사이트 접근성을 체크하는 프로그램은 여러가지가 있습니다.
유료로 판매하는 것들고 있지만
무료로 제공하는 것들도 있어 유용하게 사용할 수 있습니다.
그중에서 ACTF aDesigner는 IBM에서 만들고
현재는 이클립스 Accessibility Tools Framework (ACTF) 프로젝트에 기증되어
개발이 진행되고 있습니다.
http://www.eclipse.org/actf
aDesigner 은 아래 주소에서 다운로드 받을 수 있습니다.
http://www.eclipse.org/actf/downloads/tools/aDesigner/index.php
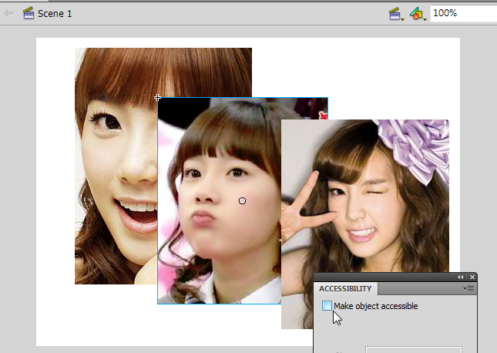
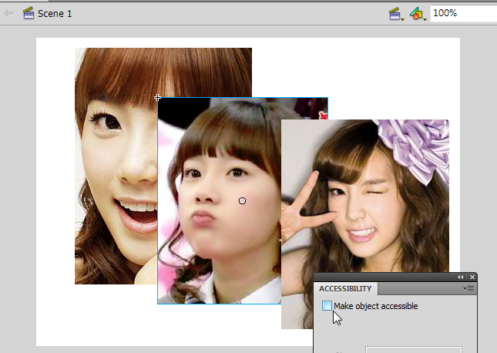
간단한 플래시 무비를 하나 만들구요.
3개의 이미지를 첫번째는 무비클립으로 나머지는 버튼 타입의 심볼로 만들었습니다.
그리고 첫번째와 세번째는 Make Object accessible 속성을 활성화시켰고(기본값입니다)
두번째는 강제로 비활성화시켰습니다.
(접근성 패널은 ALT+SHIFT+F11로 활성화합니다).

aDesigner는 이클립스 기반이기때문에 별도의 설치가 필요 없습니다.
그냥 압축파일 받아서 풀어만 주시면 됩니다.
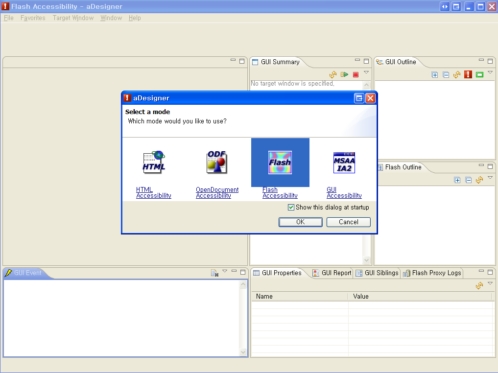
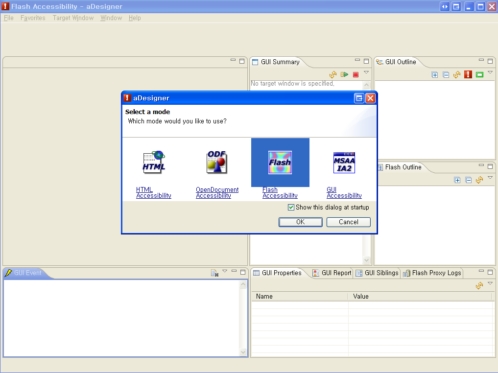
프로그램을 실행하면 실행 모드를 선택합니다.
HTML과 오픈오피스, 윈도우 어플리케이션과 플래시를 지원합니다.

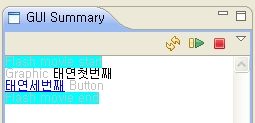
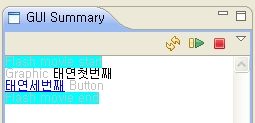
테스트할 swf 파일을 선택하면 GUI Summary 패널에
해당 파일 내에서 접근가능한 오브젝트를 읽어냅니다.
앞에서 플래시 파일을 만들때 두번째 오브젝트는 접근가능 속성을 빼버렸는데
그럼 다음과 같은 결과가 나옵니다.
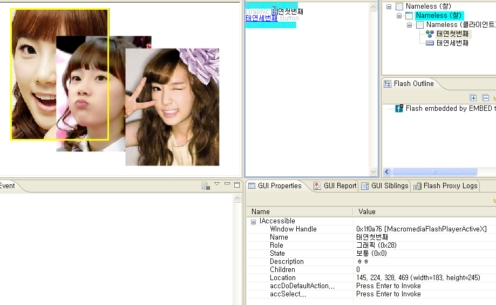
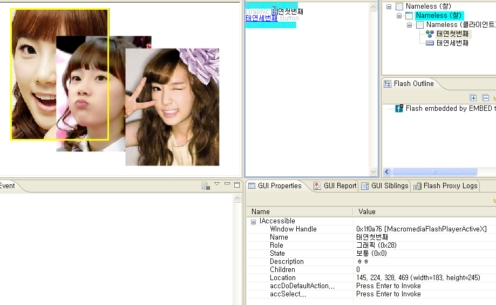
이미지는 3개가 있는데 그중에서 2개만 읽어낼 수 있습니다.
그리고 name 속성으로 지정된 항목을 읽어냅니다.

아래쪽 추가적인 패널을 통해 좀 더 상세한 내용을 확인할 수 있습니다.

아직 구체적인 활용법은 참고하지 않아서
간단하게 이렇게 동작하는구나 라는 것만 기록으로 남깁니다.
* 도쿄 IBM 리서치에서 만들었기때문인지 영어와 일본어 버전을 제공합니다.
http://www.trl.ibm.com/projects/acc_tech/adesigner_e.htm
도움말 문서도 일본어 버전을 제공하기 때문에 조금은 도움이 됩니다. ㅠㅠ
http://www.eclipse.org/actf/docs/users/aDesigner/ja/docs/
* 플래시와 관련된 접근성 지침은 아래를 참고하세요.
http://www.w3.org/WAI/GL/WCAG20-TECHS/flash.html
* 그외 다른 도구에 대한 내용은 아래를 참고하세요.
사이트 접근성을 체크하는 12개 프로그램
http://onminer.egloos.com/2912701
유료로 판매하는 것들고 있지만
무료로 제공하는 것들도 있어 유용하게 사용할 수 있습니다.
그중에서 ACTF aDesigner는 IBM에서 만들고
현재는 이클립스 Accessibility Tools Framework (ACTF) 프로젝트에 기증되어
개발이 진행되고 있습니다.
http://www.eclipse.org/actf
aDesigner 은 아래 주소에서 다운로드 받을 수 있습니다.
http://www.eclipse.org/actf/downloads/tools/aDesigner/index.php
간단한 플래시 무비를 하나 만들구요.
3개의 이미지를 첫번째는 무비클립으로 나머지는 버튼 타입의 심볼로 만들었습니다.
그리고 첫번째와 세번째는 Make Object accessible 속성을 활성화시켰고(기본값입니다)
두번째는 강제로 비활성화시켰습니다.
(접근성 패널은 ALT+SHIFT+F11로 활성화합니다).

aDesigner는 이클립스 기반이기때문에 별도의 설치가 필요 없습니다.
그냥 압축파일 받아서 풀어만 주시면 됩니다.
프로그램을 실행하면 실행 모드를 선택합니다.
HTML과 오픈오피스, 윈도우 어플리케이션과 플래시를 지원합니다.

테스트할 swf 파일을 선택하면 GUI Summary 패널에
해당 파일 내에서 접근가능한 오브젝트를 읽어냅니다.
앞에서 플래시 파일을 만들때 두번째 오브젝트는 접근가능 속성을 빼버렸는데
그럼 다음과 같은 결과가 나옵니다.
이미지는 3개가 있는데 그중에서 2개만 읽어낼 수 있습니다.
그리고 name 속성으로 지정된 항목을 읽어냅니다.

아래쪽 추가적인 패널을 통해 좀 더 상세한 내용을 확인할 수 있습니다.

아직 구체적인 활용법은 참고하지 않아서
간단하게 이렇게 동작하는구나 라는 것만 기록으로 남깁니다.
* 도쿄 IBM 리서치에서 만들었기때문인지 영어와 일본어 버전을 제공합니다.
http://www.trl.ibm.com/projects/acc_tech/adesigner_e.htm
도움말 문서도 일본어 버전을 제공하기 때문에 조금은 도움이 됩니다. ㅠㅠ
http://www.eclipse.org/actf/docs/users/aDesigner/ja/docs/
* 플래시와 관련된 접근성 지침은 아래를 참고하세요.
http://www.w3.org/WAI/GL/WCAG20-TECHS/flash.html
* 그외 다른 도구에 대한 내용은 아래를 참고하세요.
사이트 접근성을 체크하는 12개 프로그램
http://onminer.egloos.com/2912701
728x90
반응형



