반응형
이제는 생활 속에 조용히 자리 잡고 있는 RIA 살펴보기
월간 마이크로소프트웨어 2008년 9월호
월간 마이크로소프트웨어 2008년 9월호
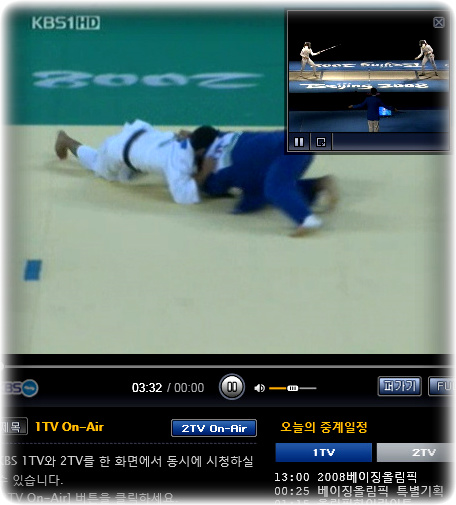
2008년 8월 8일 8시 8분 중국 북경에서 열리는 제 29회 하계올림픽 개막식 행사를 많은 분들이 지켜보았을 것이다. 1만5천여 명 이상의 인원이 참여한 드라마는 웅장한 화폭에 그려진 그림과도 같았다. 이번 개막식은 중국인구의 90%가 시청했다고 하는 것만을 보더라도 그 숫자만으로 압도적인 수치이다. 국내에서도 시차가 1시간으로 거의 같은 시간대이어서 직장인의 경우 근무시간대에 부득이하게 올림픽을 시청하게 되는 일이 생긴다고 한다. 비슷한 2002년 월드컵 때와는 달라진 풍경이 인터넷과 DMB(Digital Multimedia Broadcasting) 이다. 풀브라우징이 가능한 휴대전화나 DMB 수신기능이 있는 단말장치를 통하여 손쉽게 중계방송을 접할 수 있게 된 것이다. 이런 가운데 인터넷부분에서는 이미 오래전부터 준비해온 RIA 시장의 맞수간의 경쟁이 눈에 띄었다. 먼저 마이크로소프트의 실버라이트는 미국 내 중계권을 가지고 있는 NBC 방송을 통해 올림픽 동영상 서비스를 제공한다고 하였으며 국내에서도 KBS에서 실버라이트를 도입하여 동영상 서비스를 제공하였다. 특히 KBS 는 PIP(Picture In Picture)를 적용하여 2개의 중계방송을 동시에 볼 수 있는 기술을 선보여 고화질의 영상을 RIA를 통해 만나볼 수 있는 새로운 경험을 전달해주었다. 어도비에서는 개막식 1주일 전에 중국 관영 CCTV를 통해서 올림픽 관련 정보와 영상을 서비스한다고 발표하였고 동영상 중계뿐 아니라 각종 정보를 플래시와 플렉스 기술을 통하여 제공해주었다.
기존 방송사의 중계방송을 시청하기 위해서는 각 방송사마다 별도의 인증을 거치고 액티브X 로 구현된 모듈을 설치하는 등의 복잡한 절차를 거쳤는데 실버라이트나 플래시 기반으로 제공되는 서비스에서는 이러한 번거로움을 거치지 않고(물론 처음 사용자의 경우에는 설치과정에서 난감한 절차를 거쳐야 하는 경우도 있지만 - 플래시나 실버라이트나 마찬가지이다) 윈도우가 아닌 리눅스와 맥과 같은 다른 운영체제 에서도 동일한 서비스를 제공받을 수 있다. 나의 환경과 상관없이 언제 어디서나 동작하는 플랫폼 기반으로 RIA 가 생활 속에 자리 잡기 시작한 것이다. 그리고 획일화된 서비스에서 좀 더 진화된 서비스로 다양한 경험을 제공하여 준다. 어제까지는 이러한 영역에 있어서 어도비 플래시 기반의 서비스가 먼저 시작하였고 독점구조를 가지고 가고 있었지만 앞에서 소개한 것처럼 실버라이트 기반의 방송 서비스의 사례와 UCC(User Created Contents) 서비스인 소프박스(http://soapbox.msn.com) 역시 플래시 기반에서 실버라이트로 플랫폼이 바뀔 것으로 예상되고 있어 앞으로 플래시 위주의 시장구조도 점점 바뀌어갈 것으로 보인다.

(그림 1. KBS 올림픽 중계방송 PIP 보기)
국내에서도 취업정보를 검색해보더라도 불과 1-2년 사이에 플렉스나 실버라이트와 같은 RIA 프레임워크를 다룰 수 있는 개발자들을 찾는 업체가 늘어났고 대형 프로젝트로 진행된 레퍼런스도 점점 쌓여가고 있다. 개발자들에게는 RIA 라는 단어가 더 이상 낯선 단어가 아니고 취업을 준비하는 학생들에게도 RIA 개발자를 목표로 졸업 작품을 준비한다던지 창업을 하는 경우도 늘어나고 있다. 개발 관련 서적도 이제는 어떤 책을 구입해야할지 고민(?)할 만큼 늘어나고 있고 개발자 커뮤니티나 세미나도 눈에 띄게 자주 만날 수 있게 되었다. 이러한 현상은 개발자들에게만 해당하는 것은 아니다. 생활 속에서도 RIA 프레임워크를 적용하여 한 화면에서 영화를 선택하고 좌석을 결정하며 결재까지 처리할 수 있는 극장예매시스템이 이제는 당연하게 느껴지게 되었다. 오히려 그러지 못한 서비스를 이용하는 경우에 답답함을 느낄 정도이다. 그렇다면 우리 생활 속에서 어떤 사례들을 발견할 수 있는지 몇 가지를 살펴보고 관련된 이야기를 풀어나가도록 하겠다.
파이어폭스에서도 파일 관리하기
저장매체의 가격이 무척 저렴해지긴 했지만 아직도 웹상에서 파일을 전송하고 공유하는 웹하드 서비스는 여러 편의성으로 인하여 많은 사용자들이 필요로 하는 서비스이다. 하지만 이전까지는 여러 개의 파일을 처리하거나 관리하기 위해서는 별도의 모듈을 설치하고 윈도우에서만 사용할 수 있는 환경이었다. 하지만 RIA 플랫폼 기반의 서비스들은 이러한 제약을 뛰어넘고 있다. 국내에서 대표적인 사례가 엠파스의 파일박스(http://filebox.empas.com)이다.
파일박스 역시 기존의 다른 파일서비스처럼 액티브 X 기반의 서비스였다. 하지만 플렉스 기반의 서비스를 추가적으로 제공하여 다른 브라우저나 운영체제를 사용하는 사용자들도 해당 서비스를 이용할 수 있도록 하였다. 아직은 기존 액티브X 기반의 서비스와 비교하여 PC 파일 드래그 앤 드롭이나 문서편집등의 기능이 지원되지 않지만 아직은 베타단계의 서비스이기 때문에 점차 서비스를 개선해나가고 있으며 맥이나 리눅스 사용자들에게도 호평 받고 있는 서비스가 되었다.
| 기능 | ActiveX 버전 | 플렉스(Flex) 버전 |
| 파일 다운로드 |
다수의 파일 일괄 다운로드 가능 | 파일 개별 다운로드만 가능 (다수의 파일 일괄 다운로드 불가) |
| 문서편집 및 자동저장 |
지원됨 | 지원 안 됨 |
| 드래그 앤 드롭 | 파일박스<-> PC/파일박스 내 드래그 앤 드롭 기능 지원 |
파일박스 내에서만 드래그앤 드롭 기능 지원 |
| 메일에 첨부 | 지원됨 | 지원됨 |
| MP3 플레이어 | 지원됨 | 지원 안 됨 |
| 단축키 지원 | 지원됨 | Ctrl+C,V,X 지원 안 됨 |
플렉스에서 기본적으로 제공하는 파일관리 API를 활용하여 이러한 서비스가 가능하게 되었고 편의성으로 인해 몇몇 서비스에서도 파일 관리영역을 플래시 기반 기능으로 개선해나가고 있다. 구현하기가 편리하다는 장점도 있지만 사용자들에게는 다양한 환경에서 손쉽게 사용할 수 있다는 점이 더욱 매력적이라 하겠다. 실버라이트 역시 파일 관련 API를 제공하고 있다.
PC 내의 자원을 활용하는 API 의 경우 보안적인 제약 때문에 이전 액티브X 형식에 익숙해진 사용자들에게 조금은 불편할 수 있을 것이다. 하지만 이러한 부분은 어도비 에어와 같은 플랫폼의 확장으로 그 경계를 조금씩 넘어서고 있다.
웹에서 포토샵처럼 이용하는 서비스
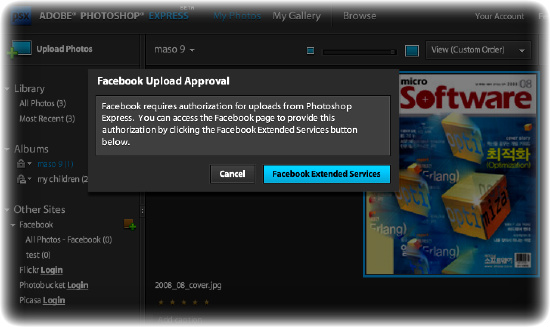
아직은 베타서비스이지만 어도비의 포토샵 익스프레스(http://www.photoshop.com/express) 서비스의 등장은 매우 흥미로운 뉴스거리였다. 포토샵이라는 이미지 편집프로그램의 절대강자를 소유하고 있는 어도비에서 온라인상에서 매크로미디어의 기술력과 결합된 성과물을 어떻게 보여줄 것인가에 대한 기대가 있었던 것이다. 단순하게 사진을 저장하는 기능에서 다양한 편집기능을 이용해서 내가 원하는 스타일을 만들 수 있다는 점과 2기가라는 저장 공간을 제공하기도 하지만 기존 다른 서비스들과 연결된 서비스와 직관적인 인터페이스는 사용자들이 원하는 것을 만족시켜주는데 부족함이 없었다. 현재는 페이스북(Facebook), 플리커(Flickr), 피카사(Picasa) 등의 서비스와 연결하여 사진을 수정하거나 신규로 업데이트가 가능하다. 그리고 최근 업데이트에서는 RIA 플랫폼을 이용한 파일관리 서비스의 한계였던 사용자 PC 와의 연계문제는 어도비 에어로 만들어진 업로드 서비스를 연계하여 바탕화면에 있는 이미지파일들을 드래그앤드롭으로 직접 업로드할 수 있도록 지원하고 있다.

(그림 2. 페이스북과 연계된 포토샵 익스프레스 서비스)
splashup(http://www.splashup.com) 서비스는 실제 포토샵을 그대로 옮겨놓은듯한 서비스이다. 역시 포토샵 익스프레스처럼 이미지 편집과 공유서비스를 제공하고 있고 좀 더 정교한 사진 편집을 필요로 하는 경우에 유용한 서비스이다. 레이어개념까지 포함되어 기능적으로도 포토샵과 거의 비슷한 기능을 제공하고 있기 때문에 일반 데스크탑 응용프로그램을 사용하는 듯한 느낌을 가지게 된다. 기존fauxto.com 의 서비스가 업데이트되어 웹 2.0 스러운 디자인으로 사이트가 업데이트 되었다.
국내에서도 이미지 편집기부분이 플래시 기반으로 변경되는 사례를 많이 볼 수 있다. 다양한 환경에서 작업하는 사용자들의 편의를 위한 부분도 있고 여러 효과를 쉽게 처리할 수 있는 장점도 보이고 있다. 또한 컴포넌트 단위로 관리할 수 있다는 점에서 개발프로세스를 더 쉽게 유지할 수 있다. 지난호에서 소개해드렸던 SNS 서비스인 스타플(http://www.starpl.com) 이나 싸이월드에 적용된 Flaon(http://www.na4.com) 기술 등이 대표적인 사례로 볼 수 있다.
실제보다 더 화려한 가상체험
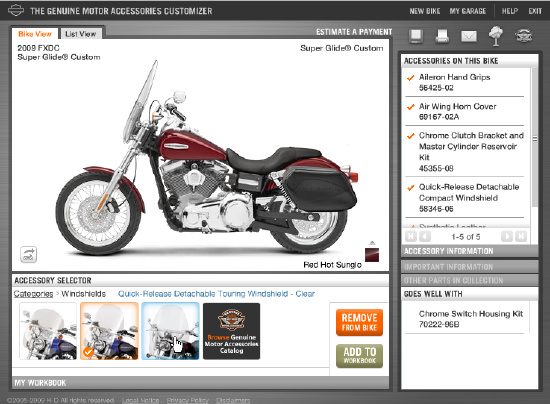
RIA 프레임워크 제품들의 특성상 화려한 그래픽을 통한 가상체험 시나리오를 작성하는 과정에서 기존의 html 기반에서보다 개발자들이 좀 더 쉽게 디자인 작업을 가져와 화면에 구현할 수 있는 기회를 제공하여 준다. 플렉스로 구현된 할리데이비슨 사이트(http://www.harley-davidson.com/pr/gm/customizer/launchCustomizer.asp)의 경우 간단한 조작만으로 수많은 옵션 중에서 내가 원하는 옵션을 선택하여 적용된 이미지를 사전에 확인해볼 수 있다. 기성제품이 아닌 수작업이 필요한 상품일 경우에 이러한 요건은 더욱 다양해지게 된다. 인테리어 상품의 경우가 그렇다. 다양한 색상을 비교하여 대조해보는 작업에 있어서 전문적인 응용프로그램을 설치하지 않고도 손쉽게 내가 원하는 스타일을 시뮬레이션 해보길 원하게 된다.. 페인트 등 홈인테리어 생산업체인 셔윈 윌리엄스(http://www.sherwin.com/visualizer/) 에서는 이러한 요구사항을 플렉스를 통하여 고객들이 클릭 몇 차례로 자신이 원하는 색상의 배합을 찾을 수 있도록 제공하고 있다. 물론 모니터를 통해서 보이는 색상이 실제와 동일하지는 않겠지만 몇 가지 맘에 드는 색상 배합정보를 출력하거나 저장된 데이터를 매장에서 다시 확인해볼 수 있도록 제공하고 있다.

(그림 3. 할리데이비슨 시뮬레이션)
실버라이트로 구현된 Mnet(http://tvdeep.mnet.com)을 보면 아직 실제 적용은 되지 않았지만 공연중계의 경우 다양한 각도에서 촬영한 화면을 사용자가 원하는 조합으로 볼 수 있는 구성을 예전 데모에서 보여주었다. 실버라이트 1.0 으로 구성된 현재 서비스에서는 재생중인 영상의 구간단위 저장과 PIP 기능을 제공하는 등 여러 새로운 기능들을 보여주고 있고 앞으로 실버라이트의 새로운 버전에 맞추어 좀더 진화된 서비스를 기대해 볼 수 있을 것이다.
윈도우 비스타시스템에 설치해서 사용해볼 수 있는 독일의 OTTO(http://www.otto.de/vista) 쇼핑몰의 경우 가상의 매장을 둘러보며 자신의 스타일에 의상을 맞추어보는 등의 경험을 할 수 있다. 또한 각 상품 정보를 바로 조회해볼 수 있기 때문에 마치 매장에서 옷에 있는 태그를 보는 것과 같은 기분을 느낄 수 있다.
나만의 네비게이션
구글의 기술력이 알려진 것은 검색의 강점도 있었지만 구글맵과 같은 가벼운 어플리케이션들의 등장이 아니었나 싶다. 웹상에서 다양한 정보를 가지는 지도를 보여주면서 많은 로딩시간을 필요로 하지 않고 전 세계의 모든 지역에 대한 위성사진정보까지 구글맵이 가지는 매력은 한두 가지가 아니었다. 또한 개발자 API 공개로 매쉬업 사이트를 만들어내는 붐을 일으킨 주인공이기도 하다. RIA 진영에서는 그동안 플래시 영역에서는 야후맵(http://maps.yahoo.com/)을 사용하였고 실버라이트쪽에서는 버츄얼어스(http://www.microsoft.com/virtualearth)을 주로 사용하였는데 최근 구글에서 플렉스 개발자들을 대상으로 플래시 기반의 API를 제공함으로써 구글에서는 자바스크립트만을 UI 에 사용한다는 편견(?)을 깨어버리고 더욱 다양한 선택을 가능하게 하였다.(http://code.google.com/apis/maps/documentation/flash/) 이렇게 기본적인 맵을 사용하기 위한 컴포넌트는 준비되어있으며 개발자들은 적절하게 맘에 드는 API를 가져다가 자신만의 네비게이션을 구성해 볼 수 있는 것이다.
그럼 구글맵을 플렉스 빌더를 통하여 구현하는 방법에 대하여 간단하게 소개하도록 하겠다.
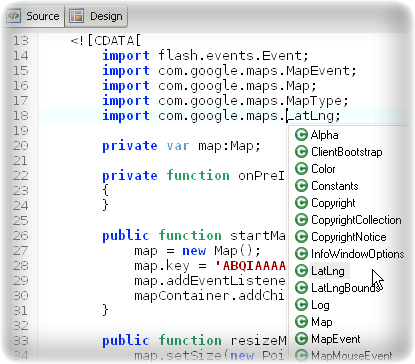
먼저 다른 API 와 마찬가지로 키를 발급받아야 한다.(신규 웹서비스들중에서는 인증키조차 필요하지 않는 서비스들도 많이 있다) 개발자용 키를 발급받는다면 지정된 URL 내에서만 사용이 가능하다. 때문에 다른 곳에 맵을 삽입하려면 IFRAME를 사용하는 형식을 따라야 한다. 그렇지 않으면 최초 swf 파일이 로딩 되면서 해당 API 키와 매칭되는 url를 찾지 못한다는 에러 메시지를 보여준다.

(그림 4. 구글맵 API)
아래 주소에서 구글맵을 사용하기 위한 라이브러리를 다운받는다.
http://maps.googleapis.com/maps/flash/release/sdk.zip
받은 파일의 압축을 풀어주면 개발 API 문서와 map_flex_*.swc 라는 파일을 하나 찾을 수 있다. swc 파일은 자바에서 사용하는 jar 파일과 유사하게 플렉스 컴포넌트들과 이미지와 같은 파일들을 모아놓은 형태의 파일이다. 일반적으로 개발 컴포넌트를 배포할 때 많이 사용한다. 내 프로젝트에 해당 라이브러리를 추가하기 위해서는 프로젝트 속성설정에서 Flex Build Path > Library path 에 추가하거나 이미 라이브러리 폴더로 지정되어있는 libs 폴더에 추가하면 된다.
이렇게 설정을 해주면 개발 어플리케이션에서 com.google.maps.* 로 시작되는 클래스들을 사용할 수 있게 된다.
public function startMap(event:Event):void
{
map = new Map();
map.key = '발급받은 key 값 입력';
//맵의 초기화가 완료되면 원하는 다음 동작을 처리하여 준다.
map.addEventListener(MapEvent.MAP_READY, onMapReady);
mapContainer.addChild(map);//mapContainer 는 UIComponent를 사용한다.
}
private function onMapReady(event:MapEvent):void
{
map.setCenter(new LatLng(37.5260767448, 126.931507941), 15,
MapType.SATELLITE_MAP_TYPE);//서울 영등포구 여의도 63빌딩 좌표값 (참고자료 4)
}
(소스 1. 구글 플렉스 API 활용 예제){
map = new Map();
map.key = '발급받은 key 값 입력';
//맵의 초기화가 완료되면 원하는 다음 동작을 처리하여 준다.
map.addEventListener(MapEvent.MAP_READY, onMapReady);
mapContainer.addChild(map);//mapContainer 는 UIComponent를 사용한다.
}
private function onMapReady(event:MapEvent):void
{
map.setCenter(new LatLng(37.5260767448, 126.931507941), 15,
MapType.SATELLITE_MAP_TYPE);//서울 영등포구 여의도 63빌딩 좌표값 (참고자료 4)
}
물론 이전 자바스크립트 기반의 환경에서도 플래시와 구글맵간의 통신이 가능하였지만 플래시 API 의 적용으로 내부적으로 자연스러운 이벤트 처리와 더 많은 부가적인 효과를 기대할 수 있게 되었다.
나만의 데스크탑 구성하기
인터넷의 발달과 저장 공간의 비용이 내려가고 웹오피스를 구성할 수 있는 여러 기술적인 발전 등은 여러 부가적인 산출물을 만들어냈다. 그중 하나가 웹OS 라고 불리는 웹어플리케이션들이다. 최근에는 아예 풀스크린을 사용해서 마치 가상의 데스크탑인것처럼 운영되기도 한다. 하지만 웹브라우저안에서 돌아가는 프로그램들이다. 이 영역에서도 RIA 플랫폼을 기반으로 한 어플리케이션이 주를 이루고 있다.
고스트(http://g.ho.st) 는 ‘The Golbal Hosted Operating System' 의 약자로 이름 지어진 웹 OS 이다. 역시 멋진 RIA 플랫폼 중에 하나인 오픈라즐로(http://www.openlaszlo.org) 기반으로 구성되었다. 오픈라즐로는 2000년도부터 개발이 시작되어 현재 4.1 버전이 배포중인 RIA 플랫폼이다. 플렉스와 마찬가지로 플래시 형태의 파일로 컴파일 되지만 플래시 9 이상이 필요한 플렉스 어플리케이션과는 달리 플래시 6 플레이어 이상에서는 대부분 동작이 가능하다. 오픈라즐로에서는 LZX 라는 XML 과 자바스크립트 기반의 언어를 사용한다.
고스트를 개발하고 있는 회사는 독특하게 이스라엘과 팔레스타인의 합작벤처기업이라고 한다. 이전에도 팔레스타인 기업들이 이스라엘 기업으로부터 하도급을 받아 중동지역에 납품한 적은 있지만 세계 시장을 상대로 양측 기술벤처가 합작한 것은 이번이 처음이라고 한다. 이스라엘과 팔레스타인 각각 다른 사무실을 사용하고 있으며 회의를 하기 위해서 팔레스타인 개발자들이 이스라엘로 들어가기 위해서는 군의 허락을 받아야 하고 그렇지 못할 경우에는 사막가운데 있는 커피숍을 이용하거나 영상회의를 통해서 이루어진다고 한다.
고스트에 포함된 어플리케이션들을 살펴보면 오피스들은 조호(http://www.zoho.com/)를 사용하고 있고 메일은 짐브라(http://www.zimbra.com)기반으로 자체 개발해서 이용하는 것으로 보인다. 저장 공간은 자체적인 어플리케이션으로 5기가의 용량을 제공한다. 이러한 서비스는 다양한 위젯과 개발자 API를 사용하여 웹에서도 데스크톱에서 사용하는 것만큼의 편의성을 누릴 수 있도록 제공해준다. 실제 운영체제와 데이터를 동기화해주는 기술까지 사용하여 단순한 기능적인 측면만이 아니라 온라인상에서 실제 운영체제와 같은 가상의 공간을 만들어내고 웹OS를 넘어선 가상의 OS를 만들어내기 위해서 새로운 아이디어를 계속 적용해나가고 있다.

(그림 5. 고스트 어플리케이션)
플렉스 기반으로 제공되는 yourminis(http://www.yourminis.com/start) 는 웹OS 라기 보다는 시작페이지를 꾸미는 도구에 가깝다. 하지만 제공되는 위젯이 메일서비스를 비롯한 모든 작업을 뒷받침 해줄 수 있을 정도라 부족함이 없을 것이다. 이곳에서 제공되는 각각의 위젯은 외부 사이트에서도 사용할 수 있도록 제공되고 있다. 최근 개발되어지는 위젯 서비스들 중에서 RIA 프레임워크를 기반으로 개발되는 경우가 많다. 기존 웹과 위젯화된 웹을 비교하는 내용을 살펴보면 아래와 같은 부분이 RIA 프레임워크 기반의 개발의 장점이라고 볼 수 있다.
| 기존 웹 | 위젯화된 웹 |
| 여러 번의 클릭이 필요한 구조 | 클릭이 필요 없는 구조 (또는 단순화된 구조) |
| 변경하기 어려움 | 변경하기 쉬움 |
| 페이지 리프레시에 의한 데이터 로딩 | 페이지 리프래시 없이 데이터 로딩 |
| 자체 데이터를 이용함 | 외부 데이터를 이용함 |
| 콘텐츠와 기능의 통합 | 콘텐츠와 기능의 분산 |
| 웹 페이지 내의 단일 애플리케이션 | 웹 페이지 내의 멀티 애플리케이션 |
| 공유 불가능 | 공유 가능 |
| 전용 플랫폼 | 개방형 플랫폼 |
특히 RIA 프레임워크에서는 클라이언트/서버 기술의 장점과 웹기술의 장점을 취하고 있기 때문에 대용량의 데이터처리나 오프라인 작업, 실시간 모니터링, 적은 네트워크 사용량 등의 강점을 가지게 된다. 또한 컴포넌트 단위의 개발이 가능하고 개발 작업 자체가 용이하기 때문에 위젯화된 웹에 적용하기가 어렵지 않다.
최근 런타임과 관련 툴들에 대한 프리뷰를 공개한 JavaFX 의 사례에서 볼 수 있는 것처럼 웹어플리케이션과 데스크톱 어플리케이션의 경계조차 모호해지고 있다.
그 외에도 우리 주변에서는 인터넷뱅킹, 쇼핑몰, 각종 예매 시스템 등과 같이 이전에 많은 클릭작업을 필요로 했던 곳에 RIA 프레임워크를 적용하여 좀 더 손쉽고 직관적인 UI를 구성해나가고 있다. 앞으로는 웹은 기술의 발전과 참여, 공유로 더 새로운 모습을 가질 것으로 보인다. 최근 발표된 모질라랩스(http://labs.mozilla.com)와 어댑티브 패스(http://adaptivepath.com/aurora)의 ‘Browser User Experience’ 이라는 웹브라우저에 대한 컨셉 비디오는 우리가 아직 상상하지 못했던 것들에 대한 이야기를 던져줄 것이다. RIA 프레임워크를 이용하여 개발하는 과정에 있어서 아직까지 가장 큰 문제는 의사소통의 문제이다. 개발자들 역시 아직 이전 습관에서 벗어나지 못하는 부분도 있고 RIA를 디자인하는 사고로 전환하였다고 하더라도 클라이언트와의 의사소통은 서로 다른 별에서 온 것처럼 어려운 부분이다. 생활 속에 스며든 새로운 이야기는 그러한 거리감을 조금씩 줄여나갈 것이다.(한 가지 더 유의할 것은 모든 문제가 커뮤니케이션의 부재만은 아니라는 것이다. 때로는 서로간의 문제에 대한 인식이 명확하지 않을 때 마치 커뮤니케이션 문제인 것처럼 보이지만 별개의 문제라는 것이다.)
‘Simplicity is the ultimate sophistication(세련미의 극치는 단순함이다) - 레오나르도 다 빈치’ 라는 말처럼 생각을 바꾸는 것은 멀리 있는 것이 아니고 아주 가까이 있을지도 모른다. 무언가 혼란에 빠져있고 정체되어있다면 기본에서부터 다시 한번 시작해보는 것이 좋을 것이다.
참고자료
1. 고스트(G.ho.st)의 Across the Wall: 국경을 사이에 둔 Ctrl + Alt + Del
http://gatorlog.com/?p=1071
2. [글로벌 리포트]이스라엘 IT벤처, 중동 평화 전도사로 나서다
http://www.etnews.co.kr/news/detail.html?id=200801040029
3. Aurora - Browser User Experience 컨셉비디오
http://www.vimeo.com/1347289
4. 구글맵 좌표를 주소로 바꾸는 Open API 공개 Reverse Geocoding
http://socmaster.homelinux.org/~hongiiv/366
5. 창조적 웹 기획과 일반적인 웹 기획
http://i-guacu.com/1970
6. 프레젠테이션 젠 - 가르 레이놀즈 / 에이콘
7. 웹 패러다임을 바꾸는 위젯 - 노주환 / 멘토르
1. 고스트(G.ho.st)의 Across the Wall: 국경을 사이에 둔 Ctrl + Alt + Del
http://gatorlog.com/?p=1071
2. [글로벌 리포트]이스라엘 IT벤처, 중동 평화 전도사로 나서다
http://www.etnews.co.kr/news/detail.html?id=200801040029
3. Aurora - Browser User Experience 컨셉비디오
http://www.vimeo.com/1347289
4. 구글맵 좌표를 주소로 바꾸는 Open API 공개 Reverse Geocoding
http://socmaster.homelinux.org/~hongiiv/366
5. 창조적 웹 기획과 일반적인 웹 기획
http://i-guacu.com/1970
6. 프레젠테이션 젠 - 가르 레이놀즈 / 에이콘
7. 웹 패러다임을 바꾸는 위젯 - 노주환 / 멘토르
728x90



