https://app.storyblok.com/beta-v2 기준으로 작성했습니다.
공개된 문서는 하나인데 v1 문서는 더 이상 접근할 수 없고 v2 기준 문서만 보이고 있습니다.
(https://web.archive.org/ 에서 확인해보면 올해 1월까지는 v1 문서가 보이는데 그 이후에 변경된 것이 아닌가 싶네요).
https://www.storyblok.com/docs/guide/getting-started 의 내용을 요약한 겁니다.
스페이스 만들기
새로운 스페이스를 만들거나 데모 스페이스를 만들 수 있습니다.
Use a blueprint는 라이브러리에서 템플릿을 선택하는 것이라고 하는데 아직 미공개된 기능입니다.
새로운 스페이스를 만들면서 서버도 설정할 수 있나 봅니다. 역시 아직 미공개된 기능입니다.

스페이스를 만들고 Content 메뉴에 들어가면 "Home"이라는 항목이 보여집니다. 이건 데모처럼 미리 준비된 스토리라고 하네요. "Home"을 클릭하면 비주얼 에디터(소개 문서에서 유일한 기능이라고 강조한)가 표시됩니다.
화면 왼쪽이 미리 보기 영역이고 오른쪽이 스키마와 페이지 구조 영역이라고 합니다.
"Home"이라는 스토리의 콘텐츠 타입은 "Page"입니다.
(이건 Content 메뉴에서도 확인할 수 있습니다).

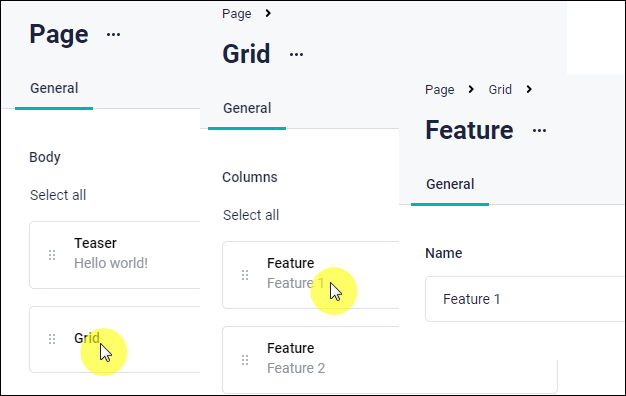
콘텐츠 타입에 따라 스토리에서 사용할 수 있는 컴포넌트가 정해진다고 합니다. 여기에서는 "Teaser", "Grid" 두 가지 Blok이 보여지는데요. 각 Blok 항목을 클릭하면 어떤 필드로 구성되는지 확인할 수 있습니다.
"Teaser"는 텍스트 필드로 구성되고 "Grid"는 "Feature"라는 Blok으로 구성됩니다. "Feature" Blok 항목을 클릭하면 텍스트 필드로 구성된 것을 확인할 수 있습니다.

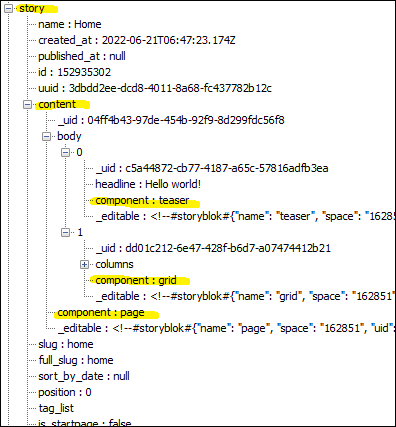
기본 API를 제공합니다. 상단 초록색(?) 버튼 옆 드롭 버튼을 선택하고 "Draft JSON" 항목을 클릭하면 새 창에 API 호출 결과 JSON 을 확인할 수 있습니다.
story, content, component 같은 항목들이 보입니다.

"Draft JSON"는 사용자에게 배포전 테스트를 위한 용도이고 Publish 버튼 클릭 후에 "Published JSON" 항목을 선택하면 배포된 결과를 확인할 수 있습니다.
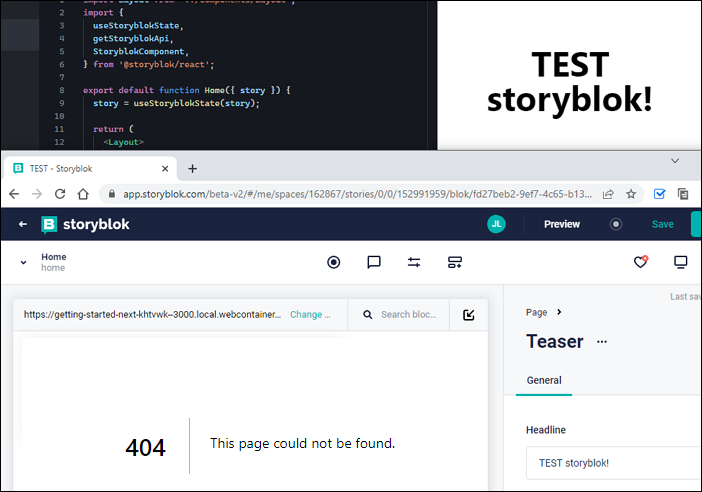
* Let’s talk about code 단계를 Next.js Example으로 테스트해보았는데 storyblok 쪽 미리보기에 문제가 있는지 연결이 애매하게 되고 있네요. stackblitz 쪽 미리보기는 정상적으로 동작하고 페이지 구조 영역에서 뭔가 편집하면 반영이 되는데 storyblok 쪽 미리보기에 home slug가 붙으면서 미리보기가 되지 않습니다. 어디선가 뭔가 실수한 것 같기도 한데~~ 어느 부분인지 모르겠네요.

* 간혹 stackblitz에서 제대로 시작이 되지 않는 경우도 있습니다. 오른쪽에 뭔가 문제가 있다고 표시되고 이런 경우에는 그냥 stackblitz를 다시 시작하세요.



