한 뼘에 담아보는 세상
월간 마이크로소프트웨어 2009년 9월호
월간 마이크로소프트웨어 2009년 9월호
어렸을 적 놀이를 생각하면 특별하게 돈이 필요한 놀이는 별로 없었다. 어쩌다 동그란 딱지를 새로 사는 것 빼고는 노는 것을 위해 돈을 쓰게 되는 일은 오락실을 알기 전에는 없었던 것 같다. 특히 작은 돌멩이 하나로 내 땅을 만들 수 있는 ‘땅따먹기’는 선을 그을 수 있는 땅만 있다면 어디서나 할 수 있는 놀이였고 나만의 세상을 가진 것 같은 뿌듯함도 있었다. 정교한 타격 기술도 필요하지만 마지막 한 뼘으로 승부가 갈리는 반전이 있어 많은 것을 고민하고 승부를 날려야 하는 지능적인 놀이이기도 하다. 손톱만큼의 차이 때문에 땅을 빼앗기기라도 하면 작은 손을 탓하기도 했다. 일부러 손가락 크기를 늘려보려 잡아당겨 보기도 하지만 생각처럼 되지는 않는 일이었다. 어른이 되어서도 이 게임의 교훈은 유효하다. 욕심을 내면 모든 것을 다 잃을 수도 있지만 시도하지 않으면 성공할 수 없다는 모호한 관계 말이다.
지도라는 것은 사회과부도에 지겹게 나오는 도표나 삼국시대 애매한 지역경계와 관련된 시험문제 때문에 귀찮은 개념이라고 느꼈던 것 외에는 특별한 의미를 가지지 못했다. 지도에 흥미를 가지게 된 것은 생각지도 못한 미국 드라마 때문이다. 철저한 과학적 증거분석을 바탕으로 사건을 해결하는 과학수사대(CSI:Crime Scene Investigation)에 대한 시리즈는 현재까지 다양한 에피소드로 인기를 누리고 있는 작품이다. 증거를 수집한 주변 지역의 지도를 커다란 화면 위에 펼쳐놓고 이런 저런 데이터를 올려놓으며 이야기를 나누다가 수십 년 전 땅속에 묻혀있던 하수도 성분을 발견하고 위치를 추적한다는 그런 이야기들이다. 그냥 지도책위에서만 존재하던 지도라는 것이 정보라는 것과 함께 세상으로 튀어나온 느낌이었다. 물론 일부 과장된 면도 있다고 하지만 대부분의 화면들은 실제 구현 가능한 내용들로 구성되어있다고 한다. 마이크로소프트의 버츄얼어스(지금은 bing map으로 이름이 변경)가 일부 에피소드에 소개되어 화제가 되기도 했다. 내가 만든 애플리케이션이 저렇게 미디어에서 알려질 수 있다면 어떨까 하는 생각은 아직까지 유효한 소원중 하나이다. 공간분석 기법 중에서 CrimeStat이라는 것이 있는데 범죄분석에 쓰일 수 있는 방법들을 모아 만든 소프트웨어라고 한다. 요즘 국내 케이블에 방영중인 numb3rs(http://www.cbs.com/primetime/numb3rs/)라는 드라마에서 볼 수 있는 개념이기도 하다. 실제로 미국 유타주에서는 신규 경찰관채용대신에 과학수사관의 인원을 늘리고 BI도구로 범죄지역의 프로파일링 작업을 한다고 한다. 여기에 플렉스 기반의 스페셜키(http://www.spatialkey.com/)라는 서비스를 도입했다.

(화면 1. 땅따먹기)
또 한 번 충격을 주었던 것은 아이팟터치에서 구현된 구글맵이다. ‘땅따먹기’ 놀이에서 좀 더 큰 땅을 차지하려 사용했던 한 뼘이 이제는 전 세계를 움직이는 도구가 된 것이다. 처음 지도앱을 접하고 나서는 한참동안 지도만 가지고 놀았던 것 같다. 지도에서 원하는 곳을 찾기 위해 좌표값(종대를 1부터 60까지로 나누고 횡대를 C에서 X까지 표기한 좌표계를 UTM좌표계라고 한다)을 읽어가며 책을 찾아보는 것에서 느껴보지 못한 새로운 맛을 느낄 수 있었다. 지도에 데이터라는 개념을 더한 GIS(geographic information system)은 인쇄물 형태의 지도 및 지리정보를 컴퓨터를 이용해 좀 더 다양하고 새로운 측면을 바라볼 수 있게 하였고 그래픽 기술의 발달은 정보를 직관적으로 만들어주고 여러 데이터를 분석해볼 수 있는 기회를 제공해주었다. 멀티터치와 같은 기술은 공간정보의 탐색을 입체적으로 만들어주며 사용자들이 좀 더 쉽게 컨텐츠에 접근할 수 있도록 하였으며 RIA기술은 이러한 정보를 대중적으로 다가갈 수 있게 만들어주고 있다. 조선시대 대동여지도가 목판본을 통한 대량 생산을 가능하게 하고 누구나 접할 수 있는 정보로 만들었다는 점에서는 큰 기여를 했다고 한다. 지도에 있어서의 웹도 마찬가지이다. 누구나 지도를 다룰 수 있는 기반을 제공해주었고 이를 가지고 사람들이 공유할 수 있는 정보가 만들어지는 것이다. 지도 자체가 하나의 정보이기도 하지만 공간을 기반으로 하는 정보를 공유할 수 있는 플랫폼이 되어가고 있는 것이다. 예전에는 언론이나 국가에 의해 데이터가 통제되고 동일한 정보에 대해 왜곡된 시각을 만들어낼 수 있었지만 좀 더 많은 정보에 접근할 수 있고 이를 분석할 수 있는 다양한 도구가 공개된다면 좀 더 객관적으로 정보를 바라볼 수 있게 된다. 이 글에서 다루는 내용은 전문적인 이야기는 아니지만 다양한 부분에서 지도라는 플랫폼을 어떻게 사용하고 있는지를 살펴보고자 한다.
한눈에 보는 당신의 선택
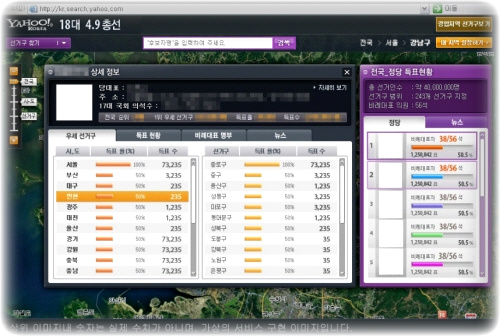
우리가 가장 많이 접하는 지도는 언제 보는 것일까? TV뉴스를 매일 챙겨보는 분이라면 일기예보에서 각 지역별 날씨를 정리해주는 지도를 볼 수 있을 것이다. 여름철에 지도위에 보이는 태풍의 진로 정보는 상황을 누구나 쉽게 이해할 수 있게 한다. 텍스트로 보여주는 것보다 지도와 함께 보여주는 것이 좀 더 직관적이고 한눈에 표기해주기 때문이다. 그리고 또 이날만 되면 그 외 방송은 보기 힘들고 지겹게 지도를 보는 날이 있다. 바로 선거결과개표방송이 있는 날이다. 작년 말에 치러졌던 미국 대선의 경우에는 방송도 그렇지만 다양한 RIA 플랫폼을 이용해 직관적인 화면을 내세우며 정보를 제공해주었다. 국내에서도 2008년 야후에서 지도 기반의 전국, 시도, 선거구별 총선 개표 결과를 실시간으로 제공하는 국내 최초 지도 기반 선거구별 총선 통합 정보 서비스를 제공해 행정구역, 주요 지명 등이 명시가 된 입체적인 위성 지도에 전국, 시도, 선거구별로 정당별 득표현황 및 후보자별 득표수 등을 그래프와 함께 제공하고 IP주소를 기반으로 사용자 접속 지역을 자동 추적해 해당 지역구 득표 현황을 바로 확인할 수 있었다고 한다.

(화면 2. 야후 18대 총선 개표결과 서비스)
특히 미국 대선의 경우에는 국내에도 많이 알려진 제프 한이 이끄는 퍼셉티브 픽셀의 매직월(Magic Wall)이라는 기술을 활용해 기존의 선거방송과 차별화된 모습을 보여주었다. 기존 방송 기술은 진행자가 정보를 직접 다루는 것이 어려웠고 사전에 작성된 시나리오에 따라 분석을 진행했어야 하는데 멀티터치기반의 매직월 솔루션은 사용자가 직관적으로 정보에 접근할 수 있게 만들어 주었다. 특히 미국과 같이 방대한 지역에서 나타나는 유권자의 향방을 손가락만으로 보여주었다는 점이 강한 인상을 심어주었다. 초기 멀티터치라는 개념이 공개되었을 때에는 많은 사람들이 이런 기술을 어떻게 활용할 수 있을지 아이디어를 가지지 못했지만 매직월의 성공으로 좀 더 많은 아이디어들을 공유하게 됐다. 지도와 같이 공간을 다루는 정보의 경우에는 그러한 개념이 없었던 시절의 키보드와 마우스가 적합한 도구는 아닐 것이다. 윈도우7의 출시와 함께 마이크로소프트에서도 검색과 지도의 기능을 터치기술과 융합시킨 새로운 모습을 보여줄 것이라고 한다. 지도는 이제 단순한 정보만이 아니라 기술의 발전을 선도해나가는 도구가 되고 있다.
새로운 맛을 찾아가는 매쉬업
매쉬업 애플리케이션은 웹 생태계를 더욱 풍요롭게 해준다고 이야기한다. 이러한 매쉬업의 중심에는 지도서비스가 있다. 역대 매쉬업 경진대회 수상작을 보더라도 지도서비스를 빼놓고는 그림이 그려지지 않는다. 국내에서도 포털 사이트뿐만이 아니라 쇼핑몰을 비롯해 여러 상업적인 또는 공공의 서비스를 쉽게 이용할 수 있는 API를 오픈하고 사용할 수 있도록 범위를 확대해가고 있다. 특히 그중에서도 지도서비스는 다양한 모습으로 웹의 한가운데 자리를 잡아가고 있다. 최근 개통된 지하철 9호선의 역내에 표시된 지도는 매쉬업 서비스를 연상케 하는 위성지도위에 마커를 표시함으로 웹에 익숙한 세대들을 배려하고 있는 듯하다.

(화면 3. 9호선 주변 안내 위성사진 - 출처 : www.itviewpoint.com)
김포공항에 가는 길에 지도를 보고 이야기를 지인에게 했더니 그럼 실시간으로 업데이트 되는 건가라고 물어보았는데 아마 인쇄된 사진이라 그러지는 않을 듯하다고 답해주었다. 하지만 조금 더 생각해보면 실제 지하철 주변의 각종 정보를 실시간으로 업데이트 하고 역내에 설치된 안내도에서 이를 표시한다면 어떨까. 그 밖의 어떤 광고보다도 효과적인 플랫폼이 될 수 있을 것이다. 이로 인한 광고수익을 생각하면 설치 비용정도는 문제가 되지 않을 수도 있을 것이다(2호선 안내도에 덕지덕지 붙어있는 상업지역 스티커를 보더라도 충분히 예상할 수 있겠다).
위성사진의 상업적 사용의 단적인 사례가 얼마 전 새로운 브랜드를 선보인 KT이다. 사옥옥상을 가득 채운 플랜카드가 위성사진지도에 노출되면서 실사다 아니다 라는 논란도 있었지만 이로 인해 엄청난 광고 효과를 가져왔다. 이번 경우에는 제휴된 마케팅이었지만 실제 위성사진에 노출시키기 위한 마케팅 전략도 있다고 한다. 이런 경우에는 광고비용 없이도 수많은 사람들이 보는 플랫폼을 이용할 수 있는 것이다.
간단한 플래시 플랫폼 매쉬업 따라 하기
포털 사이트에서 사용할 수 있는 매쉬업 예제들은 대부분 쉽게 따라할 수 있는 예제들을 제공하고 있다. 하지만 한 가지 API만으로는 원하는 목적을 얻지 못하는 경우가 있다. 특정 지역을 검색해서 해당 위치를 지도에 표기하는 매쉬업을 만들기 위해서는 2가지 정보가 필요하다. 먼저 검색어에 해당하는 지명 목록과 해당 지역의 좌표 값을 반환해주는 정보와 해당 좌표 값을 지도에서 보여주는 것이 필요하다. 여기에서는 국내 포털 사이트 중에서 야후에서 제공하는 지역정보와 네이버의 플래시 지도 API를 활용해 간단한 지도검색을 구현해보자.
네이버 플래시 지도 API를 사용하려면 키를 등록하고 필요한 라이브러리를 받아와야 한다.
1. http://dev.naver.com/openapi/register 에서 ‘지도키 발급’을 선택하고 원하는 디렉토리에 지도키를 발급받는다. 테스트 시에 지도키가 필요한 것은 아니지만 웹에 공개할 경우에는 지도키가 필요하다.
2. http://dev.naver.com/openapi/apis/map/flash/tutorial 에 링크된 라이브러리를 다운받고 설명에 따라 해당 파일을 프로젝트에 설치한다. 해당 페이지 설명에 나온 것처럼 프로젝트 속성 패널에서 swc파일을 등록해주어도 되고 플렉스 빌더에서 프로젝트 폴더중 libs 폴더에 추가해주어도 된다. 여기까지만 하면 지도 매쉬업을 개발할 준비가 끝났다.
이제 검색기능에 야후에서 제공하는 POI(Point-of-Interest) API를 적용할 준비를 한다.
1. http://kr.open.gugi.yahoo.com/Regist/regist.php 에서 API 키를 발급받는다. 이번에는 지도를 사용할 것이 아니기 때문에 일반 API 키만 있으면 된다. 2. 검색된 결과가 어떤 형태로 나오는지에 대한 정보를 http://kr.open.gugi.yahoo.com/document/poisearch.php 에서 확인한다. 검색된 주소정보와 함께 위도와 경도 정보를 확인할 수 있다.
지도검색을 구현할 준비가 됐다. 원하는 지명을 검색하고 결과를 확인하고 선택된 지역을 중심으로 지도를 이동시키는 것이 이번 예제의 목적이다. 다른 도구를 사용해도 괜찮지만 여기서는 플렉스 빌더 3를 사용했다. 60일간의 시험판 사용을 제공하기 때문에 테스트용으로는 충분할 것이다. 또한 학생이나 교직원일 경우에는 https://freeriatools.adobe.com/에서 무료로 정식버전을 받을 수 있다.
1. http://www.adobe.com/cfusion/entitlement/index.cfm?e=flexbuilder3 에서 플렉스 빌더 3 시험판을 다운로드 하고 설치한다. 별도의 회원가입은 필요하지 않다.
2. 플렉스 프로젝트를 신규로 생성하고 앞에서 다운받은 지도 라이브러리를 추가해준다.
기본적으로 활용할 수 있는 지도 예제들은 해당 사이트에 이미 공개가 되어있기 때문에 여기에서는 검색과 연동된 기능을 구현하는 부분만 살펴보겠다. 지명검색에서는 HTTPService를 사용한다. 일반적으로 인터넷상에서 검색어를 치면 결과 값이 보이는 것과 별반 다르지 않다고 보면 된다. 일반적인 웹프로그램상의 요청 처리와 다른 점이라면 플렉스에서는 서버에 데이터를 요청하고 나서 실제 반환 값이 올 때 다음과정을 처리하게 이벤트를 등록할 수 있다. 아래 코드는 야후 poi 검색을 요청하는 부분인데 넘겨지는 값으로는 API키와 검색어 그리고 반환될 값의 개수를 지정하게 된다. result 속성은 요청된 데이터가 정상적으로 조회되어 넘겨지는 경우 실행될 함수를 등록하게 된다. 이때 넘겨지는 값과 함께 이벤트가 발생하게 된다.
<mx:HTTPService id="request" useProxy="false"
url="http://kr.open.gugi.yahoo.com/service/poi.php?"
result="setMapPoint(event)">
<mx:request >
<appid>{yahooKey}</appid>
<q>{ti_query.text}</q>
<output>100</output>
</mx:request>
</mx:HTTPService>
(리스트 1. 야후 poi 검색 정보 요청)
url="http://kr.open.gugi.yahoo.com/service/poi.php?"
result="setMapPoint(event)">
<mx:request >
<appid>{yahooKey}</appid>
<q>{ti_query.text}</q>
<output>100</output>
</mx:request>
</mx:HTTPService>
(리스트 1. 야후 poi 검색 정보 요청)
검색결과에는 지역관련 정보 외에도 오류가 발생했을 경우 오류코드와 메시지를 넘겨주게 되고 몇 건의 데이터를 찾았는지에 대한 정보도 제공해준다. 이와 같은 정보는 head태그 아래 전달되고 나머지 값은 locations아래 전달된다.
private function setMapPoint(event:ResultEvent):void
{
var head:Object = event.result['ResultSet']['head'];
var locations:Object = event.result['ResultSet']['locations'];
if(head['Error'] == '0' && head['Found'] > 0)
{
var item:ArrayCollection = locations['item'] as ArrayCollection;
if (item == null)
{
item = new ArrayCollection(ArrayUtil.toArray(locations['item']));
}
dg_result.dataProvider = item;
}
}
(리스트 2. 검색된 결과를 Datagrid에 표시)
{
var head:Object = event.result['ResultSet']['head'];
var locations:Object = event.result['ResultSet']['locations'];
if(head['Error'] == '0' && head['Found'] > 0)
{
var item:ArrayCollection = locations['item'] as ArrayCollection;
if (item == null)
{
item = new ArrayCollection(ArrayUtil.toArray(locations['item']));
}
dg_result.dataProvider = item;
}
}
(리스트 2. 검색된 결과를 Datagrid에 표시)
이제 전달받은 값을 표 형식으로 보여주기 위해 데이터그리드에 값을 전달해준다. 값은 ArrayCollection이라는 형식으로 전해주면 되고 Datagrid의 속성중 dataProvider에 전달해주면 된다.

(화면 4. 종합운동장으로 검색한 결과)
화면에 보이는 부분에서는 좌표 값을 표기하지 않았지만 각 데이터에는 해당 좌표 값을 가지고 있다. 이 좌표 값을 지도 API에 전달해 원하는 위치를 보여줄 것이다. 데이터그리드를 처음 생성할 때 다음과 같이 이벤트를 추가했다.
<mx:DataGrid id="dg_result" width="100%" height="100%"
itemClick="itemClickHandler(event)" fontSize="12">
(리스트 3. Datagrid에 등록된 이벤트)
itemClick="itemClickHandler(event)" fontSize="12">
(리스트 3. Datagrid에 등록된 이벤트)
각 아이템을 클릭하면 해당하는 함수에 이벤트가 전달되면서 원하는 동작을 처리할 수 있다.
private function itemClickHandler(event:ListEvent):void
{
var mapObj:Object = event.itemRenderer.data;
map.setCenter(new NLatLng(mapObj['latitude'], mapObj['longitude']));
}
(리스트 4. 각 아이템 클릭시 지도 API로 정보 전달)
{
var mapObj:Object = event.itemRenderer.data;
map.setCenter(new NLatLng(mapObj['latitude'], mapObj['longitude']));
}
(리스트 4. 각 아이템 클릭시 지도 API로 정보 전달)
네이버 지도 API에서는 두 가지 형태로 좌표 값을 처리한다. TM128(평면 직각 좌표계)과 WGS84(경위도 좌표계)이다. 전 세계적으로 상황에 따라 다양한 좌표계를 사용하는데 보편적으로 사용하는 것은 경위도 좌표계이다. 초기 국내에서 제공하는 지도 API에서는 경위도 좌표계 대신에 평면 직각 좌표계만을 사용했었다. 그래서 구글맵등 외국의 자료와 매쉬업을 처리하기위해 별도의 좌표 변환 함수를 만들기도 했는데 최근에는 이 두 가지 좌표형식을 다 지원하고 있다. 검색결과로 받아오는 좌표계가 경위도 좌표이기 때문에 여기에서는 위경도 객체를 생성해주는 NLatLng클래스를 사용한다.
3D까지 지원하는 웹지도
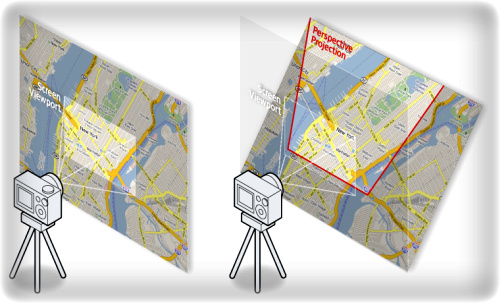
포털 시장에서 지도의 가능성은 무궁무진하다. 국내에서도 위성지도가 해상도를 두고 서로 우월함을 과시하기도 했고 구글의 스트리트뷰와 비슷한 서비스도 계속 등장하고 있다. 최근에는 도로주변 사진뿐 아니라 박물관과 같은 곳은 직접 실내에 들어가 보는 체험까지 지도와 연동되어 가능하게 됐다. 이러한 기술의 발달은 사람들로 하여금 좀 더 실제와 같은 경험을 기대하게 만든다. 구글어스나 버추얼어스에서는 3D부분에 많은 투자를 하고 있는 것으로 알려져 있다. 최근 발매되고 있는 네비게이션 제품 중에서도 3D맵을 내세우는 업체들을 많이 볼 수 있다. 실사보다는 못하지만 주변의 지형을 한눈에 확인할 수 있다는 장점이 있기 때문에 계속적인 수요는 생기고 있는 듯 하다. 구글맵 플래시 API에서도 3D의 기능을 맛볼 수 있는 기능이 추가됐다. 혹 실감나게 모델링된 건물 사진을 원했던 분이라면 실망할지도 모르겠다. 지형지물을 3D로 만든 것이 아니라 지도를 바라보는 관점을 입체적으로 만들 수 있도록 지원하는 것이다. 이러한 기능의 추가는 이전에 만들어졌던 시뮬레이션 기능을 좀 더 쉽게 활용할 수 있게 해주고 넓은 지역의 내용을 검토하는 경우에 좀 더 직관적으로 화면을 인지할 수 있도록 지원해준다.

(화면 5. 구글맵에 원근법을 적용 - 출처 : http://code.google.com/apis/maps/documentation/flash/)
이러한 기능들이 별도의 프로그램 없이 웹에서 가능하게 된 것은 RIA 관련 업체에서 3D분야에 많은 투자를 하고 있기 때문이다. 시각적인 즐거움도 있지만 같은 공간에서 좀 더 다양하고 많은 정보를 표현할 수 있다는 것이 큰 장점이다. 국내에서도 관공서에서 보유하고 있는 지리정보를 웹에서 공유하는 사례를 많이 찾아볼 수 있다. 국토 해양부의 국가지리정보유통망(http://www.ngic.go.kr/) 사이트에 공개된 지도정보를 다운받거나 구매할 수 있고 각 시도별이나 행정기관별로 특성화된 GIS포털 사이트를 운영하고 있어 다양한 정보에 대한 접근이 가능하다. 하지만 이런 기능 구현을 위해 독자적인 플러그인을 개발하거나 사용하고 있어 사용자들이 별도의 도구를 설치하거나 접근에 제한을 두기도 한다. 제주특별자치도의 경우에는 ‘국가공간정보 통합체계 구축사업’의 일환으로 개편되는 서비스를 실버라이트 기반으로 구현한다고 한다. 언론에 공개되지 않은 일부 작업들도 웹2.0 기반의 서비스로 특정 OS에 의존적이지 않은 서비스를 구현하고 있다. 일반 홈페이지에도 일반적으로 찾아오는 길을 표시하는데 별도의 이미지를 만들지 않고 웹 포털 사이트의 지도를 가져다가 붙여놓는 곳이 많아지고 있다. 웹을 이용해 다양한 지도와 좀 더 가까워지고 있는 것이다.
변화하는 웹지도 시장
미국 내 지도 시장을 점유하고 있는 업체가 구글일 것 같지만 실제 그렇지는 않다(물론 일부 관점에서는 구글이 시장을 점유했다고 볼 수 있다). 국내에서는 낯설지만 맵퀘스트(MapQuest)라는 업체가 미국 내 웹 지도 시장을 독점하고 있었다. 2000년 AOL에 인수된 이후 모바일부분과 웹부분에서 고객의 요구에 맞춘 서비스들을 제공하고 있으며 이를 기반으로 시장을 점유해왔다. 하지만 변화하는 시대를 예측하지 못하고 구글과 MS등의 물량공세를 견디지 못한 탓에 올해 초에는 점유율 면에서 구글에게 1위를 빼앗기기도 했다. 시장을 선도하는 것은 먼저 시작한다고 되는 것만은 아닌 듯 하다. 오히려 준비되지 못한 상태에서 시작된 서비스는 고객의 마음을 다시 돌리지 못하기도 한다. 아이팟터치 어플로 제공되는 국내 지도 서비스 중에서 가장먼저 선보인 웹기반의 야후지도는 최초로 제공된 국내 지도 어플(웹에 접속해서 제공하기 때문에 어플이라고 표현하기는 힘들지만)이었지만 다양한 기능들을 제공하는 다른 지도 어플에 금방 밀리고 말았다. 국내의 경우에도 초기에는 액티브엑스 기반의 지도가 주를 이루었지만 네이버나 다음의 웹 포털 지도를 쉽게 가져다 사용할 수 있는 오픈된 지도가 되면서 많은 사용자들이 방향을 돌리고 있다.
Web2.0 컨퍼런스와 함께 2005년부터 시작된 Where2.0 컨퍼런스가 있다. 많은 기업들이 웹지도시장에 관심을 가지는 것은 위치기반의 광고시장이 지금보다 더 커질 수 있다는 가능성 때문이다. 아직은 위치인식 기술이 보편화되지 않았지만 광범위한 위치인식 기술이 모바일 기기에 확대가 된다면 이를 활용할 수 있는 가능성은 무궁무진해지는 것이다. 2006년 Where2.0 컨퍼런스에서 공개된 ‘Where 2.0의 현재와 미래(The Status of Where 2.0)’라는 문서에서 이를 요약해주고 있다. 지금 주변에서 일어나고 있는 여러 서비스들을 살펴보면 이 예언(?)이 얼마나 굉장한 것인가를 다시 새겨볼 수 있다. 데이터 시각화(Data Visualization) 2D 및 3D 지도 서비스와 데이터가 유저 인터페이스가 급격한 혁신을 이루고 있다. 사회적 위치 정보의 출현(Social Data) 사용자들이 직접 지역 정보와 위치 정보를 결합하는 데 익숙해지기 시작했다. 공개 표준의 대두(The Need for Standards) 위치 정보 표시를 위한 공개 표준 포맷 및 지도 서비스에 대한 API 제공 등이 이루어지고 있다. 데스크톱으로 이동(Movement to the Desktop) 웹 브라우저가 표현 할 수 없는 고도의 데이터는 데스크톱 S/W를 이용하기 시작했으며 인터넷과 연동도 쉽게 되고 있다. 광범위한 위치 인식(Location Sensing) GPS, RFID 기술과 이를 이용하는 다양한 단말기기에서 위치 정보와 시간 및 지역 정보의 결합이 더욱 쉽게 되고 있다.
데이터 시각화(Data Visualization)
- 2D 및 3D 지도 서비스와 데이터가 유저 인터페이스가 급격한 혁신을 이루고 있다.
사회적 위치 정보의 출현(Social Data)
- 사용자들이 직접 지역 정보와 위치 정보를 결합하는 데 익숙해지기 시작했다.
공개 표준의 대두(The Need for Standards)
- 위치 정보 표시를 위한 공개 표준 포맷 및 지도 서비스에 대한 API 제공 등이 이루어지고 있다.
데스크톱으로 이동(Movement to the Desktop)
- 웹 브라우저가 표현 할 수 없는 고도의 데이터는 데스크톱 S/W를 이용하기 시작했으며 인터넷과 연동도 쉽게 되고 있다.
광범위한 위치 인식(Location Sensing)
- GPS, RFID 기술과 이를 이용하는 다양한 단말기기에서 위치 정보와 시간 및 지역 정보의 결합이 더욱 쉽게 되고 있다.
(표 1. Where 2.0의 특징 - 출처 : 참고자료 5)
- 2D 및 3D 지도 서비스와 데이터가 유저 인터페이스가 급격한 혁신을 이루고 있다.
사회적 위치 정보의 출현(Social Data)
- 사용자들이 직접 지역 정보와 위치 정보를 결합하는 데 익숙해지기 시작했다.
공개 표준의 대두(The Need for Standards)
- 위치 정보 표시를 위한 공개 표준 포맷 및 지도 서비스에 대한 API 제공 등이 이루어지고 있다.
데스크톱으로 이동(Movement to the Desktop)
- 웹 브라우저가 표현 할 수 없는 고도의 데이터는 데스크톱 S/W를 이용하기 시작했으며 인터넷과 연동도 쉽게 되고 있다.
광범위한 위치 인식(Location Sensing)
- GPS, RFID 기술과 이를 이용하는 다양한 단말기기에서 위치 정보와 시간 및 지역 정보의 결합이 더욱 쉽게 되고 있다.
(표 1. Where 2.0의 특징 - 출처 : 참고자료 5)
MIX09 행사에 소개된 PIGMAP
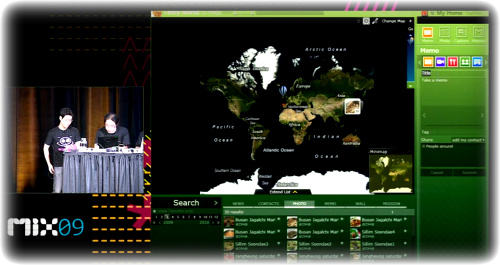
자바원이나 Adobe MAX에 참여하는 국내기업들이 늘어나고 있고 부스를 설치하거나 세션을 진행하는 경우도 찾아볼 수 있습니다. 올해 3월에 진행되었던 MIX09행사에서도 자체 개발한 제품을 들고 세션을 진행한 사례가 있었다. 휴즈플로우의 PIGMAP이라는 서비스이다. ‘Building a Rich Social Network Application’라는 제목으로 진행된 세션에서는 실버라이트 기반의 SNS 서비스로 아직은 CBT(Closed Beta Test)상태이기 때문에 직접 체험해볼 수는 없지만 공개된 티쳐동영상이나 발표자료등을 보면 매우 흥미로운 서비스임을 예상할 수 있다. 국내에서도 구글맵이 다른 글로벌 서비스에 비해 쉽게 접근할 수 있었던 이유는 지도기반의 서비스는 언어적 장벽을 넘어 어디서나 통할 수 있는 서비스였기 때문이다. 물론 지역에 특화된 교통정보나 지역정보를 제공하는 부가적인 기능도 경쟁력을 가지지만 이러한 서비스들은 기본 플랫폼 위에 올라가는 서비스들이고 기본 플랫폼은 어디서나 통할 수 있다는 것이다. 그런 의미에서 PIGMAP의 선전은 글로벌한 SNS 플랫폼으로서 가능성을 엿볼 수 있게 한다. 별도의 매뉴얼 없이도 직관적인 화면에서 사용자들이 서비스를 이용하고 공유할 수 있다면 충분한 가능성을 가지고 있는 것이다.

(화면 6. PIGMAP 데모)
나의 별을 가질 수 있는 별 지도 서비스
구글스카이나 마이크로소프트의 월드와이드 텔레스코프를 이용해 살면서 아마도 가보지 못할 별나라 여행을 해볼 수는 있지만 나의 별을 가져볼 수는 없다. 하지만 플래시 기반의 스타플(http://www.starpl.com/) 서비스는 자신에 맞는 별을 컨설팅까지 해주어 나만의 별을 가질 수 있도록 해주고 있다. 회원가입을 하면 적당한 별을 추천받게 되고 그곳에 나만의 별을 꾸밀 수 있게 되어있다. 특히 가상의 별이 아닌 실제 관측된 데이터를 기반으로 서비스 하고 있어 저별은 나의 별이라는 노래가사속의 이야기를 현실로 만들어버린 과감한 서비스인 것이다. 단순하게 별지도를 보여주고 탐색하는 것과는 달리 그곳에 생명력을 넣어주고 커뮤니티 기능을 더한다는 점이 이 서비스를 주목할 점이다.
미국의 문퍼블리시티(Moonpubicity)라는 기업은 달 표면에 광고를 표시하는 기술을 이용해 고객을 모집하고 있다고 한다. 말도 안 되는 생각이라는 비난과 달이라는 공공재를 사유화할 수 없다는 반대의견등이 있다. 이 이벤트가 성공하느냐 못하느냐는 둘째로 치더라도 남들이 생각해보지 못했던 것들을 생각해내고 그 생각을 실천해버렸다는데 큰 의미가 있는 것 같다. 단순하게 종이위에 그려진 지도를 이렇게 다양한 형식으로 활용하기 시작한 것도 누군가의 엉뚱한 상상력을 바탕으로 이루어진 것일 것이다. 창조적인 생각도 어느 순간 번쩍하고 나타나는 것은 아니다. 항상 새로운 아이디어를 만들어내기 위한 마음의 준비가 필요하다. 그리고 한번쯤 마음이 가리키는 대로 따라가 보는 것은 어떨까.
참고자료
1. Google Maps API for Flash - 3D Maps
http://code.google.com/intl/ko/apis/maps/documentation/flash/3d-maps.html
2. Flash Platform 기반의 ‘21세기판 대동여지도‘
http://www.adoberia.co.kr/iwt/board/board.php?tn=pds_ref_inq&mode=view&id=262&inq_page=1
3. 구글맵 인터넷 지도 1위로 등극
http://www.internetmap.kr/328
4. Building a Rich Social Network Application
http://videos.visitmix.com/MIX09/T35F
5. 웹 기반 지도 서비스, 어디(Where)까지 왔나?
http://www.zdnet.co.kr/ArticleView.asp?artice_id=00000039149130
6. '온라인 지도' 수익모델은 한창 개척 중
http://www.ebuzz.co.kr/content/buzz_view.html?ps_ccid=65660
7. GeoWeb2.0을 위한 Rich Spatial Flex 뷰어 디자인
http://network.hanb.co.kr/view.php?bi_id=1610
8. Pigmap Project Blog
http://blog.pigmap.com/
1. Google Maps API for Flash - 3D Maps
http://code.google.com/intl/ko/apis/maps/documentation/flash/3d-maps.html
2. Flash Platform 기반의 ‘21세기판 대동여지도‘
http://www.adoberia.co.kr/iwt/board/board.php?tn=pds_ref_inq&mode=view&id=262&inq_page=1
3. 구글맵 인터넷 지도 1위로 등극
http://www.internetmap.kr/328
4. Building a Rich Social Network Application
http://videos.visitmix.com/MIX09/T35F
5. 웹 기반 지도 서비스, 어디(Where)까지 왔나?
http://www.zdnet.co.kr/ArticleView.asp?artice_id=00000039149130
6. '온라인 지도' 수익모델은 한창 개척 중
http://www.ebuzz.co.kr/content/buzz_view.html?ps_ccid=65660
7. GeoWeb2.0을 위한 Rich Spatial Flex 뷰어 디자인
http://network.hanb.co.kr/view.php?bi_id=1610
8. Pigmap Project Blog
http://blog.pigmap.com/
728x90
반응형



