반응형
Flex 를 사용하는 부분중 업무용 응용프로그램에서 많이 사용되는 부분이
데이터를 시각적으로 표현해주는 부분입니다.
챠트나 도표, 지도 같은 양식을 통하여
직관적이고 지표를 쉽게 인지할 수 있도록 하는 것이지요.
데이터 시각화(또는 데이터 시각화, Data Visualization)는 어떤 정보나 지식을 담고 있는 데이터를 예쁘게, 효율적으로, 인식하기 좋게 표현하는 방법론이다. 예를 들어 막대그래프, 벤다이어그램, CAD의 3차원 도면, 지도 같은 것이 데이터 가시화의 예다. 최근에 많이 연구하는 복잡계 네트워크도 일종의 데이터 시각화 방법론이라 생각할 수 있다.
데이터 시각화(Data Visualization) http://mcfrog.org/tt/752
공개된 소스중에 계층적인 데이터를 표현하기 위한것중에 하나가
SpringGraph Flex Component 였습니다.
http://mark-shepherd.com/blog/springgraph-flex-component/
A Flex component for graph visualization
http://mark-shepherd.com/blog/2006/11/17/a-flex-component-for-graph-visualization/
이 소스를 기반으로 여러 모습으로 실제 응용프로그램에 적용되었지요.
오늘 보게된 내용중에 하나도 비슷한 것이어서..
뭐 어떻게 응용했으려나...하고 보았는데.
상당히 흥미로운 프로젝트가 진행되고 있더군요.
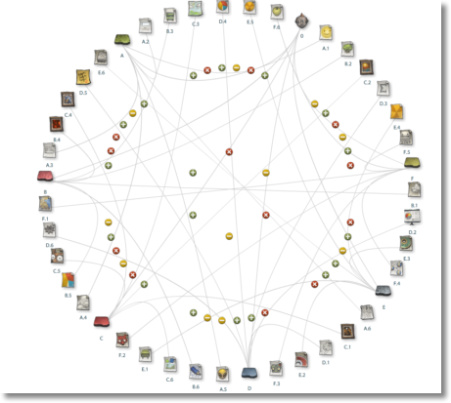
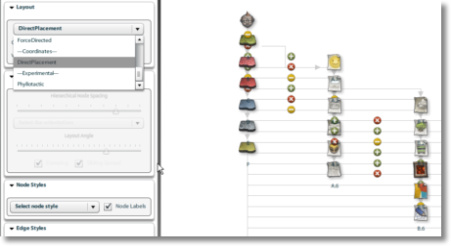
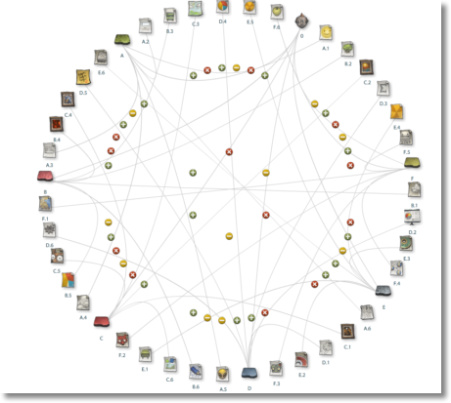
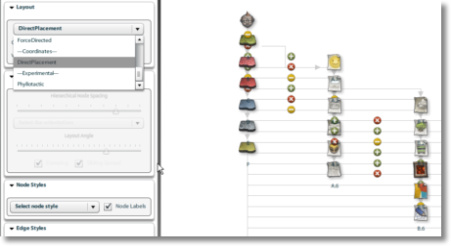
Flex Visual Graph Library
http://code.google.com/p/flexvizgraphlib/


더욱 흥미로운 점은 이 프로젝트의 상위 프로젝트가 있다는 것입니다.
조금 더 제목이 길군요..ㅎㅎ
Information Visualization and Visual Analytics Library
http://code.google.com/p/birdeye/
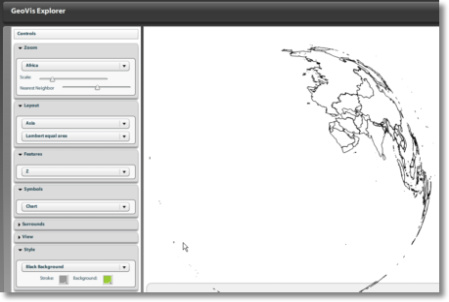
현재는 Relational Analysis, GeoSpatial Analysis 외 5개 프로젝트가 진행되고 있으며
Relational Analysis 는 앞에서 이야기한 'Flex Visual Graph Library' 프로젝트로 분사된것 같구요.
나머지 프로젝트는 진행중입니다.

이처럼 다양한 오픈소스가 공개되는것은 개발자들에게는 약이 되기도 하고
독이 되기도 하겠지요.ㅎㅎ
해보신 분들은 알겠지만 실제 적용하기 위해서 안정화시키는 작업이 더 커지기도 한답니다.
데이터를 시각적으로 표현해주는 부분입니다.
챠트나 도표, 지도 같은 양식을 통하여
직관적이고 지표를 쉽게 인지할 수 있도록 하는 것이지요.
데이터 시각화(또는 데이터 시각화, Data Visualization)는 어떤 정보나 지식을 담고 있는 데이터를 예쁘게, 효율적으로, 인식하기 좋게 표현하는 방법론이다. 예를 들어 막대그래프, 벤다이어그램, CAD의 3차원 도면, 지도 같은 것이 데이터 가시화의 예다. 최근에 많이 연구하는 복잡계 네트워크도 일종의 데이터 시각화 방법론이라 생각할 수 있다.
데이터 시각화(Data Visualization) http://mcfrog.org/tt/752
공개된 소스중에 계층적인 데이터를 표현하기 위한것중에 하나가
SpringGraph Flex Component 였습니다.
http://mark-shepherd.com/blog/springgraph-flex-component/
A Flex component for graph visualization
http://mark-shepherd.com/blog/2006/11/17/a-flex-component-for-graph-visualization/
이 소스를 기반으로 여러 모습으로 실제 응용프로그램에 적용되었지요.
오늘 보게된 내용중에 하나도 비슷한 것이어서..
뭐 어떻게 응용했으려나...하고 보았는데.
상당히 흥미로운 프로젝트가 진행되고 있더군요.
Flex Visual Graph Library
http://code.google.com/p/flexvizgraphlib/
The Flex Visual Graph Library is a community project to advance the design and development of an open source data visualization library and component suite for Adobe Flex. The actionscript-based library enables users to create complex data visualization interfaces for the analysis of relational data sets such as social networks, organization trees, navigation systems, taxonomies, db schemas, and other link-based phenomena. The library is purposely extendable and provides for separation of base, interface, and layout code. Additional layout algorithms can be readily integrated as an extended class containing only the mathematical calculations and controls needed specifically for the layout.

http://code.google.com/p/flexvizgraphlib/

http://code.google.com/p/flexvizgraphlib/
더욱 흥미로운 점은 이 프로젝트의 상위 프로젝트가 있다는 것입니다.
조금 더 제목이 길군요..ㅎㅎ
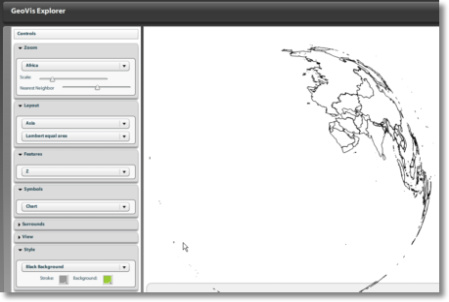
Information Visualization and Visual Analytics Library
http://code.google.com/p/birdeye/
현재는 Relational Analysis, GeoSpatial Analysis 외 5개 프로젝트가 진행되고 있으며
Relational Analysis 는 앞에서 이야기한 'Flex Visual Graph Library' 프로젝트로 분사된것 같구요.
나머지 프로젝트는 진행중입니다.

http://code.google.com/p/birdeye/wiki/GeoVis
이처럼 다양한 오픈소스가 공개되는것은 개발자들에게는 약이 되기도 하고
독이 되기도 하겠지요.ㅎㅎ
해보신 분들은 알겠지만 실제 적용하기 위해서 안정화시키는 작업이 더 커지기도 한답니다.
728x90



