반응형
지난 2월 25일 Atlanta 에서 열린 Flex|360 (http://360conferences.com/360flex/index.cfm) 행사의 오픈과 같이 오랫동안 많은 기대를 가지고 기다려왔던 Flex3 와 AIR 1.0 의 공개가 이루어졌다. 이미 2007년 봄부터 베타공개를 통해 개발자들을 포함한 관련 업계의 관심을 받고 있었고 많은 업체들이 정식 공개 이전에 관련 제품개발을 시작하거나 방향을 잡고 있는 곳이 많았던 것으로 알고 있다. 이와 함께 Adobe Open Source (http://opensource.adobe.com) 라는 별도의 사이트를 같이 오픈 하여 Flex SDK 를 비롯한 Tamarin (어도비에서 모질라 재단에 기증한 액션스크립트 가상머신 AVM2를 기반으로 진행되는 오픈소스 자바스크립트 프로젝트) 그리고 BlazeDS (Flex 응용프로그램들과 데이터들을 연결시켜주는 데이터서비스) 와 같은 프로젝트를 별도의 공간에서 운영하도록 하였다. Flex SDK 페이지에서는 벌써부터 Flex 4 에 대한 방향성과 일정을 공개해놓았다. 2009년도에는 또 다른 차원의 Flex 를 만나볼 수 있을 것이다. 다음버전에서는 여러 가지 기대할만한 요소가 많이 준비되어있는데 이 부분은 다음에 기회가 되면 다시 이야기하도록 하겠다.
Technology Review (http://www.technologyreview.com) 라는 MIT 에서 발행하는 잡지가 있는데 매년 향후 몇 년간 주목할 만한 기술 중 10개를 선정하여 발표를 하고 있다. 대부분의 항목은 마이너리티 리포트 (Minority Report, 2002)와 같은 SF 영화에 나올만한 내용들이나 관련 기술에 대한 연구가 계속 되고 있어 향후 관심을 가지고 지켜보아야 한다는 의미로 선정하는 듯 하다. 2008년도에도 해당 리스트를 공개하였는데 다른 낯선 기술들 중에 'Offline Web Applications' 이라는 항목이 선정되었다. 물론 관련된 기술에는 Google Gears, Prism, Microsoft Sync Framework 등 여러 기술들이 있겠지만 그중에서 주목하고 있는 것이 Adobe AIR 이다. 얼마 전 Adobe 의 새로운 CTO 가 된 Kevin Lynch 의 인터뷰와 함께 소개된 기술자료 에서는 앞으로 다가올 시대의 변화 한가운데 데스크탑 응용프로그램의 비전에 대하여 이야기하고 있다. 이러한 일련의 현상들은 앞으로 개발자들이나 일상생활 속에서 어떠한 변화가 일어날지 예측하게 하고 개발자들이 어떠한 준비를 하여야 할지 알 수 있게 해주는 부분이다.

(그림 1. Technology Review)
Flex 3 에 대한 소개가 진행되어야 하는데 앞의 이야기가 너무 길었다.
Flex 3 는 크게 4가지 핵심적인 내용으로 정리될 수 있다. 다른 이야기들보다는 이 4가지 특징을 간략한 예제와 함께 살펴봄으로써 쉽게 새로운 도구에 대한 정리를 할 수 있도록 도와드리고자 한다.
진화된 개발 플랫폼
어느 제품군이나 새로운 버전을 공개할 때 에는 무언가 성능이 향상되어야 한다는 스트레스가 있을 것 이다. 하지만 성능이라는 것이 기본적인 설계의 제약측면에서 어느 정도까지 한계가 있는 것이다. 하지만 Flex 2 발표이후 성능에 대한 장기적인 목표가 있었고 이제 그 중간단계에서 결과물을 우리에게 보여주는 것이다.
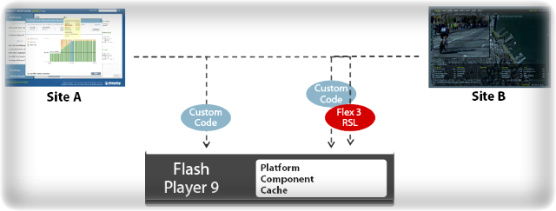
Flex 로 개발된 응용프로그램에 대한 불만중 하나가 기본 사이즈가 너무 커진다라는 것이었다. 물론 실제 응용프로그램을 개발할 때 에는 여러 컴포넌트가 사용되어지고 기능이 추가되기 때문에 사이즈라는 측면에서 어쩔 수 없는 경우도 있었지만 'Hello World' 라는 작은 화면을 만드는 기본 비용자체가 높았다는 것과 동일한 라이브러리에 대한 사이즈 부담을 그대로 가져간다는 것이 이슈였다. html 으로 코딩된 파일은 1KB 에도 미치지 못하는 크기를 가지고 있는데 Flex 2 에서 컴파일된 swf 파일은 약 200KB 정도의 상대적으로 큰 사이즈를 가지게 된다. 이러한 결과는 Flex 프레임워크가 가지고 있는 기본 기능이 같이 컴파일 되기 때문에 만들어지는 결과이다. 하지만 동일한 소스를 Flex 3 에서 추가된 Framework Caching 을 사용하게 되면 약 50KB 정도로 줄어들게 된다. Framework Caching 기능은 이전 버전에서 제공되었던 RSL(Runtime shared library) 기능의 확장이라고 볼 수 있는데 플래시 플레이어의 특정영역에서 첫번째 다운받은 프레임워크를 재사용할 수 있도록 제공해주는 것이다.

(그림 2. Framework Caching)
이 기능은 크로스도메인 이슈와 관계없이 모든 사이트에서 제공하는 Flex 응용프로그램에 공통적으로 적용되어지게 된다. 지금으로써는 Flex 3 프레임워크에 대한 지원만 가능하지만 조만간 Hotfix 를 통하여 다른 버전의 프레임워크 지원이 추가될 것이다.
또 다른 성능에 대한 추가적인 기능은 플렉스 빌더 3 에서 추가된 기능으로 메모리 및 성능 프로파일링 기능이다. 응용프로그램 실행시 메모리 부족현상이나 실행시간이 지연되는 현상이 간혹 생기는데 이는 성능제한에 관련된 이슈도 있겠지만 개발자들의 사소한 실수로 인한 프로그램 내부적인 버그일 경우도 많이 있다. 그러한 원인을 찾기 위해서 모든 스택을 따라가며 추적하기에는 너무 버거운 일이고 그냥 따라간다고 해도 각각의 메모리나 참조를 분석하는것은 쉬운일이 아니다. 프로파일링 기능은 이러한 점을 보완하여 성능 프로파일링을 사용하고 과다한 메모리 할당 및 실행시간이 정체되는 원인을 제공하는 Function 을 찾아내고 메모리 프로파일링을 사용하여 그로 인한 메모리 누수현상을 탐지하도록 한고 예방하도록 한다.
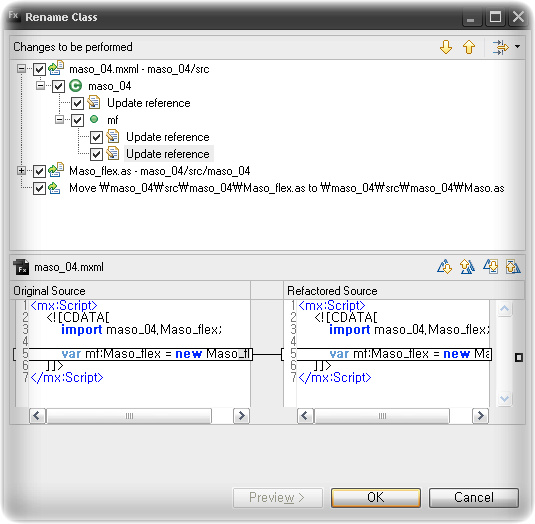
또 하나의 기능중 하나가 소스 리팩토링 기능인데 프로젝트 진행중에 개발자들이 표준화 관련하여 진행하여야 하는 네이밍 변경 등의 이슈에 대하여 수작업으로 하나하나 찾아서 변경하였던 것들을 클래스, 변수 또는 함수에 대한 모든 참조를 검색하여 변경가능하게 지원해준다. 클래스 이름이 바뀌게 되면 해당 파일명이 변경되고 해당 클래스를 참조하는 모든 파일의 변화가 일어나기 때문에 수작업으로 작업이 된다면 엄청난 일이 될것이다. 하지만 Rename 기능을 통해서 해당 참조값까지 한번에 업데이트 하고 변경내역을 미리 확인 할 수 있는 기능을 제공하고 있다. 이러한 추가기능은 검색에서도 동일한 형식으로 반영되어졌는데 단순하게 문자열 검색이 아니라 해당 참조값과 선언값을 구별하여 찾을 수 있도록 기능개선이 되었다.

(그림 3. 클래스 리팩토링)
재미있는 변화중 하나는 주석처리 시 기존에 Add Block Comment 항목이 Toggle Block Comment 로 변경되었다. 큰 변화는 아니지만 당연히 되겠지 했던 기능 중에서 누락되었던 기능이라 이번 기능 추가가 반가웠다.
그 외에도 Flex 3 부터는 이전 SDK 버전을 선택해서 사용할 수 있게 되어 하위호환성을 보장하고 있으며 Ajax 연계 스크립트를 생성해주는 마법사 기능이라든지 응용프로그램 동작시 해당 지역화를 적용할 수 있는 부분 등 이전버전에서 부족했던 부분들이 상당수 보완되었다.
개발자 & 디자이너 협업
Flex 2 에서 디자인뷰 기능이 이전에 비하여 많이 향상되기는 하였지만 아직도 많은 디자이너들은 디자인뷰 보다는 소스뷰에서 작업을 하고 최종확인만 디자인뷰에서 하기도 한다. 어떤 개발자는 디자인뷰에서 작업한 소스는 도저히 이해하기 힘들정도의 코드수준을 가지고 있다고 악평하기도 하였다. 물론 모든 이해당사자들을 만족할 수 있는 마법같은 기능은 없을 것이지만 좀 더 쉬운 의사소통을 하도록 지원하는 것이 개발툴의 진화가 아닌가 생각된다.
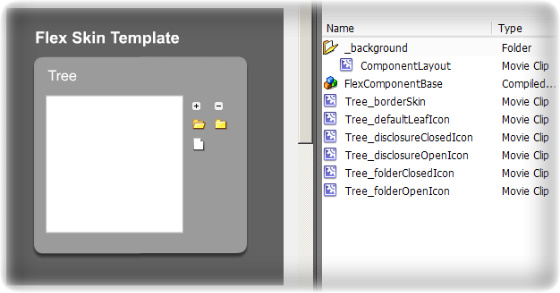
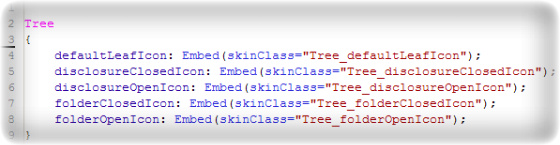
추가된 기능으로는 CSS 편집시에도 디자인 뷰가 적용되어 필요한 항목을 속성창에서 바로 확인하고 작업할 수 있게 되었다. 이러한 기능은 스타일을 적용할 때 개발자가 시각적으로 어떤 부분이 변화되는지를 미리 알 수 있게 되고 디자인 작업시에도 별도 시안을 만들어보지 않고 동일한 효과를 가지는 결과물을 미리 볼 수 있게 된다. CSS 편집기능은 디자인뷰뿐 아니라 외부 툴에서 작업한 내역을 Flex 빌더로 import 하는 작업에서도 그 역할을 하게 된다. 예를 들어 플래시 CS3 에서 작업한 컴포넌트 스킨파일을 export 하고 그 파일(*.swc) 을 Flex 빌더에서 import 하게 되면 자동으로 해당 내역을 분석하여 css 파일을 생성해주고 원하는 응용프로그램에 적용하도록 스크립트를 추가해준다.

(그림 4. 플래시 CS3 에서 작업한 파일)

(그림 5. Flex 빌더에서 import 시 생성되는 css 파일)
http://blog.flexexamples.com/2007/12/06/installing-the-flex-skin-design-extensions-for-cs3-from-adobe-labs/
디자이너가 별도의 스킨을 위한 이미지를 만들고 그에 맞는 css 파일까지 만들어주는 이전의 과정을 거치지 않고 각자의 툴에서 디자인하고 적용할 수 있게 되는 것이다. 그 밖에도 공통적인 디자인 뷰내의 툴바 기능으로 Pan & Zoom 기능이 추가되어 세세한 부분의 디자인까지 손쉽게 작업이 가능하게 되었다.
ADC(Adobe Developer Connection - http://www.adobe.com/devnet/flex/) 에서 Flex Interface Guide 라는 문서를 제공하고 있는데 Flex 디자인 작업에서 어떠한 관점으로 접근하여야 하는지에 대한 구체적인 내용을 언급해주고 있다. (한글로도 Flex 디자인하기 라는 제목으로 번역문서가 제공되고 있다. http://adobeflex.co.kr )
별도의 디자인 작업을 지원해줄 상황이 되지 않는 벤쳐단계 이거나 학생이라면 공개된 테마를 이용한 작업도 추천할만한 효과를 가져올 수 있다. 윈도우 테마를 적용하듯이 해당 스킨파일을 다운받아서 바로 자신의 응용프로그램에 적용해볼 수 있다. 물론 각 파일마다 공개된 것들도 있지만 상업적 사용에 따른 제한 사항이 있을 수 있기 때문에 해당 내용은 확인하고 적용하여야 할 것이다.
대표적인 곳이 scalenine (http://www.scalenine.com/) 과 fleksray (http://fleksray.org/index.html) 이다.

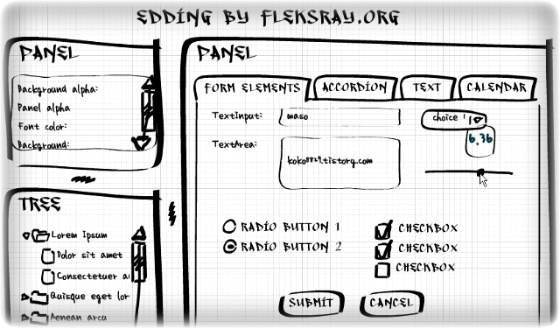
(그림 6. 독특한 fleksray 의 스킨 적용 사례)
향상된 Data 처리 컴포넌트
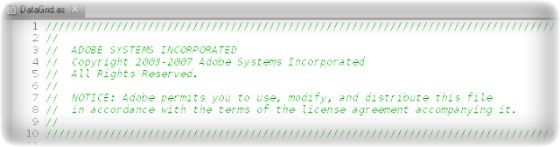
Data 처리는 단순하게 정보를 제공하는 것이 아니라 직관적이고 다양한 시점에서 접근할 수 있도록 Data를 가공해주는 작업이다. 이전 데이터그리드나 챠트 등을 통해서 기본적으로 제공되었던 것들 중에서 개발자들의 요구사항이 많았던 (별도 컴포넌트를 자체 개발해서 사용하거나 반복적인 작업이 되었던) 것들중 일부가 새로운 버전에 반영되었다. 데이터그리드 부분에서는 AdvancedDataGrid 라는 새로운 클래스가 추가되었다. 이전버전의 확장은 아니고 별도의 클래스로 전혀 새로운 기능을 포함하고 있다. 챠트부분에서도 많은 기능이 추가되었다. 참고로 AdvancedDataGrid 는 기존 DataGrid 와는 달리 비쥬얼컴포넌트로 별도 관리되어진다. Flex 3 빌더의 라이센스를 취득할 때 Professional 버전을 구매하여야 한다. DataGrid 의 소스를 찾아보면 다음과 같은 주석이 기재되어있다.
‘Adobe permits you to use, modify, and distribute this file’.
좀 더 자세한 내용은 어도비의 Flex SDK 의 오픈소스 정책에 대한 부분을 참고하면 될 것이다.

(그림 7. Flex SDK 라이센스 정책 관련 주석문구)
반면에 AdvancedDataGrid 는 해당 소스가 Flex 3 설치 디렉토리 아래 frameworks\libs\datavisualization.swc 아래에 챠트 부분과 같이 묶여있어 그 내용을 확인할 수가 없다. 데이터 처리와 관련하여 추가적인 기능으로 Web Servies 결과 처리를 지원하기 위한 Web Services Introspection 기능이 추가되었다. 이것은 Apache Axis2 (http://ws.apache.org/axis2/)를 기반으로 복잡한 타입의 웹서비스 결과처리를 한번의 클릭으로 처리할 수 있도록 한다. 마찬가지로 Data Wizard 기능에서는 사용하고자 하는 서버설정에 따라 데이터베이스 테이블 정보로부터 서버와 클라이언트 코드를 자동으로 생성하여 준다. 개발환경에 따라 조금씩은 다르겠지만 이전에 반복적인 작업을 진행해왔다면 그 수고를 무척 덜어줄 수 있는 훌륭한 기능이다. 베타버전에서는 'Create Database Accessor' 이라는 이름이었는데 ‘Create Application from Database' 라고 메뉴가 변경되었다. 직관적으로 해당 메뉴에서 어떤 작업이 일어나는지를 바로 알 수가 있다. 지원되는 부분은 PHP, ASP.NET, J2EE with WTP 이다. 물론 생성된 코드가 관련 개발이슈를 한방에 해결할만큼 완벽한 내용은 아니지만 표준적인 개발방법론을 제시하고 데이터 연결을 위한 별도 프레임워크를 생각하고 있지 않다면 좋은 해결책이 될 것이다.
데이터를 표현하는데 있어서 가장 중요한 것은 단순하게 뿌려주는 데이터가 아니라 사용자에 맞게 데이터를 시각화하는 것이다. 이러한 데이터 시각화에서 중요한 요소가 여러 가지가 있겠지만 개인적인 의견으로는 상상력이 가장 중요한 요소가 아닌가 생각되어진다. 특정 기업의 프로젝트를 진행하면서 UI 개발자로서 가장 듣기 좋은 소리는 ‘그래 저런 게 내가 원하는 것 이었어’ 라는 고객의 이야기가 아닐까 생각된다. 고객이 구상했던 서비스를 만들어주는 것이 아니라 가슴속에 잠재해있던 무언가를 끄집어내는 작업이 필요한 것이다.

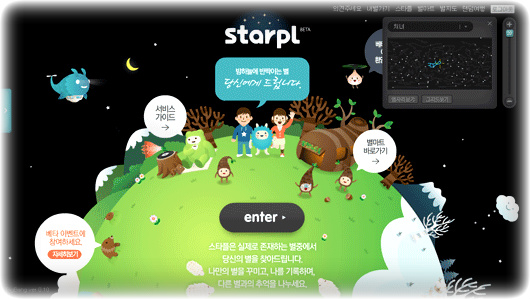
(그림 9. starpl )
현재 베타테스트 중인 starpl (http://starpl.com)을 보면 그러한 각자의 욕구들을 끄집어내는 상상력이 얼마나 중요한 요소인지를 알 수 있다. 이전의 SNS(Social Networking Service) 서비스와는 차별화된 요소로 시각적인 영역을 통해 쉬운 커뮤니케이션이 가능하도록 지원하고 있다(물론 기능적인 부분에서 좀 더 많은 요소들이 포함되어있다. 자세한 내용은 해당 사이트를 참고하도록). 물론 별이라는 멋진 아이템에서 시작되었기는 하지만 Flex 라는 도구가 없었다면 상상력에 제한을 가질 수 있었을 것이다. 또한 아무리 좋은 도구를 가지고 있다고 할지라도 적절하게 사용하지 못하면 아무 소용이 없는 것이다. 목공용으로 나온 전동드릴로 콘크리트 벽을 뚫을려고 한다면 결코 권장할만한 일은 아니다. (물론 기술적으로 불가능하지는 않을것이겠지만 효율적인 일은 아니라는 것이다)
데스크탑 RIA 응용프로그램 개발
Flex 3 공개와 같은 날에 SQLite (http://sqlite.org/) 컨소시엄에 어도비가 참여한다는 소식을 들을 수 있었다. 어도비가 데이터 관련된 사업을 하는 것도 아닌데 갑자기 무슨 이야기인지 궁금해 하셨다면 그 뒷 배경에는 데스크탑 RIA 응용프로그램 개발을 위한 AIR 가 숨겨져 있다. Flex 3 의 기능중 하나가 AIR 응용프로그램을 손쉽게 만들 수 있다는 것이다. 물론 AIR 응용프로그램을 만들기 위한 유일한 도구가 Flex 3 빌더는 아니다. 1월호에서 소개해드렸던 ‘Aptana’, ‘Adobe Dreamweaver’ 등과 같이 AIR 개발을 지원하는 IDE를 사용하거나 일반 텍스트 에디터에서 단축키등을 지정하여 직접 명령을 실행하여 만들 수도 있다. AIR 개발을 위해서 Flex 3 가 필수조건은 아니다. AIR 제품 사이트에 들어가도 기본적으로 개발자대상을 Ajax, Flash, Flex 로 구분하여 관련된 정보와 이슈를 제공하고 있다.
AIR 에 대한 이야기는 좀 더 많은 내용을 포함하기 때문에 다음 기회에 다시 이야기하도록 하고 이번 기회에는 Flex 3를 통해서 얼마나 쉽게 AIR 응용프로그램을 만들어낼 수 있는지 보도록 하겠다.
처음 시작하는 것이니만큼 ‘Hello. World' 프로그램으로 진행하도록 하겠다.
먼저 Flex 3 빌더를 설치한다. 체험판을 설치하면 60일동안 테스트할 수 있는 프로그램을 제공한다. 설치과정에서 특별한 부분은 없으며 단지 독립적인 Flex 3 빌더(Flex Builder 3 Professional)를 설치할 것인지 아니면 이클립스에 플러그인(Adobe® Flex® Builder 3 Professional Eclipse Plug-in)으로 설치할것인지를 선택할 수 있다.
만약 학생이나 교육기관의 종사자라면 라이센스를 무료로 받을 수 있다. 자세한 내용과 방법은 해당 사이트를 참조하기 바란다. (http://www.flexregistration.com/) 최근 MS 에서도 DreamSpark 라는 프로그램을 통해 학생들이 교육적인 목적으로 자사의 제품 라이센스를 쉽게 취득할 수 있도록 하고 있다.
일단 설치를 하셨다면 실행을 해보자. 이클립스 기반에 익숙하다면 조금은 비슷하기도 하지만 낯선 화면을 만날 수 있다. 하지만 다른 이클립스 기반의 프로그램들과 비슷하게 동작한다고 이해하면 되겠다.
먼저 프로젝트 생성부터 하나하나 진행하도록 하겠다.
현재 Flex 3 빌더는 영어와 일본어로만 제공되기 때문에 영어버전의 메뉴기준으로 설명하겠다.
1. 프로젝트 생성
File -> Nex -> Flex Project
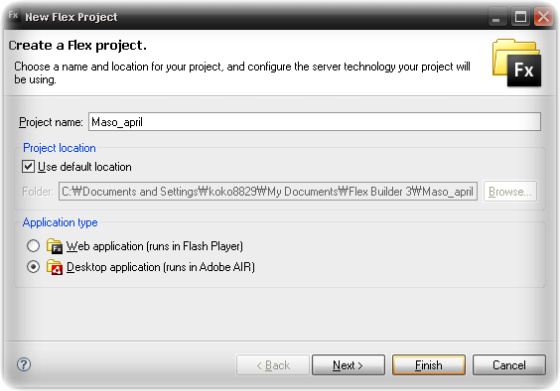
해당 메뉴를 선택하게 되면 프로젝트를 생성할 수 있는 설정창이 뜨게 되는데 여기서 Application type을 기본값으로 되어있는 Web application 대신에 Desktop application을 선택한다. 그리고 나서 해당 프로젝트의 이름만 지정해주고 Finish를 선택해주면 Maso_april.mxml 파일과 Maso_april-app.xml 파일이 생성되어진다.

(그림 9. 프로젝트 설정창)

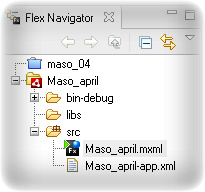
(그림 10. 프로젝트 생성시 자동으로 설정되는 파일들)
2. Hello World 작성
Maso_april-app.xml 파일은 설치파일을 생성할 때 참조하는 descriptor 파일이다. 기본생성된 파일로도 테스트 하는데에는 큰 무리가 없으니 해당 파일은 수정하지 않고 Maso_april.mxml 파일을 열어서 수정하도록 한다.
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Label text="Hello World" fontSize="40"/>
</mx:WindowedApplication>
굵은 글씨로 되어있는 부분만 기존 파일에 추가되는 부분으로 ‘Hello World' 라는 글자를 출력해주는 부분이다.
자 그럼 이제 Hello World를 배포할 준비가 되었다.
실제 동작을 하는지 테스트는 Run, Debug, Profile 3가지 부분에서 확인해 볼 수 있다.
메뉴상에서는 Run 메뉴아래에서 3가지 모드 중 어떤 것을 선택해서 실행할지 결정하면 된다.
실행을 해보면 창의 크기와 글자와 잘 어울리지 않는 윈도우가 생성되어지는 모습을 시뮬레이션 해볼 수 있다.
이 파일을 외부에 배포를 하기 위해서는 *.air 파일로 만들어주어야 한다.
3. 배포파일 생성
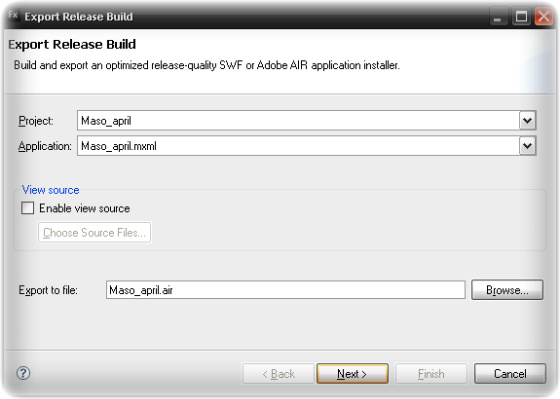
File -> Export -> Release Build
먼저 배포할 파일(*.air) 이름을 지정한다. 별도로 지정하지 않으면 생성된 mxml 파일명을 따라간다.

(그림 11. air 프로젝트 빌드 처리 화면)
Next를 선택하면 Digital Signature 라는 항목이 나올 것이다. 기존에 가지고 있는 것이 없다는 가정하에 새로 생성하여 배포하는 것을 선택한다. Certificate 항목 옆에 있는 Create를 선택한다.
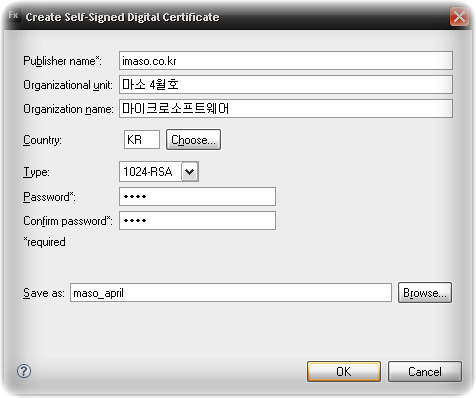
그러면 Create Self-Signed Digital Certificate 설정창이 나오는데 적절한 항목으로 채워준다.
Save as에서 이름만 Browse 버튼을 클릭 하여 저장할 위치를 지정해주면 해당 인증서 파일이 저장되고 나중에 재사용할 수 있다. 해당 과정을 마치면 마지막 빌드 작업이 진행되며 배포파일이 생성된다.

(그림 12. 인증서 생성 단계)
이제 여기까지 과정을 따라왔다면 maso_april.air 파일이 생성되었을 것이다. 해당 파일을 더블클릭하면 해당 프로그램을 인스톨하는 과정을 거친다.
4. 프로그램 실행
인스톨이 끝나면 바탕화면에 아이콘도 밋밋하게 Maso_april 바로가기가 생성되어있다. 해당 아이콘을 클릭하면 이전에 보았던 'Hello World' 창을 찾아볼 수 있다. 물론 아이콘이나 창 크기 등은 위에서 언급하였던 descriptor에서 추가하여 진행할 수 있다. 혹 AIR를 설치하지 않았다면 해당 사이트에서 참고하여 설치를 해보길 바란다. (http://get.adobe.com/air/)
아무 기능도 없이 만들어진 실행파일이었고 'Hello World' 라는 이름에 맞지 않게 많은 절차를 걸치긴 했지만 (http://en.wikibooks.org/wiki/Computer_programming/Hello_world) 데스크탑 세계에 들여놓는 첫발이라고 생각하면 감격스러운 순간이다. 이후 아무리 복잡한 프로젝트라고 할지라도 위의 큰 절차상 단계는 벗어나지 않을 것이다. 위에서 보여준 예제는 어떤 응용프로그램이든 초간단하게 이와 같이 실행된다는 것을 보여준 것이고 윈도우의 모양이나 인스톨 시 보여지는 아이콘 등의 제어뿐만 아니라 로컬파일에 대한 접근, SQLite를 이용한 데이터 처리, 네트워킹, 미디어, 배포 및 업데이트까지 다양한 데스크탑 응용프로그램의 기능을 쉽게 접근할 수 있다는 것이다. 간단한 데스크탑 응용프로그램에서 대용량 데이터를 처리할 수 있는 기업용 시스템까지 마치 카멜레온처럼 다양한 모습으로 기존의 생각들을 엄청나게 확장해드릴 것이다.
RIA 프로젝트 기획을 하려고 한다면
어도비에서 진행한 Flex 3 런칭행사에 참여한 분들의 동기를 보면 많은 분들이 새로운 프로젝트에 RIA를 도입하려고 하는데 도대체 RIA 라는 것이 무엇인지 그리고 Flex 라는 것이 어떤것인지 조사하기 위하여 참석하신 분들이 많았다. 그러면 RIA 프로젝트를 기획할 때 생각하여야 할 것은 어떠한 것들이 있을까. ‘엔터프라이즈 기업의 RIA 도입 가이드(Adobe for Enterprise - 2008 Spring)’에서 이러한 문제에 대하여 잘 정리를 해놓았다. 아래에서 이야기하는 내용의 핵심적인 사항은 RIA를 구현하려는 이유와 이를 통해 얻고자 하는 효과가 무엇인지를 명확하게 정의한 뒤에 기획을 하는 것이 중요하다고 한다.
1. 어떤 부분을 개선해야 할까?
국내에서 대표적인 RIA 사례로 꼽히는 곳이 극장 예매 사이트이다. 기존에 몇 단계의 과정을 거쳤던 복잡한 프로세스를 하나의 작업으로 완료하도록 개선하였다. 극장 예매라는 프로세스에 대하여 명확하게 분석하고 고객들이 어떤 요구사항이 있는지를 찾아서 해당 부분의 대한 개선방안으로 RIA를 선택한 사례이다. 즉 자신이 원하는 날짜에 어떤 영화를 선택할 수 있고 가능한 상영관은 어디이며 어느 자리에 있는 표를 선택할 수 있는지를 여러 페이지에 걸쳐서 선택하는 것이 아니라 하나의 페이지에서 모든 조건을 동적으로 시뮬레이션 해보는 것을 통하여 영화선택과 같은 주관적인 선택에 대한 사용자 경험을 확장하고 만족시켜 주었다는 것이다.
2. RIA 에서의 화면 구성 원칙
Flex 로 개발한 화면에 대한 비판적인 이야기중 하나가 기존에 개발된 화면과 별반 차이가 없다는 것이다. UI 에 대한 원칙은 RIA 라고 해서 특별하게 달라질 것은 없다고 보여진다. 풍부한 컬러와 이펙트, 애니메이션을 통해서만 RIA UI를 구현할 수 있다는 것은 잘못된 생각이다. 그러한 오류는 오히려 유저빌리티를 낮게 하는 요인이 된다. 많은 프로젝트에서 새로운 툴이 들어왔으니 기존 설계를 가지고 무언가 다른 화면을 만들어낼 수 있지 않을까 하는 기대를 가지고 프로젝트를 진행하게 된다. 하지만 새 술은 새 가죽부대에 담는 것 (예전에는 가죽부대에 포도주를 저장했는데 낡은 가죽부대에 포도주를 넣으면 부대가 터져 포도주를 버리게 되었다고 한다) 과 마찬가지로 RIA 개발을 위한 새로운 설계가 준비되어야 한다. 이러한 요구를 충족하기 위하여 Flex UI 컨설팅과 같은 직군도 점차적으로 그 영역을 확대해나가고 있다. 데이터를 보여주는 챠트를 보더라도 기존에 있는 전형적인 챠트 이외에 상상할 수 있는 모든 유형의 챠트에 대하여 개발하고 컴포넌트화할 수 있는 것이 Flex 의 또다른 매력이다.
3. RIA 평가 기준
RIA 에 대한 평가는 다른 기술적인 요소들보다 눈으로 보이는 디자인에 대한 평가가 우선적으로 나오게 된다. 하지만 사용성 테스트 역시 병행되어야 할 평가 요소가 된다. 기본적인 수준에서 기능에 대한 결함이나 동작방식 자체를 이해할 수 없다면 무성의한 UI 가 될것이고 사용자 경험을 기반으로 사용자의 다음 동작을 예측하고 UI 가 동적으로 변하며 원하는 작업을 수행하기 위한 사용자의 노력을 최소화 하는 지능적인 UI를 만들어내는 것이 현업과 UI 기획/설계자들이 오랜시간동안 고민하고 준비해야 할 단계이다.
흥미로운 RIA 나라대선구도
최근 Flex3 에 관한 책들의 목차를 살펴보면 서론부분에서 RIA 에 대한 부분을 언급하면서 이전과는 달리 실버라이트에 대한 언급이 빠지지 않고 나온다. 물론 저자의 개인적인 의견일 수도 있겠지만 Flex 2 가 출시되었을 때와는 외부환경이 많이 변화되었음을 알려주는 부분이다. 실제로도 MIX08에서 실버라이트 2 베타1 이 공개되면서 이전 버전에서 미흡했던 기본 컴포넌트부분이 상당부분 강화되었고 ‘the dev-igner' 이라는 말을 표현할 만큼 RIA 부분에 집중하며 흥미로운 경쟁구도를 가져가겠다는 이야기이다.
RIA Technologies
-Asynchronous JavaScript and XML (AJAX)
-Flash
-Flex
-The Windows Presentation Foundation, XAML, Silverlight,and Expression
(Adobe Flex 3: Training from the Source - Adobe Press)
-Asynchronous JavaScript and XML (AJAX)
-Flash
-Flex
-The Windows Presentation Foundation, XAML, Silverlight,and Expression
(Adobe Flex 3: Training from the Source - Adobe Press)
The RIA contenders
-Flex by Adobe
-Silverlight by Microsoft
-JavaFX by Sun Microsystems
-Flex vs Web Applications
(Flex3 in Action - Manning)
-Flex by Adobe
-Silverlight by Microsoft
-JavaFX by Sun Microsystems
-Flex vs Web Applications
(Flex3 in Action - Manning)

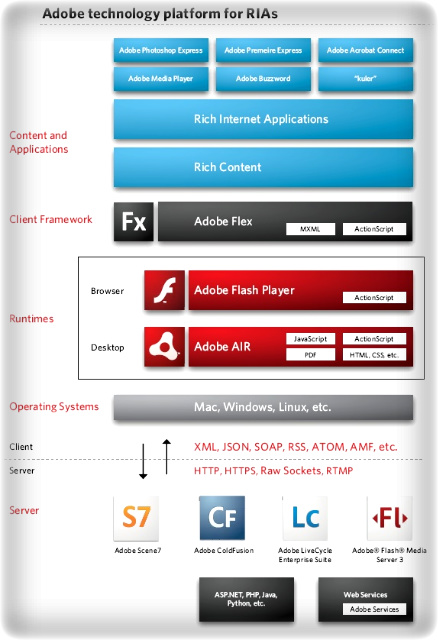
(그림 13. 어도비 RIA 기술플랫폼 : http://www.adobe.com/devnet/actionscript/articles/atp_ria_guide/atp_ria_guide.pdf)
많은 부분에서 RIA 시장을 어도비가 독점하고 있는 것보다 다양한 경쟁을 통해서 좀 더 발전적인 방향으로 나아갈 것을 기대하고 있다. 위에서는 언급되지 않았지만 숨은 강자인 오픈라즐로 (http://www.openlaszlo.org/) 도 Multiple Runtimes 라는 다른 개념으로 시장에 접근하고 있다. 최근 관련업체에 대한 자금확보 등의 소식으로 올 한해도 주목할 대상이다. 조금은 조용했던 JavaFX 도 블루레이 시장에 핵심적인 플랫폼으로 참여한다는 이야기가 들려오기 시작하면서 새로운 도약을 준비하고 있는 것 같다. 어도비에서는 이러한 경쟁구조에 대하여 통합적인 RIA 기술플랫폼을 제시하며 비전을 제시하고 있다. 응용프로그램에서부터 서비스부분까지를 포함하는 이러한 비전뿐 아니라 다양한 오픈소스 프로젝트나 최근에는 플래시 IDE 까지 공개하겠다는 계획을 보여주는 파격적인 어도비의 행보를 보면서 어떤 모습으로 2008년을 만들어갈지 기대가 된다.
지난 3월 18일 ADOBE RIA WORLD 2008 이라는 이름으로 Flex 3 와 AIR 1.0 에 대한 런칭행사가 진행되었다. 이날 행사에서는 Platform Evangelist 인 Ryan Stewart를 비롯한 여러 발표자들을 통해 RIA 구현을 위한 최신 트랜드 및 새로운 제품의 기술적인 특징을 소개하였으며 디자이너들과 개발자들의 꿈의 협업 툴인 써모(코드명 Thermo) 와 Flex 빌더를 통한 개발을 시연해보였다. 그리고 3개의 세션에서 진행된 행사를 통해 각 산업분야에서의 적용사례들과 개발방법론에 대하여 이야기하는 시간을 가졌다. 이날 행사에는 3000여명의 개발자, 디자이너, 기획자, 관리자들은 각자 그리고 있는 꿈에 대하여 비전을 다시 새겨보는 시간이 되었을 것이다. 기존의 방법론과 생각에 젖어 새로운 언어와 툴을 도입하면 무언가 바뀌지 않을까 하는 아련한 기대만으로는 새로운 세상을 만들어가기는 힘들 것이다. 꿈꾸는 사람들에게 그리고 오늘을 살아가는 사람들에게 새로운 그리고 Rich 한 세상은 다가올 것이다.
꿈을 이루고 성공하고 행복을 쟁취하는 비결은 ‘오늘’을 온전히 사는 것이다. 최선을 다해 오늘을 살 때 더 나은 내일이 찾아온다. 누구나 할 수 있다. 어떤 상황에 처해 있든 어떤 고난을 겪고 있든 상관없다. 누구라도 지금 당장 최선의 삶을 누릴 수 있다! 아무쪼록 당신이 ‘그럭저럭 하루를 버티는’ 태도에서 벗어나, 평범함을 넘어 자신의 잠재력을 극한까지 발휘하길 바란다. 그러려면 당신의 발목을 잡고 있는 부정적인 태도를 벗어던지고 더 큰 비전을 품어야 한다. 더 많은 일을 행하고 더 큰 즐거움을 누리며 더 대단한 사람이 된 자신을 상상하라. 바로 이것이 오늘을 온전히 사는 비결이다.
- Joel Osteen, ‘Your Best Life Now’
728x90



