음. 이미지팩이라고 하니 이름이 뭔가 이상한데 학습자를 위해 기본 환경과 바로 실행할 수 있는 샘플을 포함하고 있습니다. 각 샘플 소스에 대해 자세하게 설명해주지는 않고 딱 제공까지만 하는 듯합니다.
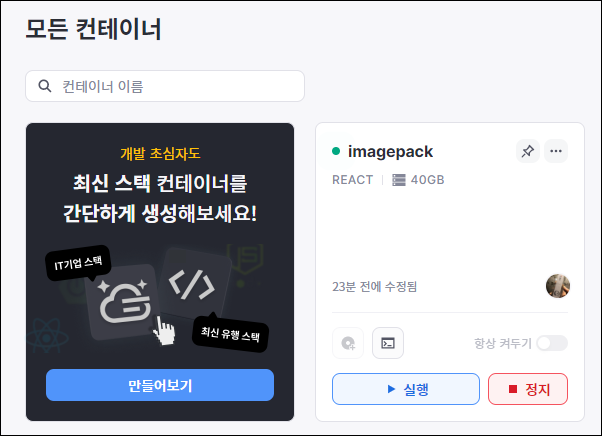
컨테이너 목록에 광고가 딱 올라와있구요.

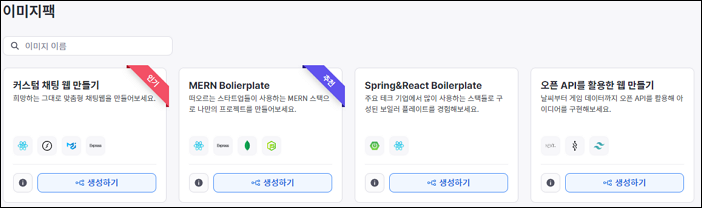
만들어보기를 클릭하면 4가지 이미지팩 중 하나를 선택해 컨테이너를 생성할 수 있습니다. 생성하기 옆에 있는 "i" 버튼을 클릭하면 간단한 설명을 제공하는데 좀 더 자세한 내용은 컨테이너 설치 후 README 파일에서 확인할 수 있습니다.
이미지팩은 더 늘어날 수 있겠죠. 일단 4가지 중 "오픈 API를 활용한 웹 만들기"를 생성해봅니다.

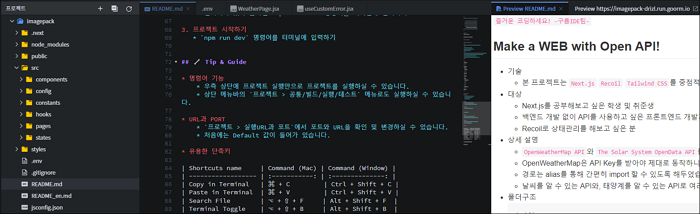
컨테이너 생성 후 실행을 하면 폴더에서 README.md 파일을 선택하고 preview를 선택합니다.

사용 방법은 어렵지 않습니다. 일단 node_modules이 설치되어 있지 않으니 설치를 해주구요.
.env 파일에 API KEY를 입력합니다(날씨 검색 시 필요한 KEY입니다).
샘플은 아마도 무료로 사용할 수 있는 API만 테스트할 겁니다. 그래도 API 키를 받으려면 회원 가입은 해주어야 합니다.
https://home.openweathermap.org/api_keys
태양계 검색은 The Solar System OpenData를 사용합니다. 이건 별도 KEY가 필요 없습니다.
https://api.le-systeme-solaire.net/en/
프로젝트를 실행하면 아래와 같은 간단한 메뉴가 표시됩니다.

날씨 예제를 클릭하면 에러가 발생합니다. 음. 왜 이렇게 만들었는지 모르겠으나 에러 처리를 하는 방법을 알려주려 했던 건지 ㅠㅠ
하여간 지시한 대로 WeatherPage.jsx 파일에 가서 useCustomError() 라인을 주석 처리해줍니다.

주석 처리하면 자동으로 페이지가 다시 로딩되고 날씨 예제를 클릭하면 서울 날씨가 표시됩니다. 비가 와서 날씨가 습하네요.

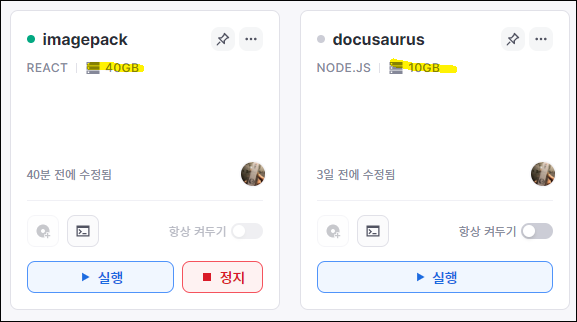
* 컨테이너 생성 시 기본 용량은 10GB인데 이미지팩은 40GB를 줍니다.
뭐 딱히 10GB도 아직 다 쓰지 않는지라~~ 필요는 없지만 뭔가 이미지팩을 알리기 위해 더 주는 것이 아닌가 싶네요.