2006년 6월 매크로미디어를 인수한 어도비에서 Adobe Flex 2 라는 이름을 달고 새로운 버전을 발표하였다. Flex 는 스스로의 정체성에 대한 아직 자리를 잡지 못하고 개발자군에 대한 올바른 접근을 하지 못하는 것이 아닌가 하는 걱정도 있었다. 하지만 이후로 계속적인 개발자 지원정책의 변화로 인하여 이제는 어도비라는 회사와 개발자라는 직군을 연관하여 생각하는 것이 전혀 어색하지 않게 되었다. Flex 2로 넘어오면서 자바개발자에게 다가가기 위한 시도도 긍정적이었다. 이클립스 기반의 Flex 2 빌더는 성공적인 안착을 하였고 웹개발툴로 Jolt Award 와 eweek Excellence Award 등에 선정되기도 하였다.
http://www.adobe.com/products/flex/awards/
그리고 각종 자바세미나에 참여하여 Flex 에 대하여 이야기하고 있으며 ‘Thinking in Java(사이텍미디어,2007)’ 로 자바개발자들에게 많이 알려진 Bruce Eckel 이 Flex 기술에 대하여 극찬을 하며 기술 전도사로 나서고 있다.
http://www.adobe.com/devnet/flex/articles/flexjava.html
http://www.artima.com/weblogs/viewpost.jsp?thread=193593
Flex 는 이제 Java 언어뿐 아니라 .NET, PHP, Ruby 등 다양한 개발자들에 대한 지원을 계속적으로 제공하고 있다. 국내에서도 플렉스 컴포넌트 카페에서 진행된 세미나가 매번 자리가 부족할 정도의 참여를 보이고 있으며 각종 웹관련 세미나에서는 빠지지 않는 주제가 되어버렸다.
그리고 지난 11월 12일 브루스 시젠(Bruce Chizen) CEO 후임으로 샨타누 나라옌(Shantanu Narayen) COO 가 선임되었다.
http://www.adobe.com/aboutadobe/pressroom/pressreleases/200711/111207NarayenNamedCEO.html
2명의 경영진이 서로 최상의 팀으로서 세일즈, 마케팅 부분과 기술, 생산 분야를 잘 이끌어왔다는 평을 받고 있었는데 회사의 성장시점에서 새로운 CEO 의 선임은 어도비의 새로운 변화에 대한 가속도를 붙이겠다는 의지의 표현으로도 해석될 수 있겠다.
이제 2008년도에는 Flex 3 발표와 함께 RIA 와 웹시장에서의 흥미로운 이슈들이 준비되고 있고 개발자들은 어디서나 마법같은 슛을 던지기를 원하고 있을지도 모르겠다.
벌써 새로운 버전인가
Flex 2 발표이후 2007년 1월 Flex 2 는 2.0.1 이라는 작지만 파장이 큰 업그레이드(중요한 버그들이 패치되었지만 클래스의 적용변화로 인해 소스를 수정해야 하는 일이 종종 발생하였다) 를 단행하면서 들려온 이야기는 Flex 3 에 대한 이야기였다. 이제 막 새로운 버전에 적응하고 있는 개발자들은 난데없는 너무 빠른 새로운 버전에 대한 이야기에 난감해하기도 하였다. 다른언어에 비하여 안정성이 부족했던 것이 아닌가 하는 이야기도 나왔다. 어도비의 Flex 에반젤리스트 Ted Patrick(http://www.onflex.org/ted/)의 블로그에서 그 소식을 전하였고 지금은 Flex 개발자들이 기다리는 행사가 되어버린 360|Flex(참가비가 360불이기 때문에 행사이름이 그렇게 붙여졌다고 한다.) 행사에서 처음 Flex 3 에 대하여 그 모습을 드러냈다.
http://www.360conferences.com/360flex/index.cfm
그리고 어도비의 2007년도 로드맵에 대한 발표에서 Flex 3(코드명 Moxie) 와 더불어 Apollo 라는 흥미로운 프로젝트에 다시 관심을 모으게 되었다. 특히 데스크탑과 웹의 경계를 넘나든다는 Apollo 에 대한 소문은 이미 몇몇 데모를 통해서 점점 더 커지고 있었다.

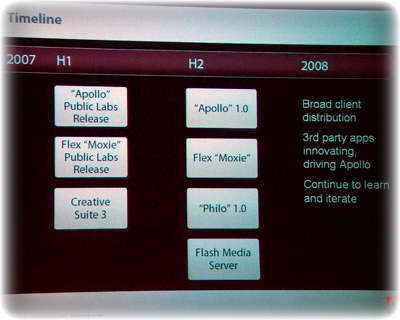
<화면 1> 어도비 개발 TimeLine - http://rewindlife.com
예정된 일정보다는 조금 늦추어졌지만 Apollo 는 2007년 3월에 그리고 Flex 3 는 7월에 각각 베타버전을 공개하였다. 지금은 계획된 일정보다는 조금 늦추어져서 2008년 상반기 정식버전 릴리즈를 목표로 하고 있지만 대부분의 구현기능이라던가 핵심적인 가치에 대하여는 공개가 되어있기 때문에 새로운 제품들에 대하여 이야기할 수 있을 것이다. 새로운 제품을 출시하는 과정에서 제품의 포지셔닝문제 때문에 해당 제품군에 대한 신뢰를 잃게 되는 일이 많다고 한다.. (제품의 포지셔닝에 대한 이야기는 ‘초난감 기업의 조건-에이콘(2007)‘ 을 참고하면 재미난 사례들을 많이 찾아볼 수 있다.) 하지만 어도비는 이러한 주변의 걱정에 대하여 실수없이 잘 진행해나가고 있는 모습을 보여주고 있다. 일단 많은 기업이 실수를 해왔던 가격정책에 있어서 파격적인 모습을 보여주었다. ’Effective 11/1‘ 이라고 이름지어진 2007년 11월에 발표된 Flex 3에 대한 가격정책은 기존 Flex 2 버전에 비하여 절반정도의 가격으로 가격을 내렸고 기존 Flex 2 버전도 동일한 수준의 가격으로 변동되었다. 그리고 교육기관과 학생들에 대하여는 해당 교육기관의 확인만 되면 무료로 라이센스를 배포하고 있다.
http://cafe.naver.com/flexcomponent/6945
그리고 기능면에서도 기업용 응용프로그램을 위한 데이터 서비스로 제공되어지는 LCDS(LiveCycle Data Services ES) 에 대하여 몇몇 기능을 제한한 BlazeDS를 오픈소스로 공개하였다. 일부 기능을 뺀 경량화 제품에 대한 실패사례가 많은데 그 이유중 하나가 사용자가 원하는 기능에 대한 요구가 다양하며 변해간다라는 것을 염두해두지 않은 부분이라고 한다. 하지만 어도비에서는 이런 부분에 대하여 사용자가 직접 참여하고 개량할 수 있는 방법으로 오픈 소스 정책을 선택해가고 있다. 이러한 정책은 개발자군에서 대단히 환영받고 있는 부분이며 많은 개발자들이 실제 개발 과정에 참여하고 있다.
개발자들과의 소통문제에 대하여도 Flex Bug and Issue Management System 이라는 JIRA 기반의 버그 관리 시스템을 오픈하여 개발자들이 직접 참여하고 모든 과정을 공개하는 정책을 선택하였다. 이러한 변화가 내년도 Flex 3 릴리즈 시점에서 모두 오픈하는 것이 아니라 이미 점진적으로 진행해왔으며 개발자 그룹에 더 많은 것을 공유하는 정책으로 흘러가고 있다.
OLAP 까지 지원하는 Flex 3
기업용 응용프로그램에서 이슈가 되는 문제중 하나가 데이터에 대한 지원부분이다. 특히 단순 조회기능을 넘어선 BI(Business Intelligence) 솔루션으로 Flex를 선택하게 되면 해당 분석데이터를 표현하는 부분이 별도의 솔루션을 가지고 있지 않다면 큰 부담으로 작용하게 된다. Flex 3 에서는 이러한 부분에 대하여 기본적인 지원을 제공한다. 이미 대표적인 BI 솔루션 업체인 마이크로스트레티지에서는 새로운 기업용 대쉬보드 지원을 위하여 Flex를 자사의 SDK 와 통합하여 대쉬보드를 생성할 수 있는 기능을 제공하고 있고
http://www.microstrategy.com/dynamicdashboardinfo
SAP 에서도 Visual Composer 라는 모델링툴에서 Flex 기반의 컴파일러를 제공하고 있으며 차기 ERP 시스템으로 AIR 기반의 응용프로그램을 준비하고 있다. Flex 3에서 제공하는 향상된 기능들은 기존 버전에서는 제공되지 않았지만 많은 개발환경에서 요구되어지는 표준적인 사항이 Flex 3에 포함되었는데 그중에 하나가 OLAP(online analytical processing) 부분이다.

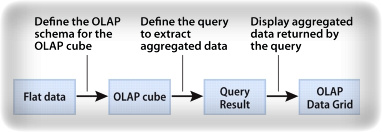
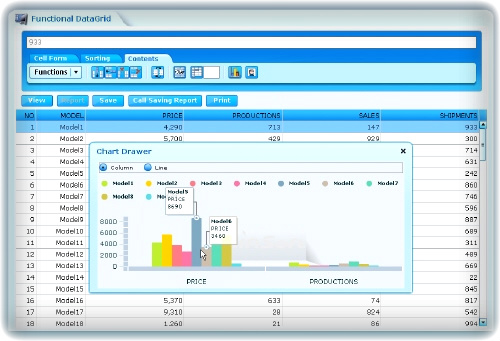
<화면 2> OLAPDataGrid에서 데이터를 수집하고 표기하는 절차
전문적인 OLAP 분석툴만큼의 지원은 되지않겠지만 개발자들이 해당 쿼리를 분석하는 부분에 있어서는 상당히 많은 부분을 지원할 수 있을 것이다. 또한 개발환경에 맞게 해당기능을 재구성 할 수 있기 때문에 OLAP 에 대한 접근을 위한 기본 API를 제공한다는것에 큰 의미가 있을수 있겠다. OLAPDataGrid 는 역시 Flex 3에서 새로 추가되는 AdvancedDataGrid 의 하위클래스로 구현되는데 AdvancedDataGrid 는 다음과 같은 기능을 제공한다. 다중컬럼에 대한 정렬기능, 각 셀에 대한 스타일 기능, 게층적 또는 그룹단위 데이터 표기, 키보드 네이게이션 기능들이 주된 내용이다. 특히 국내시장에서는 테이블 형식의 데이터 표기시 엑셀에서 만드는 표의 형식을 많이 요구하고 그에 맞추어진 솔루션들을 몇몇 개발업체에서 제공하였는데 Flex 3 에서는 기본적인 구현을 위한 API를 제공하게 된다.
그리고 추가적인 기능중 Flex 3 빌더에서 제공되는 기능중 하나가 절대로 프로젝트 매니저에게 보여주어서는 안된다는 Profiling 기능이다. (사실 이 이야기는 Visual Studio 2008 관련 세미나에서 나온 이야기다. ORCAS 의 기능중 더욱 강력해진 Profiling 에 대한 농담이었다.) 아직은 다른 툴에서 제공하는 기능들과 비교하기에는 미흡하지만 이전에 문제가 되었던 성능문제 특히 메모리 관리 측면에서 개발자들에게 많은 도움이 될 것이다.

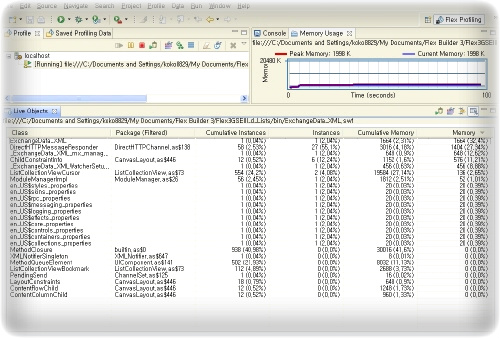
<화면 3> Flex 빌더 3 Profiling 기능
그리고 플래시플레이어 내부의 프레임워크 캐싱기능을 이용하여 생성되어지는 swf 의 크기를 경량화할 수 있는 기능이 제공되며 실시간 로컬라이징(해당 지역언어로 변경할 수 있는), CRUD 코드 생성기능, 리팩토링도 일부 지원하게 되는등의 기존 버전에서 부족했던 부분을 채워지는 기능들이 추가되었다. 또한 이전 버전을 혼용해서 사용할 수 있도록 프로젝트에 적용할 SDK를 개발자가 선택할 수 있도록 하기 때문에 지금 시점에서도 2.0.1 버전으로 개발하고 나서 추후 3.0 으로 바로 이전할 수 있는 기능을 제공하고 있다. 그리고 디자이너와의 협업을 위하여 CS3 제품군과의 통합기능을 제공한다. CS3에서 만들어진 컴포넌트와 스킨 작업을 바로 Flex에서 호출훌 수 있는 마법사 기능을 제공한다.
아직 Flex 3 도 나오지 않은 시점에서 Flex 4 에 대한 이야기가 심심찮게 들려오고 있다. 그 이야기의 중심에 ‘Thermo‘ 라는 프로젝트가 준비되어있다. Thermo 는 아직 알파판 조차 공개되지 않고 데모 동영상만 공개되어있는 상태이다. 하지만 지난 2007년 MAX 행사에서 데모 동영상만으로도 개발자들과 관계자들을 열광하도록 만들었다는 이야기를 들을 수 있다. 처음 내용을 접하였을때에는 실버라이트에서의 XAML 코드 형식을 따라하는 것이 아닌가 라는 생각을 들었는데 몇몇 추가적인 이야기를 살펴보면 디자이너와 개발자의 의사소통이 이전과는 좀 더 다른 모습으로 바뀌어갈지 상상할 수 있을 것이다. 디자이너는 기존에 사용하던 툴(포토샵, 일러스트 등등)을 그대로 이용하여 응용 프로그램을 위한 화면구성을 디자인하고 완성된 이미지위에 내가 원하는 기능에 대한 이름만 불러주면 그대로 이루어지는 마법같은 기능인 것이다. 또한 음반 리스트를 구현하고자 한다면 디자인된 영역을 선택해서 리스트라고 이름지어주고 해당 기능을 바로 테스트해볼 수도 있다. 음반에 대한 정보를 보여줄때 어떠한 식으로 보여주어야 하는지도 가상의 데이터를 설정하여 디자인 할 수 있는 기능까지 구현된다고 한다. 디자이너가 하고 싶은 모든 이야기들을 기존의 툴을 이용하여 개발자에게 전달할 수 있다는 것이다. 이러한 데모는 현재 가능한 수준에서의 모습이었기 때문에 Flex 4 가 지원하는 개발환경은 진짜로 마법같은 덩크슛을 구현해주는 선물상자가 될지도 모르겠다.

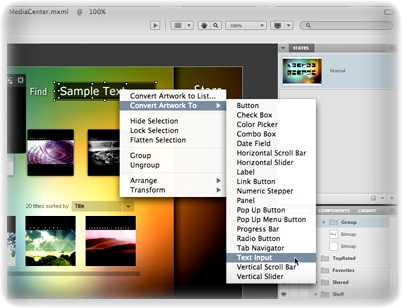
<화면 4> Thermo에서 이미지를 Text Input Control 로 변경하는 작업
개발자들에게 날개를 달아주는 AIR
요즘은 모르겠지만 ‘AIR’ 라고 하면 마이클조던을 떠올린다면 비슷한 세대일지 모르겠다. ‘Air Jordan' 한 켤레만 있었다면 누구나 코트위에서 날아다닐것만 같은 환상을 심어주고 마케팅에서도 수없이 언급되어지는 부분이다. 어도비에서 선보이는 AIR 역시 개발자들에게 더 멋진 슛을 위한 날개를 달아주고자 한다. 앞에서 이야기한 Apollo 는 몇몇 법적인 문제때문인지 Apollo 라는 코드네임대신 이제는 AIR(Adobe Integrated Runtime) 라는 이름으로 2008년 3월 릴리즈를 준비하고 있다. AIR 는 쉽게 설명한다면 내 PC 에 설치되는 응용프로그램을 만들어내고 실행할 수 있는 SDK 와 실행환경을 의미한다. 자바실행환경과 마찬가지로 멀티OS를 지원하기 때문에 내가 만든 프로그램을 별도의 추가작업없이 배포가 가능하다.,.데스크탑 응용 프로그램 시장이 주목받는다는 것은 최근 모질라에서 프리즘(prism, http://labs.mozilla.com)의 공개를 보더라도 대중적인 관심이 변하고 있는 것을 알 수 있다. 기존 웹하드처럼 내 PC에 설치되는 프로그램과 AIR 와 무슨 차이가 있는지 모르겠다 라는 질문이 있었는데 차이점을 찾아보면 멀티OS 라는 것 부분이 중요한 이야기가 될것이고 기존의 웹개발 환경이 그대로 넘어왔고 별도의 추가적인 기술이 없이도 웹과 데스크탑상에서 동작하는 응용프로그램의 개발이 가능하다 라고 대답할 수 있을 것이다. 웹개발이라고 해서 거창한 것은 아니고 HTML 문법과 Javascript 에 대한 기본적인 이해만 있어도 데스크탑 응용프로그램을 개발할 수 있다는 것이다. 이러한 특징은 웹개발자들과 데스크탑 개발자의 영역이 서로 호환되는 부분도 생길수가 있는 효과를 가져오게 된다.
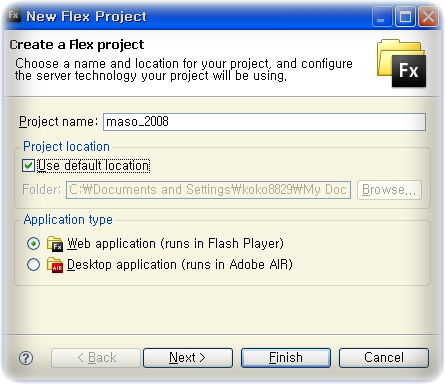
현재 2.0.1 버전에서도 AIR 개발을 위한 Flex 빌더 확장이 제공되지만 Flex 3 에서는 기본적으로 AIR 개발 기능이 포함된다. 개발자들은 새로운 프로젝트를 하거나 기존 개발한 내용을 단지 선택만 해주면 웹 응용프로그램을 만들것인지 데스크탑 응용프로그램을 만들것인지 선택할 수 있다.

<화면 5> Flex 3 빌더(베타2)내 Flex Project 생성 화면
AIR 는 HTML 렌더링을 위하여 사파리에서 사용하고 있는 WebKit을 사용하고 있다. 아직은 이전 버전을 포함하고 있기 때문에 한글 입력과 같은 문제가 있지만 3.0.4 버전 이후에는 한글입력부분이 개선되었고 해당 부분은 정식 릴리즈 전에는 반영될 것이다. (베타 3까지는 반영이 되지 않고 있다.)
어도비에서는 AIR 의 홍보를 위하여 특별한 이벤트를 진행하였다. 바로 On AIR Bus Tour 라는 이벤트로 미국내 18개 지역을 버스로 이동하며 1일 세미나를 진행하였다. 그리고 그 현장의 기록을 Bus API (http://onair.adobe.com/api/) 라고 불리는 공간을 통해서 실습한 코드를 공개하고 각각의 사진들과 버스내에 있는 웹캠과 강의 비디오, 지역정보, Twitter를 통한 작은 이야기까지 Feeds 로 제공하는 흥미로운 접근을 시도하기도 하였다. 그리고 Adobe Integrated Runtime for JavaScript Developers Pocketguide 과 Apollo for Adobe Flex Developers Pocket Guide 2권의 책은 저작권표시-비영리-동일조건변경허락에 따라 공개하였다.
http://creativecommons.org/licenses/by-nc-sa/3.0/deed.ko
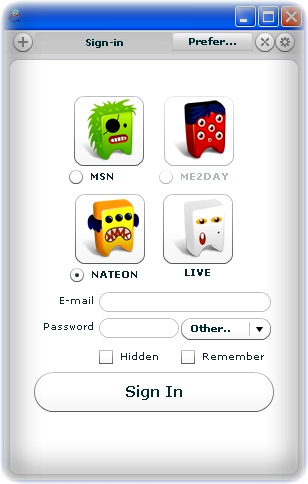
국내에서도 AIR를 이용한 몇몇 응용프로그램들이 선보이고 있는데 많이 알려진 것이 ‘mobsword(http://mobsword.com)' 라는 통합 메신저이다.
이러한 응용프로그램들이 주목받고 있는 이유중 하나가 맥 사용자들도 원도우와 동일한 기능을 사용할 수 있다는 점이다. OS 와 호환하기 위하여 별도의 프로그램을 만들어서 이식하는 수고를 덜 수 있으며 버전관리또한 동일하게 할 수 있다는 것이다. 설치 및 자동업데이트 기능까지 지원해주고 그러한 뒷단의 과정에 대하여는 설정만으로 지원되는 부분이기 때문에 개발자들은 자신의 프로그램에만 집중할 수 있게 된다. 또한 Flex 개발자 입장에서는 웹 과 데스크탑용 프로그램을 별도 작성하지 않고 같은 공용 클래스를 이용하여 약간의 수정만으로 동일한 내용의 배포가 웹과 동시에 가능하게 된다.

<화면 6> AIR 기반의 메신저 mobsword
조금 아쉬운 부분은 AIR 1.0 버전에서는 윈도우 API 부분의 호출에는 제약이 있다는 부분이다. 기존의 C/S 환경과 호환하여 개발하기를 원하는 개발자들에게는 아직은 미흡한 부분이 많아 보인다. 하지만 1.0 버전에서 안정성을 어느 정도 확보한다면 다음 버전에서는 OS 에 특화된 기능들을 호출할 수 있는 지원을 공개하지 않을까 생각해본다.
가볍게 날아보기
어도비 AIR를 통하여 개발하는 가장 빠른 방법은 SDK를 받아서 명령행에서 직접 컴파일하거나 패키지 하는방법이긴 하지만 실제 개발을 텍스트 에디터에서 하기에는 처음 접하는 분들에게는 부담이 되기 때문에 많이 알려진 Aptana 라는 에디터를 사용하여 살짝 경험해보기로 하자.
1. Aptana 다운로드/설치
http://www.aptana.com/download/index.php
이클립스 플러그인 형태로도 받을 수 있고 직접 인스톨하는 형태의 파일로도 받을 수 있다.
설치후 Start Page 에서도 어도비 AIR 설치를 위한 자세한 안내가 나와있다.
2. 어도비 AIR 런타임 다운로드/설치 SDK 다운로드
http://labs.adobe.com/downloads/air.html
http://labs.adobe.com/downloads/airsdk.html
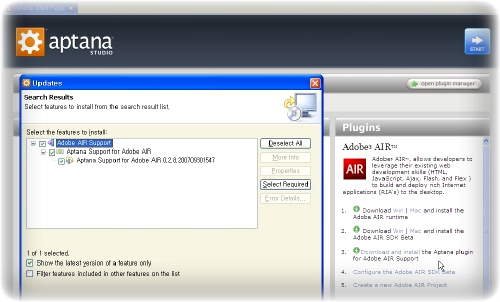
3. Aptana를 위한 AIR 플러그인 설치
Start Page에서 해당 항목을 클릭하면 자동 설정된다.
또는 Help > Software Updates > Find and Install > Search for new features to install > Aptana : Support for Adobe AIR 선택

<화면 7> Aptana AIR 플러그인 설치
4. AIR SDK 설정
Window > Preferences > Aptana > AIR SDKs > 2번에서 다운로드한 SDK 위치와 이름을 지정한다.
이제 설정이 완료되었다.
기본적으로 제공되는 샘플을 통해서 기능을 확인해보도록 하자.
Samples 항목(일반적으로 많이 사용되는 내용들을 샘플로 제공한다. 샘플에 있는 것들은 프로젝트로 옮겨서 테스트 해볼 수 있다)에서 Adobe AIR 라고 되어있는 부분을 보면 access 라는 부분부터 시작해서 다양한 샘플들이 있다.
그중에서 기본적인 파일시스템에 접근하는 예제인 directory를 가져와보자.
해당 디렉토리를 선택하고 Import sample as Project를 선택하면 directory 이라는 Project name 이 생성되면서 프로젝트를 생성할 수 있다.
아직은 beta3 에 최적화되어있지 않기 때문에 설정파일을 일부 수정해주어야 동작할 수 있다.
(수정하지 않고 테스트하려면 beta2 SDK를 적용하도록 한다.)
이 글을 볼때쯤에는 해당 플러그인이 업데이트 되어있을 것이다.
프로젝트가 생성되면 3개의 파일이 보일 것이다.
AIRAliases.js
application.xml
index.html
application.xml
index.html
이중에서 application.xml 파일을 일부 수정한다.
<?xml version="1.0" encoding="utf-8" ?>
<application
xmlns="http://ns.adobe.com/air/application/1.0.M6"
minimumPatchLevel="4">
<id>com.adobe.demo.SelectDirectory</id>
<filename>Example SelectDirectory Application</filename>
<name>Select Directory</name>
<title>Select Directory</title>
<description>Selecting a Directory</description>
<initialWindow>
<title>Select Directory</title>
<content>index.html</content>
<systemChrome>standard</systemChrome>
<transparent>false</transparent>
<visible>true</visible>
<width>640</width>
<height>480</height>
</initialWindow>
</application>
<application
xmlns="http://ns.adobe.com/air/application/1.0.M6"
minimumPatchLevel="4">
<id>com.adobe.demo.SelectDirectory</id>
<filename>Example SelectDirectory Application</filename>
<name>Select Directory</name>
<title>Select Directory</title>
<description>Selecting a Directory</description>
<initialWindow>
<title>Select Directory</title>
<content>index.html</content>
<systemChrome>standard</systemChrome>
<transparent>false</transparent>
<visible>true</visible>
<width>640</width>
<height>480</height>
</initialWindow>
</application>
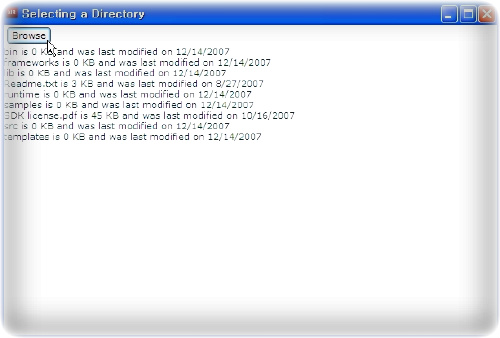
실행버튼 또는 ctrl+F11을 클릭하게 되면 네모난 원도우창에 'Browse' 라는 버튼하나만이 보인다.
버튼을 클릭해보면 탐색기 창이 뜨고
특정 디렉토리를 선택하게 되면 해당 디렉토리내에 파일을 읽어서 리스트를 화면상에 보여준다.

<화면 8> Directory AIR 응용프로그램 실행화면
내가 만드는 Flex 컴포넌트
Flex 3 에 대한 베타2 발표가 있을즈음 챠트부분에서 다양한 컴포넌트가 공개되었다. 국내에서는 주로 BRMS(Business rule management systems) 업체로 많이 알려진 ILOG에서 ELIXIR 이라는 챠트 패키지를 공개하였다.
http://www.ilog.com/products/elixir/
Flex 3 기반으로 개발되고 있으며 최종 공개시기는 내년초 Flex 3 릴리즈에 맞추어 공개할 예정이라고 한다. 어도비측에서는 ELIXIR 이 Flex 3 패키지로 나오는 것은 아니고 컴포넌트로 별도 공개될 것이다 라고 이야기하였다. 그리고 Flex 플랫폼의 역할은 개발자들이 해당 플랫폼을 기반으로 좋은 컴포넌트를 만들어내고 공유하거나 판매할 수 있는 시장과 역할을 제공하는 것이다 라는 것이다. 이러한 부분은 이미 어도비에서 제공하는 Exchange 라는 공간을 통해서 자신이 만든 컴포넌트를 공개하거나 아니면 판매할 수 있는기회를 제공하고 있으며 가이드를 통하여 쉽게 사용자 컴포넌트를 생산할 수 있도록 지원하고 있다.
http://www.adobe.com/cfusion/exchange/
국내에서는 RIASoft 의 Excel DataGrid 가 대표적인 컴포넌트에 대한 예시가 될 것이다.
http://www.riasoft.co.kr/new/movie/demo_excel.html
기존 Flex에서 제공하는 DataGrid 라는 Class를 상속받아서 새로운 기능을 추가한 DataGrid 로 엑셀에서 제공하는 기능을 웹에서 쉽게 구현할 수 있도록 지원하여준다. 기업용 응용프로그램을 대상으로 설계되었지만 웹오피스 서비스로도 준비되고 있다고 한다. 개발자인 이홍석 대리의 이야기를 들어보면 실제 개발기간은 다른 업무진행과 함께 한달정도의 시간이 소요되었으며 소개된 동영상 데모 이외에 추가적인 기능보완이 진행되고 있다고 한다. 만약 이러한 서비스를 아무런 기반없이 처음부터 만들어간다면 많은 시간이 필요하였겠지만 Flex에서 제공하는 기본 API 가 충실하게 제공되고 있으며 공식 매뉴얼문서만 수천페이지에 달하는 엄청난 분량이기 때문에 (Flex 관련된 서적이 부족한 이유중 하나가 잘 정리된 매뉴얼 때문이 아닌가 싶기도 하다) 개발자들이 컴포넌트 개발시 참고할 레퍼런스가 결코 부족한 것은 아니라고 한다. 물론 컴포넌트를 만들때 기본적인 지식이 부족한 상태에서 적절한 구현을 하지 못하면 전체 시스템에 영향을 미치는 폭탄을 만들어낼 수도 있겠지만 기본 가이드에 따라 만들어간다면 어느 순간 누구에게나 자랑하고 싶은 컴포넌트를 만들어내고 있는 자신의 모습을 찾을 수 있을 것이다.(이러한 부분은 Flex 3 에 새로 추가되는 Profiling 기능을 이용한다면 사전에 예방할 수 있다.) 특히 UI 부분에 표현되어지는 컴포넌트를 만들고자 한다면 Display Object 와 같은 기본적인 내용부터 이벤트 모델에 대한 부분을 충분하게 습득한 이후에 개발을 하는 것을 권장한다고 한다.

<화면 9> Excel DataGrid - RIASoft
그 외에도 오피스 제품군에 적용된 사례를 보면 워드프로세서 부분에서는 최근 어도비에서 전격 인수를 발표한 buzzword (http://www.buzzword.com)를 이야기할 수 있으며 sliderocket (http://www.sliderocket.com/) 역시 프리젠테이션 시장에 강한 자극을 주고 있는 사례이다.
오픈소스로의 첫발을 내딛다
2007년 2월 어도비에서는 Flex 에 대한 오픈소스 정책을 발표하였고 그 시기가 마이크로소프트의 실버라이트 발표시기와 묘하게 맞물려서 어도비에서 내놓은 극약처방이다 라는 이야기도 있었지만 결과적으로는 Flex 3 개발 정책에 긍정적인 피드백으로 작용하고 있는 것 같다. 그리고 12월에는 그동안 국내에서도 가격정책 때문에 일부 패키지 업체와 중소기업에서 문제가 되었던 데이터 서비스 부분을 오픈소스로 공개하였다. BlazeDS 는 LPGL(Lesser General Public License) v3 라이센스 기반으로 공개되었으며 AMF3 (Action Message Format) 의 스펙도 같이 공개가 되었다.
http://labs.adobe.com/technologies/blazeds/
물론 기존 엔터프라이즈 서비스에 대한 지원도 같이 병행이 되며 해당 기능을 대체할 수 있는 제품이라고 하기에는 어렵지만 BlazeDS 의 오픈소스 공개를 통하여 패키지 개발업체에서는 필요한 부분만 사용하여 가벼운 패키지를 재생산 할 수 있다는 점에서 이전에 있던 무료버전과의 큰 차이점을 가진다고 할 수 있다.
그리고 Flex 에 대한 오픈소스 정책발표이후 현재 Flex 는 2.0.1 과 3 버전에 대하여 각각의 빌드 내용을 공개하고 있다.
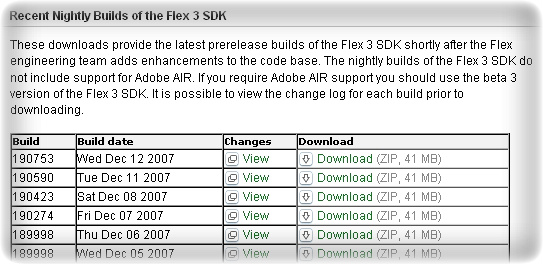
SDK Prerelease Software 사이트에 들어가면 각 빌드번호에 따른 변경내역과 원하는 빌드에 대한 소스파일을 다운로드 받을 수 있다.
http://labs.adobe.com/technologies/flex/sdk/flex3sdk.html

<화면 10> Flex 3 SDK Build 이력 조회
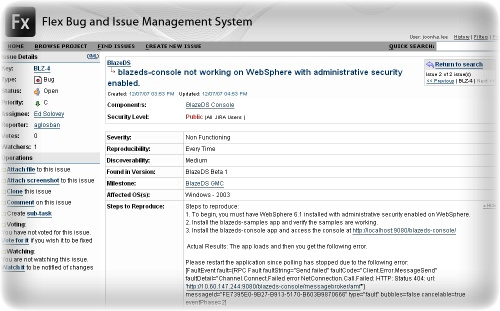
이러한 부분까지는 잘 알려져있지 않은 부분이긴 하지만 컴포넌트를 개발하고 Flex를 이용한 패키지 제품을 만들어가는 개발자라면 매우 중요한 가치를 제공해주는 부분이다. 또한 버그관리시스템도 오픈되어있어 개발자들이 올리는 버그에 대하여 어떻게 처리가 되고 반영이 되었는지 확인해볼 수 있으며 직접 해당 버그에 대한 수정에 참여할 수도 있다.

<화면 11> Flex Bug and Issue Management System
어도비에서 진행하고 있는 오픈소스 정책외에도 Flex 와 관련된 오픈소스 프로젝트들이 많이 진행되고 있다. 잘 알려진것만 하더라도 RIA 개발 프레임워크인 Cairngorm(http://www.adobe.com/go/cairngorm/) 프로젝트, 어도비기술기반 오픈소스 프로젝트인 RIAForge(http://www.riaforge.org/) 에 등록된 수십개의 프로젝트가 모두 오픈소스 기반으로 진행되어진다. 어도비의 오픈소스 정책은 이러한 오픈소스 개발진영에 힘을 실어주며 특히 가지고 있는 제품군에 대한 스펙공개가 점점 진행되어감에 따라 좀 더 흥미로운 프로젝트들이 만들어질 수 있을 것이다.
오픈소스와는 다른 이야기지만 위키백과에 올라온 Flex 관련된 부족한 번역문서(http://ko.wikipedia.org/wiki/Adobe_Flex)가 여러사람의 손을 거치면서 점점 깔끔해지고 풍부해지는 것을 보면서 작은 일이지만 참여와 공유가 얼마나 큰 역할을 할 수 있다는 것을 다시금 알게 되었다. 국내에서도 많은 개발자들이 커뮤니티와 블로그를 통해서 자신이 만들어낸 컴포넌트를 공개하고 있다.
Flex는 개발자들 구하기가 힘들다
국내에서는 Flex 개발이 기업용시장에 먼저 도입이 되었기 때문에 그런지 시장형성이 대부분 기업용 응용프로그램이나 대쉬보드 프로젝트가 차지하고 있다. 이러한 과정에서 Flex 개발에 대한 수요는 늘어나고 있는데 아직은 좀처럼 Flex 개발자로 참여하는 분들이 많지는 않다. 그러다보니 기존 개발업체들에서 강제적으로 다른 언어의 개발자들에게 Flex 개발을 강요하는 일까지 발생한다고 한다.(아무리 좋은 기회라도 하기싫은 것들은 맘에 와닿지 않는 법이다.) 그리고 개발과정에서 적절하지 못한 개발프레임워크를 선택하거나(또는 적절하게 사용하지 못하거나) 너무 많은 요구사항을 수용하여 무리한 개발을 진행하다가 성능조차 보장하지 못하는 결과물이 나타나는 등의 과정에서 Flex 개발에 대하여 부정적인 오해가 생기는 것 같다. 아직은 다른 언어에 비하여 교육의 기회가 부족하기는 하지만 국내에서도 Flex 관련 교육기회가 점점 늘어나고 있고 대학에서도 교육과정으로 채택하는 경우가 많아지고 있다. 기존에 사용하던 언어와는 조금은 다른 관점을 가져야 하는 만큼 기회가 된다면 정규 교육과정을 접해보는 것이 좋을 것이다. 아니면 스터디그룹을 활용하는 것도 좋은 방법이다.
개발자 지원
어도비가 매크로미디어를 인수하면서 우려했던 부분중 하나가 서로 다른 가치를 가지고 있는 회사간의 결합이 얼마나 효과를 볼 수 있을까 라는 점이었다. 개발자 마인드라는 부분에 대하여 이해가 부족할것이라고 생각했던 어도비는 빠른 속도로 개발자들에 대한 여러 열린 정책을 취해왔으며 매크로미디어의 장점들을 잘 받아들이고 개선시켜놓았다. MXNA(Macromedia XML News Aggregator) 같은 경우에도 살짝 로고이미지만 바꾸었을뿐 기존 url 뿐 아니라 이름도 변경하지 않고 운영하고 있다. 개발자들에게 이미 익숙한 부분에 대하여 억지로 바꾸지는 않겠다는 의도인 듯 하다. 또한 얼마전 개발자들을 위한 ADC(Adobe DEVELOPER CONNECTION) 페이지를 개편하여 공개하였고 다양한 개발자들을 위한 컬럼과 가이드를 제공하며 개발자들간의 네트워크를 만들어주고 있다. 조만간 각 언어별 사이트에 대한 지원도 확대될 예정이다.
국내에서도 Flex 개발자를 위한 공식사이트(http://adobeflex.co.kr)를 오픈하였고 국내 개발 사례와 기술자료들을 공개하고 있다. 개발자 그룹에 대한 지원으로는 3가지 단계로 구분하여 지원하고 있는데 Flex 멤버쉽은 누구나 가입이 가능하고 기술문서와 Engaging Flex 와 같은 매거진을 구독할 수 있다. 그리고 Flex 마니아 라는 스터디그룹을 비롯하여 여러 스터디 그룹을 통해서 서로 정보를 공유하고 기본 지식을 습득하는 공간이 되기도 한다. 해당 지원에 대한 자세한 내용과 혜택은 어도비 Flex 개발자 그룹 페이지에서 확인할 수 있다.
http://adobeflex.co.kr/dev/flex_dev.html
앞에서 이야기한 ADC 의 콘텐츠중 흥미로운 부분은 My Matches 기능인데 나와 관심이 같은 사람들을 묶어주는 서비스로 4가지 영역에 맞추어 관계가 있는 사람을 서로 연결해주는 역할을 하여 준다.

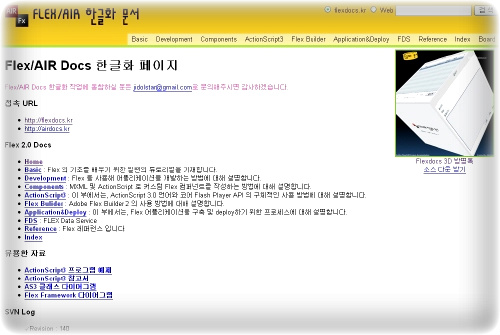
<화면 12> Flex/AIR Docs 한글화 페이지
Flex 에 대한 공식적인 한글 문서는 제공되지 않는다. 하지만 개발자 그룹내에서 몇몇 개발자들이 시작한 번역작업이 모아져 하나의 비공식 사이트로 운영이 되고 있다. Flex/AIR Docs 한글화 페이지(http://flexdocs.kr/) 라는 곳을 통하여 API를 비롯한 각 부분의 문서가 제공되고 있다. 또한 번역작업의 모든 내용이 Subversion을 통하여 공개되고 참여할 수 있어 누구나 원하는 분들은 참여가 가능하다.
Flex 의 개발환경은 점점 더 개발자 친화적으로 진화해가고 있다. 많은 부분이 오픈되어져가고 있고 개발자들이 참여하고 공유할 수 있는 공간이 많아져가고 있다. 나의 생각을 열어놓으면 그만큼 더 많은 생각의 가지를 뻗을 수 있게 된다. 이러한 경험은 체험해보지 않으면 알 수 없는 부분이다. 내년 봄 Flex 3 가 정식으로 선보이기전까지 우리를 놀라게 할 많은 흥미로운 일들이 기다리고 있다. 이러한 변화속에 참여해보는 것 만으로도 2008년에는 하루하루가 재미있는 날들이 될 것이다.
728x90
반응형



