반응형
드리밍 인 코드
월간 마이크로소프트웨어 2009년 5월호
월간 마이크로소프트웨어 2009년 5월호
피곤한 상태에서 코딩을 하다보면 자신도 모르게 살짝 잠이 드는 경우가 있다. 순간 무슨 일이 있었던 것 같은데 눈을 떠보면 화면에 알 수 없는 코드들이 나열되어있는것을 볼 때가 있다. 대부분 별 의미 없는 단어들의 반복이거나 스페이스 키가 눌러져있기 마련인데 간혹 무언가 해결의 실마리를 주는 코드가 발견되기도 한다. 무의식중에 잠겨있던 해결책이 표현되었을 수도 있고 잠자는 것이 불쌍해 보여 누군가 대신 문제를 해결해주고 갔을지도 모른다.
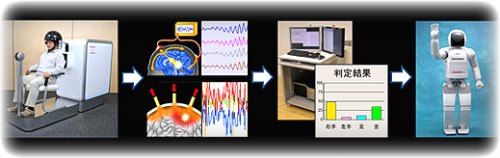
창의적인 활동을 직업으로 가지고 있는 사람들이 하는 이야기 중에 하나가 잠을 자면서 기가 막힌 아이디어나 해결책이 나타났는데 깨어보니 다시 생각나지 않는다는 이야기가 있다. 그래서 자기 전에 수첩과 펜을 머리맡에 놓기도 하고 다양한 방법으로 꿈속에서 본 경험들을 되살리려고 노력한다. 이럴 때에는 뇌와 연결되는 장치가 있어 자고일어나면 고민했던 것들이 완벽한 코드로 구현되어있으면 좋겠다는 생각을 해보기도 한다. 실제로 2008년 12월 신문기사를 찾아보면 일본 국제전기통신기초기술연구소에서는 인간의 뇌 혈류 패턴을 분석해 머리로 인식하는 형체를 그대로 컴퓨터 화면에 재현하는 기술 개발에 성공했다고 한다. 이런 기술이 처음 선보인 것은 아니지만 상용화의 가능성을 보여준다는데 에서 큰 의미를 가진다. 이 기술은 신체장애 등으로 의사소통을 하지 못하는 장애인이나 고령자들에게 의사표현의 수단을 제공하게 된다. 아직 구체적인 화상을 분석하는 단계가 아닌 일정 패턴에 대한 분석이 가능하다. 초기단계에서는 시각적으로 인지된 사물에 대한 분석만이 가능했는데 머릿속에 생각하고 있는 공상이나 아이디어를 영상화하는 수준까지 접근했다고 하며 꿈을 꾸는 것도 머리로 생각하고 있는것이기때문에 머지않아 영상으로 표현할 수 있을 것이다. 몇달이 지나고 해당 기술을 활용해서 이족보행로봇 ‘아시모’를 제작한 혼다와 시마즈제작소와 함께 머릿속 생각만으로 로봇을 움직이게 하는 기술까지 보여주었다. 지능화된 기술과 로봇기술의 융합으로 인간에게 친화적인 제품개발을 지향한다고 한다. 간단한 동작으로 손이나 발을 올리는 동작을 시연했는데 90%이상 정확도를 달성했다고 한다. 특히 기존 기술에서는 뇌에 직접 수술로 전극을 심어야 했는데 머리 피부에 붙이는 비접촉식 MRI를 개발해 실용적인 사용이 10년 내에 가능할 것이라는 평가이다. 이처럼 사람의 생각을 기계와 연결하는 기술을 브레인머신인터페이스(Brain-Machine Interface. BMI)라고 하며 국내에서도 한림대 뇌프론티어사업단에서 2003년부터 연구가 진행되고 있다. 올해 초에는 강아지에 BMI기술을 적용해 사람의 말을 알아듣고 대답까지 할 수 있는 장치를 만들기도 했다.

(화면 1. 브레인머신인터페이스 - 시마즈제작소 보도자료중에서)
말 전달하기
최근 아쉽게 1237회를 마지막으로 종영된 ‘가족오락관’에서 진행했던 게임 중 하나가 ‘이구동성’이라는 게임이다. 일종의 말 전달하기 게임인데 4명의 팀구성원이 한 글자씩 동시에 이야기기하면 상대편에서 원래의 단어를 맞추는 게임이다. 쉽고 누구나 알 수 있는 단어는 쉽게 전달이 되지만 조금만 어려운 문제가 나오면 어김없이 잘못된 내용으로 전해진다(역대 가장 황당한 에피소드로 남은 단어는 ‘왁자지껄’이라고 한다. 지면상 전할 수는 없으니 검색을...). 조금은 과장된 게임이고 그런 것이 현실에 있을 리는 없잖아라고 생각하겠지만 이러한 현상은 의외로 일상생활에서도 많이 접할 수 있다. 의사소통을 위해 다양한 방법이 있겠지만 중간단계에 걸림돌이 되는 여러 요소들이 막고 있어 원래의 의도가 제대로 전달되지 못하는 경우가 많다. 인쇄술이나 인터넷과 같은 혁신적인 인류의 발명으로 더 다양한 의사소통의 수단을 가지게 되었지만 오히려 커뮤니케이션의 부재를 가져오기도 한다. 업무용 메신저를 사용하면서도 전화를 하거나 직접 문서를 들고 찾아오는 것도 그러한 이유이다. 다양한 커뮤니케이션의 방법이 연구되고 또 현장에서 활용되고 있지만 완벽한 해결점은 되지 못한다.
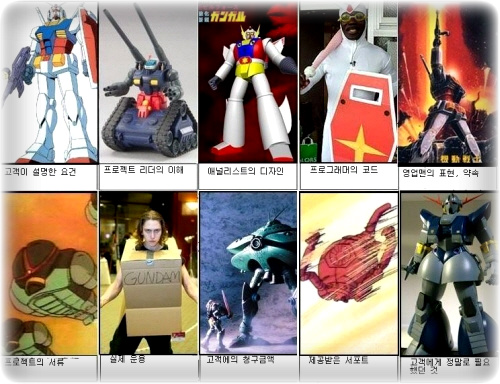
소프트웨어 개발에서도 마찬가지이다. 많이 알려진 그네 만들기에 대한 카툰(How Projects Really Work)은 이러한 커뮤니케이션의 문제를 극단적으로 보여주고 있다. 많은 발표에서도 인용되어지고 다양한 패러디로도 등장하고 있는 이 카툰이 공감을 얻는다는 것은 그만큼 커뮤니케이션이 쉽지 않다는 것을 보여준다.

(화면 2. 프로젝트 카툰 패러디)
서로 협업관계에 있는 프로젝트 팀 내에서도 한 가지 문제를 가지고 다양한 시각을 가지고 각기 상이한 해석을 만들어내기때문에 서로 오해하게 되고 회의 중에 소리를 높이는 원인이 되기도 한다. 어떤 기능을 구현하기 위한 설계문서에서 사용자가 원하는 모든 것을 담아내기는 힘들다. 그렇다고 사용자와 지속적인 피드백 관계를 만들기는 현실적으로 어려운 경우도 많이 있다. 심지어는 최종 제품이 나오기 전까지 사용자의 목소리를 들어볼 기회가 없는 경우도 있다. 이럴 경우에는 아마 사용자들은 이런걸 원할 거야라는 상상만으로 설계가 이루어지고 뭔가 뜬 구름 잡는 이야기로 그려진 설계를 디자인으로 옮기고 개발하는 단계에서 서로 조금씩 책임을 미루어가며 최종 제품이 나오게 된다. 누구도 원하지 않았던 제품이 나왔지만 아무도 책임지거나 대안을 제시하지 못한다.
만화 같은 프로토타이핑
다음에서 한메일 익스프레스라는 이름으로 새로운 메일시스템을 선보이면서 공개한 동영상중 하나가 아날로그적인 느낌이 가득한 페이퍼 프로토타이핑(Paper Prototyping)이었다. 기존 페이지단위의 메일 시스템이 아니라 사용자의 선택에 따라 그때그때 화면이 달라지고 다양한 기능을 하나의 화면에서 구현하는 모습을 보여주어야 했기 때문에 그림으로만 명하려 했다면 수많은 그림과 이에 따른 부가설명이 필요했을 것이다. 하지만 각 기능들을 종이로 잘라 구현하는 동영상을 보면 짧은 시간이고 실제 구현된 서비스가 아님에도 불구하고 어떤 식으로 동작하겠구나 라는 것을 알 수 있게 된다. 그리고 개발팀의 주관적인 견해를 벗어나 객관적으로 바라볼 수 있는 근거를 제시해준다.
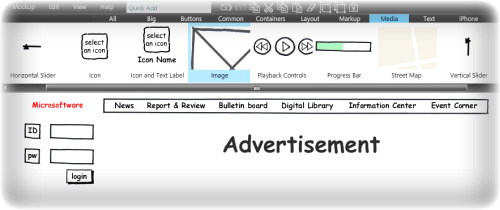
위키백과의 내용을 참고하면 프로토타입은 ‘원형’이라는 의미의 단어라고 한다. 시제품을 만들기 전에 각 검증단계에서 만드는 제품의 원형을 의미한다. 소프트웨어뿐 아니라 대부분의 제품을 생산하는 산업에 적용되는 개념이다. 실제 기능 대부분을 재현해서 사용자 테스트에서 문제점을 발견하고자 하는 시도는 필요한 것이다. 하지만 문제는 프로토타입을 개발하기 위한 시간이 너무 오래 걸리고 이때 사용한 코드나 자원을 재사용하지 못한다는 점이다. 이러한 문제점을 해결해줄 수 있는 방법으로 사용하는 것이 페이퍼 프로토타입이다. 많은 비용도 들이지 않고 2차원적으로 표현이 가능한 영역이라면 얼마든지 만들어낼 수 있다. 직접 그리기조차 부담스럽다면 balsamiq(http://www.balsamiq.com/)와 같은 사이트에서 간단한 프로토타입을 만들 수 있고 필요한 부분을 잘라서 사용할 수 있다. balsamiq는 플래시 플랫폼 기반으로 만들어졌으며 온라인상의 협업도 가능한 도구이다. 지속적으로 다양한 아이템과 아이콘을 업데이트해주고 있기 때문에 유용한 도구로서 사용이 가능하다.

(화면 3. balsamiq데모)
하지만 페이퍼 프로토타입에는 큰 단점이 있는데 누군가 기능을 동작해주어야 한다는 것이다. 간단한 내용이라면 모르겠지만 다양한 창과 이벤트로 구성된 컨텐츠라면 전체 내용을 알고 있는 사람만이 동작을 재현할 수 있다. 실제 협업이 가능한 공간에서 토론을 하며 개선방향을 찾는 형식이라면 적합하겠지만 작업한 내용을 검토요청하고 이에 대한 피드백을 받아야 하는 경우에는 적절하지 못한 방법이다.
비비디바비디부
2009년 상반기에 유행어도 아니면서 성공한 캠페인이 모 통신사의 비비디바비디부이다. 월트디즈니 애니메이션 신데렐라에서 마법사가 호박마차를 만들면서 외우던 주문이라고 한다. 소프트웨어가 생각만 하면 생각대로 만들어진다면 얼마나 좋을까 하는 생각을 해본다. 하지만 실제 사용하는 도구로 프로토타입을 만드는 것은 비용이나 시간 면에서 많은 자원을 필요로 한다. 조엘온소프트웨어에서는 프로토타입 작성에만 1년이 걸리는 프로그램 사례를 예로 들며 문제점을 제기하기도 하였다. 특히 RIA의 경우에는 사용자와의 다양한 인터랙션과 페이지 내에서 동작하는 이벤트들을 보여주어야 하기 때문에 화면상에서 직접 사용해보고 평가할 수 있는 무언가가 필요하다. 말이나 문자로 표현하는 것은 한계가 있고 보는 사람에 따라 해석을 만들어내고 이해하기도 한다. Axure(http://www.axure.com)는 그런 면에서 아쉽지만 유용한 도구이다. 빠르게 와이어프레임, 프로토타입의 작성이 가능하고 설계된 내용을 문서로도 만들어준다. 웹사이트의 기본설계를 검증하거나 보고서를 작성할 때 유용하게 사용된다. 실제 구현 가능한 것들을 직접 조작해 볼 수 있는 기능을 제공하기 때문에 개발단계에서도 별 무리 없이 구현이 가능하게 된다. 물론 이러한 도구를 사용하는 것이 디자이너의 창의성을 제한한다는 우려가 있기도 하다. 하지만 현실적으로 프로젝트에서는 주어진 시간과 예산 내에서 가장 효율적인 방법을 선택해야만 한다. 하지만 이런 도구를 사용하는 것은 디자인이 중요하게 생각되는 프로토타입을 작성해야 하는 경우나 기본 컴포넌트외의 그 밖의 형식을 가지는 경우에는 적용하기가 힘들다. 그리고 만들어진 프로토타입을 수정하거나 개선하게 되는 경우 디자인 도구에서부터 다시 수정을 해야 하는 번거로움이 있다. 시간이 부족한 경우에 개발과 디자인이 병렬로 진행이 되어야 하는데 그렇게 구조를 만들기가 쉽지 않다.
디자이너와 개발자
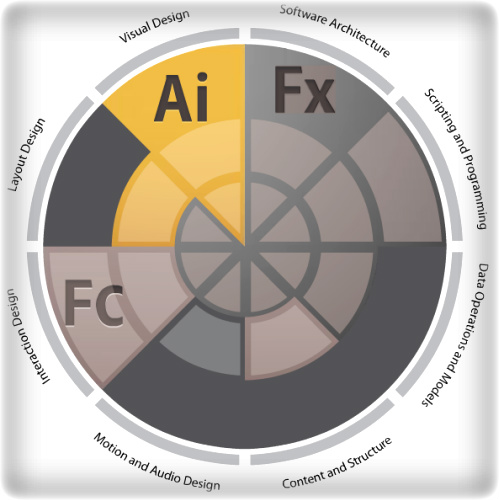
디자인을 위한 도구가 점점 많은 기능을 가지게 되면서 최근 소개된 마이크로소프트 익스프레션 블렌드 3의 경우에는 직접 데이터베이스에 접근해서 필요한 데이터를 가져올 수 있으며 프로그램을 위한 C#과 같은 코드를 제어할 수 있다고 한다. 간단한 액션을 위한 스크립트는 디자이너가 직접 작성하고 테스트해볼 수도 있다. 플래시분야에서도 디자인도구에서 액션스크립트의 기능이 점점 강력해지면서 게임이나 인터랙티브한 컨텐츠를 만드는 경우에는 디자이너라고만 분류하기에는 애매한 위치에 놓이게 된다. 일반적으로는 디자이너, 모션그래퍼, 액션스크립트 개발자로 구분이 되고 있다. 하지만 아직도 많은 경우 플래시를 다룬다고 하면 디자이너라고 생각을 하는 경향이 있다. 이러한 오해의 원인은 어디에 있을까? 2008년 어도비 MAX에서 더그 위니(Doug Winnie)가 발표한 ‘Designer/Developer Deep Dive’라는 제목의 세션에서 어느 정도 해답을 찾을 수 있지 않을까 한다. 더그 위니는 어도비내에서 여러 제품군간의 워크플로우에 대한 연구를 담당하고 있으며 2009년 MAX에서는 디자인 영역을 총괄하고 있다. 세상의 사람들을 남자와 여자를 나누듯 물리적으로 개발자와 디자이너를 나눌 수 있는 시절은 지나갔으며 다양한 분야에 어느 정도 중요도를 가지고 참여하는가에 따라 업무를 나눌 수 있다는 것이다. 아래 화면4와 같이 커다란 원에 8개의 항목을 나누고 자신이 속하는 또는 프로젝트에 필요한 영역을 그려보는 것이다(그의 블로그에서 해당 이미지 파일을 받아볼 수 있다).

(화면 4. 더그위니가 구분한 업무영역)
소프트웨어 설계(Software Architecture), 프로그래밍(Scripting and Programming), 데이터베이스 설계 및 처리(Data Operations and Models), 컨텐츠 설계(Structured Content and Abstraction), 모션 및 오디오 디자인(Motion and Audio Design), 인터랙션 디자인(Interaction Design), 레이아웃 디자인(Layout Design), 시각 디자인(Visual Design)으로 구분된 영역에 표시해보는 것이다. 그러면 한 가지 영역만을 가지고 있는 도구나 사람은 찾기 힘들 것이다. 대부분 낮은 중요도라도 기타 영역에 걸치고 있으며 각기 역할을 다시 이해할 수 있게 된다. 어떤 도구가 필요한지도 해당 그림을 보고 판단할 수 있게 된다.
어도비 선물세트
어도비는 작년 11월 MAX 행사를 기점으로 플래시 플랫폼이라는 이름으로 제품군을 통합하는 작업을 진행하고 있다. 이러한 브랜드 작업은 사용자들의 혼란을 줄여주고 모바일 영역과 웹영역을 공동으로 작업할 수 있도록 지원하고 있다. 플래시 플랫폼에는 기존에 알고 있는 제품군 외에 새로운 제품이 가장 중요한 영역을 차지하고 있는데 바로 플래시 카탈리스트이다. 카탈리스트(catalyst)는 반응속도를 증가 또는 감소시키는 효과를 만들어내는 촉매라는 의미를 가지고 있다. 프리미어리그 관련 블로그에 올려진 글 중에 박지성을 맨유의 카탈리스트라고 표현한 글이 있다. 또한 비즈니스 부분에서는 집단과 집단을, 소비자와 공급자를 연결시켜 주는 역할을 하면서 이득을 챙기는 ‘제품을 직접 만들지 않으면서 중간에 엄청난 돈을 버는’ 기업을 의미한다고 한다. 그렇다면 어도비에서 이런 무시무시한 이름을 붙여준 이유는 무엇일까? 화면 5에서 보는 것처럼 기존 개발자와 디자이너가 사용하는 도구들 사이에서 강력한 연결을 만들어주는 이미지를 보여준다. 개발자와 디자이너 사이에 건널 수 없는 강처럼 막혀있던 공간에 플래시 카탈리스트가 중계자의 역할을 담당하게 된 것이다.

(화면 5. 어도비 카탈리스트 소개 영상)
이렇게만 설명하면 너무 막연한 이야기 같다. 도대체 무엇을 연결해준다는 것인가? 일단 현재까지 공개된 자료를 가지고 정리해보도록 하겠다. 플래시 카탈리스트는 작년 어도비 MAX 2008행사에서 처음 공개적으로 제한된 베타버전이 배포되었고 올해 상반기 중 공개 베타버전을 배포하겠다고 하였다.
플래시 카틸리스트의 핵심적인 내용은 코딩 없이 인터랙션 디자인이 가능하다는 것이다. 기존 작업에는 아무런 영향을 미치지 않는다. 어도비 크리에이티브 스위트 제품군을 사용하고 있었다면 그대로 동일한 방법으로 작업을 진행한다. 동일한 결과물을 중간 과정을 바탕으로 인터랙티브한 컨텐츠로 체질을 바꾸어주는 것이다. 이러한 적용은 간단한 제품배너광고에서부터 기업용 애플리케이션 디자인에 이르기까지 다양한 범위를 포함하고 있다. 디자인 작업을 플래시 카탈리스트로 가져와서 해당 레이어를 선택하고 어떻게 동작하기를 원하는지 메뉴에서 선택만 해주면 실제 그렇게 동작하도록 모든 속성이 자동으로 정의된다. 디자이너는 자신이 만든 이미지가 어떻게 동작할것이다라는 것을 머릿속에 그리고 적절한 항목을 선택하기만 하면 된다. 그리고 나면 실제 웹이나 데스크탑에서 동작할 수 있는 결과물을 만들 수도 있고 좀 더 세부적인 비즈니스 로직을 추가하려고 개발자에게 코드기반으로 파일을 전달할 수도 있다. 1픽셀을 가지고 협업과정에서 분쟁이 생길일은 없다. 디자인에서 실제 어떻게 동작할지를 미리 정의하고 테스트해볼 수 때문에 개발자에게 넘어가더라도 원본 이미지에는 손상이 가지 않는다.
현재는 포토샵과 일러스트레이터, 파이어웍스 CS4에서 해당 기능을 지원하고 있다. FXG라는 파일형식으로 이미지를 내보내면 이를 기준으로 플래시 카탈리스트에서 작업이 가능하게 된다. FXG파일은 기존 SVG파일과 호환성 관련된 이슈가 있었지만 통합은 하지 못하고 결국에는 별도의 파일포맷을 만드는 것으로 방향을 정했다고 한다. 최근 어도비에서는 중요한 이슈는 개발자 커뮤니티를 통해 판단하고 결정하는 일이 많아졌다. 이슈처리시스템에서 커뮤니티의 역할도 그렇고 최근 Flex4 문법 관련해서 기존 작업부분과 혼란이 올 것 같다는 개발자 커뮤니티의 이야기를 모아 새로운 작업을 진행하고 있다.
매크로미디어와 어도비가 합쳐지면서 어색한 행보를 같이 하던 제품군들이 시간이 지남에 따라 통합적으로 작업이 가능하도록 진화해가고 있다. 업무의 영역을 분류하고 각 제품이 제 역할을 다할 수 있도록 지원해주는 역할을 플래시 카탈리스트가 해나가고 있는 것이다.
모션 XML
어도비 플래시 CS3부터 제공하는 개념으로 플래시 도구에서 그린 이미지나 대상이 복잡한 움직임이 필요하다고 할 때 플렉스나 액션스크립트로 이것을 구현한다는 것은 몹시 곤란한 일이다. 수학적인 계산이야 그렇다 치더라도 엄청난 시간과 노력을 필요로 하는 힘든 일이 되어버린다. 그래서 그런 요구사항이 있을 경우에는 별도로 플래시에서 작업한 컨텐츠를 불러오는 형식을 취했다. 하지만 특정 모션이나 효과를 기대하는 경우에는 해당 움직임만을 가져올 수 있다. 그것이 바로 모션 XML이라는 개념이다. 동일한 이름으로 애플 개발자 문서에도 표기가 되어있다. 의미는 같지만 스펙은 다를 것이라 생각된다.
모션 XML을 만드는 방법은 무척 간단하다. 실제 적용할 사물과 비슷한 이미지를 가지고 플래시에서 원하는 움직임이나 효과를 구현해준다. 그리고 내보내는 과정에서 일반 SWF파일로 만드는 것이 아니라 모션 XML로 내보내기를 선택해서 텍스트로 만들어진 xml파일을 만날 수 있게 한다. 아래 소스1은 길이가 60인 정사각형을 만들고 흐림 효과를 적용하며 47프레임으로 이동하는 소스를 만들었다.
<Motion duration="48" xmlns="fl.motion.*" xmlns:geom="flash.geom.*" xmlns:filters="flash.filters.*">
<source>
<Source frameRate="24" x="30" y="30" scaleX="1" scaleY="1" rotation="0" elementType="movie clip" symbolName="square">
<dimensions>
<geom:Rectangle left="0" top="0" width="60" height="60"/>
</dimensions>
<transformationPoint>
<geom:Point x="0.5" y="0.5"/>
</transformationPoint>
</Source>
</source>
<Keyframe index="0" tweenSnap="true" tweenSync="true">
<tweens>
<SimpleEase ease="0"/>
</tweens>
<filters>
<filters:BlurFilter blurX="20" blurY="5" quality="1"/>
</filters>
</Keyframe>
<Keyframe index="47" x="490">
<filters>
<filters:BlurFilter blurX="0" blurY="0" quality="1"/>
</filters>
</Keyframe>
</Motion>
(리스트 1. 모션 XML)<source>
<Source frameRate="24" x="30" y="30" scaleX="1" scaleY="1" rotation="0" elementType="movie clip" symbolName="square">
<dimensions>
<geom:Rectangle left="0" top="0" width="60" height="60"/>
</dimensions>
<transformationPoint>
<geom:Point x="0.5" y="0.5"/>
</transformationPoint>
</Source>
</source>
<Keyframe index="0" tweenSnap="true" tweenSync="true">
<tweens>
<SimpleEase ease="0"/>
</tweens>
<filters>
<filters:BlurFilter blurX="20" blurY="5" quality="1"/>
</filters>
</Keyframe>
<Keyframe index="47" x="490">
<filters>
<filters:BlurFilter blurX="0" blurY="0" quality="1"/>
</filters>
</Keyframe>
</Motion>
위에 보이는 xml파일은 사람이 손으로 작성한 것이 아니라 디자이너가 작업물에서 모션부분만 추출해온것이라고 생각하면 된다. 그리고 일반 텍스트이기때문에 수치나 기타 항목을 수정할 수 있다. 플렉스에서 가져오는 작업도 어려운 일은 아니다. 해당함수를 정의하고 소스 2와 같이 정의하고 버튼이나 사용자 입력이 있을 경우에 앞에서 지정된 xml값을 넣어놓고 해당 움직임을 적용할 수 있다.
import fl.motion.Animator;
public var myMotion:Animator = null;
(리스트 2. Animator 클래스 사용)public var myMotion:Animator = null;
if (myMotion) myMotion.rewind();
myMotion = new Animator(inputXml,motionBtn); myMotion.play();
(리스트 3. 플렉스에서 해당 모션 사용하기)myMotion = new Animator(inputXml,motionBtn); myMotion.play();
사용자 경험 스케치
빌 벅스턴(Bill Buxton)은 2005년부터 마이크로소프트에 합류하였고 70년대 후반에 터치인터페이스개발에 많은 공헌을 하였고 인터페이스 전문가로 많이 알려져 있다. 국내에서는 아크마우스를 비롯한 최근 마이크로소프트의 새로운 디자인영역을 만나게 해준 장본인이기도 하다. 그의 책중에 ‘사용자 경험 스케치하기(Sketching User Experiences)’라는 책이 있다. 사용자 경험을 적용하기 위한 방법론으로 스케치를 어떻게 활용하는지를 다루고 있다고 한다. 그리고 올해 MIX 2009 행사에서 스케치를 어떻게 활용할 것인지를 제대로 보여주었다. 실버라이트 3 발표와 함께 디자인 도구인 익스프레션 블렌드 3을 발표했는데 블렌드 3에 새로 추가된 기능중 큰 이슈가 된 것이 스케치플로우(SketchFlow)이다. 앞에서 소개한 플래시 카탈리스트와는 달리 스케치플로우는 블렌드의 한 부분으로 통합되어있다. 익스프레션팀의 미션은 디자이너에게 더 나은 사용자 경험을 접할 수 있도록 하는 것이라고 한다. 스케치플로우는 그 시작일 뿐이다.

(화면 6. 스케치플로우 스크린샷)
아직 일부 이미지만 공개된 스케치플로우의 구성을 보면 디자인뷰와 애플리케이션 플로우로 크게 구별된다. 디자인뷰는 전통적인 화면 디자인 영역이고 메뉴바에서 도구를 사용해 액션을 지정하거나 추가적인 설명을 덧붙일 수 있다. 애플리케이션 플로우는 플로우차트에 가깝다고 볼 수 있다. 댄브라운의 'UX 디자인 커뮤니케이션 - 위키북스‘에서는 플로우챠트를 사람들 간의 인터랙션을 보여주는 비즈니스 프로세스 플로우와 사람들이 웹사이트와 어떻게 인터랙션을 하는지 보여주는 사용자 경험 플로우가 있다고 했는데 여기서는 후자에 가깝다고 볼 수 있다. 그리고 명심할 점으로 사용자 경험 플로우차트는 와이어프레임과 결합되어야만 웹사이트와 사용자 인터랙션의 모든 측면을 제대로 보여줄 수 있다고 했는데 스케치 플로우는 그런 면에서 아주 적합한 도구가 된다. 물론 실제 화면디자인과도 연동이 가능하다.
또 새로운 기능중 하나가 포토샵이나 일러스트레이터에서 작성된 파일을 동일한 구조로 가져올 수 있다는 것이다. 기존에 작업된 디자인을 활용하거나 기존의 익숙한 도구를 사용하기 원하는 디자이너와 개발자들에게는 무척 반가운 이야기이다. 블렌드 초기만 하더라도 별도의 디자인도구를 가져간다는 것이 잘 이해가 되지 않았다. 하지만 두 차례 판올림을 거치면서 보여준 모습은 기존의 디자인 도구와는 차별성을 가지게 만들어준다.
JavaFX도 6월 자바원에서 새로운 디자인 도구를 선보인다고 했는데 어떤 모습일지 궁금해진다. 썬은 조금 더 안정적인 방법으로 기존 디자인 도구에 기능 확장 형식으로 이미지를 처리하도록 했었다. 하지만 모션이나 애니메이션같은 동작을 처리하기에는 만만치 않은 일이다. 아마 7월정도면 각 제품이 좀 더 구체적인 모습을 가질 것으로 생각된다.
어린 시절부터 좋아하던 작가 중에 한분이 이외수 선생이다. 그분의 글도 좋아하지만 스케치를 더욱 좋아한다. 그림 하나하나가 어떤 의미를 가지는지를 상상해보는 것이 큰 기쁨이었다. 요즘에도 간혹 예전 책들을 보며 상상에 빠지곤 한다. 문학적인 소재라면 다양한 상상을 하게끔 하는 도구로서 적당하겠지만 정확한 의사전달을 필요로 하는 프로젝트에서는 스케치만으로는 부족한 점이 있을 것이다. 이를 보완하기 위한 여러 도구들은 결국 설계자, 디자이너의 목소리를 얼마나 잘 담아내고 부족함 없이 표현하며 사용자와 지속적인 이야기를 만들어가도록 도와준다. 다양한 사물을 경험하고 스케치해보는 것을 바탕으로 긍정적인 에너지를 만들어갈 수 있을 것이다.
참고자료
1. Visual Image Reconstruction from Human Brain Activity using a Combination of Multiscale Local Image Decoders
http://www.cell.com/neuron/abstract/S0896-6273(08)00958-6
2. How Projects Really Work
http://www.projectcartoon.com/about/
3. 한메일 Express가 만들어지기까지..
http://daummail.tistory.com/19
4. 나는 연결한다 고로 존재한다
http://news.chosun.com/site/data/html_dir/2008/04/04/2008040401084.html
5. design and develop disciplines
http://www.adobe.dougwinnie.com/?p=111#more-111
6. SketchFlow – Sketching and Prototyping in Expression Blend
http://electricbeach.org/?p=145
1. Visual Image Reconstruction from Human Brain Activity using a Combination of Multiscale Local Image Decoders
http://www.cell.com/neuron/abstract/S0896-6273(08)00958-6
2. How Projects Really Work
http://www.projectcartoon.com/about/
3. 한메일 Express가 만들어지기까지..
http://daummail.tistory.com/19
4. 나는 연결한다 고로 존재한다
http://news.chosun.com/site/data/html_dir/2008/04/04/2008040401084.html
5. design and develop disciplines
http://www.adobe.dougwinnie.com/?p=111#more-111
6. SketchFlow – Sketching and Prototyping in Expression Blend
http://electricbeach.org/?p=145
728x90



