오늘 올라온 글중에 'Flex Builder Enhancements' 라는 글이 눈에 걸리더군요.
http://www.insideria.com/2008/04/flex-builder-enhancements-snippets-and-todo.html
뭐 몇가지 흥미로운 기능을 Flex Builder 에 추가할 수 있다는 내용입니다.
그중 하나가 snippets 라는 기능입니다.
사전적인 의미를 보면 아래와 같구요. (네이버 사전)
code snippet 라고 해서 코드조각이라고 표현하더군요.
템플릿처럼 미리 만들어놓은 코드 조각에 항목을 입력하면
자동으로 소스코드가 생성되는 것입니다.
근데 사용하고 있는 이클립스에 아무리 적용을 하려고 해도
보이지조차 않더군요.
그래서 이리저리 헤매다가 알아낸것이 3.3.* 버전부터 적용되는 것이라고 합니다.ㅠㅠ
그래서 빌더 3 에 적용해보았더니 바로 올라오더군요.~
기존 이클립스 관련된 snippets 설명을 찾아보시면 좀 더 많은 자료를 찾을 수 있구요.
습관이 되면 좋은 기능이 될 것 같습니다.
* 개인적으로는 마우스 클릭질을 여러번 해야해서 귀찮을것 같기는 합니다.
* 빌더 3를 시작하면 snippets view 가 바로 올라오는것은 아니구요.
Window > Other views > General > Snippets 이렇게 등록을 해주어야 합니다.
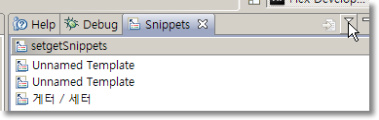
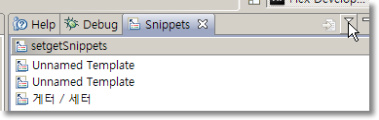
* 아래 그림과 같이 탭이 생성되면 메뉴(▼)를 클릭하시구요.

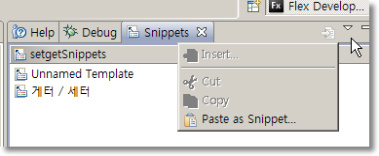
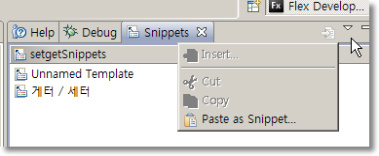
* 메뉴에서 Paste as Snippet 항목을 선택합니다.

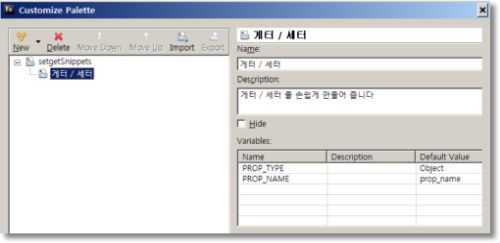
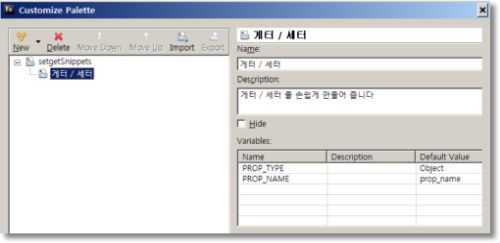
* 그러면 아래와 같이 항목을 설정할 수 있는 창이 나옵니다.

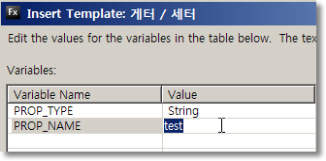
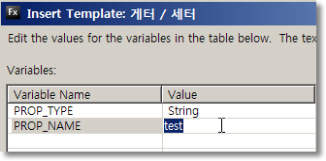
* 자 이제 원하는 부분에서 해당 항목을 선택하고 Value 값을 채워주면 게터/세터를 손쉽게 만들 수 있습니다.
그냥 복사해서 붙이는게 빠르려나..ㅎㅎ

이클립스 플러그인을 받기위해서는 주로 아래 사이트를 이용하시죠.
http://www.eclipseplugincentral.com/
Flex 로 검색해보면 꽤 괜찮은 아이템이나 괜찮아질것 같은 아이템들이 보입니다.
기회가 되면 다른 도구들에 대한 이야기도 올려보도록 하겠습니다.
http://www.insideria.com/2008/04/flex-builder-enhancements-snippets-and-todo.html
뭐 몇가지 흥미로운 기능을 Flex Builder 에 추가할 수 있다는 내용입니다.
그중 하나가 snippets 라는 기능입니다.
사전적인 의미를 보면 아래와 같구요. (네이버 사전)
snip·pet n.
1 가위로 잘라낸 자투리, 단편, 작은 조각
2 단편(fragment), 조금, 약간
3 (문장의) 부분적 인용, 발췌, 단장(斷章)
4 《구어》 시시한 인물
1 가위로 잘라낸 자투리, 단편, 작은 조각
2 단편(fragment), 조금, 약간
3 (문장의) 부분적 인용, 발췌, 단장(斷章)
4 《구어》 시시한 인물
code snippet 라고 해서 코드조각이라고 표현하더군요.
템플릿처럼 미리 만들어놓은 코드 조각에 항목을 입력하면
자동으로 소스코드가 생성되는 것입니다.
근데 사용하고 있는 이클립스에 아무리 적용을 하려고 해도
보이지조차 않더군요.
그래서 이리저리 헤매다가 알아낸것이 3.3.* 버전부터 적용되는 것이라고 합니다.ㅠㅠ
* 혹 이럴 경우 스스로 기능을 직접 만들어 볼 수도 있네요.
Eclipse 확장 구현하기 (한글)
- 표준 기반의 엔터프라이즈 스니펫(snippet) 플러그인 구현하기
라는 내용을 참고하세요.
http://www.ibm.com/developerworks/kr/library/os-eclipse-snippet/
Eclipse 확장 구현하기 (한글)
- 표준 기반의 엔터프라이즈 스니펫(snippet) 플러그인 구현하기
라는 내용을 참고하세요.
http://www.ibm.com/developerworks/kr/library/os-eclipse-snippet/
그래서 빌더 3 에 적용해보았더니 바로 올라오더군요.~
기존 이클립스 관련된 snippets 설명을 찾아보시면 좀 더 많은 자료를 찾을 수 있구요.
습관이 되면 좋은 기능이 될 것 같습니다.
* 개인적으로는 마우스 클릭질을 여러번 해야해서 귀찮을것 같기는 합니다.
* 빌더 3를 시작하면 snippets view 가 바로 올라오는것은 아니구요.
Window > Other views > General > Snippets 이렇게 등록을 해주어야 합니다.
* 아래 그림과 같이 탭이 생성되면 메뉴(▼)를 클릭하시구요.

* 메뉴에서 Paste as Snippet 항목을 선택합니다.

* 그러면 아래와 같이 항목을 설정할 수 있는 창이 나옵니다.

* 자 이제 원하는 부분에서 해당 항목을 선택하고 Value 값을 채워주면 게터/세터를 손쉽게 만들 수 있습니다.
그냥 복사해서 붙이는게 빠르려나..ㅎㅎ

이클립스 플러그인을 받기위해서는 주로 아래 사이트를 이용하시죠.
http://www.eclipseplugincentral.com/
Flex 로 검색해보면 꽤 괜찮은 아이템이나 괜찮아질것 같은 아이템들이 보입니다.
기회가 되면 다른 도구들에 대한 이야기도 올려보도록 하겠습니다.
728x90
반응형



