반응형
구글에서 Google Maps API for Flash 를 발표하였습니다.
꼭 집어서 Flex 개발자들이라고 표현한것이 특이하네요.
플래시 개발자들도 있고 AIR 개발자들도 있는데요~~
그동안 여러 편법(?)을 통해서 구글맵을 플래시 또는 Flex 응용프로그램에
삽입하였는데 이제는 좀 더 편하게 사용이 가능하게 되었습니다.
그리고 이벤트나 데이터 처리에 있어서도 엄청난 효율성을 가져오게 되겠군요.
http://code.google.com/apis/maps/documentation/flash/index.html
작년초에 Yahoo 맵과 관련된 소개를 했었는데
때문에 대부분의 Flex 응용프로그램에서 야후맵을 많이들 사용했었죠.
아무래도 사용상의 편의때문에...
2007/03/07 - [따라해보자/Flex] - [Flex] 야후맵 따라해보기 - [1]
2007/03/13 - [따라해보자/Flex] - [Flex] 야후맵 따라해보기 - [2]
2007/03/23 - [따라해보자/Flex] - [Flex] 야후맵 따라해보기 - [3]
이제 몇몇 제약은 있지만 구글맵도 손쉽게 사용할 수 있게 되었으니
관련 콘텐츠가 필요한 경우 다양한 선택을 할 수 있겠네요.
다른 대부분의 맵 관련 API 가 마찬가지겠지만
사용에 있어서 약간의 제약이 있지요.
바로 API Key 의 사용입니다.
키를 발급받아야 사용이 가능하고
발급받을때 지정된 site URL 과 동일한 곳에서만 사용이 가능하지요.
(상업적인 경우에는 좀 다르겠지만 그부분은 잘 모르겠네요~)
키는 아래 주소에서 바로 발급받을 수 있습니다.
http://code.google.com/apis/maps/signup.html

그냥 플렉스 빌더에서 테스트만 해보고 싶으시다면 실제 사용할 URL 이 없어도 괜찮습니다.
아무 주소나 넣고 키를 받으면 바로 테스트는 가능합니다.
하지만 개발된 프로그램을 공개하고 싶다면 유효한 URL 을 입력하여야 겠죠.
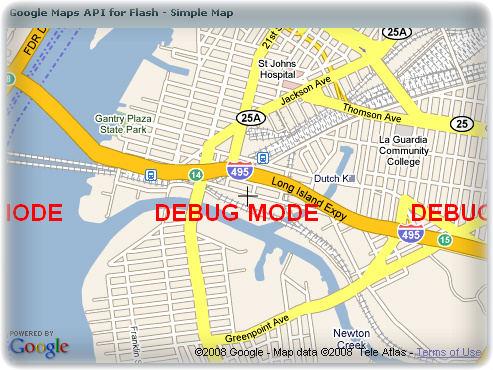
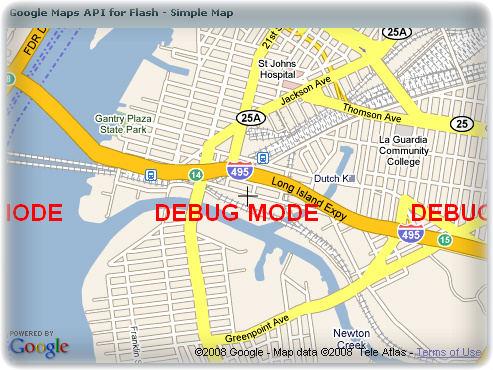
빌더에서 테스트해보거나 로컬에서 실행하게 되면 아래와 같이
뻘건색으로 'DEBUG MODE' 라는 글자를 찍어주십니다. 친절하게도..~~

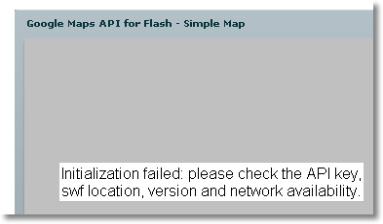
그리고 다른 조건에 파일을 올리게 되면 아래와 같이 메시지를 보여주게 되죠.
아래 이미지는 강제로 티스토리에 파일을 올려놓고 실행해 보았습니다.
그래서 대부분 블로그나 다른 사이트에 올리는 경우에는 IFRAME 을 많이 사용하는데
티스토리는 IFRAME 을 쓸 수 없나 보군요.ㅠㅠ
그래서 다른 주소로 링크해놓습니다.
기존 형식와 플렉스 기반의 맵이 어떻게 다른지 비교해보세요.
(별로 비교할 내용은 없습니다. ~~)
http://flex.hosting.paran.com/
구글에 소개된 메뉴얼에는
KEY 입력방식이 flashVars 를 통해서 전달하게 되어있는데요.
<param name="flashVars" value="key=ABCDEF">
그렇게 하지 않고 com.google.maps.Map 클래스내에 있는 key 를 직접 셋팅해주면 됩니다.
http://www.insideria.com/2008/05/google-releases-as3-maps-api.html
http://code.google.com/apis/maps/documentation/flash/examples/index.html
기본 API 를 사용하는 방법에 대하여는 충분한 가이드를 제공하고 있습니다.
이미 적용된 사례들도 보여주고 있구요.
이제 활용하는 것은 여러분들의 상상력을 기다리고 있습니다.
꼭 집어서 Flex 개발자들이라고 표현한것이 특이하네요.
플래시 개발자들도 있고 AIR 개발자들도 있는데요~~
This API lets Flex developers embed Google Maps in Flash applications
그동안 여러 편법(?)을 통해서 구글맵을 플래시 또는 Flex 응용프로그램에
삽입하였는데 이제는 좀 더 편하게 사용이 가능하게 되었습니다.
그리고 이벤트나 데이터 처리에 있어서도 엄청난 효율성을 가져오게 되겠군요.
http://code.google.com/apis/maps/documentation/flash/index.html
작년초에 Yahoo 맵과 관련된 소개를 했었는데
때문에 대부분의 Flex 응용프로그램에서 야후맵을 많이들 사용했었죠.
아무래도 사용상의 편의때문에...
2007/03/07 - [따라해보자/Flex] - [Flex] 야후맵 따라해보기 - [1]
2007/03/13 - [따라해보자/Flex] - [Flex] 야후맵 따라해보기 - [2]
2007/03/23 - [따라해보자/Flex] - [Flex] 야후맵 따라해보기 - [3]
이제 몇몇 제약은 있지만 구글맵도 손쉽게 사용할 수 있게 되었으니
관련 콘텐츠가 필요한 경우 다양한 선택을 할 수 있겠네요.
다른 대부분의 맵 관련 API 가 마찬가지겠지만
사용에 있어서 약간의 제약이 있지요.
바로 API Key 의 사용입니다.
키를 발급받아야 사용이 가능하고
발급받을때 지정된 site URL 과 동일한 곳에서만 사용이 가능하지요.
(상업적인 경우에는 좀 다르겠지만 그부분은 잘 모르겠네요~)
키는 아래 주소에서 바로 발급받을 수 있습니다.
http://code.google.com/apis/maps/signup.html

그냥 플렉스 빌더에서 테스트만 해보고 싶으시다면 실제 사용할 URL 이 없어도 괜찮습니다.
아무 주소나 넣고 키를 받으면 바로 테스트는 가능합니다.
하지만 개발된 프로그램을 공개하고 싶다면 유효한 URL 을 입력하여야 겠죠.
빌더에서 테스트해보거나 로컬에서 실행하게 되면 아래와 같이
뻘건색으로 'DEBUG MODE' 라는 글자를 찍어주십니다. 친절하게도..~~

그리고 다른 조건에 파일을 올리게 되면 아래와 같이 메시지를 보여주게 되죠.
아래 이미지는 강제로 티스토리에 파일을 올려놓고 실행해 보았습니다.

그래서 대부분 블로그나 다른 사이트에 올리는 경우에는 IFRAME 을 많이 사용하는데
티스토리는 IFRAME 을 쓸 수 없나 보군요.ㅠㅠ
그래서 다른 주소로 링크해놓습니다.
기존 형식와 플렉스 기반의 맵이 어떻게 다른지 비교해보세요.
(별로 비교할 내용은 없습니다. ~~)
http://flex.hosting.paran.com/
구글에 소개된 메뉴얼에는
KEY 입력방식이 flashVars 를 통해서 전달하게 되어있는데요.
<param name="flashVars" value="key=ABCDEF">
그렇게 하지 않고 com.google.maps.Map 클래스내에 있는 key 를 직접 셋팅해주면 됩니다.
http://www.insideria.com/2008/05/google-releases-as3-maps-api.html
import com.google.maps.Map;
private var map:Map;
public function onContinerInitialize( event:Event ):void
{
map = new Map();
map.key = "put your api key here";
private var map:Map;
public function onContinerInitialize( event:Event ):void
{
map = new Map();
map.key = "put your api key here";
http://code.google.com/apis/maps/documentation/flash/examples/index.html
기본 API 를 사용하는 방법에 대하여는 충분한 가이드를 제공하고 있습니다.
이미 적용된 사례들도 보여주고 있구요.
이제 활용하는 것은 여러분들의 상상력을 기다리고 있습니다.
728x90



