반응형
창의적인 생각을 표현해줄 수 있는 플랫폼 사용하기
월간 마이크로소프트웨어 2008년 11월호
월간 마이크로소프트웨어 2008년 11월호
2008년 10월 14일 마이크로소프트는 오랜 기간을 기다려온 실버라이트2 의 꼬리표를 떼어내고 정식공개를 하게 되었다. 이미 베이징 올림픽 기간동안 미국 내에서 NBC를 통해 올림픽 중계방송 플랫폼을 만들어내며 많은 사용자 층을 확보해왔던 속도를 한층 더 낼 수 있는 기회가 된 것이다. 많은 개발자들도 실버라이트2 의 공개를 반가워했으며 더욱 풍부해진 컴포넌트들은 개발자들의 요구사항을 상당부분 만족시켜주었다고 평가되고 있다. 또한 전해진 소식으로는 Visial Studio를 당연하게 사용해야 하지 않을까 했던 실버라이트 개발 환경에도 이클립스 기반의 플러그인 개발 소식(http://www.eclipse4sl.org)이 전해지면서 자바 미들웨어와의 연동까지 가능하게 되어 더욱 기대를 가지게 하였다. 그리고 마치 이러한 등장을 기다렸던 것처럼 다음날인 15일 어도비에서는 플래시 플레이어 10을 정식 공개하였다. 연말이전에 공개가 예정되어있기는 했지만 너무 티가 나게도 일정이 조정되었다. 그리고 Adobe CS4 의 판매도 11월예정에서 당겨진 일정으로 같은 날 개시되었다.
플래시에 대한 이야기는 애플관련 제품정보 및 리뷰가 올라오는 애플인사이더(http://www.appleinsider.com) 사이트에 올라온 “플래시 워즈: 플래시의 역사와 미래”라는 칼럼을 통해서 잘 알려지지 않은 이야기들까지 찾을 수가 있었다. 국내에서도 맥사용자 모임 사이트인 애플포럼(http://www.appleforum.com)에 번역된 글이 게시되어있다.
원래 플래시는 FutureWave 소프트웨어사에서 개발한 SmartSketch 라는 드로잉 툴에서 시작되었다. 이후 1995년도 FutureSplash Animator 라는 이름의 셀 애니메이션 지원이 추가되면서 웹상에서 벡터기반의 그래픽을 수월하게 만들 수 있게 하였으며 이러한 시도들은 매크로미디어의 다루기 힘든 Autoware 나 Director 의 Shockwave 에 위협적인 것들이었다. 당시 FutureWave에서는 어도비와 함께 하기를 원했으나 성사되지가 않았고 1996년 매크로미디어에서 이를 인수하게 된다. 그리고 웹환경으로의 전환과 함께 이름을 플래시 로 바꾸게 된다.

(그림 1. FutureSplash)
이후 플래시는 디자이너들이 최소한의 개발에 대한 지식만으로도 자신의 창의적인 아이디어를 쉽게 표현할 수 있었고 인터넷 익스플로어5부터 번들로 배포가 시작되면서 급속도로 시장에서 성장하게 되었다. 또한 썬의 자바애플릿에 대항마로서 마이크로소프트의 지원도 든든하게 받고 있었기 때문에 다양한 분야로 퍼질 수 있는 동력이 되었다. 어도비와 매크로미디어의 관계도 플래시플레이어와 SVG 플레이어, 그리고 PDF 와 플래시페이퍼라는 경쟁적인 제품을 서로 개발하며 나가는 듯 했으나 2005년 어도비에서 매크로미디어를 인수하게 됨으로써 싱겁게 끝나버리고 우위에 있던 플래시플레이어와 PDF 가 살아남게 되었다. (플래시페이퍼와 SVG 플레이어는 여전히 사용은 가능하지만 추가적인 지원은 되지 않는다)
플래시 플레이어는 어느덧 브라우저에 올라가는 단순한 플러그인이 아니라 무시할 수 없는 거대한 플랫폼이 되어버렸다. 그리고 플렉스를 통해서 개발자들도 플래시 플레이어 위에서 동작할 수 있는 콘텐츠들을 만들 수 있는 프레임워크까지 만들게 되면서 배너광고나 애니메이션의 영역을 넘어 기업용 애플리케이션 시장을 비롯한 무한경쟁의 영역에서 자리잡아가고 있다. 플래시 플레이어의 본래 목적은 2차원적인 벡터 애니메이션을 표현하기 위한 도구였다. 하지만 점차 소리, 영상, 데이터 처리 등을 위한 부분이 추가되면서 그 범위를 확대해나가고 있다. 어도비에 인수된 이후 액션스크립트 3를 지원하게 되면서 나오게 된 플래시 플레이어 9 의 관점은 개발자에 대한 지원부분이 많아졌다는 느낌을 받을 수 있었다. 얼마 전 어도비 RIA 캠프 서울 행사에 참가했던 라이언 스튜어트도 플래시 플레이어 10 에 대한 설명에서 본래의 영역인 크리에이티브한 영역을 다시 강화했다고 이야기했다. 액션스크립트 3 로의 전환은 기존에 플래시를 다루던 디자이너들에게는 부담이 되기도 하였고 작업결과라는 측면에서는 큰 이슈가 없었기 때문에 새로운 툴로 옮기려는 움직임이 많지 않았던 것 같다. 하지만 앞에서도 이야기되었던 것처럼 플래시 플레이어 10 에서는 개발부분에 대한 지원도 많은 부분에서 강화되었지만 창의적인 아이디어를 손쉽게 표현하는 것에 많은 노력을 기울였다는 것을 알 수 있다. 이번 달에는 새로운 플래시 플레이어 10 의 기능과 관련된 이야기를 통해서 웹이 어떠한 모습으로 변화하게 될지 살펴보면서 여러분들의 뇌를 자극하는 시간이 되었으면 한다.
이제는 3D 로 표현한다
플래시 플레이어 10 의 새로운 기능중 큰 이슈로 다가온 것이 3D 효과이다. 이미 작년 어도비 MAX 2007 행사를 통해서 처음 선보였던 데모 화면을 통해서 기능중 상당부분을 3D 가 차지하게 되고 웹환경도 이미지를 좀 더 풍부하고 손쉽게 처리하기 위한 기술 지원에 맞추어 개발이 진행되고 있다는 것을 알 수 있었다. 하지만 이런 기술자체가 새로운 것은 아니었다. 페이퍼비전3D(http://papervision3d.org) 나 샌디 3D 엔진(http://www.flashsandy.org) 등 여러 컴포넌트들이 액션스크립트2 부터 개발이 진행되어왔다. 하지만 기본 API에서 지원하는 부분이 2D 영역이었기 때문에 개발플랫폼에 최적화된 선택은 아니었다.
이러한 작업에는 필요한 비용도 많이 들어가고 쉽게 접근하기 힘든 전문가의 영역으로 여겨졌던 부분인데 2D 디자인을 3D 로 전환하는 작업을 지원하면서 디자이너뿐 아니라 개발자들도 보다 다양한 모습을 표현할 수 있게 되었다. 특히 외부 컴포넌트를 사용해서 프로그램적으로 처리하는 기술 외에도 디자인 툴에서 쉽게 작업이 가능하게 되고 바로 개발코드에 적용할 수 있는 점들은 별 다른 지식 없이도 머릿속에 그려진 이미지들을 현실세계에 표현할 수 있도록 지원해주고 있다.
새로운 기능으로 인하여 기존의 3D 엔진 컴포넌트들의 역할이 없어지는 것은 아니다. 많은 부분의 아이디어를 해당 개발자들과 공유해왔고 이를 통해서 새로운 기능이 만들어졌기 때문에 기존 컴포넌트들은 좀 더 플랫폼에 최적화된 기능을 내놓을 것이다.

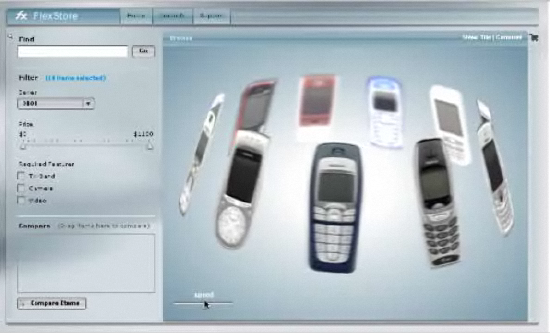
(그림 2. FlexStore 3D)
이러한 것들을 가능하게 해준 기술적인 배경에는 추가된 기능인 Vector 클래스가 있다. Vector 클래스는 기존 배열과 유사한 성격을 가지지만 초기화단계에서 타입을 지정해주게 되고 이러한 차이로 인해서 더 빠른 성능을 가져올 수 있게 되었다. 3D 같은 경우에는 일반 2D 보다 많은 선들을 그려야 하고 내부적으로 연산을 하여야 하는데 이러한 부분을 최적화시키는 부분을 지원하고 있다. Vector 클래스는 자바나 C#에서의 제너릭스(generic) 클래스의 개념을 가지고 왔으며 성능을 향상해준다는 장점도 있지만 잘못 다루게 되면 오히려 해가 될 수 있는 부분이 있기 때문에 개발과정에서 그만큼 세심하게 관리되어야 한다.
아래와 같은 코드를 작성하는 경우 일반 Array 형식에서는 문제없이 동작하겠지만 Vector 클래스를 사용하게 되면 컴파일 단계에서 오류가 발생하게 된다. String 형으로 지정된 곳에 Number 형 데이터를 추가하려고 하기 때문이다.
package
{
import flash.display.*;
import flash.text.*;
//SWF Metadata
[SWF(width="600", height="400", backgroundColor="#FFFFFF", framerate="30")]
public class Start extends Sprite
{
private var tf:TextField;
private var vector:Vector.<String>;
public function Start():void
{
tf = new TextField();
var num:Number = 10;
vector = new Vector.<String>();
vector[0] = "Flash Player 10 rules";
vector[1] = num;//오류발생지점
tf.text = vector[0];
addChild(tf);
}
}
}
(리스트 1. Vector 클래스 오류 테스트)
{
import flash.display.*;
import flash.text.*;
//SWF Metadata
[SWF(width="600", height="400", backgroundColor="#FFFFFF", framerate="30")]
public class Start extends Sprite
{
private var tf:TextField;
private var vector:Vector.<String>;
public function Start():void
{
tf = new TextField();
var num:Number = 10;
vector = new Vector.<String>();
vector[0] = "Flash Player 10 rules";
vector[1] = num;//오류발생지점
tf.text = vector[0];
addChild(tf);
}
}
}
(리스트 1. Vector 클래스 오류 테스트)
컴파일을 해보게 되면 ‘Number 유형의 값을 관련되지 않은 유형 String(으)로 암시적으로 강제 변환하려고 했습니다.’ 라는 오류메시지를 보여주게 된다. 컴파일시 타입체킹을 통해서 임의의 타입을 입력할 수 없도록 강제로 제어하고 있는 것이다. 또한 값을 리턴받을때에도 이미 지정된 데이터유형이 있기 때문에 형 변환을 하는 등의 추가적인 연산이 필요 없는 것이다. Vector 타입은 다음과 같이 형식을 지정해주면 된다.
var 변수명:Vector.<Vector타입> = new Vector.<Vector타입>(크기, 고정여부);
만약 int 타입으로 지정하려고 한다면 아래와 같이 명시해주면 된다.
var vector:Vector.<int> = new Vector.<int>();
드로잉 API 의 기능향상도 이러한 기능을 뒷받침해주고 있다. z차원, 원근감 처리, 질감효과등에 대한 표현을 API를 통해서 지원하게 된다. 사각형 모양을 그리는 예를 들어보면 기존에는 moveTo, lineTo 와 같은 각각의 메서드를 지정하여 도형을 그리게 되면서 도형의 각 부분별로 화면에 그려주기 위한 별도의 처리를 하게 된다. 하지만 새롭게 추가된 드로잉 API 에서는 drawPath 라는 메서드가 추가되어 이러한 작업을 한번의 메서드 호출로 처리하게 해준다.
beginFill(0x800000);
moveto(10, 10);
lineto(100, 10);
lineto(100, 100);
lineto(10, 100);
lineto(100, 10);
endFill();
(리스트 2. 기존 Drawing API 로 사각형 그리기)
moveto(10, 10);
lineto(100, 10);
lineto(100, 100);
lineto(10, 100);
lineto(100, 10);
endFill();
(리스트 2. 기존 Drawing API 로 사각형 그리기)
기존의 코드에서는 색이 칠해진 사각형을 그려주기 위해 위의 코드와 같이 7번의 메서드 호출이 필요했었다. 하지만 drawPath를 사용하게 되면 도형을 그리기 위한 메서드 호출은 단 한번만 필요하게 된다. 물론 내부적으로 필요한 작업을 수행하게 되지만 메서드호출에 따른 비용을 최소화하고 플랫폼 상에서 성능을 최적화할 수 있게 된다.
var commands:Vector.<int> = new Vector.<int>(5, true);
commands[0] = GraphicsPathCommand.MOVE_TO;
commands[1] = GraphicsPathCommand.LINE_TO;
commands[2] = GraphicsPathCommand.LINE_TO;
commands[3] = GraphicsPathCommand.LINE_TO;
commands[4] = GraphicsPathCommand.LINE_TO;
var data:Vector.<Number> = new Vector.<Number>(10, true);
data[0] = 10; // x
data[1] = 10; // y
data[2] = 100;
data[3] = 10;
data[4] = 100;
data[5] = 100;
data[6] = 10;
data[7] = 100;
data[8] = 10;
data[9] = 10;
graphics.beginFill(0x800000);
graphics.drawPath(commands, data);
(리스트 3. 추가된 drawPath 로 사각형 그리기)
commands[0] = GraphicsPathCommand.MOVE_TO;
commands[1] = GraphicsPathCommand.LINE_TO;
commands[2] = GraphicsPathCommand.LINE_TO;
commands[3] = GraphicsPathCommand.LINE_TO;
commands[4] = GraphicsPathCommand.LINE_TO;
var data:Vector.<Number> = new Vector.<Number>(10, true);
data[0] = 10; // x
data[1] = 10; // y
data[2] = 100;
data[3] = 10;
data[4] = 100;
data[5] = 100;
data[6] = 10;
data[7] = 100;
data[8] = 10;
data[9] = 10;
graphics.beginFill(0x800000);
graphics.drawPath(commands, data);
(리스트 3. 추가된 drawPath 로 사각형 그리기)
drawPath 에 인자로 전해질 명령과 좌표데이터 집합을 설정하기 위해서 길게 코드가 나열되어있기는 하지만 실제 메them가 호출되는 것은 가장 마지막 부분이다. 이러한 작업들은 단순한 도형 한 개를 묘사하는 경우에는 큰 장점이 없겠지만 3D를 표현하기 위하여 수십만 개의 폴리곤을 그리고자 할 때에 어떠한 차이를 가져오게 될지는 쉽게 생각해볼 수 있다.
사용자 정의 필터
새로운 기술로 소개된 것 중 하나가 픽셀 벤더(Pixel Bender) 라는 기술이다(이전 코드명은 Hydra이었다). 이것을 사용해서 각자의 필터를 만들고 해당 내용을 다른 프로그램 또는 다른 동료들과 공유할 수 있게 된다. 이전 애프터이펙트 CS3 필터에 사용되었던 것과 유사한 기술을 가져온 것이다. 초기 GPU에서 하드웨어적인 제한된 기능으로 제공되었던 부분들의 유연성을 보완하기 위하여 소프트웨어적으로 개발자들이 자신만의 연산알고리즘을 GPU를 통해서 구현할 수 있도록 지원하게 하는 것이 쉐이더(Shader) 라는 것으로 일종의 하드웨어 독립기반의 이미지 프로세싱 알고리즘에 사용되는 프로그래밍 언어이다. 플래시 플레이어 10 에서는 약 1KB 정도크기의 쉐이더를 통해서 런타임시에 해당 기능을 구현할 수 있게 된다. 기존에 포토샵이나 애프터이펙트에서 사용하던 필터효과들도 점차 지원이 확대되고 있다.

(그림 3. 픽셀벤더 샘플)
그리고 저수준에서 MP3 오디오파일을 불러와서 작업할 수 있게 되어 애플리케이션 수준에서 프로그램적으로 오디오를 편집할 수 있게 되었으며 픽셀벤더를 통해서 이미지나 비디오뿐만 아니라 오디오도 필터링을 할 수 있다.
GPU를 사용하기 위한 옵션은 HTML 내에서 콘텐츠를 가지고올때 wmode 파라미터 값을 수정하여 적용할 수 있다. 하지만 해당 기능을 이용하는 것은 모든 조건에서 유익한 것은 아니고 해당 기능에 최적화된 콘텐츠 설계가 있어야만 제대로 된 효과가 있을 수 있다.
텍스트레이아웃
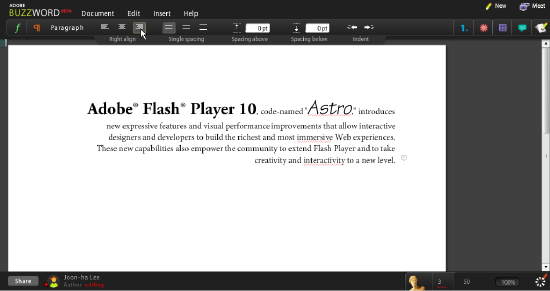
기존에는 플래시 내부에서 텍스트를 컨트롤하는 부분에 제약이 많이 있었는데 텍스트필드와 텍스트에 대한 저수준에서의 접근을 지원하게 된다. 특히 텍스트를 다루거나 인쇄 같은 문제에 있어서 많은 기능의 향상을 기대할 수 있으며 아시아권 글자를 지원하기 위하여 saffron을 통해서 안티 알리아싱 등의 성능 부분이 개선되었다. 그동안은 어도비의 전문분야였던 타이포그래피 분야에서의 통합을 제대로 보여주지 못했지만 이제는 좀 더 유연한 텍스트 레이아웃의 제어를 통해서 다국어 RIA를 제작하는데 힘을 더해주게 되었다. 이미 공개된 버즈워드에서 보았던 여러 정렬효과이나 깔끔한 레이아웃들을 손쉽게 사용할 수 있게 되었다는 것이다.

(그림 4. 버즈워드)
여전히 다루기 힘든 보안문제
로컬파일에 접근할 수 있는 기능이 향상되었다. 이전 버전에서는 기능은 있지만 해당 파일을 사용하기 위해서는 서버로 파일을 던지고 다시 해당 파일을 읽어 들이는 무식한 방법들만이 가능하였다. 하지만 플래시 플레이어 10 에서는 로컬파일에 대한 접근에 대한 부분을 좀 더 수월하게 할 수 있도록 해주면서 그만큼 보안 관련된 제약을 강화시켰다.
로컬파일을 컨트롤하기 위해서는 FileReference 라는 클래스에서 load 와 save 라는 메서드를 사용할 수 있다. 이 API 의 사용은 버튼클릭과 같은 사용자의 이벤트에 의해서만 동작하게 되고 프로그램적으로 내부에서 임의의 이벤트를 발생시키는 등의 방법은 제한되어진다. 이전 개발과정에서 많은 부분을 내부 이벤트처리를 통해서 개발된 부분이 있기 때문에 변경된 부분과 충돌이 있을 수 있다. 사용자의 직접적인 이벤트에 의한 실행만을 허용하는 이유는 보안적인 이유와 사용자가 직접 해당 파일에 대한 접근여부를 결정하는 경우에만 허용한다는 논리에서 제한되고 있다.
아래 코드는 사용자의 컴퓨터에서 텍스트 형태의 파일만 필터링해서 선택할 수 있는 대화상자를 열어주고 선택한 파일의 내용을 내부적으로 읽어 화면상에 보여주는 코드의 일부이다. 이전 버전에서는 이러한 작업을 위해서는 해당 텍스트파일을 서버로 업데이트 하고 해당 서버의 링크를 찾아 파일을 내려받고 그 내용을 보여주는 작업이 필요했었다.
private var fr:FileReference;
private static const FILE_TYPES:Array = [new FileFilter("텍스트 파일", "*.txt;*.text")];
private function onLoadFileClick():void
{
fr = new FileReference();
fr.addEventListener(Event.SELECT, onFileSelect);
fr.addEventListener(Event.CANCEL,onCancel);
fr.browse(FILE_TYPES);
}
private function onFileSelect(e:Event):void
{
fr.addEventListener(Event.COMPLETE, onLoadComplete);
fr.addEventListener(IOErrorEvent.IO_ERROR, onLoadError);
fr.load();
}
private function onCancel(e:Event):void
{
trace("File Browse Canceled");
fr = null;
}
private function onLoadComplete(e:Event):void
{
var data:ByteArray = fr.data;
outputField.text = data.readUTFBytes(data.bytesAvailable);
fr = null;
}
private function onLoadError(e:IOErrorEvent):void
{
trace("Error loading file : " + e.text);
}
(리스트 4. 로컬파일 화면에 표시하기 예제)
private static const FILE_TYPES:Array = [new FileFilter("텍스트 파일", "*.txt;*.text")];
private function onLoadFileClick():void
{
fr = new FileReference();
fr.addEventListener(Event.SELECT, onFileSelect);
fr.addEventListener(Event.CANCEL,onCancel);
fr.browse(FILE_TYPES);
}
private function onFileSelect(e:Event):void
{
fr.addEventListener(Event.COMPLETE, onLoadComplete);
fr.addEventListener(IOErrorEvent.IO_ERROR, onLoadError);
fr.load();
}
private function onCancel(e:Event):void
{
trace("File Browse Canceled");
fr = null;
}
private function onLoadComplete(e:Event):void
{
var data:ByteArray = fr.data;
outputField.text = data.readUTFBytes(data.bytesAvailable);
fr = null;
}
private function onLoadError(e:IOErrorEvent):void
{
trace("Error loading file : " + e.text);
}
(리스트 4. 로컬파일 화면에 표시하기 예제)
위의 코드에서 파일을 탐색하기 위해 사용하고 있는 onLoadFileClick() 함수는 프로그램내부에서 강제적으로 실행할 수 없고 아래와 같이 사용자가 버튼을 클릭 하는 등의 이벤트가 있을 때에만 사용할 수 있게 제한되어진다.
<mx:Button label="Load Text File" right="10" bottom="10" click="onLoadFileClick()"/>
섞어찌개
플렉스 다음버전인 플렉스4 의 코드명인 ‘gumbo’ 는 우리나라의 섞어찌개와 같이 여러 가지가 섞여 만들어지는 요리의 이름을 따서 만들었다고 한다. 개발자와 디자이너간의 잘 어우러진 협업관계를 지원하겠다는 의지로 만들어진 것이라는 후문이 있는데 실제로 'Thermo' 라는 디자인 툴이 도입되고 FXG 개념이 추가되어질 예정이다. FXG 는 SVG(Scalable Vector Graphics)를 기반으로 만들어진 것으로 개발자와 디자이너간의 공동작업을 편리하도록 설계된 XML 기반의 코드이다. 실버라이트 역시 협업이라는 측면을 많은 부분에서 강조하고 있다. SVG 역시 어도비 사이트에 소개된 내용을 살펴보면 ‘개발자와 디자이너는 공동으로 그래픽을 만들어 개발 시간을 줄이고 작업 배포 효율을 높일 수 있습니다’ 라고 소개하고 있는데 별도의 FXG 라는 형식을 만든 이유는 기존 SVG를 수정하는 것은 여러 제약이 많이 있고 플래시 플레이어의 기능을 최적으로 사용하기에는 무리가 있다는 판단 때문에 새로운 형식을 만들었다고 한다.

(그림 5. Gumbo 타이틀)
오픈소스 플래시 플레이어
사실상 플래시 플레이어는 독점적인 지위를 가지고 있기 때문에 전 세계적인 보급률도 다른 경쟁제품이 없기 때문에 그러한 것이기도 하다. 실버라이트의 등장으로 대결구도가 만들어지기는 했지만 이미 생성된 콘텐츠를 재생한다는 측면에서는 플래시 플레이어는 여전히 우위에 있다. 이러한 가운데 플래시 콘텐츠를 지원하는 오픈소스 프로젝트에 눈길이 가게 되는데 'Gnash(http://www.gnu.org/software/gnash/)' 라는 프로젝트가 계속 진행 중에 있다. gnash 라는 영문 단어에는 ‘이를 갈다, 이를 악물다’ 라는 의미를 가지고 있는데 프로젝트 개발팀의 단호한 의지가 전달되는 것 같이 느껴진다. 또 다른 원래의 의미는 ‘GNU Flash movie player' 라는 의미를 가지고 있다고 한다.

(그림 6. Gnash 예전 타이틀로고)
Gnash 가 주목받고 있는 이유 중 하나가 리눅스 진영에서 적극적으로 기본 소프트웨어로 채택하고 있다는 것이다. 최근 우분투에서 Gnash를 포함하겠다고 발표하였으며 독자적인 기능보완으로 지속적인 개발이 진행되고 있다. 호환성에 있어서는 Flash 7 만을 지원하고 8,9 버전에 대해서는 일부기능만 지원이 되고 있지만 공개된 표준을 통한 개발이 진행되고 있기 때문에 시장에서 점점 주목을 받고 있다. 어도비의 오픈스크린프로젝트 역시 오픈소스 진영의 플래시 플레이어 개발에 힘을 더해주게 될 것이다. 웹브라우저뿐만이 아니라 다양한 장치에서 돌아갈 수 있는 플랫폼이 만들어질 수 있다.
플랫폼으로서의 영향력을 확대해나가기 위해서 강력한 기능으로 새롭게 업데이트 되고 있지만 환상적인 기능이 플랫폼으로서의 성공을 보장하지는 않는다. 윈도우 비스타의 사례에서도 배울 수 있는 부분이고 변화에 능동적으로 대처하지 못한다면 한순간에 추락할 수도 있는 것이다. ‘책읽기의 달인 호모 부커스(이권우,그린비)’ 의 내용 중에 다음과 같은 내용이 있다. ‘책이라는 것은 신성한 그 무엇이 아니다. 다양한 한계를 가진 한 인간이 세상에 내놓은 정신적 산물일 뿐이다. 경외감을 품고 찬양할 대상이 아니라는 말이다. 책을 읽는 이유는 저자의 생각을 비판 없이 무작정 받아들이기 위해서가 아니다. 책은 내 사유의 키를 높이기 위해 밝고 올라서야 할 디딤돌일 뿐이다. 의심하라, 비판하라, 꿈꿔라! 그리하면 새로운 세계가 펼쳐지리라.’ 이 말은 책읽기에 대한 내용뿐 아니라 새로운 플랫폼을 바라보는 개발자들에게도 딱 알맞은 표현이 아닌가! 생각되어진다. 새로운 무언가가 나오면 기능을 익히기에만 급급했지 의심하고 비판하는 자세를 가지보지 못했을 것이다. 코드라는 것도 누군가 다른 개발자가 만들어낸 산물일 뿐이다. 창의적인 산물은 그 기능을 잘 익히는데 있는 것이 아니라 비판하고 넘어설 때 만들어지지 않을까 한다.
참고자료
1. Flash Player 10 Drawing API
http://www.senocular.com/flash/tutorials/flash10drawingapi
2. Reading and Writing Local Files in Flash Player 10
http://www.mikechambers.com/blog/2008/08/20/reading-and-writing-local-files-in-flash-player-10
3. Saffron: High Quality Scalable Type for Digital Displays
http://www.merl.com/projects/ADF-Saffron
4. Pixel Bender 소개와 사용 - RIA 캠프 발표 동영상
http://tvpot.daum.net/clip/ClipView.do?clipid=10796550
1. Flash Player 10 Drawing API
http://www.senocular.com/flash/tutorials/flash10drawingapi
2. Reading and Writing Local Files in Flash Player 10
http://www.mikechambers.com/blog/2008/08/20/reading-and-writing-local-files-in-flash-player-10
3. Saffron: High Quality Scalable Type for Digital Displays
http://www.merl.com/projects/ADF-Saffron
4. Pixel Bender 소개와 사용 - RIA 캠프 발표 동영상
http://tvpot.daum.net/clip/ClipView.do?clipid=10796550
728x90



