요즘에는 구글 검색보다는 ChatGPT를 좀 더 많이 이용합니다. 물론 구글 검색에서 딱 원하는 결과가 나오면 좋은데 그렇지 않은 경우도 많아서. 물론 그렇다고 해서 ChatGPT의 말을 무조건 다 신뢰할 수는 없습니다.
* 테스트는 뤼튼 GPT-4 기준으로 확인했습니다.
Q: 크롬 브라우저 개발자 도구 네트워크 탭에서 필터 항목에 2개 이상의 키워드를 넣으려면 어떻게 해?
A: 2개 이상의 키워드를 OR 조건으로 필터링하기: 필터 항목에 키워드 사이에 공백을 넣어 입력합니다. 이 방식은 입력한 키워드 중 하나라도 포함하는 모든 항목을 결과로 보여줍니다. 예를 들어, "jquery.min.js" 또는 "bootstrap.min.css" 중 하나를 포함하는 항목을 찾고 싶다면, jquery.min.js bootstrap.min.css와 같이 입력합니다.
아주 자연스럽게 답변을 바로 해줍니다. 하지만 공백 문자를 넣어서 OR 조건으로 필터링을 지원하지 않습니다.
관련 문서를 찾아보면 공백 문자는 AND 연산을 처리하며 OR 연산은 지원하지 않는다고 합니다.
You can use multiple properties simultaneously by separating each property with a space. For example, mime-type:image/gif larger-than:1K displays all GIFs that are larger than one kilobyte. These multi-property filters are equivalent to AND operations. OR operations aren't supported.
https://developer.chrome.com/docs/devtools/network/reference
Q: 공백은 안되는데
A: 제가 이전에 드린 정보에 혼동이 있었습니다. 크롬 개발자 도구의 네트워크 탭에서는 공백을 사용한 필터링이 직접적으로 지원되지 않습니다. 다수의 키워드를 동시에 필터링하는 기능에 대한 정확한 정보를 잘못 안내해 드렸습니다. 이에 대해 정정하겠습니다.
크롬 개발자 도구의 네트워크 탭에서는 정규 표현식을 사용하여 복잡한 필터링을 수행할 수 있습니다. 이를 통해 여러 키워드를 포함하는 필터링 규칙을 적용할 수 있습니다. 특정 키워드 여러 개를 포함하는 요청을 찾고자 할 때, 정규 표현식을 이용하면 됩니다.
예를 들어, "jquery"와 "bootstrap"이라는 두 키워드를 모두 포함하는 요청을 필터링하고 싶다면, 다음과 같이 정규 표현식을 사용할 수 있습니다:
jquery.*bootstrap|bootstrap.*jquery
뭔가 답변은 그럴듯하지만 역시 동작하지 않습니다.
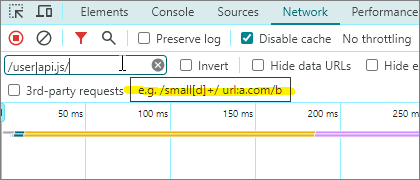
이 부분에 대한 크롬 쪽 문서를 찾지는 못했지만 필터링 영역에 마우스 포인터를 가져가보면 힌트를 보여줍니다. 정규 표현식을 사용할 때는 / /로 감싸주어야 합니다.

Q: 그래도 안되는데?
A: 죄송합니다, 제가 이전 답변에서 제공한 정보는 정확했으나, 크롬 개발자 도구의 네트워크 탭에서 정규 표현식을 바로 적용하려면 몇 가지 추가적인 단계를 따라야 할 수도 있습니다. 만약 "BOOK|CHAPTER" 정규 표현식을 사용하여 필터링이 작동하지 않는다면, 다음과 같은 방법을 시도해 보세요:
정확한 문법 사용하기: 크롬 개발자 도구의 네트워크 탭에서 정규 표현식을 사용할 때는, 정규 표현식을 /로 감싸서 입력해야 할 수 있습니다. 다음과 같이 시도해 보세요:
이제야 제대로 된 답을 찾아줍니다.
728x90
반응형



