https://www.storyblok.com/docs/guide/introduction 의 내용을 요약한 겁니다. 아직 세부적인 내용을 보지 않아서 소개 문서만으로 이해하지 못하는 부분들도 있습니다. 사용자의 문제일 수도 있지만 일반적으로 소개 문서는 개발자, 디자이너, 기획자 등 다양한 배경을 가진 이들이 본다는 측면에서 좀 더 친절해야 하지 않았을까 싶긴 합니다.
기술 문서의 첫 번째는 어떤 카테고리에 속하는지 그러면서 어떤 특징을 가지고 있는지 설명하는 겁니다. 일단 Storyblok은 Headless Content Management System 카테고리에 속하면서 유일하게(only) 비주얼 에디터를 지원한다고 합니다(유일하다는 건 사실 언제든지 바뀔 수 있는 거라 위험한 표현이긴 합니다만).
Storyblok is the only Headless Content Management System with a Visual Editor.
그리고 그 특징에 대해 상세하게 설명하는 거죠. 이게 왜 좋은 거냐면~ 이렇게요.
다른 CMS 도구들은 대부분 XML 기반 또는 코드 기반으로 구성되어 있어서 개발자 또는 숙련된 사용자가 아니면 사용하기가 어려울 수 있습니다. 하지만 Storyblok은 비주얼 에디터를 제공해서 코드를 모르는 사용자도 손쉽게 사용할 수 있는 점을 강조하고 있습니다. 물론 비주얼 에디터로 처리할 수 있는 범위나 기능의 한계가 있을 것 같긴 한데 어찌 되었든 기본적인 건 누구나 사용할 수 있다는 점을 강조합니다.
It provides developers with all the flexibility they need to build reliable and fast websites, while giving content creators with no coding skills the ability to edit content independently of the developer.
헤드리스 CMS는 기존 CMS처럼 CMS내에서만 콘텐츠를 사용하는 것이 아니라 API 형태로 외부에서도 콘텐츠를 호출할 수 있는 형태로 만들고 어디서든(허가된) 콘텐츠를 호출해서 가공할 수 있게 합니다.
헤드리스 CMS에 대해서는 어도비에서 잘 정리된 내용이 있습니다.
https://business.adobe.com/kr/glossary/headless-cms.html
헤드리스 CMS는 콘텐츠의 전달 레이어에서 프레젠테이션 레이어를 분리하기 때문에 프런트 엔드 개발자가 HTTP API를 통해 콘텐츠 저장소의 콘텐츠에 직접 액세스하여 해당 콘텐츠를 어디에나 전달할 수 있습니다.
장점은 기존 CMS에서는 지원하는 플랫폼으로만 콘텐츠를 배포할 수 있었는데(예를 들면 PDF, 데스크탑 웹) 헤드리스 CMS에서는 CMS에서는 순수한 콘텐츠 정보만 전송하고 이를 표현하는 부분은 각 플랫폼에서 담당하게 해서 어느 플랫폼이든 데이터를 수신할 수 있다면 표현할 수 있다는 겁니다.
단점은 기존 CMS에서 알아서 해주던 거를 직접 처리해야 한다는거죠. 그리고 CMS에서 이런 거만 지원해줘서 우리는 모바일은 지원하지 않아요 따위의 변명을 할 수 없다는 겁니다.
Storyblok에서는 콘텐츠를 등록하고 관리하는 기능을 제공하고 API 형태로 콘텐츠에 접근할 수 있게 만들어줍니다.
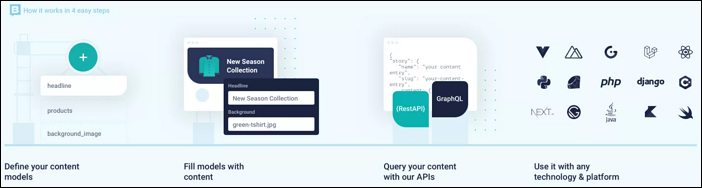
Storyblok에서는 4단계로 콘텐츠를 만듭니다.
1. 모델 정의: 콘텐츠 유형을 설정합니다.
2. 콘텐츠 만들기: 콘텐츠를 입력, 추가합니다.
3. 테스트: 비주얼 에디터에서 시각적으로 만든 콘텐츠를 보여줍니다(응? 이게 테스트라고 하기에는 좀)
4. 배포: 콘텐츠를 저장, 게시하면 API에서 콘텐츠를 호출할 수 있습니다.

Storyblok 핵심 컨셉은 BEM, Atomic 디자인에서 영감을 얻었다고 합니다.
요약하면 블록 단위로 재사용할 수 있는 요소를 디자이너, 개발자, 테크니컬 라이터가 만들거나 편집할 수 있게 한다는 겁니다.
BEM은 CSS 클래스 명명 규칙입니다.
좀 더 자세한 내용은 아래 링크를 참고하세요.
https://css-tricks.com/bem-101/
https://en.bem.info/methodology/quick-start/
https://nykim.work/15
https://naradesign.github.io/bem-by-example.html
아토믹 디자인은 아래 링크를 참고하세요.
https://bradfrost.com/blog/post/atomic-web-design/
https://ui.toast.com/weekly-pick/ko_20200213
Storyblok에서 사용할 수 있는 컴포넌트는 2가지로 나누어볼 수 있습니다.
하나는 콘텐츠 타입이고 하나는 블록(Blok)입니다.
페이지 내 콘텐츠는 하나의 콘텐츠 타입으로 설정된 스토리(Story)로 저장됩니다.
블록과 필드가 모여 블록과 필드를 구성할 수 있고 블록과 필드에서 콘텐츠 타입이 빌드됩니다(이건 무슨 이야기인지... 중첩된 구조에 대한 설명 같은데 좀 더 구체적인 내용을 봐야 알 수 있을 듯합니다).
콘텐츠 타입은 말 그대로 콘텐츠 형태입니다.
예를 들면 "Page", "Article Page", "Product", "Blog Post", "FAQ Entry" 같은 것들입니다.
블록(Blok)은 중첩할 수 있는 컴포넌트입니다.
콘텐츠 타입이나 블록 내에서만 사용할 수 있으며 스토리(Stroy)를 만드는 재료로 사용할 수는 없습니다.
블록의 예를 들면 "Hero area", "Contact Section", "Newsletter Section", "Featured Articles Section", "Article Teaser", "Product Teaser", "Call to action" 같은 것들입니다(역시 구체적인 내용은 나중에~)
아직 개념이 모호하지만 하여간 이런 구조 덕분에 페이지 레이아웃과 콘텐츠가 분리될 수 있으며 재사용이 가능하다고 합니다.