그 시절의 게임 만들기의 꿈을 경험해보고 싶다면
월간 마이크로소프트웨어 2008년 8월호
월간 마이크로소프트웨어 2008년 8월호
초등학교에 다닐 때 컴퓨터를 배우는 시간이 있었다. 아마도 특별활동이었던 것 같은데 선생님이 컴퓨터에 대한 설명을 해주면서 직접 실습도 해볼 수 있는 시간이었다. 실습이라고는 하지만 스티로폼으로 만들어진 키보드 모형에 영어단어를 입력하는 흉내를 내는 것이었다. 컴퓨터가 학교에 있기는 했지만 전시용으로만 있던 것이라 만져보기만 했던 기억이 있다. 그리고 컴퓨터를 직접 만질 수 있게 되었을 때 가장 하고 싶었던 것이 게임이었다. 지금처럼 공개된 게임이나 온라인 게임같은것들이 있을 리가 없었고 테이프로 제공되는 게임은 한번 해보기 위해서 1시간정도를 기다리는 인내력을 가지고 있어야 했다. 그런 중에 어린 맘을 사로잡았던 것이 게임 만들기 책이었다. 책안에는 간단한 게임소개와 게임 10여개 정도에 대한 프로그램 코드가 있는 것이 전부였다. 게임이라고 해보았자 간단한 슈팅게임 정도였을 것 같은데 며칠을 코드 입력에 매달려 겨우 입력을 마치고 수차례 실행되지 않는 코드를 하나하나 다시 디버깅(?) 해가며 결국에는 화면에 보이는 게임에 감탄하곤 했다. 최근 개발업계에 있는 분들 중에서 인터뷰 기사를 보면 당시에 8비트 게임을 직접 코딩해서 청계천 등에서 판매하는 경우도 있었다고 한다.(포털 사이트 질문들을 검색해보면 ‘옛날에는 테이프에서 게임을 했다면서요.’ 라는 질문을 보면 이러한 이야기는 무척이나 고전적으로 느껴진다)
개발자들에게 있어서 게임이라는 존재는 이와 같은 추억이 될 수도 있고 현재가 될 수도 있을 것이다. 게임회사 이야기(에이콘, 이수인)에서는 ‘게임회사에서 일하는 많은 사람들이 어린 시절 일찍 컴퓨터와 오락을 접하고 나서 게임을 만드는 꿈을 갖게 되었다는 이야기를 한다. 요새같이 유치원부터 이메일을 쓰는 세상이 아니라서 그 시절에 컴퓨터의 맛을 본 사람들은 영영 그 감동을 잊지 못하고 사는 듯 하다.’ 라고 표현하고 있다. 지금도 게임 만들기에 대한 책들이 많이 있기는 하지만 예전과는 달리 게임 제작도 거대한 제조 산업처럼 전문화된 분야가 되어버려 그 꿈을 만나기는 점점 힘들어지는 것 같았다. 물론 1인 게임 제작과 같은 독특한 자신만의 분야를 만들어가는 분들도 있지만 아무래도 전문적인 지식이 많이 필요한 일이었다. 그러던 중에 자바스크립트로 만든 게임이라는 주제의 글이 만나게 되었다. 게임이라고 하면 당장 떠오르는 것이 특정 게임 모듈을 데스크톱에 설치하고 실행하는 온라인 게임이나 콘솔게임, 그리고 쉽게 접할 수 있는 플래시 게임 같은 것들이 떠오르지 웹 프로그래밍에서 사용되어지는 자바스크립트와 게임은 쉽게 연결되지 않았다. 간단한 퍼즐게임정도야 만들 수 있겠지만 이라고 생각했는데 소개된 게임은 화려하지는 않았지만 마리오카트(http://www.mariokart.com)와 같이 제대로 된 플레이가 가능한 레이싱 게임이었다.

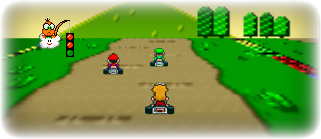
<그림 1. 자바스크립트 게임 - 슈퍼마리오카트>
게임의 소스도 공개되어있으며 이런 멋진 액션을 보여주는 게임코드의 전체 용량이 11킬로바이트에 불과하다는 것이다. 자바스크립트라는 도구로 이러한 것을 만들어내는 것은 누구에게나 쉽게 허용되는 일은 아닐 것이다. 게임개발에 있어서 상황에 따라 플래시보다 오히려 더 좋은 도구가 되기도 한다는 이야기도 있지만 객관적인 측량은 애매할 듯싶다. 게임프로그래밍 위키 사이트(http://gpwiki.org/index.php/JavaScript)에서 자바스크립트를 이용한 게임개발에 관련된 몇몇 이야기가 실려 있어 참고할 수 있다. 그렇다면 이제는 좋은 아이디어만 있다면 자바스크립트만으로도 만족스러운 게임을 만들 수 있다고 단정 지을 수는 없다. 하지만 RIA 프레임워크는 같은 조건이라면 더욱 손쉬운 작업을 가능하게 할 것이다. 이미 만들어진 여러 컴포넌트를 통해서 머릿속에 있는 상상을 모니터위에서 움직이게 할 수 있는 것이다.
다시 웹으로 돌아오는 게임들
2008년 7월초 구글이 또 한번 세상을 들썩거리게 만든 사건이 있었다. 혹자는 전혀 구글스럽지 않은 서비스라고 표현했지만 린든랩(Linden Lab)의 가상현실 서비스인 세컨드라이프(Second Life) 와 비슷한 분위기에 인터넷 브라우저를 이용한 거대한 매쉬업사이트처럼 만들어진 라이블리(http://www.lively.com) 라고 하는 3D 가상현실 서비스를 공개하였다. 처음 접근하게 되면 설치파일을 다운로드받고 무언가를 설치하게 되어 세컨드라이프처럼 별도 윈도우를 가지고 있으리라 생각했지만 설치후 실행을 해보면 그냥 바로 브라우저로 연결되어 원하는 곳으로 이동하게 된다.(사용자의 선택에 따라 별도 윈도우에서 동작하게 할 수도 있다.) 저사양의 환경에서는 렌더링 되는 시간이 참기 어려울 만큼 천천히 진행되지만 이후에는 브라우저만으로 돌아가는 이미지라고는 믿기 힘들만큼 빠른 이동속도나 환경을 보여준다. Flex 유저들 중에서는 내부 UI를 Flex 로 개발했다는 이야기도 있고 몇몇 기능들은 Flex 또는 플래시를 활용하였다는 흔적을 보여주고 있다. 라이블리 서비스에서 역시 가장 흥미로운 것은 브라우저 기반의 서비스라는 것이다. 사용자들이 이동하는 각 공간(room) 마다 주어진 주소가 있어 자신의 사이트나 블로그에 바로 연결할 수 있는 링크를 만들 수 있게 된다. 서비스를 꼭 사이트 안에 가두어두려는 국내 포털 사이트와는 달리 사용자에게 모든 열쇠를 넘겨주었다는 것이다. 세컨드라이프 역시 현재 진행 중인 개발방향이 웹과 연결된 부분이라고 한다. IBM 과 함께 게임상의 아바타가 웹과 웹 사이를 자유롭게 이동할 수 있는 프로그램을 개발 중이라고 하는데 이러한 기술은 커뮤니티 서비스에 있어서 새로운 통합을 가져올만한 강력한 기술이 될 것이다.

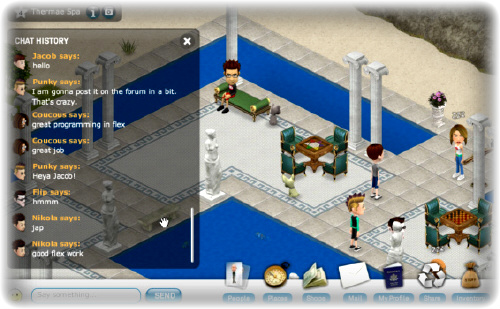
<그림 2. 구글 라이블리>
위에서 보는 것처럼 게임 내에 협업이나 매쉬업같은 다양한 웹의 요소들이 가미되고 그러한 기술을 쉽게 표현할 수 있는 바탕에는 RIA 기술이 존재하게 된다. 게임 사용자들 역시 OS 마다 별도의 설치 없이 자유롭게 웹에서 즐길 수 있는 무언가에 대한 수요가 자연스럽게 반영되고 있는 것이다. RIA 프레임워크는 여러 제약으로 인하여 구현하기 어려웠던 기능들을 좀 더 수월하게 구현하도록 지원함으로써 웹에 새로운 바람을 불어넣고 있으며 게임시장에서도 크지는 않지만 변화를 가져오고 있다.
실버라이트 이야기
실버라이트 초기에는 플래시 게임을 실버라이트로 포팅(porting)하는 사례가 많이 있었다. 신규로 게임을 기획해서 보여주기에는 부족한 시간도 있었고 플래시에서 하는 기능에서 조금도 떨어지지 않는다는 것을 직간접적으로 보여주기 위함이었을 것이다. JavaFX 같은 경우에도 기존 플래시 사이트를 그대로 구현한 데모를 보여주기도 하였다. 실버라이트 2 에 와서는 다양한 컴포넌트들이 기본적으로 제공되고 있으며 써드파티 개발업체를 통해서 이미 완성도 있는 컴포넌트가 다수 공개되어 있다. 그리고 게임시장에서도 기존 플래시 게임시장을 공유할 수 있을 만큼 완성도 있는 게임이 등장하고 있다. 이미 많은 유저를 가지고 있는 라인라이더(http://linerider.com/)같은 게임은 온라인 버전을 개발하면서 베타 2까지는 플래시 기반으로 개발하다가 실버라이트 2 로 전환한 사례이다. 라인라이더라는 게임은 사용자가 툴바에 있는 도구들을 사용해서 일종의 맵을 만들고 그 위에 주인공이 썰매(?)를 타고 달리는 게임이다. 물리 운동에 관한 사실적인 표현으로 흥미로운 장면들을 만들어낼 수 있고 쉽게 즐길 수 있는 게임이다. 기존에 없었던 메신저 연동이나 동영상 저장과 재생, 공유를 통한 플레이와 같은 기능은 실버라이트의 장점을 잘 살려준 것들이다.

<그림 3. 라인라이더 실버라이트 버전>
실버라이트에서 새롭게 선보이는 기술중에서 딥줌(Deep Zoom) 과 같은 표현방법은 멀티미디어뿐 아니라 게임에서도 신선한 아이디어를 만들어 낼 수 있을 것이다. 매쉬업 제작 도구로써 공개되었던 팝플라이(http://www.popfly.com) 에서도 매쉬업이나 웹페이지 만들기 외에 신규로 Game 영역이 추가되었다. 게임제작부분은 게임메이커 형태로 캐릭터를 만들고 액션을 만들고 배경을 지정하고 하는 등의 행위가 존재하는데 흥미로운 부분은 캐릭터 등의 디자인 작업을 XAML 형태의 파일로 내보내거나 외부의 XAML 파일을 가져올 수 있다는 것이다.

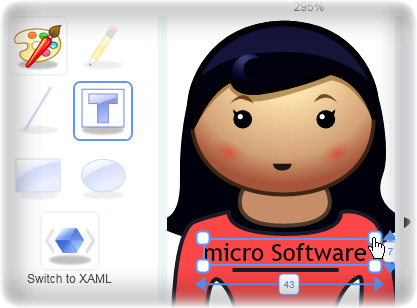
<그림 4. 팝플라이 게임>
또 다른 데모로 퍼즐 게임 중에서 동영상을 이용한 퍼즐게임이 공개되어있다.(http://demo.themsteam.com/videopuzzle/) 실버라이트의 강점인 미디어를 내세워 퍼즐이라는 게임형식에 적용한 것으로 실제 구현 시에도 별도의 기술 구현 없이도 손쉽게 게임을 만들 수 있도록 지원하고 있다. 이러한 미디어에 대한 강점역시 새로운 게임영역에 대한 자극이 될 것이다.
Flex 이야기
Flex 로 개발된 최근의 게임 사례 중에서 흥미로운 것 중 하나가 smallworld (http://www.smallworlds.com/) 이다. 아직 정식오픈을 하지 않고 베타테스트만 진행하고 있지만 제작 전부터 화제가 되었던 사이트이고 Flex 기술에서 저런 UI 가 나올 수 있을까 하는 경외심까지 보여주었던 곳이다. 앞에서 언급했던 구글의 라이블리와도 유사한 측면이 있기는 하지만 별도 설치 없이 순수하게 Flex 자체 기술로 3D 가상세계를 구현하였다. 또한 별도의 설치가 필요한 모듈이 없이 플래시 플레이어와 브라우저 만에서 동작하기 때문에 저사양의 PC 에서도 무겁지 않게 동작할 수 있다. 스몰월드의 특징 중 하나가 캐릭터 생성인데 기본적으로 제공되는 아이템의 종류도 많지만 마치 몽타주를 만들 듯이 입 모양이나 각도, 높이 등을 자유롭게 변형할 수 있고 얼굴모양도 사용자가 라인을 조정할 수 있어 똑같은 캐릭터가 만들어지지 않고 수만 가지의 캐릭터가 만들어지도록 구성이 되어있다. 캐릭터 설정 모듈을 작성할 때 이런 확장성까지 고려하여 작업했던 것이 다양한 변화를 만들어낼 수 있게 되었다. 각 방을 선택하여 캐릭터가 이동하게 되어있고 방을 장식하는 포스터나 TV 등은 플리커나 유튜브 사이트와 연계하여 해당 사진과 동영상을 가져와 장식할 수 있게 하였다.

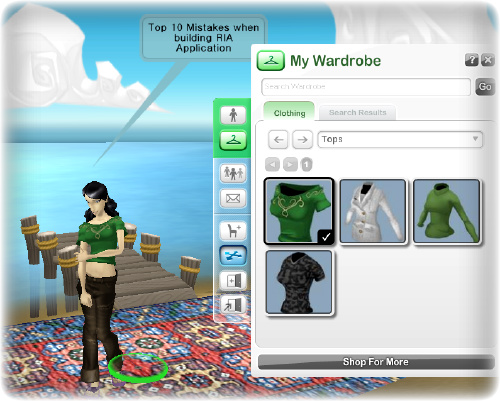
<그림 5. 스몰월드 대화창>
실버라이트 사례에서 언급하였던 팝플라이 게임과 비슷하게 5분안에 게임을 만들 수 있다고 유혹하는 Flex 기반의 게임 메이커 애플리케이션이 있다. mygamebuilder(http://mygamebuilder.com/) 라는 이름으로 전체 디자인은 아마츄어 수준으로 보이지만 기능적으로는 원하는 게임을 만드는데 조금도 부족함이 없다. 게임을 위한 맵을 웹캡에서 가져올 수도 있고 다른 사용자들과 게임을 공유하고 여러 명이 협업을 통해서 게임을 만들어갈 수도 있다. 또한 다른 사람들의 게임을 불어와 자신만의 게임으로 변형할 수도 있다. 조금만 정성을 들인다면 상용 게임 못지않은 흥미로운 게임도 만들어 낼 수 있을 정도이다.

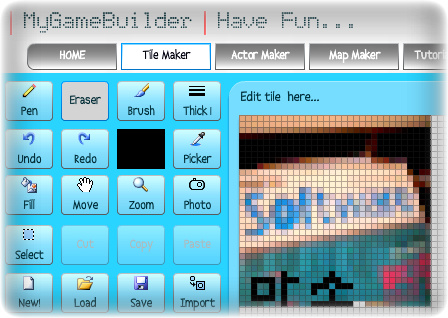
<그림 6. mygamebuilder>
Flex 프레임워크를 통한 게임개발은 자칫 이전 플래시 게임과 혼동이 될 수 있다. 서로 유사한 듯 하면서도 나름대로의 고유한 영역을 만들어내고 있기 때문에 개발 시에 두 가지의 장점을 잘 살리는 것도 중요하겠다. 무조건 어느 한쪽으로 치우친 작업은 향후 추가적인 기능 개발이나 설계에 문제를 가져올 수 있다. 이 글에서는 플래시 창작의 영역에 대한 부분은 언급하지 않도록 하겠다. RIA 프레임워크 중심에서 어떻게 게임이라는 아이템에 접근할까 하는 부분에 관심을 주었으면 한다.
스타플 이야기
앞에서 이야기한 것처럼 RIA 프레임워크를 이용한 게임 만들기는 여러 장점들이 있지만 그중에서 확장성이라는 측면에서 개발자들이 쉽게 접근할 수 있도록 도와준다. 게임사이트는 아니지만 SNS(Social Network Service) 사이트인 스타플(http://starpl.com/) 사례를 통해서 개발 과정에서 어떠한 장점들을 발견할 수 있는지 살펴보도록 하겠다. 스타플 사례는 7월 Flex Camp에서 발표된 지용호님의 발표 자료를 발췌하여 정리하였다. (참고자료 7)
스타플은 데이터 중심의 관계를 통하여 서비스하는 기존 SNS 와는 달리 실제 별이라는 개념을 통한 위치기반 SNS 서비스로 기획되었다. 따라서 UI 표현에 있어서 2차원 이상의 표현양식이 필요하게 되었고 Flex를 비롯한 RIA 기술기반의 서비스가 필요하게 되었다고 한다. 스타플에 사용된 대표적인 애플리케이션 5가지를 살펴보고 이에 대한 이야기를 풀어보도록 한다. 각각의 요소들이 실제 웹에서 게임을 비롯한 서비스를 만들려고 할때 고려하여야할 부분이며 어떤 점을 고민하여야 하는가에 대한 좋은 지침이기도 하다.
1. 이미지 에디터
많은 사이트에서 웹에디터나 이미지를 편집할 수 있는 툴을 제공하는데 얼마 전까지만 해도 당연하게 액티브X 기반의 기술을 사용하여야만 가능한 것이라고 생각했었다. 하지만 작년도 싸이월드 C2를 오픈하면서 동영상 및 이미지 에디터기술에 플래시 기반의 기술이 사용된다고 하여 이슈가 되었었다. 그리고 이제는 특별한 제약이 없다면 별도의 설치 없이 바로 사용할 수 있는 웹기술을 기반으로 서비스가 제공되고 있다. 포털의 새로운 에디터들도 마찬가지이다. 마이스페이스(http://kr.myspace.com/)등에서처럼 사진업로드 툴의 경우에도 브라우저에서 바로 사용할 수 있도록 Flex 기반으로 서비스되는 경우가 점점 늘어나고 있다. 엠파스 파일박스(http://filebox.empas.com) 의 경우에는 서비스 자체를 2가지 형태로 구성하여 기존 IE 전용 서비스 외에 IE 이외의 브라우저일 경우에는 기본적으로 Flex 기반의 서비스를 제공하고 있으며 사용자 선택에 따라 IE 에서도 활용할 수 있도록 서비스하고 있다. IE 와 윈도우 전용이라는 제약을 가지고 있는 액티브X 기술의 대안과 손쉬운 적용으로 사용되고 있으나 웹기반이라는 제약과 보안상의 문제로 PC 자원의 파일을 바탕화면에서 마우스로 웹화면내에 옮기는 드래그앤드롭과 같은 직접적인 사용에는 한계가 있다.
2. 타임라인
RIA 프레임워크를 활용하는 장점 중에 하나가 제공되는 기본 라이브러리가 풍부하다는 것이다. 하지만 경우에 따라서 기본 컴포넌트를 사용하지 않고 사용자 컴포넌트를 생성해서 작업하는 것이 유용한 경우가 있다. 스타플의 타임라인 기능 역시 기존 컴포넌트로만으로는 표현하기 힘든 부분을 UIComponent를 확장하여 만들어내는 것을 통하여 적절한 UI를 만들어낼 수 있었다. 이러한 컴포넌트의 확장성은 자유로운 표현이 가능하다는 장점이 있지만 잘못 설계되는 경우에는 전체적인 성능을 갉아먹는 함정이 될 수도 있다. 반대로 상대적으로 무거운 기본 컴포넌트를 최소한의 기능만을 가지는 가벼운 컴포넌트로 만들어낼 수 있다.

<그림 7. 스타플 열이아빠네 별>
3. 별꾸미기
위젯을 드래그 하는 이벤트에 대한 부분에서 위젯에 사용된 컴포넌트 전체를 그대로 움직이는 것과 해당 요소를 Bitmap 으로 처리하여 드래그시 처리하는 것은 UI를 표현하는데 있어서 방법적인 부분이다. 데이터를 표현하는 경우에도 데이터그리드 형태로 표현되어질 때 스크롤 아래의 부분을 어떻게 처리할지에 따라 전체적인 애플리케이션의 성능이 달라질 수 있다.
4. 위젯
Flex 에서는 모듈화 프로그래밍이 가능하기 때문에 위젯과 같이 하나의 인터페이스로 구성할 수 있는 아이템들을 쉽게 구성할 수 있게 된다. JavaFx 에서는 웹상의 위젯을 바로 데스크톱으로 마우스를 드래그해서 데스크톱 애플리케이션 형태로 전환하는 흥미로운 데모를 JavaOne 2008 행사에서 선보였다. 얼마 전 국내에서 진행되었던 Wrap-up 세미나에서는 신상철 박사를 통해서 다시 데모를 볼 수 있었고 해당 튜토리얼을 공개해주었다. 자세한 내용은 신상철 박사의 사이트에서 참고할 수 있다. (참고자료 9)
5. 별지도
별지도라는 메인 애플리케이션 내에 다양한 부가적인 기능들이 추가되어진다. 네비게이션을 할 수 있는 미니맵이나 자신의 별을 꾸미는 기능이라든지 이러한 부가적인 기능들이 추가될 때마다 전체 애플리케이션이 무거워질 수 있는데 이를 해결하기 위한 방법으로 RSLs(Runtime Shared Libraries)를 통한 브라우저 캐싱기능을 사용하게 된다. 이러한 방법을 통하여 전체 사이즈를 가볍게 할 수 있고 필요한 기능을 그때그때 불어와서 사용할 수 있게 된다. Flex 3 에서는 프레임워크 캐칭 기술을 사용하여 기본 라이브러리를 재사용할 수 있도록 플래시 플레이어에서 지원하게 된다. 데이터 처리의 방법도 RIA 프레임워크의 사용 시 중요한 부분이다. 데이터 영역에서 최적화되지 않은 통신은 역시 최종 성능에 있어서 부담이 된다. UI 개발자들이 많이 놓치고 있는 부분이며 가능하다면 전문적인 데이터 개발팀과 협업을 하거나 좀 더 많은 고민이 필요한 부분이다. 실버라이트에서는 Isolated Storage를 이용한 캐시 기능을 사용할 수 있다고 한다.
게임 만들어보기?
게임 만들기라면 플래시를 통해서 좀 더 가볍고 수월하게 만들 수 있는데 왜 Flex 와 같은 RIA 프레임워크를 이야기하는 것일까. 앞에서 이야기했던 것처럼 RIA 프레임워크는 기본적으로 손쉽게 접근할 수 있도록 개방되어있다. 전문적인 툴이 없더라도 메모장에서도 만들 수 있고 온라인상에서 직접 컴파일해서 결과파일을 만들어낼 수도 있다. Flex 와 관련된 어도비의 문서 중에서 이펙트에 관한 설명중 간단한 게임을 만드는 과정이 있다. 아이템 이미지를 처리하기 위한 플래시 파일을 제외하고 게임 구성을 위한 파일은 130여라인이 전부이다. 아이템을 움직이게 하는 이펙트와 이미지만으로 간단한 게임을 구성할 수 있게 하여준다. 실제 움직임을 구현하는 코드라고 해야 아래 있는 코드가 전부이다.(참고자료 3)
<mx:Move id="flyChopper" target="{helicopter}"
xBy="-290" easingFunction="mx.effects.easing.Quadratic.easeIn"
duration="{Math.round(Math.random()*1500+500)}"
effectEnd="endEffectHandler();"/>
xBy="-290" easingFunction="mx.effects.easing.Quadratic.easeIn"
duration="{Math.round(Math.random()*1500+500)}"
effectEnd="endEffectHandler();"/>
움직이는 아이템에 대하여 resume(), pause(), play(), end() 4개의 메쏘드를 호출하는 것만으로 모든 동작을 제어하고 있다. 물론 좀 더 복잡한 기능이 구현된다면 코드가 복잡해 질 수 있겠지만 손쉬운 접근이라는 측면에서는 동의할 수 있을 것이다.
그리고 또 하나의 접근으로는 매쉬업서비스이다. 이미 RIA 프레임워크에서는 다양한 공개 API 에 접근할 수 있는 컴포넌트를 만들어놓고 있고 업체들에서도 자체 컴포넌트를 개발해서 공개하는 등 개발자들이 손쉽게 자사의 콘텐츠에 접근할 수 있도록 유도하고 있다. 지도 분야에서도 야후맵에 이어서 구글맵도 액션스크립트를 위한 API를 공개하는 것을 통해서 서비스를 확대하여 나가고 있다. 앞에서 이야기했던 스몰월드의 사례처럼 게임 내에 아이템들을 자체 제작하거나 저장하는 것이 아니라 동영상은 유튜브, 사진은 플리커와 같이 외부 자원을 적절하게 사용함으로써 사용자들이 경험을 최대한 살리면서 게임을 만들어나갈 수 있는 창조적 활동을 조장하는 것이다. 국내에서 진행되어지는 매쉬업대회에서 RIA 프레임워크를 사용하는 사례가 많이 나오는 것도 이처럼 손쉬운 접근이 가능하기 때문이다.
2006년 Flex 2 출시를 기념하며 진행되었던 ‘Flex Developer Derby’에서 흥미로운 작품들이 많이 나왔는데 그때 기억에 남는 것이 ‘FC64(http://www.osflash.org/fc64)’ 라는 코모도어64(Commodore) 게임 애뮬레이터 오픈소스였다. 코모도어 64는 ‘애플시리즈’와 ‘아타리(Atari) 800’ 과 함께 80년대를 독점했던 컴퓨터라고 한다. 물론 직접 게임이 구동되는 것은 아니고 8비트 게임을 애뮬레이팅 하는 작업이지만 순수한 RIA 프레임워크 내에서 이러한 작업이 가능하다는 것이 놀라웠다. 국내에서도 관련 카페에 플렉스 기반으로 온라인 게임을 만들고 있다는 데모버전이 잠시 공개된 적이 있었고 몇몇 업체에서 작업을 준비하고 있다는 이야기를 들을 수 있었다. 실버라이트 역시 만우절 농담처럼 실버라이트 골드 버전에서는 xbox 360 용 게임제작을 지원한다는 이야기가 나오긴 했지만 써피스(Surface) 와 같은 차세대 디스플레이의 표현과 함께 게임부분에서 다른 마이크로소프트의 자원들과 융합된 모습으로 드러날 가능성이 많아 보인다.
머릿속에 멋진 게임의 그림이 떠오른다면 맘에 드는 RIA 프레임워크를 통해서 그려보는 것도 괜찮은 일이다. 아직 할 수 있는 영역이 많기 때문에 성공할 수 있는 기회도 그만큼 많지 않을까 생각해본다. 어느 시절인가 느껴보았던 감동을 한번쯤 만들어보고 싶다면 RIA 프레임워크는 적절한 선택일 것이다. 부담 없이 여름동안 시원한 게임제작에 도전해보는 것을 추천해드린다.
참고자료
1. 세컨드라이프…아바타 하나로 모든 사이트 이용
http://news.mk.co.kr/outside/view.php?year=2008&no=437877
2. [Silverlight] 흥미로운 게임이 왔군요. - 라인라이더!!!
http://www.uxkorea.net/blog_post_263.aspx
3. 간단한 이펙트를 이용해서 게임을 만들어본 사례
http://www.adobe.com/devnet/flex/quickstart/adding_effects/
4. Flex 이펙트를 비롯한 기본 컴포넌트 샘플
http://examples.adobe.com/flex3/componentexplorer/explorer.html
5. mygamebuilder
http://mygamebuilder.com/
6. Javascript Super Mario Kart
http://blog.nihilogic.dk/2008/05/javascript-super-mario-kart.html
7. 스타플 서비스에서 사용된 Flex 기술
http://blog.jidolstar.com/attachment/1011986494.ppt
8. 혼자가 아닌, 1인 게임 개발자 이야기
http://www.ibm.com/developerworks/kr/interview/2007_12_1.html
9. Running Draggable JavaFX Applets
http://www.javapassion.com/handsonlabs/javafxdraggableapplets/index.html
1. 세컨드라이프…아바타 하나로 모든 사이트 이용
http://news.mk.co.kr/outside/view.php?year=2008&no=437877
2. [Silverlight] 흥미로운 게임이 왔군요. - 라인라이더!!!
http://www.uxkorea.net/blog_post_263.aspx
3. 간단한 이펙트를 이용해서 게임을 만들어본 사례
http://www.adobe.com/devnet/flex/quickstart/adding_effects/
4. Flex 이펙트를 비롯한 기본 컴포넌트 샘플
http://examples.adobe.com/flex3/componentexplorer/explorer.html
5. mygamebuilder
http://mygamebuilder.com/
6. Javascript Super Mario Kart
http://blog.nihilogic.dk/2008/05/javascript-super-mario-kart.html
7. 스타플 서비스에서 사용된 Flex 기술
http://blog.jidolstar.com/attachment/1011986494.ppt
8. 혼자가 아닌, 1인 게임 개발자 이야기
http://www.ibm.com/developerworks/kr/interview/2007_12_1.html
9. Running Draggable JavaFX Applets
http://www.javapassion.com/handsonlabs/javafxdraggableapplets/index.html
728x90
반응형



