이번에는 야후맵 시리즈의 마지막으로 overlay 라는 개념을 통해서
야후맵 API 를 통해 쉽게 다른 데이터들과 연동하는 방식에 대하여 알아보겠습니다.
내용은 역시
http://developer.yahoo.com/flash/howto-maps-as3.html 의 내용을 참고하고 있습니다.
그전에 야후와 구글맵에 대한 간략한 비교를 해보도록 하겠습니다.
기능적인 면은 별개로 보고
한국서비스가 어떠한지를 비교해보겠습니다.
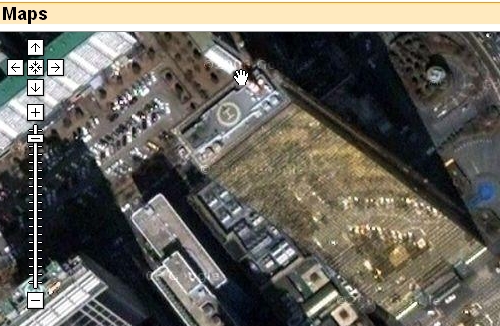
위성사진만을 비교한다면 구글에서 제공하는 사진이 훨씬 더 방대합니다.
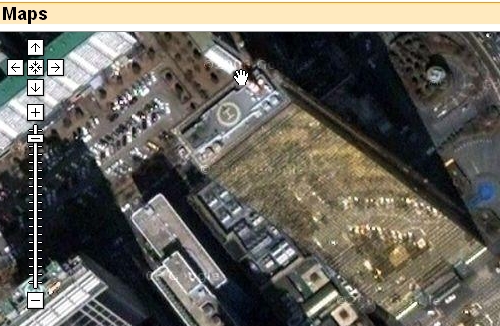
여의도 63빌딩 부근을 조회한 결과입니다.


보는 것처럼 비교가 되지 않습니다.
구글맵이 국내에 더 많이 소개되고 알려진 이유가 여기에 있습니다.
네이버맵이나 콩나물 등 국내의 맵들과 연동하여 더 좋은 맵 환경을 만들어낼 수 있기때문입니다.
하지만 구글맵은 위성사진만 상세하게 소개할뿐 한국에 대하여는 도시이름 하나 찾아볼 수 있습니다.
(구글에서 검색을 하면 도시를 표기해주긴 합니다. suwon 이라고 검색을 하면 구글과 야후 둘다 지점을 표기해주긴 합니다.)
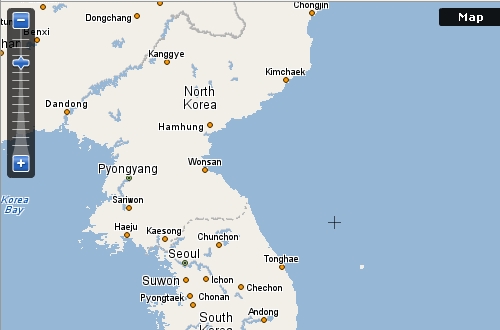
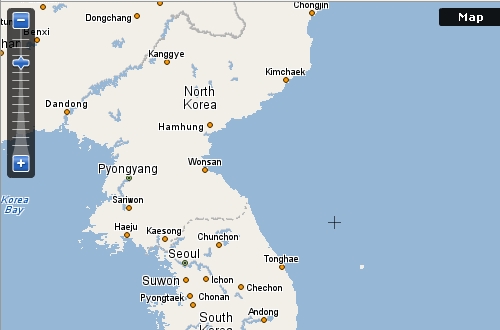
야후의 경우에는 state 단위지명까지는 표기를 해주고 있습니다. 외국인들이 한국에 대한 위치정보를 얻기에는 야후가 더 나을수 있을겁니다.


생각난김에 외국인을 위한 지도서비스를 찾아보니 아래와 같은 곳이 있더군요.
http://map.indm.net - 남대문 지도검색
http://english.tour2korea.com/01TripPlanner/map/t2kservice.asp?konum=subm1_1&kosm=m1_8 - 한국관광공사 영문지도서비스
다시 API 이야기로 돌아와서 FLEX 에서 작업시 외부 데이터 처리에 있어서 crossdomain 문제는 간혹 걸림돌이 되기도 합니다.
작업자가 제어할 수 있는 자원이라면 모르겠지만 그렇지 않다면 데이터는 볼 수 있어도 사용할 수가 없는 경우가 생깁니다. 이런 경우 서버쪽 프로그램을 통해서 파일을 읽어서 다시 만들어내는 형태로 제공하기도 합니다.
야후맵에서는 API 를 통하여 이런부분을 피하여 갈 수 있는 지원을 해주고 있습니다.
(yahoo 사이트 예제에 나오는 파이프 url 은 정상 동작되지가 않습니다. 주소체계 변경으로 내부적으로 다시 request 를 날리는듯 한데 그부분을 처리를 못해주고 있는듯 합니다. 바뀐 url 을 넣어주면 원하는 결과를 볼 수 있습니다.)
(정확한 라이센스 부분은 잘 모르고 하는 소리입니다. 상업용으로 쓰신다면 확인해보셔야 겠지요.)
Pipes 에 대한 한글로 번역된 작업 가이드는 아래 링크를 참고하세요.
야후 파이프로 RSS 매쉬업 만들기 - Building an RSS mashup with Yahoo! Pipes
야후맵에서는 showGeoRssOverlay 라는 function 을 통해 특정 위치에 대한 부가정보를 받아서
맵위에 해당 정보를 표기해줄 수 있습니다. showTrafficOverlay () 같은 function 은 교통정보를 제공하긴 하지만 미국 국내에 한정된 정보인것 같습니다.
현재 국내정보를 처리하기 위하여는 좌표표기법에 있어 야후나 구글같은 사이트와는 달리 국내에는 아직 규격화되어진 표준이 애매한듯 합니다. 네이버에서 지역검색API 를 이용하면 네이버맵에서 사용하는 좌표를 얻을 수는 있지만 그것을 다시 변환하려면 일정한 규칙에 따라 변환이 되어야합니다.
http://map.creation.net/ 과 같은 사이트들이 이러한 변환을 통하여 서비스 됩니다.
좌표변환관련 문제에 대한 자세한 정보는 아래를 참조하세요.
뭐 어찌되었든 대단한 고수분들이 그러한 복잡한 좌표계를 건드리고 변환식을 제공해주고 있지만 게으른 개발자는 뭔가 거저먹을 수 있는게 없을까 싶어서 좀더 찾아보다가 아래와 같은 사이트를 찾게 됩니다.
http://www.geonames.org/rss-to-georss-converter.html
뉴스나 정보가 담긴 RSS 정보를 인자값으로 넘겨주면 그 내용중에
지역정보가 있는 부분을 찾아서 위치정보를 반환해주는 서비스입니다.
이 데이터를 그대로 showGeoRssOverlay 라는 function 에 넘겨주기만 하면 일이 끝나게 됩니다.
마소 2006년 5월에 실린 '플렉스로 만드는 웹2.0 ' 라는 기사에 보면 API 에 대한 설명을 하면서 위치정보에 대한 아쉬움을 나타내주었는데 이 방법을 활용하면 손쉽게 마무리를 지을 수 있습니다.
rss-to-georss 는 아무래도 rss 정보를 나름대로의 규칙에 의하여 연산을 하다보니 국내의 모든 rss 가 적용되는 것은 아닙니다. 그중 신문서비스는 적용되는 부분이 있네요.
(원래 하고 싶었던것은 다음 API 중 호텔 검색이랑 묶어볼라 했는데 인코딩이 EUC-KR 이라...ㅠㅠ
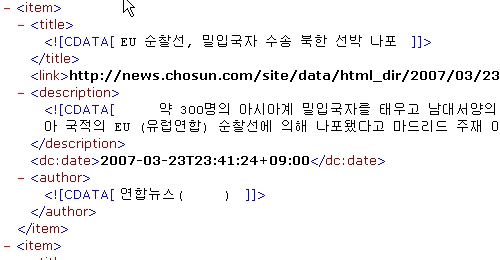
조선일보의 rss 서비스를 이용해봅니다.
http://ws.geonames.org/rssToGeoRSS?feedUrl=http://www.chosun.com/site/data/rss/rss.xml
이전 코드에 추가되는 부분은 아래와 같습니다.
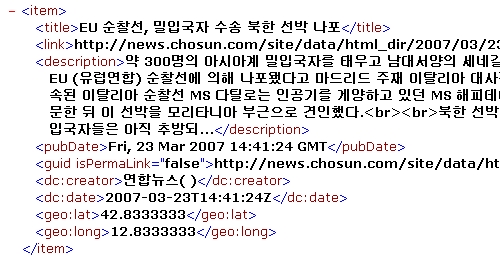
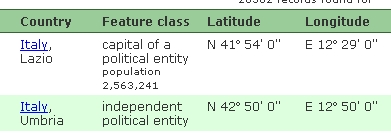
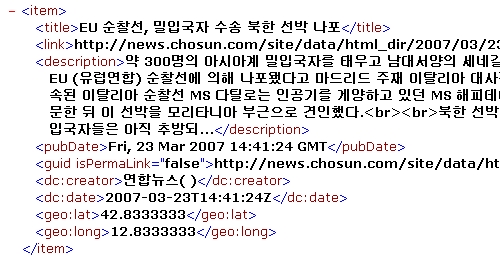
위의 그림과 같이 desciption 부분을 검색하여 지역명을 찾아 해당 위도와 경도값을 셋팅하여 설정된 결과값을 xml 형태로 던져줍니다.


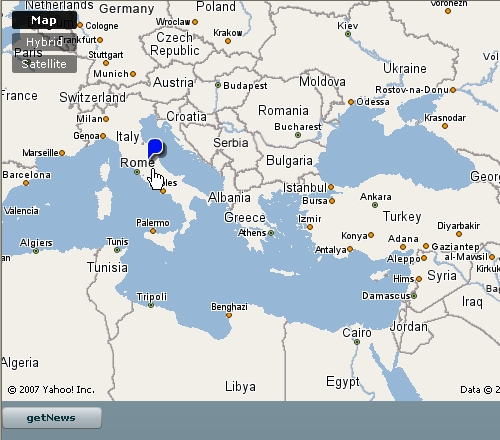
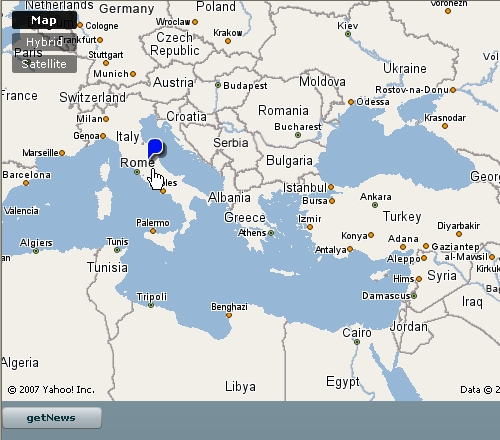
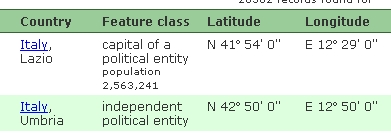
기사중에 이탈리아 순찰선 뭐 그런 이야기가 나왔기대문인지 이탈리아쪽 좌표가 잡혔습니다.
이탈리아쪽에 해당 마크가 생성되었고 클릭해보면 상세한 뉴스를 확인할 수 있습니다.
(한글 부분이 이상하게 표현되지 않는데 아마도 서비스하는쪽에서 다시 인코딩을 잘못 설정하거나 하는 것 때문인듯)


결론을 잘 내드리지 못한 아쉬움이 있고 또 AS 3 로 만들어진 API 가 아니라 이전 function 을 정상적으로 호출하여 서비스 할 수 있는 기능만을 제공하는 것이기때문에 이전과 별로 새로워진 것은 없었으리라 생각됩니다.
OPEN API 라는 것이 결국 기업이 자신의 서비스를 널리 전파하기 위한 수단이라고 하지만 웹어플리케이션 개발에 있어서 데이터 수집이라는 단계를 줄여줄 수 있는 만큼 좀 더 많은 아이디어들을 펼쳐볼 수 있는 기회가 아닌가 생각되어집니다.
다음 기회에는 좀 더 생산적인 내용을 가지고 즐겨볼 수 있으면 좋겠습니다.
야후맵 API 를 통해 쉽게 다른 데이터들과 연동하는 방식에 대하여 알아보겠습니다.
내용은 역시
http://developer.yahoo.com/flash/howto-maps-as3.html 의 내용을 참고하고 있습니다.
그전에 야후와 구글맵에 대한 간략한 비교를 해보도록 하겠습니다.
기능적인 면은 별개로 보고
한국서비스가 어떠한지를 비교해보겠습니다.
위성사진만을 비교한다면 구글에서 제공하는 사진이 훨씬 더 방대합니다.
여의도 63빌딩 부근을 조회한 결과입니다.

야후맵 위성사진(여의도)

구글맵 위성사진(여의도)
보는 것처럼 비교가 되지 않습니다.
구글맵이 국내에 더 많이 소개되고 알려진 이유가 여기에 있습니다.
네이버맵이나 콩나물 등 국내의 맵들과 연동하여 더 좋은 맵 환경을 만들어낼 수 있기때문입니다.
하지만 구글맵은 위성사진만 상세하게 소개할뿐 한국에 대하여는 도시이름 하나 찾아볼 수 있습니다.
(구글에서 검색을 하면 도시를 표기해주긴 합니다. suwon 이라고 검색을 하면 구글과 야후 둘다 지점을 표기해주긴 합니다.)
야후의 경우에는 state 단위지명까지는 표기를 해주고 있습니다. 외국인들이 한국에 대한 위치정보를 얻기에는 야후가 더 나을수 있을겁니다.

구글맵 한국표기

야후맵 한국표기
생각난김에 외국인을 위한 지도서비스를 찾아보니 아래와 같은 곳이 있더군요.
http://map.indm.net - 남대문 지도검색
http://english.tour2korea.com/01TripPlanner/map/t2kservice.asp?konum=subm1_1&kosm=m1_8 - 한국관광공사 영문지도서비스
다시 API 이야기로 돌아와서 FLEX 에서 작업시 외부 데이터 처리에 있어서 crossdomain 문제는 간혹 걸림돌이 되기도 합니다.
작업자가 제어할 수 있는 자원이라면 모르겠지만 그렇지 않다면 데이터는 볼 수 있어도 사용할 수가 없는 경우가 생깁니다. 이런 경우 서버쪽 프로그램을 통해서 파일을 읽어서 다시 만들어내는 형태로 제공하기도 합니다.
야후맵에서는 API 를 통하여 이런부분을 피하여 갈 수 있는 지원을 해주고 있습니다.
To avoid the need for a crossdomain policy file on the server hosting the rss feed, the request is proxied through a Yahoo! server.예제에 나오는 소스로 야후 파이프 라는 서비스를 이용하게 되는데 야후 파이프도 플래시 개발에 있어서 이러한 부분을 보완해주고 있습니다.
(yahoo 사이트 예제에 나오는 파이프 url 은 정상 동작되지가 않습니다. 주소체계 변경으로 내부적으로 다시 request 를 날리는듯 한데 그부분을 처리를 못해주고 있는듯 합니다. 바뀐 url 을 넣어주면 원하는 결과를 볼 수 있습니다.)
Using Pipes, you can create feeds that are more powerful, useful and relevant and the best part is all of their data is Flash-friendly, with a wide-open crossdomain policy, so Flash developers can have fun too!위의 설명에서 보듯이 wide-open crossdomain 정책을 사용하여 어느 데이터나 손쉽게 사용할 수 있다고 합니다. 어느 정책을 가지고 있는 RSS 서비스라도 손쉽게 접근 할 수 있다는 이야기입니다. FLEX 개발시에도 민감한 데이터가 아니라면 야후 파이프를 이용해보는것도 괜찮은 생각일듯 합니다.
(정확한 라이센스 부분은 잘 모르고 하는 소리입니다. 상업용으로 쓰신다면 확인해보셔야 겠지요.)
Pipes 에 대한 한글로 번역된 작업 가이드는 아래 링크를 참고하세요.
야후 파이프로 RSS 매쉬업 만들기 - Building an RSS mashup with Yahoo! Pipes
야후맵에서는 showGeoRssOverlay 라는 function 을 통해 특정 위치에 대한 부가정보를 받아서
맵위에 해당 정보를 표기해줄 수 있습니다. showTrafficOverlay () 같은 function 은 교통정보를 제공하긴 하지만 미국 국내에 한정된 정보인것 같습니다.
현재 국내정보를 처리하기 위하여는 좌표표기법에 있어 야후나 구글같은 사이트와는 달리 국내에는 아직 규격화되어진 표준이 애매한듯 합니다. 네이버에서 지역검색API 를 이용하면 네이버맵에서 사용하는 좌표를 얻을 수는 있지만 그것을 다시 변환하려면 일정한 규칙에 따라 변환이 되어야합니다.
http://map.creation.net/ 과 같은 사이트들이 이러한 변환을 통하여 서비스 됩니다.
좌표변환관련 문제에 대한 자세한 정보는 아래를 참조하세요.
국내지도서비스들은 세계측지계와 호환되지 않는 2007년이면 폐기될 Tokyo Datum기반의 각자 나름대로의 좌표계를 사용하고 있으며 최근 활성화 되고 있는 지도상의 좌표기반의 컨텐츠정보인 야후 거기,네이버 맛집,싸이월드 이야기지도등 서비스들이 이런 비표준/호환 좌표계를 기준으로 하고 비표준적인 방법으로 계속적으로 쌓여져 가고있는 상태입니다. 하지만 웹페이지,이미지등 각종 정보에 좌표등의 지리적 정보를 넣어서 지도상에서 보여준다든지 정보를 가공할 수 있게 하는것을 일컫는 GeoTagging(GeoRSS,GeoURL,GeoTags등등)에서는 세계측지계상의 위도/경도좌표를 사용하도록 표준이 제정되어 있고 GPS, Google earth/map등등 세계적 서비스들에서도 이러한 좌표를 기준으로 하고 있습니다. 이것은 차후에 국내에 지도좌표기반의 컨텐츠들을 세계적표준과 조류에서 고립시켜 막대한 전환비용과 폐쇄적시스템으로 인한 경쟁력 저하를 초래하게 될것입니다. 따라서 국내에서도 이런 Open&Global Standard에 대한 관심을 가지고 미리미리 대비해 나가야 할것입니다.
http://advance.sarang.net/~aero/map/analysis.html
뭐 어찌되었든 대단한 고수분들이 그러한 복잡한 좌표계를 건드리고 변환식을 제공해주고 있지만 게으른 개발자는 뭔가 거저먹을 수 있는게 없을까 싶어서 좀더 찾아보다가 아래와 같은 사이트를 찾게 됩니다.
http://www.geonames.org/rss-to-georss-converter.html
뉴스나 정보가 담긴 RSS 정보를 인자값으로 넘겨주면 그 내용중에
지역정보가 있는 부분을 찾아서 위치정보를 반환해주는 서비스입니다.
이 데이터를 그대로 showGeoRssOverlay 라는 function 에 넘겨주기만 하면 일이 끝나게 됩니다.
마소 2006년 5월에 실린 '플렉스로 만드는 웹2.0 ' 라는 기사에 보면 API 에 대한 설명을 하면서 위치정보에 대한 아쉬움을 나타내주었는데 이 방법을 활용하면 손쉽게 마무리를 지을 수 있습니다.
rss-to-georss 는 아무래도 rss 정보를 나름대로의 규칙에 의하여 연산을 하다보니 국내의 모든 rss 가 적용되는 것은 아닙니다. 그중 신문서비스는 적용되는 부분이 있네요.
(원래 하고 싶었던것은 다음 API 중 호텔 검색이랑 묶어볼라 했는데 인코딩이 EUC-KR 이라...ㅠㅠ
조선일보의 rss 서비스를 이용해봅니다.
http://ws.geonames.org/rssToGeoRSS?feedUrl=http://www.chosun.com/site/data/rss/rss.xml
이전 코드에 추가되는 부분은 아래와 같습니다.
private var overlays:Overlays;
....
overlays = new Overlays(myAS2Map);
....
var georssURL:String = "http://ws.geonames.org/rssToGeoRSS?feedUrl=http%3A%2F%2Fwww.chosun.com%2Fsite%2Fdata%2Frss%2Frss.xml";
//예제에서는 위의 부분을 야후 파이프를 통한 부분으로 설정하였습니다.
overlays.removeGeoRssOverlay();
overlays.showGeoRssOverlay(georssURL);
....
overlays = new Overlays(myAS2Map);
....
var georssURL:String = "http://ws.geonames.org/rssToGeoRSS?feedUrl=http%3A%2F%2Fwww.chosun.com%2Fsite%2Fdata%2Frss%2Frss.xml";
//예제에서는 위의 부분을 야후 파이프를 통한 부분으로 설정하였습니다.
overlays.removeGeoRssOverlay();
overlays.showGeoRssOverlay(georssURL);
위의 그림과 같이 desciption 부분을 검색하여 지역명을 찾아 해당 위도와 경도값을 셋팅하여 설정된 결과값을 xml 형태로 던져줍니다.

조선일보 RSS

rsstogeorss 로 변경된 RSS
기사중에 이탈리아 순찰선 뭐 그런 이야기가 나왔기대문인지 이탈리아쪽 좌표가 잡혔습니다.
이탈리아쪽에 해당 마크가 생성되었고 클릭해보면 상세한 뉴스를 확인할 수 있습니다.
(한글 부분이 이상하게 표현되지 않는데 아마도 서비스하는쪽에서 다시 인코딩을 잘못 설정하거나 하는 것 때문인듯)


결론을 잘 내드리지 못한 아쉬움이 있고 또 AS 3 로 만들어진 API 가 아니라 이전 function 을 정상적으로 호출하여 서비스 할 수 있는 기능만을 제공하는 것이기때문에 이전과 별로 새로워진 것은 없었으리라 생각됩니다.
OPEN API 라는 것이 결국 기업이 자신의 서비스를 널리 전파하기 위한 수단이라고 하지만 웹어플리케이션 개발에 있어서 데이터 수집이라는 단계를 줄여줄 수 있는 만큼 좀 더 많은 아이디어들을 펼쳐볼 수 있는 기회가 아닌가 생각되어집니다.
다음 기회에는 좀 더 생산적인 내용을 가지고 즐겨볼 수 있으면 좋겠습니다.
728x90
반응형



