 해당 값을 다시 배열에 담고 있다. 결과로 나온 값을 리스트에 집어넣고 해당 리스트에서 원하는 이미지를 처리하게 된다.
간단한 예제이지만 기존의 웹과 어떠한 형태로 통합되고 콘텐츠를 다룰 수 있는지 보여주는 좋은 예제라고 생각된다.
Offline Web Applications
오프라인 웹 응용프로그램을 이야기한다면 구글 기어스(Google Gears)를 빠뜨릴 수 없을 것이다. 실제 어도비 AIR 관련된 샘플이나 프로젝트중에서도 구글 기어스를 기반으로 제공하는 서비스들이 많이 있다. 구글 독스등이 최근 오프라인에서도 사용가능하게 되었다. 또한 모바일 부분도 지원을 하기 시작했다고 한다. 아직 1.0 버전이 나오기도 전에 이미 많은 곳에서 사용되어지고 있으며 가능성을 보여주고 있다. 구글 기어스는 정교한 데이터 저장관리, 응용프로그램 캐싱 및 멀티 스레딩 기능 자바스크립트 API를 도입하여 강력한 웹 응용프로그램 오프라인 기능을 손쉽게 추가할 수 있도록 한다. 웹 데이터 처리 부분은 최근 발표된 IE8 에서도 유사한 오프라인 정보 관리 기능을 선보였다고 한다.
WPF(Windows Presentation Foundation) 같은 경우 뉴욕타임지의 사례에 이어 국내에서 언론사등에서 도입을 하였는데 기존 언론사 사이트와는 달리 종이신문의 장점을 모니터로 옮긴 느낌을 주도록 많은 신경을 쓰고 있는 것 같다. 데스크톱 응용프로그램이 가질 수 있는 가능성중에 하나가 이러한 사용자들의 손맛을 살려주는 일이다. 웹에서는 여러 가지 제약에 어려웠던 점들이 데스크톱에서는 쉽게 해결되는 경우가 많다.
10년후의 웹은
인포메이션 디자인 업계의 전설적인 인물인 클라멘트모크(Clement Mok)는 10년전에 이런 이야기를 했다고 한다. ‘웹을 PDA, 전화 등으로 사용할 수 있는 멀티모달(Multimodal)로 생각한다면 지금과 전혀 다른 시각에서 바라 보아야 한다. 멀티모달이라면 한 가지 이상의 네비게이션 시스템이 가능하다. 10년 이내에 우리의 웹에 대한 시각이 멀티모달 및 다차원으로 변할 것이고, TV, 컴퓨터, PDA 나 전화로도 웹을 사용할 수 있을 것이다’. 10년이 지난 지금 한국에서는 휴대전화를 통해서 풀브라우징 서비스까지 가능하게 되었다. 그렇게 지나오는 기간동안 한가지 시각만 고집하고 있었다면 웹은 여전히 사각 모니터안에만 존재했을 것이다. 웹의 공간이 브라우저 안에만 있는 시기는 얼마가 지나면 또다른 추억이 되어버릴지도 모른다. 단지 웹을 데스크톱 환경으로 끌어내리려고만 기술적으로 고민했다면 지금과 같은 다양한 경험들을 만들어낼 수 없었을 것이다. 이제 플랫폼은 만들어져있고 그 위에 상상력을 펼치는 것은 여러분의 몫이다.
참고로 이미 파이어폭스 3 는 정식 버전이 출시되었습니다.
2008/07/23 - [인사이드Dev] - 파이어폭스와 함께하는 오프라인 웹여행
윗글에서는 어도비 AIR 와 모질라 프리즘을 비교했었는데
프리즘보다는 XUL 과 비교해주는 것이 좋을듯 합니다.
XUL 에 대해서는 아래 글을 참고하세요.
2008/08/01 - [인사이드Dev] - 손수 만드는 프로그램을 위한 매우 흥미로운 프레임워크
2008/07/23 - [인사이드Dev] - 파이어폭스와 함께하는 오프라인 웹여행
윗글에서는 어도비 AIR 와 모질라 프리즘을 비교했었는데
프리즘보다는 XUL 과 비교해주는 것이 좋을듯 합니다.
XUL 에 대해서는 아래 글을 참고하세요.
2008/08/01 - [인사이드Dev] - 손수 만드는 프로그램을 위한 매우 흥미로운 프레임워크
728x90
반응형



