모니터 속에서 중원의 답을 찾을 수 있을까
월간 마이크로소프트웨어 2009년 12월호
월간 마이크로소프트웨어 2009년 12월호
연말이 오면 TV에서 각종 시상식에서 반가운 스타의 모습을 만나볼 수 있다. 평소에 문화생활과 거리가 멀었던 분도 왠지 이런 흐름에는 뒤떨어지지 않으려 괜히 휩쓸리게 된다. 요즘에는 워낙 다양한 시상식이 있어 느낌이 다르지만 연말 시상식이라고는 손에 꼽을 수 있었던 몇 년 전만 해도 그랬었다. 웹도 마찬가지로 새롭게 사용자와 만남을 가졌던 사이트에 대한 평가가 이루어지고 있다. 다양한 개발업체에서 만든 사이트임에도 불구하고 매년 어떤 트렌드를 찾아볼 수 있다. 올해의 경우는 특히 3차원 애니메이션 효과와 동영상을 많이 접할 수 있었다. 간혹 전용 뷰어의 설치를 요구하는 경우도 있지만 대부분 일반적인 웹 사용 환경에서 바로 눈앞에서 볼 수 있는 컨텐츠들로 제공되고 있다. 과거에는 이런 이미지를 만들기 위해 별도의 플러그인을 설치하는 등의 복잡한 과정을 거쳐야 했고 그만큼 고급 사양이 필요했지만 최근에는 플래시나 자바스크립트만을 가지고 이러한 화면을 구현하는 경우를 많이 찾아볼 수 있다.
지난 10월 로스앤젤레스에서 진행되었던 어도비 맥스(Adobe MAX 2009) 키노트 행사는 온라인으로 생중계되었는데 이 날 행사에서 공개되지 않은 장면이 있다. 아마 이 글을 보고 있을 때쯤에는 개봉이 예정되어있는 영화 아바타(Avatar)의 일부 영상이 공개된 것이다. 아바타는 제임스 카메론 감독이 1997년 개봉한 타이타닉 이후 복귀작(TV시리즈나 아이맥스 영화 연출만 해왔다고 한다)으로 많은 기대를 모으고 있다. 키노트 입장시 3D관람용 안경을 배포해 어떤 용도일까 궁금해 하며 안경을 써보고 무대를 둘러보는 사람도 많았다. 오랫동안 제임스 카메룬 감독과 함께 했던 제작자 존 랜도우가 등장해서 영화 편집에 적용된 어도비 기술에 관한 이야기와 함께 미공개 영상(최근 컨퍼런스 데이를 진행하며 공개가 되고 있지만 10월초에는 아직 영상이 공개되기 전이었다)을 만나볼 수 있었다. 보안을 철저하게 한 탓에 이와 관련된 영상이나 사진이 공개되지 못했고 그 날 키노트의 주제와 맞지 않는 부분도 있어 크게 이슈가 되지는 않았다. 모처럼 분위기를 띄워준 플래시 개발자를 위한 아이폰 개발 이슈가 묻혀버린 느낌도 있지만 참석자에게 안겨준 선물 치고는 멋지고 탁월한 경험이었다. 이전에도 3D 영화가 없었던 것은 아니지만 아바타는 초특급 스펙터클 블록버스터라는 말이 아깝지 않을 만큼 탁월한 시각적 경험을 만날 수 있었다(국내에도 부산국제영화제에서 공개가 되었다고 하는데 자막까지 3D로 표현되어 읽기가 힘들었다는 이야기도 봤다). 연말 개봉예정인 크리스마스 캐럴이나 전 세계가 주목하고 있는 픽사의 토이스토리3도 3D로 내년개봉을 앞두고 있어 팬들을 설레게 하고 있다. 이렇게 기대되는 영화들이 한꺼번에 3D로 제작중이거나 준비되는 것은 처음인 것 같다. 1992년 개봉했던 성인영화 옥보단도 세계 최초로 3D 성인영화를 제작중이라고 한다.

(화면 1. 슈렉 4D 상영관)
3D를 넘어 4D에 대한 이야기도 예전부터 나오고 있었다. 4D는 기존 3D 영상에 물리적인 효과 즉 사람이 직접 느낄 수 있는 접촉을 추가해 영상의 느낌을 극대화시켜주는 것이다. 몇몇 테마파크에 이런 시도가 진행되었고 유니버셜 스튜디오의 슈렉 4D가 많이 알려져 있다. 폭포에서 떨어지는 장면에서 앞좌석 분무기에서 물이 뿜어져 나오고 바닥에서 벌레가 기어나올때에는 발목부근에 묘한 접촉이 생겨 실제 자신에게 벌레가 올라오는 것 같은 스릴을 느끼게 한다. 이러한 효과는 극장에서도 적용되어 일부 공포나 액션영화에서 적절하게 응용해 전용 극장을 확대해주고 있다. 국내에서도 대형 극장체인을 중심으로 이러한 시도가 계속 진행되고 있으며 이러한 효과를 배치하기 위한 별도의 프로그래머도 있다고 한다.
스크린만이 아니고 영화 포스터도 변화를 보이고 있다. 2008년 개봉했던 ‘터미네이터 : 미래전쟁의 시작‘의 포스터는 플래시 플랫폼 기반으로 시간의 흐름에 따라 도시가 파괴되고 그 모습이 마치 사이보그의 모습처럼 보이는 영상을 만들어냈다. 그리고 종이로 배포되던 전단지도 PDF형식에 동영상과 컨텐츠가 포함된 형식으로 배포가 되었다. 요즘 도심의 버스 정거장에 설치된 광고는 예전처럼 종이로 인쇄된 광고가 아니라 동영상 광고를 흔히 볼 수 있고 어떤 것들은 사용자가 직접 영상을 선택할 수 있는 이벤트도 제공하고 있다. 종이를 대체하는 것은 포스터뿐만이 아니라 전자책 시장에서 빠른 움직임을 보이고 있으며 국내에서는 이런 변화를 체감할 수 없지만 해외에서는 대형 업체를 중심으로 빠르게 시장이 변화해가고 있으며 이제 외국원서를 비싼 배송비 주고 구매하지 않고 이북 형태로 구매하는 경우도 많이 만나볼 수 있다.
3D 기술은 의도하지 않는 곳 에서도 다양한 방법으로 표현되어진다. 성형의학에서도 3D 기술을 활용해 수술 부위를 입체적으로 스캔하고 실제 어떤 부위에 손을 댈지를 환자와 의사가 같이 공유할 수 있게 되고 있으며 아직은 비용 때문에 활성화되지 못했지만 의류 맞춤 서비스에서도 도입을 준비하고 있고 영화 속에서만 보았던 온갖 상상들이 현실로 다가오고 있다. 최근 국내에서 런칭한 모 휴대폰의 런칭쇼에서는 3D 홀로그램을 활용해 진행자와 영상이 하나가 되어 보이는 쇼를 공개하기도 했다. 이제 내 앞자리에서 일하는 동료가 실제 존재하는 동료인지 아니면 가상의 영상인지 의심하게 되는 세상이 오게 될지도 모르겠다.
하지만 앞에서 이야기했던 올해의 웹의 흐름에서 과도한 플래시 사용과 입체적인 애니메이션 때문에 실제 사용자가 이용하기 힘든 사이트가 만들어진 경우도 있었다. 잔뜩 무언가 기대하고 컨텐츠까지 접근하게 만들어놓고 정작 컨텐츠 자체는 아무것도 가지고 있지 않은 사례도 대다수였다. 웹의 본질이 컨텐츠간의 링크라는 관점에서 바라볼 때 사이트를 방문하는 사용자는 마치 외국에 와서 일부러 먼 길을 돌아온 택시기사에게 과도한 택시비를 청구당하는 기분일 것이다.
창이 없어진 안방
얼마 전 윈도우7 런칭 행사에서 다양한 업체의 홍보 부스를 만날 수 있었는데 그 중 하나가 엔비디아의 새로운 3D 기술중 하나인 3D VISION이었다(참고자료 2). 이미 올해 초에 공개된 제품이긴 하지만 접할 수 있는 기회가 없었는데 현장에서 직접 경험해볼 수 있었다. 간단하게 설명해준 기술은 모니터 주파수를 하드웨어적으로 조작해서 특수 안경을 쓰고 보았을 때 3D 영상을 체험할 수 있도록 한다는 것이다. 단순하게 시각적인 착각만 일으키는 것이 아니라 게임 개발단계에서 이런 시각적 효과를 염두에 두고 최적화된 개발도 이루어지고 있어 입체감 이상의 시각적 경험을 가져다주고 있다(이런 경험을 시각적 경험이라고 표현해도 될지 모르겠다). 그동안 3D를 구현하는 기술이 없었던 것은 아니고 편광안경을 이용한 다양한 컨텐츠와 타이틀이 제공되었지만 크게 성공한 경우는 없었다. 엔디비아의 접근은 기술적인 안정성과 기존 하드웨어를 사용해 부가적인 경험을 더할 수 있다는 점이 차별화된 점이라고 할 수 있다. 물론 기존 영상처리보다 많은 자원을 필요로 하기 때문에 높은 사양이 필요하긴 하지만 최신 게임을 즐기기 위해 최적화된 환경이라면 충분히 사용할 수 있는 정도이다.

(화면 2. 3D 안경)
이러한 기술이 장점만 있는 것은 아니다. 별도의 시각장치 없이 디스플레이 기술만으로 입체적인 효과를 느끼게 할 수 있다고 하지만 시각적인 영역에 사용자가 좀 더 몰입하게 되는 환경이 만들어지면 최근의 인터넷, 게임 중독처럼 가상현실환경의 사회적 문제(중독이나 현실과 구분을 못하는 현상)가 더 심각해질 수도 있다. 물론 새로운 경험이나 이를 활용한 생산성 증대와 같은 장단점의 논란이 있기는 하겠지만 지금보다 더 심각한 문제는 쉽게 예측할 수 있다.
3D 기술은 컴퓨터위에서만 펼쳐진 것이 아니다. 어디서나 쉽게 사용할 수 있는 디카에도 적용이 되고 있다. 최근 GPS연동이나 파노라마 기술 등 다양한 기능이 추가되고 있지만 기본적인 이미지를 표현하는 방식은 동일하기 때문에 새로운 시장가치를 만들지 못하고 있는데 3D 디지털 카메라 시장은 확연하게 이전 제품들과는 구별되는 시장을 만들어내고 있다. 한국후지필름에서 지난 8월에 공개한 ‘리얼 3D'제품군의 경우는 앞에서 언급했던 엔비디아의 3D VISION과도 연동이 되며 3D 이미지로 출력할 수 있다고 한다.
실버라이트 기술로 구현되는 딥줌의 경우에는 3D라고 표현할 수는 없지만 수백장 또는 그보다 많은 이미지를 하나의 스크린위에 배치하고 이를 탐색하는 경험은 초현실적인 경험을 가져다준다. 포토신스 기술은 3D 파노라마를 손쉽게 구현해주는 기술로 새로운 가능성을 사용자에게 제안해준다. 이런 기술은 웹상에서만이 아니라 모바일과 데스크탑에 걸쳐 다양한 가능성을 제시해주고 있다.
그럼 우리가 매일 접하는 TV는 어떠한가? 국내의 삼성,LG를 비롯한 소니등 업체는 향후 시장을 전망하며 3D 디스플레이에 많은 투자를 하고 있다. 올해 하반기에 열린 각종 전시회에서 다양한 디스플레이를 보여주고 있다. 이처럼 하드웨어기술은 앞서나가고 있지만 이를 뒷받침 해줄 컨텐츠는 아직 부족한 시점이다. 하지만 책상위에서 LCD모니터가 두꺼운 CRT를 몰아내고 HD화면을 보는 것을 당연하게 생각하는 것처럼 기본적인 상식이 언제 바뀔지 모르는 것이다.
운영체제도 새로운 경험을
운영체제는 컴퓨터의 하드웨어를 제어하고 관리하는 시스템 소프트웨어이다. 하지만 일반 사용자가 인식하는 것은 컴퓨터 그 자체이기도 하다. 때문에 새로운 운영체제에서 가장 많이 공을 들이는 부분이 시각적인 영역이다. 윈도우 비스타가 출시되면서 가장 눈에 띄는 부분은 에어로 인터페이스라고 불리는 기능이었다. 시각적으로 뭔가 달라졌다는 확실한 느낌을 줄 수 있었는데 아쉽게도 비스타는 성능적인 여러 이슈로 인해 제대로 날개를 펴보지 못했다. 하지만 에어로 인터페이스는 별도 프로그램으로 구현되기도 하고 리눅스 배포판에서도 유사한 기능을 제공하는 등 많은 이슈가 되었다. 그리고 윈도우7 출시와 함께 에어로 인터페이스도 몇 가지 기능을 개선하고 다시 선보이게 되었는데 아직까지는 이전처럼 성능과 관련된 이슈는 없는 것 같다(물론 넷북용으로 배포되는 버전인 윈도우7 스타터 에디션에는 에어로 인터페이스가 제외돼 있어 말이 많긴 하다. 그리고 일부 저 사양 그래픽 카드에서는 지원되지 않는다). 특히 윈도우7은 ‘여러분 모두의 아이디어로 만들었습니다’라는 문구처럼 사용자의 의견을 대폭 반영했다고 하는데 태스크바 기능이나 향상된 미디어센터의 기능은 이러한 말이 말뿐은 아니라는 것을 알 수 있다. 사용자의 의견은 어렵지 않고 일상 생활 속에서 당연하게 생각하는 것이 컴퓨터에서도 동작하기 원하는 것이다.

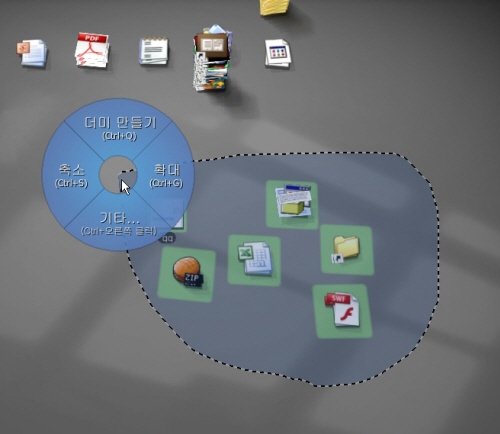
(화면 3. BumpTop화면캡쳐)
몇 년 전에 실제 책상을 컨셉으로 운영체제의 화면을 3D로 구현한 동영상이 화제였다(참고자료 3). 그 당시만 해도 컨셉 영상이었고 실제로 구현할 수 있을까라는 의문이 있었는데 최근 실제 구현이 되어 실행이 가능한 버전이 출시되었다. BumpTop 3D 데스크탑이라는 이름의 제품은 마우스 환경보다는 터치기반의 환경에서 적절히 사용될 수 있을 것이다. 실제로 윈도우7에 최적화된 지원을 제공하고 있으며 프리미엄버전과 무료버전을 나누어 제공하고 있다. 최초 컨셉 이미지에서는 좀 달라졌지만 아직 버전 1.2상태이기 때문에 더 흥미로운 장면을 기대할 수 있을 것이다.
무료버전의 경우에도 몇 가지 추가적인 기능 외에는 필요한 것을 경험해볼 수 있기 때문에 설치를 해보기를 권장한다. 익숙해지면 기존의 바탕화면보다 더 유용하게 사용할 수 있을 것이다. 설치과정은 일반적인 프로그램과 크게 다를 것은 없고 설치가 끝나고 애플리케이션이 시작되면 간단한 가이드가 시작된다. 대부분의 기능이 한글지원이 되기 때문에 이해하기에 어렵지 않을 것이다. ‘형식별로 더미 쌓기’라는 메뉴를 실행해보면(메뉴는 오른쪽 마우스 클릭 후 사용할 수 있다) 각 파일 형식별로 파일을 모아준다. 마치 지저분한 책상을 누군가 잘 정리해주는 느낌이다. 물론 지저분한 상태에서도 활용할 수 있다. 각 파일의 움직임이 실제 물리적인 환경을 적용해 애니메이션과 함께 잘 표현해주고 있다. 혹 짜증나는 일이 있다면 실제 책상을 엎어버릴 수는 없지만 이 환경에서는 가능한 일이다. 그리고 나서 정리하는 것은 마우스 버튼 하나면 충분하다.
잡지의 변신
지난번 어도비 맥스 이야기를 하면서 연예/오락 분야에서 가상현실 적용을 이야기했는데 이번에는 잡지에 가상현실이 적용된 사례이다. 최근 에스콰이어(영화, 스포츠, 스타, 자동차, 여성 등 정보제공하는 남성 잡지)라는 잡지에서는 19세기부터 이어져온 종이 인쇄의 한계를 벗어나는 새로운 시도를 하고 있다. 작년 10월 75주년 기념판에서는 전자잉크를 사용해 광고를 보여주는 기술을 선보였는가 하면 올해 12월호에는 가상현실 기술을 적용해 컨텐츠를 보여줄 것이라는 예고를 하였다. 이를 위한 웹캠 애플리케이션을 배포하고 있으며 웹캠이 없는 사용자를 위해 이벤트도 준비하고 있다. 에스콰이어에서는 가상현실 기술에 많은 가능성을 보고 있다. 독자들이 잡지에서 볼 수 없었던 다양한 경험을 부가적으로 만들어내고 이를 소비할 수 있는 기회를 제공하는 것이다(참고자료 4).

(화면 4. 에스콰이어지 표지)
이러한 기술의 바탕에는 가상현실을 좀 더 실감나게 표현할 수 있는 기술이 있기 때문이다. 에스콰이어의 경우에는 웹이 아닌 데스크탑 실행환경을 선택했지만 플랫폼의 차이는 큰 의미가 없어질 것이다. 여기에 좀 더 지능적인 기술이 더해진다면 사용자가 원하는 컨텐츠를 바로 찾아볼 수 있는 대화형 잡지가 등장하게 될 수도 있다.
국내에도 신문사 웹사이트에 기사 뒷이야기를 전하는 동영상을 제공해 글로 표현하지 못한 더 많은 이야기를 담아내고 있다. 아직은 이러한 작업이 인쇄물을 다시 데스크탑에서 확인해야 하는 불편함이 있지만 모바일 기기가 활성화되면 신문이나 잡지를 보다가 카메라로 해당 신문기사를 찍어 연결된 컨텐츠를 확인할 수도 있을 것이다. 이렇게 되면 해당 미디어가 종이매체인지 온라인 매체인지 명확한 구분이 되지 않을지도 모르겠다.
퍼스펙티브 3D
perspective는 원근법, 투시화법이라는 단어적인 의미를 가지고 있다. 아마도 미술시간에 한번쯤 들어보았을 이야기다. 풍경을 그릴 때 1점투시, 2점투시와 같은 용어를 배우면서 그림에 입체감을 불어넣는 방법을 배우곤 했다. 이러한 방법의 극단적인 축에는 3D 트릭아트라고 불리는 작가들도 있다. 쿠르트 베너, 에드가 뮐러 그리고 국내에서도 작품을 선보였던 줄리안 비버가 있다. 이러한 그림은 색채와 원근감을 적절하게 조화시켜 보는 각도에 따라 실감나는 경험을 할 수 있도록 하고 있다.
웹에서도 입체감을 부여하는 여러 방법이 있는데 그중에 하나가 퍼스펙티브 3D이다. 마이크로소프트 실버라이트는 3.0버전부터는 3D 퍼스펙티브 기능이 지원되며 애니메이션 기능을 사용하면서도 X,Y,Z축을 돌려볼 수 있는 애플리케이션을 익스프레션 블랜드에서 쉽게 구현할 수 있다. 대상이 되는 객체 자체가 3D로 모델링 되는 것은 아니고 2차원적인 객체를 3개의 축으로 회전시키는 개념이다. 기존의 평면적인 이미지에 간단한 효과가 추가되는 것이지만 사용하는 형식에 따라 입체적인 객체를 보는 것처럼 느끼게 해줄 수 있다.
플래시 플레이어도 10버전부터는 향상된 드로잉 API를 제공하며 z차원에 대한 개념이 추가되면서 3D 표현이 가능하게 되었다. 애플의 아이튠즈 사례로 많이 알려진 커버플로우 효과도 3D 효과를 활용하면 쉽게 구현할 수 있다. 특히 어떤 객체든지 그대로 형태를 유지할 수 있어 이미지뿐 아니라 동영상에도 적용할 수 있다.
구글맵에서도 이러한 원리를 이용해 지도를 입체적으로 볼 수 있도록 지원하고 있다. 해당 내용을 설명해주는 가이드 문서를 보면 마치 카메라를 삼각대위에 올려놓고 여러 방향으로 움직이는 것을 설명해주고 있다. 단순한 조작 같지만 여기에 살이 붙여지고 적절한 효과가 더해진다면 비행 시뮬레이션이나 구글 어스와 같은 효과도 만들어낼 수 있다. 또한 데이터의 시각화라는 측면에서 다양한 활용할 수 있다.
풍경과 같은 네비게이션
언제부터인가 네비게이션은 운전자에게 필수처럼 생각되고 있다. 특히 일부 도시를 제외하면 도로 정비가 제대로 되지 않아 길 찾기가 애매한 상황이 많고 처음 찾아가는 곳은 일방통행만 된다거나 도로 공사로 이전과 길이 달라진 경우에는 네비게이션이 없다면 원하는 곳을 찾아가기 힘든 상황이다. 길이 복잡하다 보니 예전처럼 길을 물어서 가기도 수월하진 않다. 세계 최초의 네비게이션은 1920년대 두루마리로 만들어진 지도였다고 한다. 이동에 따라 수동으로 종이를 감아주면 현재 위치가 표기되는 형식이다(지금도 관광지 등에서 사용하면 좋은 아이템 같다). 찾아가는 곳에 따라 지도만 바꾸어주면 계속 사용할 수 있는 장치로 영국에서 내놓은 루트파인더(Routefinder)라는 제품이라고 한다.

(화면 5. 초기 네비게이션)
최근의 네비게이션은 전투기에 장착되던 HUD(Head Up Display)가 최신형 차량에 장착되거나 직접 장착할 수 있도록 제공되고 있으며 길안내를 위한 네비게이션은 평면적인 지도 안내를 거쳐 3D 형식으로 실사에 가깝게 표현해주고 있다. 지하차도나 터널, 교차로 등이 많은 국내에서는 이런 형식은 운전자에게 많은 도움을 줄 수 있다. 저렴한 네비게이션은 단순하게 바라보는 시점만 입체적으로 표현해주는데 고급형의 경우에는 각 지형 자체를 3D로 제작해 제공하고 있다. 그만큼 장비의 하드웨어 사양도 높아졌고 그래픽 처리 기술도 향상된 덕이다.
각 업체마다 구현하는 방식이 다르겠지만 구글이나 마이크로소프트와 같은 업체가 이미 가상 지구를 구현하기 위한 전쟁에 뛰어들었고 국내에서도 이제 위성 지도를 넘어 3D 모델을 향한 경쟁이 본격화되고 있다. 구글이나 일반 네비게이션 업체의 경우 3D 모델링 작업으로 작업이 이루어지고 마이크로소프트나 국내 SK의 경우에는 항공 촬영한 사진에 텍스쳐를 입히는 형식이라고 한다. 각 작업에 장단점이 있기는 하지만 사용자에게는 좀 더 실제에 가까운 경험을 하게 해준다. 윈도우7 런칭 행사장에서 만나본 빙맵 데모의 경우는 3D 모델링된 지도를 멀티터치로 조작해볼 수 있도록 해놓았는데 마치 사용자가 하늘을 날고 있는 듯 한 느낌이 들었다.
웹에 새로운 활력 - 3D 엔진
각 벤더의 API에 3D 기능이 추가되긴 했지만 아직 실제 웹사이트 구현이나 애니메이션 처리에 적절한 것은 아니다. 단순하게 관점을 입체적으로 표현한 것이기 때문에 사물 자체의 렌더링이 필요한 경우에는 적합하지 않다. 이런 경우에는 3D 엔진이라는 것을 사용하게 된다. 컴퓨터 처리와 관련되어 핵심적인 부분을 엔진이라고 표현한다. 가장 많이 들어본 것은 아마 검색엔진이라는 표현일 것이다. 그리고 게임을 좋아하는 분은 게임엔진에 대한 이야기도 많이 들어보았을 것이다. 게임엔진은 그래픽 처리를 위한 렌더링, 물리엔진, 충돌 시뮬레이션, 사운드, 애니메이션, 인공지능, 네트워크, 스트리밍 등 다양한 분야의 기능을 다루고 있다. 게임엔진중에서는 미국의 에픽 게임즈에서 개발한 언리얼 엔진(Unreal Engine)이 많이 알려져 있다. 처음에는 동명의 게임개발을 위해 만들어졌으나 게임 엔진만을 분리해 라이선스 계약을 통한 엄청난 수입을 벌어들이고 있다. 국내에서도 리니지 2나 스페셜포스, 헉슬리와 같은 게임에 언리얼 엔진을 사용하고 있다.
웹개발은 대부분 플래시 플랫폼 기반으로 작업이 되는데 때문에 플래시 플랫폼 기반의 3D 엔진이 많이 사용되고 있다. 가장 많이 알려진 것은 페이퍼비전3D(Papervision3D)이다. 오랫동안 사용되기도 했고 최근 가상현실도구의 하나인 FLARToolkit 프로젝트와 맞물려 많이 사용되고 있어 대중적으로 알려지게 되었다. 그 외에도 Away3D나 Sandy 3D가 일반적으로 사용되고 있으며 사용 엔진으로 Alternativa3D도 높은 평가를 받고 있다. 오픈 소스 제품인 Away3D의 경우에는 기존 엔진과 분리된 Lite버전을 출시해 용도에 맞게 최적화된 환경을 구성할 수 있게끔 제공하고 있다.

(화면 6. 오픈 소스 3D 엔진 - Away3D Lite)
그런가하면 자바스크립트만으로 기존 3D엔진 효과만큼의 성능을 보여주는 사례도 있다. 오페라 소프트웨어에서 일하는 벤 조페(Ben Joffe)의 작업을 보면 자바스크립트로 구현했다는 것이 믿기지 않을 정도이다. 모질라 재단에서는 3D 그래픽 기술을 브라우저의 기본 기능으로 탑재할 예정이며 표준화추진단체인 크로노스그룹에서 3D 그래픽 오픈 표준안 마련을 위한 ‘Accelerated 3D on Web’ 워킹그룹을 설립한다고 지난 3월 발표했다(참고자료 7).
실버라이트 진영에서도 오픈 소스 프로젝트로 3D 엔진을 개발하는 작업이 진행 중이며 다양한 데모를 선보이며 가능성을 보여주고 있다.
어디로 진화할지 모르는 모바일 3D
최근에는 노트북이나 데스크탑으로 웹을 접하기 보다는 모바일 장치에서 접하는 경우가 점점 많아지고 있다. 거의 정액제에 가깝게 원하는 만큼 웹에 접속할 수 있는 서비스가 제공되는가 하면 다양한 스마트폰이 출시되면서 웹에 접근하는 경로도 점점 다양해지고 있다. 그리고 흑백화면에 도트로 표기된 아이콘만 나와도 탄성을 보여주었던 예전과는 달리 고급화된 사양의 모바일 장비들은 시각적 경험을 더욱 다양하게 만들어주었다. 이와 관련해서 2005년 3D 게임폰이라는 이름으로 휴대폰이 출시되었고 그 이전에는 모바일 3D 표준을 만들기 위한 몇몇 노력이 진행되었지만 PSP나 닌텐도에 밀려 이제는 찾아보기도 힘든 구형 모델이 되어버렸다. 이를 지원할만한 컨텐츠의 부족이 아무래도 가장 큰 요인이 아니었던가 싶다. 하지만 그렇다고 모바일 분야에서 3D가 위축된 것은 아니고 이를 기반으로 요즘 만나볼 수 있는 다양한 3D 네비게이션같은 효과를 만날 수 있었을 것이라 생각된다. 요즘 나오는 휴대전화는 터치나 3D를 빼고는 새로운 모바일 환경이라고 하기에 힘든 것 같다. 오히려 웹보다 좀 더 빠르게 진화하고 있는 곳이 모바일이 아닌가 싶다. 사용자의 입장에서는 더 많은 시간을 함께 하는 곳이기 때문이다.

(화면 7. 3D 게임 전용폰)
특히 모바일에서 가능한 여러 가지 센서에 대한 부분을 적용해보면 좀 더 많은 아이디어를 내놓을 수 있다. 장치뿐 아니라 애플리케이션에서도 좀 더 다양한 접근을 주변에서 찾아볼 수 있다. 외국에 비해 국내 환경이 개발자가 접근하기에는 제약이 있다고 하지만 최근 들어 이러한 규제가 하나둘 풀리고 있는 상황이라 좀 더 희망을 가져볼 수 있다.
안경을 쓰고 있다면 안경을 벗었을 때와 착용했을 때 세상이 어떻게 바뀌어 보이는지 쉽게 알 수 있다. 하지만 세상이 바뀐 것이 아니라 세상을 받아들이는 방법이 바뀌었을 뿐이다. 어떻게 보면 3D와 관련된 이슈는 디지털 세상을 좀 더 다르게 만들어내고 이를 받아들이는 환경을 만들어주고 있는 것이다. 어떻게 세상을 바라보던지 근본적인 것은 바뀌지 않는다. 하지만 기회가 있다면 좀 더 넓은 세상을 경험해보는 것도 좋을 것이다.
요즘 모 광고에 나오는 말처럼 ‘河海不擇細流(하해불택세류) - 바다는 작은 물줄기도 가리지 않아서 그 넓고 깊음을 가질 수 있다’라는 말을 되새겨 보면 좋겠다.
참고자료
1. BACK TO THE FUTURE WITH 3D
월간 스크린 2009년 3월호
2. 현실과 가상현실의 경계를 허물어뜨리는, NVIDIA 3D VISION
http://www.brainbox.co.kr/review/view.asp?id=2886
3. Bump Technologies
http://bumptop.com/
4. Behind the Scenes of Augmented Esquire
http://www.esquire.com/the-side/feature/augmented-reality-technology-110909
5. 공도's 실버라이트 하기 좋은 날 #8 - 퍼스펙티브 3D로 깊이 있게
http://blogs.msdn.com/popcon/archive/2009/08/20/s-8-3d.aspx
6. Ben Joffe
http://www.benjoffe.com/code/
7. 모질라-크로노스, 3D웹 오픈 표준안 마련
http://www.zdnet.co.kr/ArticleView.asp?artice_id=20090325163406
1. BACK TO THE FUTURE WITH 3D
월간 스크린 2009년 3월호
2. 현실과 가상현실의 경계를 허물어뜨리는, NVIDIA 3D VISION
http://www.brainbox.co.kr/review/view.asp?id=2886
3. Bump Technologies
http://bumptop.com/
4. Behind the Scenes of Augmented Esquire
http://www.esquire.com/the-side/feature/augmented-reality-technology-110909
5. 공도's 실버라이트 하기 좋은 날 #8 - 퍼스펙티브 3D로 깊이 있게
http://blogs.msdn.com/popcon/archive/2009/08/20/s-8-3d.aspx
6. Ben Joffe
http://www.benjoffe.com/code/
7. 모질라-크로노스, 3D웹 오픈 표준안 마련
http://www.zdnet.co.kr/ArticleView.asp?artice_id=20090325163406
728x90
반응형



