반응형
플렉스 개발자로 몸담고 있으면서 운이 좋았던 것인지 같이 작업하던 디자인 팀원들이 개발단계로 적절한 템플릿과 디자인 작업물을 넘겨주어서 별 어려움 없이 프로젝트를 진행할 수 있었다. 그리고 간단한 프로토타입 정도는 기존의 템플릿을 일부 수정해서 작업이 가능했기 때문에 이에 대한 별다른 요구사항도 필요 없었다. 하지만 다른 개발팀의 이야기를 들어보면 디자인에서 개발단계로 넘어오는 프로세스가 그렇게 깔끔하지만은 않다는 것을 알 수 있었다. 심지어는 포토샵으로 디자인된 이미지파일과 아이콘들만 넘어오고 나머지 구성작업은 개발팀에서 다시 작업을 하는 경우가 일반적이라고 한다. 게다가 기존의 웹처럼 정적인 화면처리만 제공하는 것이 아니라 다양한 형식으로 인터랙션이 진행되기 때문에 이에 대한 디자인 작업이 필요하지만 요구사항단계에서 디자인은 건너뛰고 코드구현으로 바로 넘어오는 것이 대부분이다. 중간에서 아무도 인터랙션과 관련된 디자인은 검토하지 않고 단지 기술적인 문제로 취급하고 있는 실정이다. 하지만 디자인 작업을 담당하는 팀에서도 할말이 많은 모양이다. 기존 웹 작업과 동일한 시간과 자원만으로 원하는 요구사항을 만족시킬 수는 없고 당장 프레젠테이션에서 평가 받는 디자인 작업을 요구하기 때문에 실제 업무에서 활용할 수 있는 부분까지 신경 쓸 여력이 없기도 하고 기존 기술에서 플렉스 코드가 가능한 수준까지 재 학습을 한다는 것도 부담되는 부분이다. 그런 면에서 어도비에서 CS5 제품과 같이 출시한 플래시 카탈리스트는 이런 다양한 문제점에 어떤 식으로 접근해야 하는지에 대한 대안을 제시해준다. 카탈리스트는 영어 단어의 의미를 찾아보면 촉매제라는 의미를 가진다. 축구경기를 관람하다 보면 위기의 순간 적절한 선수교체로 팀의 전체적인 활기를 더해주고 공의 흐름을 주도해주는 선수가 있다. 그런 선수를 팀의 카탈리스트라고 표현한다. 어도비에서 제공하는 플래시 카탈리스트의 기능도 이런 면에서 생각하면 쉽게 어떤 일을 할 수 있는 도구인지 생각해볼 수 있다.
첫만남
그럼 플래시 카탈리스트 CS5를 만나보자. 아직 한글 패키지가 출시가 되지 않았지만 다음 주소에서 한글 매뉴얼을 찾을 수 있다(매뉴얼 내용이나 주소는 변경될 수도 있다).
http://help.adobe.com/ko_KR/flashcatalyst/cs/using/WS4bebcd66a74275c32f1adbf0123816dd6a6-8000.html
그리고 제품에 대한 안내 페이지는 다음 주소에서 찾을 수 있다.
http://www.adobe.com/kr/products/flashcatalyst/
그럼 먼저 제품 소개 페이지를 살펴보도록 하겠다. 다른 제품도 그렇지만 처음 만나는 통로인 제품 소개 페이지에서 어도비에서 이 제품을 어떻게 생각하고 있는지를 찾아볼 수 있다. 첫 페이지 소개에는 다음과 같이 표현되어 있다(물론 이 내용은 업데이트 될 수 있다. 글을 작성하는 시점에서의 내용을 살펴본 것이다).
‘어도비 플래시 카탈리스트 CS5 소프트웨어는 손쉽게 이용할 수 있는 새로운 인터랙션 디자인 툴로 코드를 작성하지 않고도 어도비 포토샵, 일러스트레이터, 파이어웍스에서 만든 아트웍을 풍부한 표현 기능을 갖춘 인터랙티브한 프로젝트로 탈바꿈시킬 수 있으며 광범위하게 사용되고 있는 어도비 플래시 플랫폼을 활용할 수 있습니다’.
첫 번째 문장에 이 도구가 정확하게 어떤 역할을 하는지 나타내고 있다. 바로 ‘새로운 인터랙션 디자인 툴’이라는 단어이다. 예전에는 디자이너 명함은 그냥 디자이너 또는 웹디자이너정도였지만 요즘에는 여기서 좀 더 세분화된 명칭을 만날 수 있다. 바로 인터랙션 디자이너라는 직군이다. 위키피디아에 올라온 인터랙션 디자인의 의미를 살펴보면 다음과 같다.
‘인터렉션 디자인(interaction design, IxD) 은 인간이 제품이나 서비스를 사용하면서 상호간 작용하는 것을 용이하게 하는 디자인분야이다. 주로 인간과 컴퓨터 상호작용을 디자인 하는 것으로 동적인 예술 전시물을 관람객과 상호작용하게 하는 예술인 인터렉션 아트 혹은 미디어 아트와는 구분된다. 보다 좁게는 컴퓨터에 의해 작동되는 전자 제품, 시스템의 행동과 사용자의 행동간의 상호작용을 용이하게 하는 기술이자 응용예술분야이다’. 기존의 디자인은 일방적인 정보나 이미지를 전달하는 것이었다면 인터랙션 디자인에서 관심을 가지는 것은 상호간의 작용과 이를 어떻게 하면 용이하게 할 수 있을까라는 고민이다. 플래시 카탈리스트도 이런 맥락에서 어떻게 사용자가 서비스를 사용하면서 상호작용하는 과정을 손쉽게 표현할 수 있을까라는 주제를 가지고 나아가게 된다.
그리고 다음 문장을 보면 어도비의 다른 제품군과 어떤 식의 협업이 이루어지는지 알 수 있다. 어떻게 보면 아트 디자인 작업과 인터랙션 디자인 부분을 분리시켜 생각할 수 있다. 어도비 랩에서 베타로 서비스가 제공되고 있는 WORKFLOWLAB이라는 어플리케이션은 실제 프로젝트 과정에서 워크플로우를 어떤 식으로 구성할지에 대한 계획을 쉽게 만들 수 있는 도구를 제공하고 있다. 여기서 중요한 것은 인터랙션 디자인은 하나의 전문 분야일 뿐 어느 특정 직군을 의미하는 것은 아니라는 것이다. 프로젝트 범위에 따라 인터랙션 디자인 즉 플래시 카탈리스트를 사용하는 사용자는 디자이너가 될 수도 있고 전문적인 인터랙션 디자이너가 될 수도 있고 기획자나 개발자가 될 수 있다는 것이다. 그렇기 때문에 다른 도구에 비해 쉽게 익히고 머릿속의 아이디어를 실제 인터랙티브한 사이트의 형태로 표현하기 위한 도구를 제공하는 것이다.
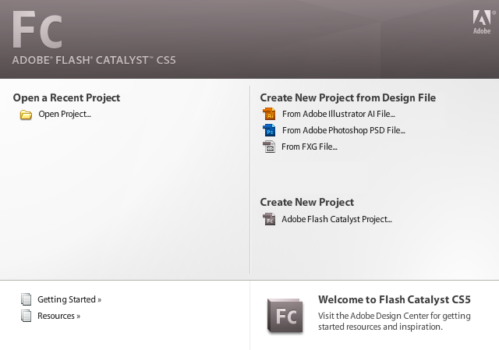
베타버전에서도 한글 패키지를 지원하지만 일부 용어가 완벽하게 번역되어 제공되는 것이 아니기 때문에 사용과 관련된 설명은 영문버전을 기준으로 설명하도록 하겠다. 처음 플래시 카탈리스트를 실행하게 되면 3가지 메뉴를 만나게 된다.

(1) Open a Recent Project (최근 실행했던 프로젝트 열기)
(2) Create New Project from Design File (디자인 파일에서 새로운 프로젝트 만들기)
(3) Create New Project (새로운 프로젝트 만들기)
(1)번과 (3)번은 다른 프로그램과 크게 다르지 않고 (2)번이 위에서 이야기했던 것처럼 기존 어도비 디자인 도구와 어떻게 협업이 사용할 수 있는지를 보여주고 있다. 그리고 여기서 활용할 수 있는 디자인 파일은 일러스트레이터 AI 파일과 포토샵에서 가져오는 PSD 파일을 지원하고 여기에 추가적으로 FXG 파일을 지원하고 있다. 여기서 일반적인 이미지파일인 JPG나 PNG, BMP형식은 지원하지 않는데 단일 이미지만으로는 작업을 진행할 수 없고(빈 파일을 만들고 추가적인 레이어 요소로 이미지 파일을 가져올 수는 있다) 실제 인터랙션이 필요한 각각의 부분들을 레어어 단위로 분리한 이미지 작업 파일이 필요한 것이다(스크롤 바를 생각하면 단순한 이미지 하나가 아니라 스크롤 바를 이루는 각 단위 요소를 생각해야 한다). 그래서 단순하게 이미지 파일이 아니라 디자인 파일이라는 용어를 사용하고 있으며 매뉴얼에서는 인터페이스 아트웍이라는 용어를 사용하고 있다. 플래시 카탈리스트의 프로젝트는 바로 실행될 수 있는 결과물을 뽑아내기도 하고 각 페이지 별 상태와 컴포넌트, 인터랙션 형식을 정의한 코드를 기반으로 플래시 빌더에서 필요한 데이터를 바인딩 해주는 작업이 가능한 수준까지의 코드 생성을 지원하고 있다.

물론 프로토타이핑 도구 수준에서 각 컴포넌트를 디자인할 수 있는 도구를 제공하기 때문에 별도의 다자인 파일이 없이도 프로젝트를 진행할 수 있다. 이번 첫만남에서는 간단한 디자인 파일을 생성하고 이를 가져와서 프로젝트를 생성한 후에 카탈리스트 자체에서 제공하는 컴포넌트를 구현해보는 것으로 하겠다.
뭘 만들까
머리가 굳어서 그런지 뭔가 만들어야 하겠는데 마땅히 떠오르는 게 없다. 요즘 SNS가 대세이니 트위터에서 트렌드 조회 부분을 구현해보도록 하겠다(원래는 미투데이 API를 활용하려 했으나 알 수 없는 오류가 발생해 급하게 API를 변경하였다). 먼저 디자인 파일을 생성해야 한다. 디자인 파일은 포토샵이나 일러스트레이터에서 작성된 파일을 지원하며 파이어웍스외 다른 어도비 제품에서 만들 수 있는 FXG 파일을 지원한다. 여기에서는 카탈리스트가 어떻게 동작하는지를 확인하는 것이 목적이기 때문에 요구사항 분석이라든지 디자인 단계에서 필요한 기능들은 제외하고 바로 디자인 파일 작업을 하도록 하겠다.
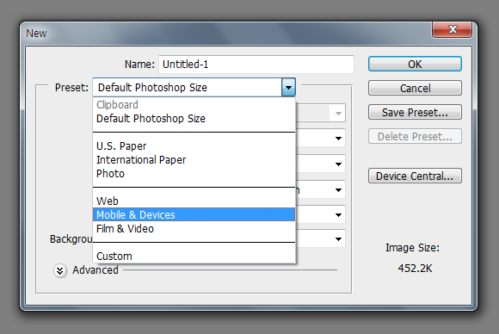
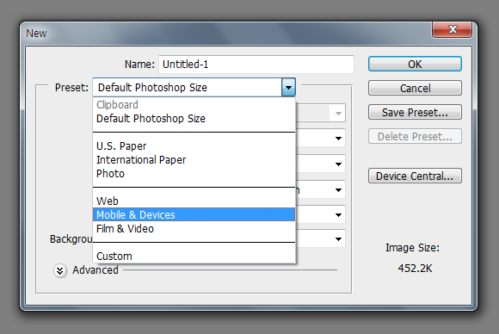
포토샵을 열어서 새로운 파일을 만든다. 모바일용 화면 구성을 위해 preset은 Mobile & Devices를 선택한다. 그럼 모바일 환경에 적합한 크기와 해상도를 선택할 수 있다. 디자인 파일은 간단하게 목록이 보여질 부분으로만 구성해보았다(디자인이라기보다는 그냥 레이어 배치 정도의 작업). 작업이 끝나면 해당 파일을 PSD파일로 저장하고 플래시 카탈리스트에서 이를 불러온다.



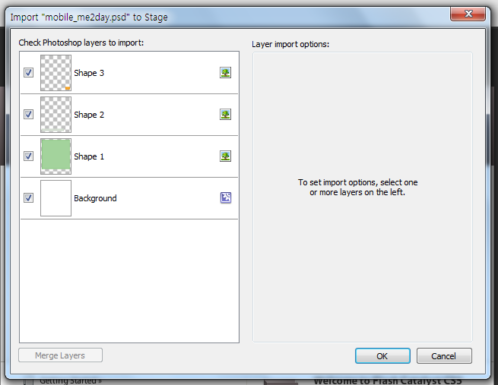
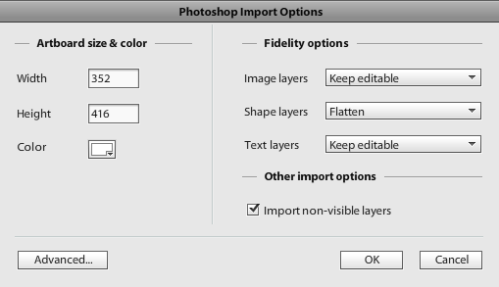
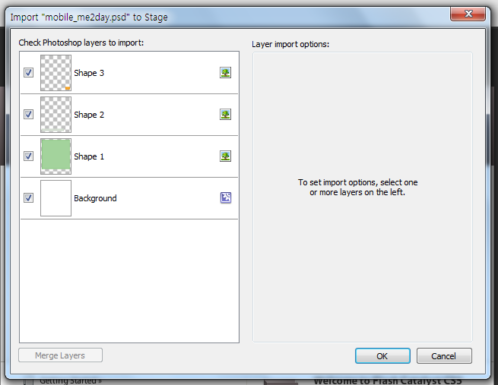
메뉴에서 File > New Project from Design File을 선택하고 저장된 PSD파일을 선택하면 가져오기 옵션을 선택하는 창이 나온다. 여기서는 가져올 파일의 크기를 재설정할 수 있고 레이어에 대한 추가적인 편집 여부 등을 선택할 수 있다. 고급옵션을 선택하면 가져올 레이어를 개별적으로 선택할 수 있는 옵션도 제공하고 있다. 기본값은 모든 레이어를 다 가져오는 것이다.


디자인 파일을 선택하면 카탈리스트 내부에서 분석과정을 거쳐 작업 영역에 이미지를 보여준다. 작업영역의 각 요소들은 다른 어도비 제품 군에서 큰 차이를 보이지 않는다. 왼쪽 부분에 artboard를 비롯한 디자인 부분을 배치하고 오른쪽에는 레이어, 라이브러리, 와이어프레임 컴포넌트와 같은 도구들을 배치하였다. 특이한 점은 헤드업 디스플레이(HUD)라는 기능이 추가되어 선택된 객체에 대해 좀 더 빠른 접근이 가능하게 지원하고 있다. HUD는 항공분야에서 시각적 한계를 극복하기 위해 도입되었으며 최근에는 주행 중 운전자의 시각적 간섭을 최소화하기 위해 자동차 산업에도 HUD 기술을 적용하려는 노력이 진행되고 있다. 카탈리스트에 도입된 HUD 역시 작업자의 시야를 최대한으로 확보해주고 빠른 작업을 지원해준다. 디자인 파일의 각 요소를 컴포넌트로 변환하는 명령이 상황에 맞게 표시된다.

디자인 작업뿐 아니라 코드 작업도 지원하고 있는데 카탈리스트에서는 읽기 속성만 제공하고 있고 실제 코드에 대한 수정이 필요하다면 플래시 빌더에서 작업이 진행되어야 한다.
디자인 파일에 생기를 넣어보자
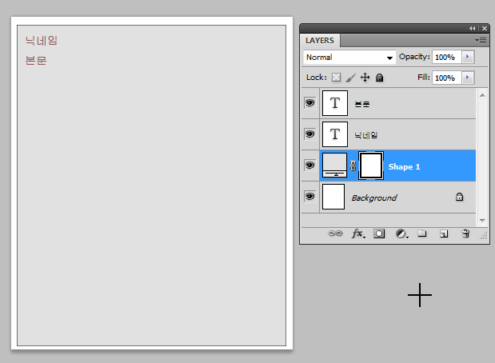
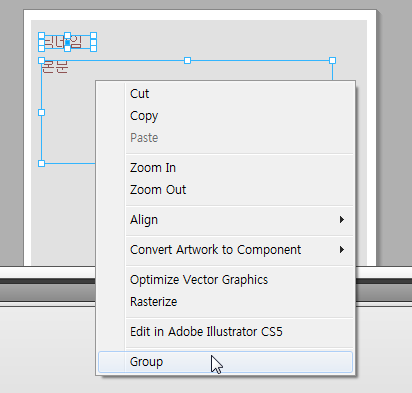
이제는 디자인파일을 실제 동작하는 컴포넌트로 변경해보겠다. 디자인 파일에는 닉네임과 본문이 들어갈 영역만 지정해놓았다. 나머지 작업은 플래시 카탈리스트에서 모두 진행할 것이다. 먼저 2개의 레이어를 하나의 그룹으로 묶어야 한다. 해당 부분은 반복되는 목록으로 처리할 것이기 때문이다. 2개 레이어를 선택하고 컨텍스트 메뉴에서 Group를 선택해준다.

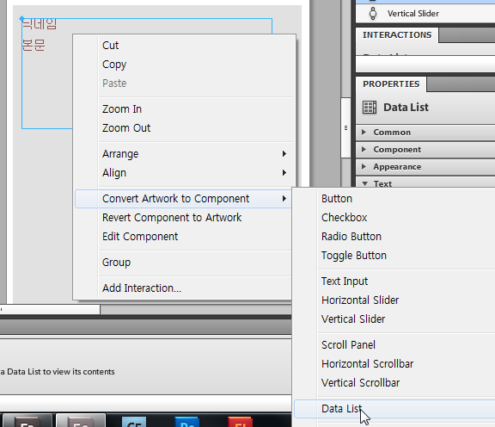
그리고 선택된 부분은 HUD 메뉴 또는 컨텍스트 메뉴로 들어가서 Convert Artwork to Component 드롭다운 목록 중에서 변경할 컴포넌트를 선택하기만 하면 된다. 여기서는 Data List로 처리할 것이다.

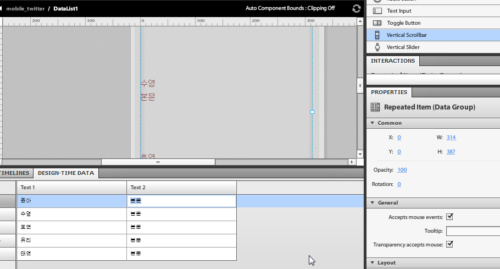
해당 이미지를 컴포넌트로 변경해서 Repeated Item으로 설정이 되면 아래쪽에서 DESIGN TIME DATA 를 활용할 수 있다. 실제 데이터와 연동되는 것은 아니고 가상의 데이터를 입력해서 어떻게 화면에 보여질지를 확인해 볼 수 있다.

여기까지 하면 목록은 보여지지만 화면을 벗어나는 데이터는 확인할 수 없다. 이런 경우에는 스크롤 바를 List 객체에 추가해 스크롤을 지원해주어야 한다. 화면 오른쪽에 있는 와이어프레임컴포넌트에서 가져다가 화면 위에 놓아주기만 하면 된다. 와이어프레임 컴포넌트는 일종의 세트 같은 것이기 때문에 별도의 컴포넌트 변환작업은 필요하지 않다.

메뉴에서 File > Run Project 를 선택하면 바로 기본 브라우저에서 해당 플래시 콘텐츠가 실행된다. 지금까지 작업한 내용이 정상적으로 조회되는 것을 확인할 수 있다.

이제 작업된 파일은 FXP파일로 저장이 된다. 이제 만들어진 프로젝트는 코드로도 확인할 수 있다. 메뉴에서 Window > Switch to Code Workspace 를 선택하거나 화면 우측 상단의 검색 창 옆에 드롭다운메뉴에서 선택할 수 있다. MXML 코드로 생성된 코드를 보면 어떻게 구성이 되었는지 확인할 수 있다.
플래시 빌더 통합
디자인된 작업에 데이터를 추가하고 테스트하는 작업은 플래시 빌더에서 진행하게 된다. 플래시 카탈리스트에서는 디자인된 콘텐츠를 FXP파일로 저장한다. 그러면 개발자는 FXP파일을 플래시 빌더로 가져와 필요한 기능을 추가할 수 있다. 그럼 플래시 빌더를 실행해보자. 메뉴에서 File > Import Flex Project(FXP) 항목을 선택하고 카탈리스트에서 저장한 파일을 선택한다.

프로젝트를 베타버전에서 생성하면서 오류가 발생하는데 preloaderBaseColor 항목이 spark 프레임워크 application에서 찾을 수 없다는 메시지를 보인다. 지금 상태에서는 아직 플래시 카탈리스트가 베타 버전이어서 정식으로 출시된 플래시 빌더와 일부 API가 맞지 않아서 그런 것이다. 해당 속성이름을 preloaderChromeColor로 변경해주면 정상적으로 저장이 된다.
플래시 빌더 메뉴에서 Data > Connect to Data/Service 또는 Connect to XML을 선택해 해당 데이터를 테스트해본다. URL로 파일에 접근하는 경우에는 Invoke 버튼을 클릭하여 해당 노드를 확인한다. 내용을 확인하고 나면 해당 데이터를 사용할 수 있는 서비스가 생성된다. 디자인 모드에서 목록이 표시될 영역을 선택하고 컨텍스트 메뉴에서 Bind to Data를 선택하고 이후 프로세스를 진행하면 된다.


플래시 카탈리스트에서 이미 설정했던 데이터가 있기 때문에 새로운 오퍼레이션을 추가할 것인지 확인하게 된다. 실제 트위터 API를 통해 가져올 것이기 때문에 해당 내용을 확인해주고 다음 작업을 진행한다.

리스트 객체에 아이템 렌더러를 사용해서 데이터를 바인딩 하기 때문에 아이템 렌더러를 지정한다. 이미 기본 아이템 렌더러는 자동으로 생성되어있다. 여기에 데이터 항목만 설정해주면 된다.

이제 실행을 해보면 디자인은 좀 성의 없어 보이지만 실제 트위터 API를 통해 데이터를 받아서 사용자 이름과 본문을 화면에 보여주고 스크롤 바로 목록을 탐색할 수 있는 기능을 가진 초간단 트위터 뷰어를 만들었다(디자인 작업을 조금 더해주면 괜찮은 어플리케이션이 되지 않을까 싶다. 여기서는 카탈리스트를 중심으로 디자인과 데이터 처리가 어떤 식으로 흘러가는지만 보도록 하자).

지금까지 우리가 사용한 기술은 디자인된 파일을 가져다가 플래시 카탈리스트에서 각 이미지의 속성을 지정하고 필요한 컴포넌트를 바로 추가한 후에 플래시 빌더로 가져와서 데이터를 연결하는 부분까지 진행해보았다.
실제 코드가 들어가는 부분은 거의 없었지만 화면상에서 트위터 클라이언트와 같이 동작하는 어플리케이션을 구현할 수 있었다. 실제 어플리케이션을 구현하기 위해서는 여러 다양한 기능을 추가하기 위해 코드작업이 필요하겠지만 간단한 기능구현에서는 큰 무리 없이 카탈리스트의 기능만으로도 아이디어를 구현해볼 수 있다.
아직 전체적인 설계를 구현하기에는 미흡한 면이 있지만 다양한 아이디어를 통해 가치 있는 미래를 만들어갈 수 있을 것이다.
* 플래시 카탈리스트로 트위터 어플리케이션을 만드는 좀 더 깔끔한 방법은 아래 주소에서 동영상과 함께 좀 더 자세히 알아볼 수 있다.
http://www.gotoandlearn.com/play?id=110
첫만남
그럼 플래시 카탈리스트 CS5를 만나보자. 아직 한글 패키지가 출시가 되지 않았지만 다음 주소에서 한글 매뉴얼을 찾을 수 있다(매뉴얼 내용이나 주소는 변경될 수도 있다).
http://help.adobe.com/ko_KR/flashcatalyst/cs/using/WS4bebcd66a74275c32f1adbf0123816dd6a6-8000.html
그리고 제품에 대한 안내 페이지는 다음 주소에서 찾을 수 있다.
http://www.adobe.com/kr/products/flashcatalyst/
그럼 먼저 제품 소개 페이지를 살펴보도록 하겠다. 다른 제품도 그렇지만 처음 만나는 통로인 제품 소개 페이지에서 어도비에서 이 제품을 어떻게 생각하고 있는지를 찾아볼 수 있다. 첫 페이지 소개에는 다음과 같이 표현되어 있다(물론 이 내용은 업데이트 될 수 있다. 글을 작성하는 시점에서의 내용을 살펴본 것이다).
‘어도비 플래시 카탈리스트 CS5 소프트웨어는 손쉽게 이용할 수 있는 새로운 인터랙션 디자인 툴로 코드를 작성하지 않고도 어도비 포토샵, 일러스트레이터, 파이어웍스에서 만든 아트웍을 풍부한 표현 기능을 갖춘 인터랙티브한 프로젝트로 탈바꿈시킬 수 있으며 광범위하게 사용되고 있는 어도비 플래시 플랫폼을 활용할 수 있습니다’.
첫 번째 문장에 이 도구가 정확하게 어떤 역할을 하는지 나타내고 있다. 바로 ‘새로운 인터랙션 디자인 툴’이라는 단어이다. 예전에는 디자이너 명함은 그냥 디자이너 또는 웹디자이너정도였지만 요즘에는 여기서 좀 더 세분화된 명칭을 만날 수 있다. 바로 인터랙션 디자이너라는 직군이다. 위키피디아에 올라온 인터랙션 디자인의 의미를 살펴보면 다음과 같다.
‘인터렉션 디자인(interaction design, IxD) 은 인간이 제품이나 서비스를 사용하면서 상호간 작용하는 것을 용이하게 하는 디자인분야이다. 주로 인간과 컴퓨터 상호작용을 디자인 하는 것으로 동적인 예술 전시물을 관람객과 상호작용하게 하는 예술인 인터렉션 아트 혹은 미디어 아트와는 구분된다. 보다 좁게는 컴퓨터에 의해 작동되는 전자 제품, 시스템의 행동과 사용자의 행동간의 상호작용을 용이하게 하는 기술이자 응용예술분야이다’. 기존의 디자인은 일방적인 정보나 이미지를 전달하는 것이었다면 인터랙션 디자인에서 관심을 가지는 것은 상호간의 작용과 이를 어떻게 하면 용이하게 할 수 있을까라는 고민이다. 플래시 카탈리스트도 이런 맥락에서 어떻게 사용자가 서비스를 사용하면서 상호작용하는 과정을 손쉽게 표현할 수 있을까라는 주제를 가지고 나아가게 된다.
그리고 다음 문장을 보면 어도비의 다른 제품군과 어떤 식의 협업이 이루어지는지 알 수 있다. 어떻게 보면 아트 디자인 작업과 인터랙션 디자인 부분을 분리시켜 생각할 수 있다. 어도비 랩에서 베타로 서비스가 제공되고 있는 WORKFLOWLAB이라는 어플리케이션은 실제 프로젝트 과정에서 워크플로우를 어떤 식으로 구성할지에 대한 계획을 쉽게 만들 수 있는 도구를 제공하고 있다. 여기서 중요한 것은 인터랙션 디자인은 하나의 전문 분야일 뿐 어느 특정 직군을 의미하는 것은 아니라는 것이다. 프로젝트 범위에 따라 인터랙션 디자인 즉 플래시 카탈리스트를 사용하는 사용자는 디자이너가 될 수도 있고 전문적인 인터랙션 디자이너가 될 수도 있고 기획자나 개발자가 될 수 있다는 것이다. 그렇기 때문에 다른 도구에 비해 쉽게 익히고 머릿속의 아이디어를 실제 인터랙티브한 사이트의 형태로 표현하기 위한 도구를 제공하는 것이다.
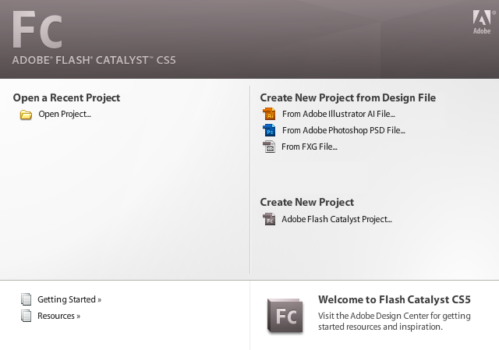
베타버전에서도 한글 패키지를 지원하지만 일부 용어가 완벽하게 번역되어 제공되는 것이 아니기 때문에 사용과 관련된 설명은 영문버전을 기준으로 설명하도록 하겠다. 처음 플래시 카탈리스트를 실행하게 되면 3가지 메뉴를 만나게 된다.

(플래시 카탈리스트 시작 페이지)
(1) Open a Recent Project (최근 실행했던 프로젝트 열기)
(2) Create New Project from Design File (디자인 파일에서 새로운 프로젝트 만들기)
(3) Create New Project (새로운 프로젝트 만들기)
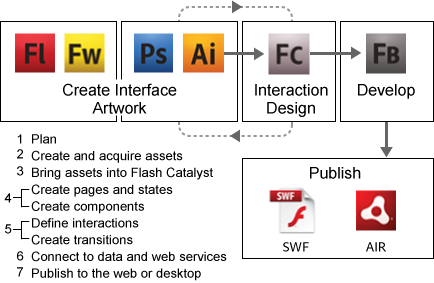
(1)번과 (3)번은 다른 프로그램과 크게 다르지 않고 (2)번이 위에서 이야기했던 것처럼 기존 어도비 디자인 도구와 어떻게 협업이 사용할 수 있는지를 보여주고 있다. 그리고 여기서 활용할 수 있는 디자인 파일은 일러스트레이터 AI 파일과 포토샵에서 가져오는 PSD 파일을 지원하고 여기에 추가적으로 FXG 파일을 지원하고 있다. 여기서 일반적인 이미지파일인 JPG나 PNG, BMP형식은 지원하지 않는데 단일 이미지만으로는 작업을 진행할 수 없고(빈 파일을 만들고 추가적인 레이어 요소로 이미지 파일을 가져올 수는 있다) 실제 인터랙션이 필요한 각각의 부분들을 레어어 단위로 분리한 이미지 작업 파일이 필요한 것이다(스크롤 바를 생각하면 단순한 이미지 하나가 아니라 스크롤 바를 이루는 각 단위 요소를 생각해야 한다). 그래서 단순하게 이미지 파일이 아니라 디자인 파일이라는 용어를 사용하고 있으며 매뉴얼에서는 인터페이스 아트웍이라는 용어를 사용하고 있다. 플래시 카탈리스트의 프로젝트는 바로 실행될 수 있는 결과물을 뽑아내기도 하고 각 페이지 별 상태와 컴포넌트, 인터랙션 형식을 정의한 코드를 기반으로 플래시 빌더에서 필요한 데이터를 바인딩 해주는 작업이 가능한 수준까지의 코드 생성을 지원하고 있다.

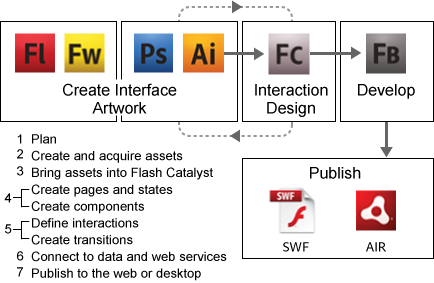
(데이터중심 개발 워크플로우 – 카탈리스트 매뉴얼 중에서)
물론 프로토타이핑 도구 수준에서 각 컴포넌트를 디자인할 수 있는 도구를 제공하기 때문에 별도의 다자인 파일이 없이도 프로젝트를 진행할 수 있다. 이번 첫만남에서는 간단한 디자인 파일을 생성하고 이를 가져와서 프로젝트를 생성한 후에 카탈리스트 자체에서 제공하는 컴포넌트를 구현해보는 것으로 하겠다.
뭘 만들까
머리가 굳어서 그런지 뭔가 만들어야 하겠는데 마땅히 떠오르는 게 없다. 요즘 SNS가 대세이니 트위터에서 트렌드 조회 부분을 구현해보도록 하겠다(원래는 미투데이 API를 활용하려 했으나 알 수 없는 오류가 발생해 급하게 API를 변경하였다). 먼저 디자인 파일을 생성해야 한다. 디자인 파일은 포토샵이나 일러스트레이터에서 작성된 파일을 지원하며 파이어웍스외 다른 어도비 제품에서 만들 수 있는 FXG 파일을 지원한다. 여기에서는 카탈리스트가 어떻게 동작하는지를 확인하는 것이 목적이기 때문에 요구사항 분석이라든지 디자인 단계에서 필요한 기능들은 제외하고 바로 디자인 파일 작업을 하도록 하겠다.
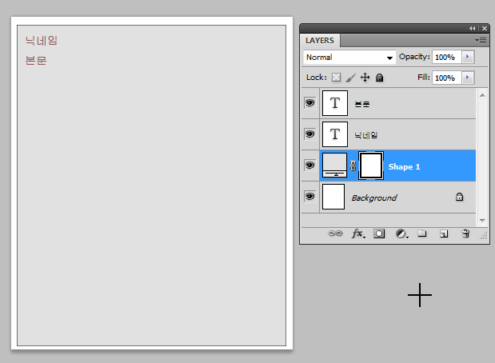
포토샵을 열어서 새로운 파일을 만든다. 모바일용 화면 구성을 위해 preset은 Mobile & Devices를 선택한다. 그럼 모바일 환경에 적합한 크기와 해상도를 선택할 수 있다. 디자인 파일은 간단하게 목록이 보여질 부분으로만 구성해보았다(디자인이라기보다는 그냥 레이어 배치 정도의 작업). 작업이 끝나면 해당 파일을 PSD파일로 저장하고 플래시 카탈리스트에서 이를 불러온다.

(포토샵 CS5 베타버전 인트로)

(포토샵 새 파일 Preset)

(작성한 디자인 파일)
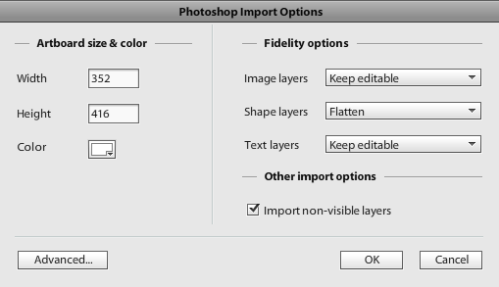
메뉴에서 File > New Project from Design File을 선택하고 저장된 PSD파일을 선택하면 가져오기 옵션을 선택하는 창이 나온다. 여기서는 가져올 파일의 크기를 재설정할 수 있고 레이어에 대한 추가적인 편집 여부 등을 선택할 수 있다. 고급옵션을 선택하면 가져올 레이어를 개별적으로 선택할 수 있는 옵션도 제공하고 있다. 기본값은 모든 레이어를 다 가져오는 것이다.

(카탈리스트 디자인 파일 가져오기 옵션)

(카탈리스트 디자인 파일 가져오기 고급 옵션 – 이미지 설명상 다른 파일 사용)
디자인 파일을 선택하면 카탈리스트 내부에서 분석과정을 거쳐 작업 영역에 이미지를 보여준다. 작업영역의 각 요소들은 다른 어도비 제품 군에서 큰 차이를 보이지 않는다. 왼쪽 부분에 artboard를 비롯한 디자인 부분을 배치하고 오른쪽에는 레이어, 라이브러리, 와이어프레임 컴포넌트와 같은 도구들을 배치하였다. 특이한 점은 헤드업 디스플레이(HUD)라는 기능이 추가되어 선택된 객체에 대해 좀 더 빠른 접근이 가능하게 지원하고 있다. HUD는 항공분야에서 시각적 한계를 극복하기 위해 도입되었으며 최근에는 주행 중 운전자의 시각적 간섭을 최소화하기 위해 자동차 산업에도 HUD 기술을 적용하려는 노력이 진행되고 있다. 카탈리스트에 도입된 HUD 역시 작업자의 시야를 최대한으로 확보해주고 빠른 작업을 지원해준다. 디자인 파일의 각 요소를 컴포넌트로 변환하는 명령이 상황에 맞게 표시된다.

(전투기에 적용된 HUD)
디자인 작업뿐 아니라 코드 작업도 지원하고 있는데 카탈리스트에서는 읽기 속성만 제공하고 있고 실제 코드에 대한 수정이 필요하다면 플래시 빌더에서 작업이 진행되어야 한다.
디자인 파일에 생기를 넣어보자
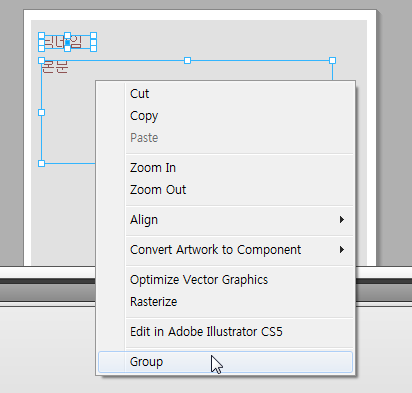
이제는 디자인파일을 실제 동작하는 컴포넌트로 변경해보겠다. 디자인 파일에는 닉네임과 본문이 들어갈 영역만 지정해놓았다. 나머지 작업은 플래시 카탈리스트에서 모두 진행할 것이다. 먼저 2개의 레이어를 하나의 그룹으로 묶어야 한다. 해당 부분은 반복되는 목록으로 처리할 것이기 때문이다. 2개 레이어를 선택하고 컨텍스트 메뉴에서 Group를 선택해준다.

(Group 지정)
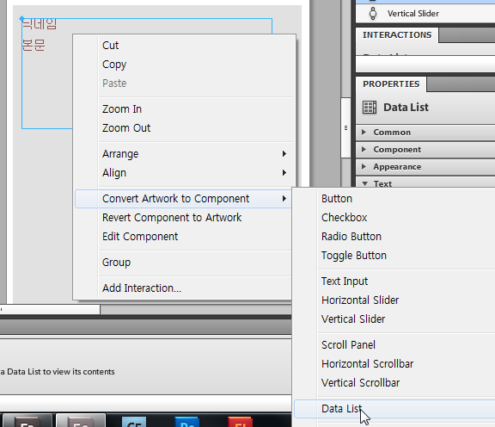
그리고 선택된 부분은 HUD 메뉴 또는 컨텍스트 메뉴로 들어가서 Convert Artwork to Component 드롭다운 목록 중에서 변경할 컴포넌트를 선택하기만 하면 된다. 여기서는 Data List로 처리할 것이다.

(Convert Artwork to Component)
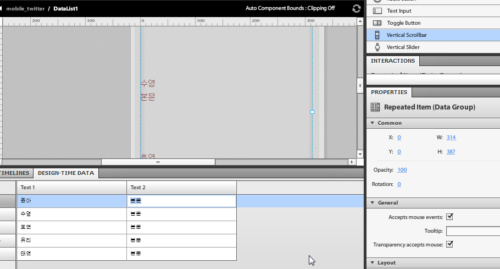
해당 이미지를 컴포넌트로 변경해서 Repeated Item으로 설정이 되면 아래쪽에서 DESIGN TIME DATA 를 활용할 수 있다. 실제 데이터와 연동되는 것은 아니고 가상의 데이터를 입력해서 어떻게 화면에 보여질지를 확인해 볼 수 있다.

(DESIGN TIME DATA)
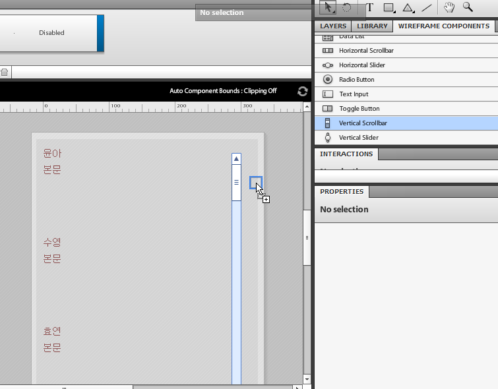
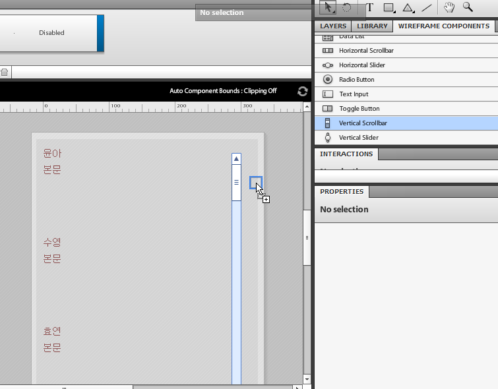
여기까지 하면 목록은 보여지지만 화면을 벗어나는 데이터는 확인할 수 없다. 이런 경우에는 스크롤 바를 List 객체에 추가해 스크롤을 지원해주어야 한다. 화면 오른쪽에 있는 와이어프레임컴포넌트에서 가져다가 화면 위에 놓아주기만 하면 된다. 와이어프레임 컴포넌트는 일종의 세트 같은 것이기 때문에 별도의 컴포넌트 변환작업은 필요하지 않다.

(와이어프레임에서 가져온 스크롤바 컴포넌트)
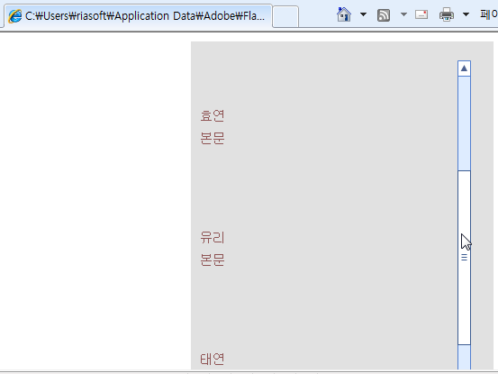
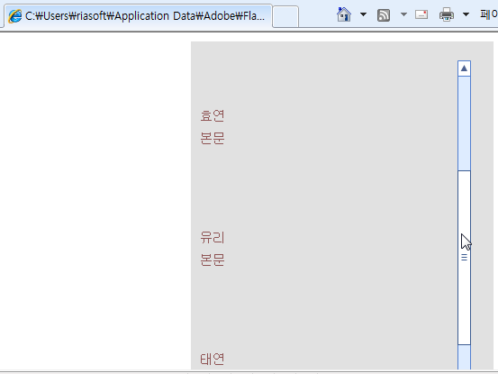
메뉴에서 File > Run Project 를 선택하면 바로 기본 브라우저에서 해당 플래시 콘텐츠가 실행된다. 지금까지 작업한 내용이 정상적으로 조회되는 것을 확인할 수 있다.

(카탈리스트에서 호출한 웹 브라우저 화면)
이제 작업된 파일은 FXP파일로 저장이 된다. 이제 만들어진 프로젝트는 코드로도 확인할 수 있다. 메뉴에서 Window > Switch to Code Workspace 를 선택하거나 화면 우측 상단의 검색 창 옆에 드롭다운메뉴에서 선택할 수 있다. MXML 코드로 생성된 코드를 보면 어떻게 구성이 되었는지 확인할 수 있다.
플래시 빌더 통합
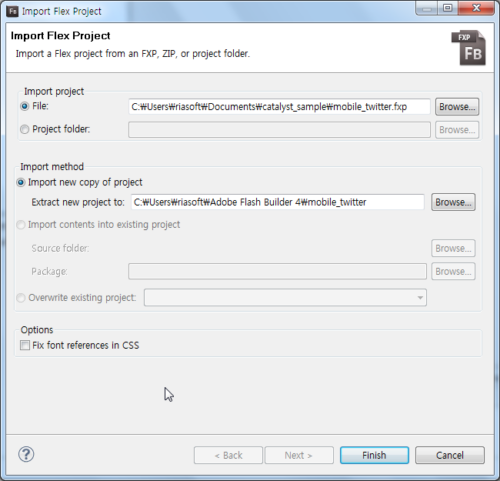
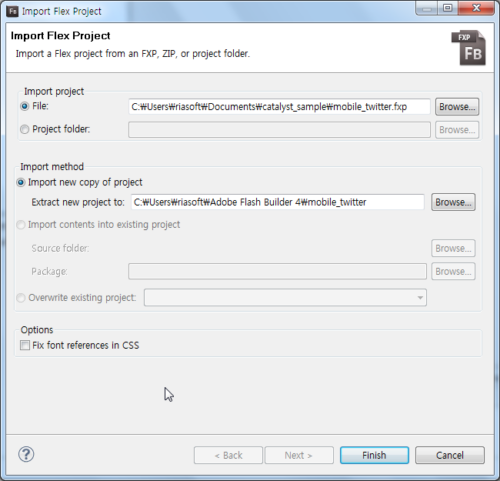
디자인된 작업에 데이터를 추가하고 테스트하는 작업은 플래시 빌더에서 진행하게 된다. 플래시 카탈리스트에서는 디자인된 콘텐츠를 FXP파일로 저장한다. 그러면 개발자는 FXP파일을 플래시 빌더로 가져와 필요한 기능을 추가할 수 있다. 그럼 플래시 빌더를 실행해보자. 메뉴에서 File > Import Flex Project(FXP) 항목을 선택하고 카탈리스트에서 저장한 파일을 선택한다.

(FXP 파일 선택)
프로젝트를 베타버전에서 생성하면서 오류가 발생하는데 preloaderBaseColor 항목이 spark 프레임워크 application에서 찾을 수 없다는 메시지를 보인다. 지금 상태에서는 아직 플래시 카탈리스트가 베타 버전이어서 정식으로 출시된 플래시 빌더와 일부 API가 맞지 않아서 그런 것이다. 해당 속성이름을 preloaderChromeColor로 변경해주면 정상적으로 저장이 된다.
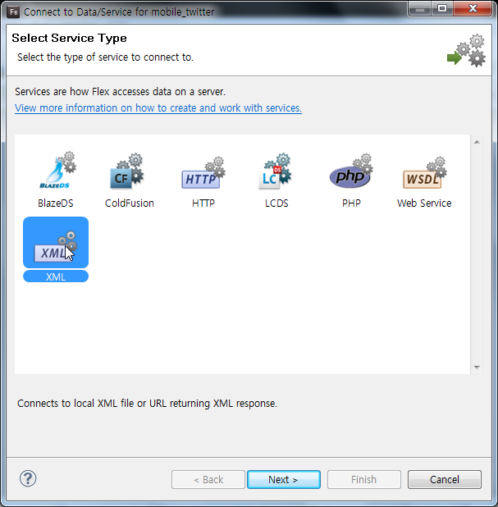
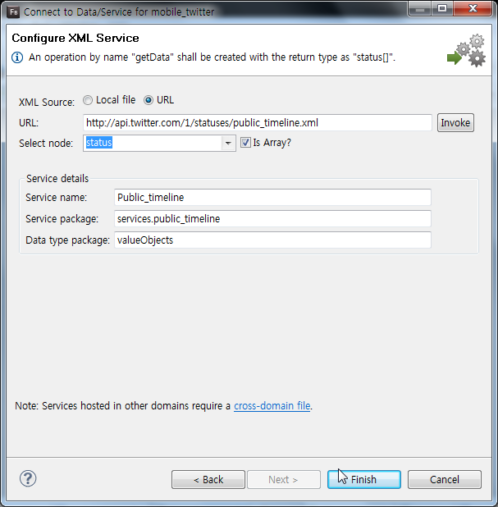
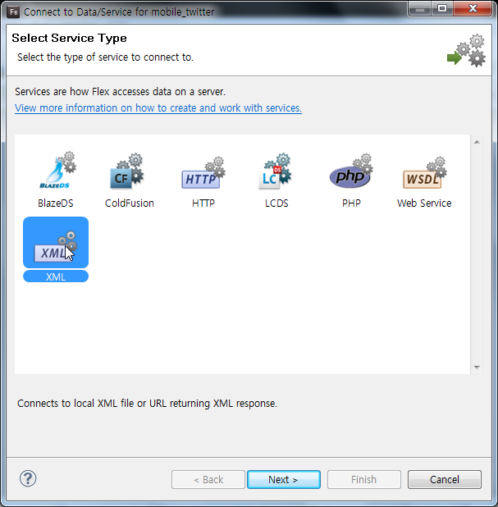
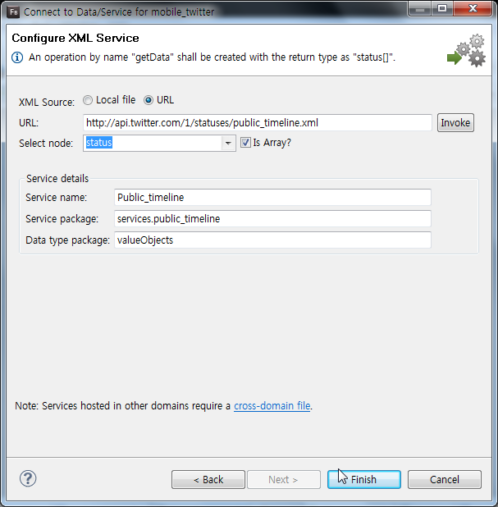
플래시 빌더 메뉴에서 Data > Connect to Data/Service 또는 Connect to XML을 선택해 해당 데이터를 테스트해본다. URL로 파일에 접근하는 경우에는 Invoke 버튼을 클릭하여 해당 노드를 확인한다. 내용을 확인하고 나면 해당 데이터를 사용할 수 있는 서비스가 생성된다. 디자인 모드에서 목록이 표시될 영역을 선택하고 컨텍스트 메뉴에서 Bind to Data를 선택하고 이후 프로세스를 진행하면 된다.

(서비스 타입 지정)

(XML 서비스 설정 - http://api.twitter.com/1/statuses/public_timeline.xml)
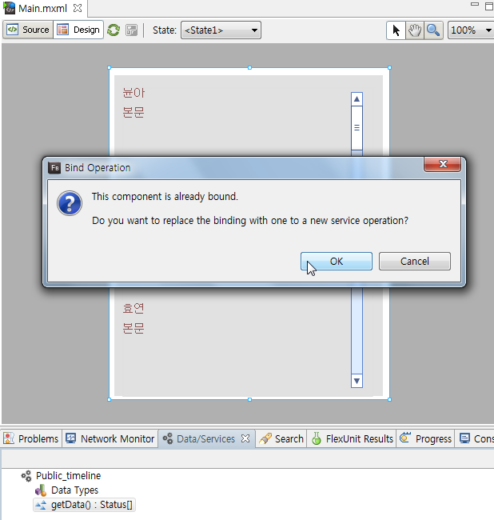
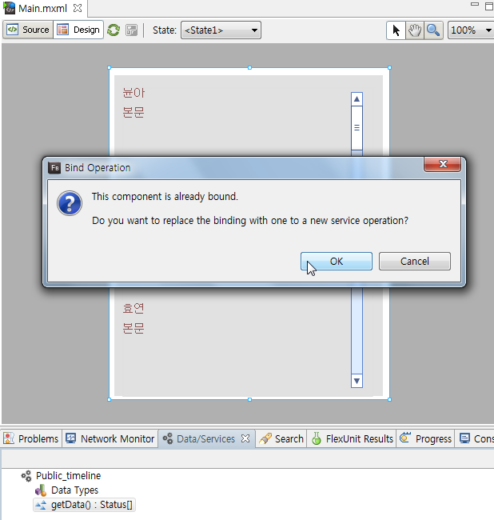
플래시 카탈리스트에서 이미 설정했던 데이터가 있기 때문에 새로운 오퍼레이션을 추가할 것인지 확인하게 된다. 실제 트위터 API를 통해 가져올 것이기 때문에 해당 내용을 확인해주고 다음 작업을 진행한다.

(새로운 오퍼레이션 바인딩)
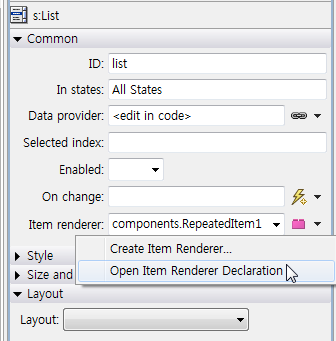
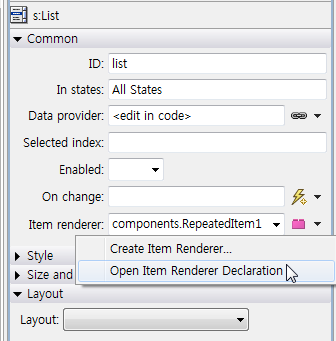
리스트 객체에 아이템 렌더러를 사용해서 데이터를 바인딩 하기 때문에 아이템 렌더러를 지정한다. 이미 기본 아이템 렌더러는 자동으로 생성되어있다. 여기에 데이터 항목만 설정해주면 된다.

(아이템 렌더러 설정)
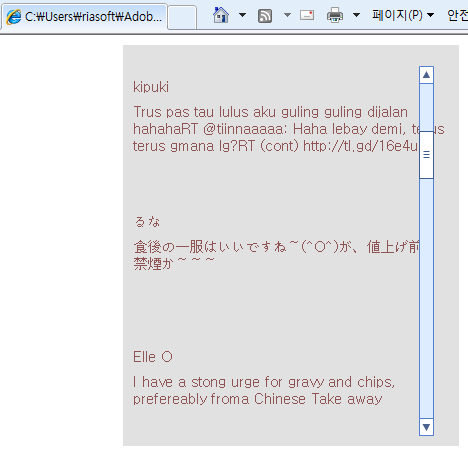
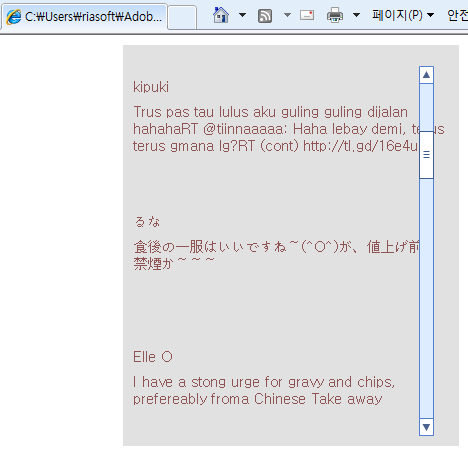
이제 실행을 해보면 디자인은 좀 성의 없어 보이지만 실제 트위터 API를 통해 데이터를 받아서 사용자 이름과 본문을 화면에 보여주고 스크롤 바로 목록을 탐색할 수 있는 기능을 가진 초간단 트위터 뷰어를 만들었다(디자인 작업을 조금 더해주면 괜찮은 어플리케이션이 되지 않을까 싶다. 여기서는 카탈리스트를 중심으로 디자인과 데이터 처리가 어떤 식으로 흘러가는지만 보도록 하자).

(초간단 트위터 트렌드 뷰어)
지금까지 우리가 사용한 기술은 디자인된 파일을 가져다가 플래시 카탈리스트에서 각 이미지의 속성을 지정하고 필요한 컴포넌트를 바로 추가한 후에 플래시 빌더로 가져와서 데이터를 연결하는 부분까지 진행해보았다.
실제 코드가 들어가는 부분은 거의 없었지만 화면상에서 트위터 클라이언트와 같이 동작하는 어플리케이션을 구현할 수 있었다. 실제 어플리케이션을 구현하기 위해서는 여러 다양한 기능을 추가하기 위해 코드작업이 필요하겠지만 간단한 기능구현에서는 큰 무리 없이 카탈리스트의 기능만으로도 아이디어를 구현해볼 수 있다.
아직 전체적인 설계를 구현하기에는 미흡한 면이 있지만 다양한 아이디어를 통해 가치 있는 미래를 만들어갈 수 있을 것이다.
* 플래시 카탈리스트로 트위터 어플리케이션을 만드는 좀 더 깔끔한 방법은 아래 주소에서 동영상과 함께 좀 더 자세히 알아볼 수 있다.
http://www.gotoandlearn.com/play?id=110
728x90



