네이버에서 지도 API를 플래시버전으로 공개하였습니다.
2주간의 베타 테스트 기간을 가진 후에 정식 공개한다고 합니다.
http://dev.naver.com/openapi/apis/map/flash/reference
기존에 자바스크립트지도를 다루셨던 분이라면
어렵지 않게 어떻게 운영이 되는지 이해할 수 있을겁니다.

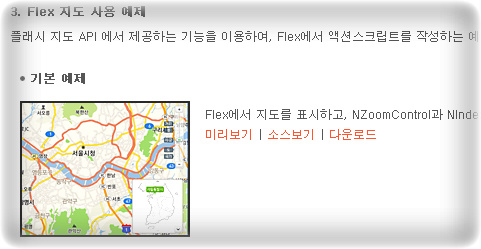
처음 시작하는 분들을 위해 튜토리얼도 제공이 되는데
http://dev.naver.com/openapi/apis/map/flash/tutorial
플래시를 다루어본적이 없다면 플렉스 도구를 통해
튜토리얼을 따라가보는 것을 추천해드립니다.
NMap_v1.0.swc 파일을 라이브러리에 추가하는 방법이 복잡하게 설명되어있는데
그냥 프로젝트 폴더에서 libs 폴더에 집어넣기만 하면 됩니다.
기본 설정으로 프로젝트를 생성하였다면 libs 폴더가 라이브러리 폴더로 잡혀있을겁니다.
그리고 예제를 따라가면 멋진 플래시 지도를 만나볼 수 있습니다.
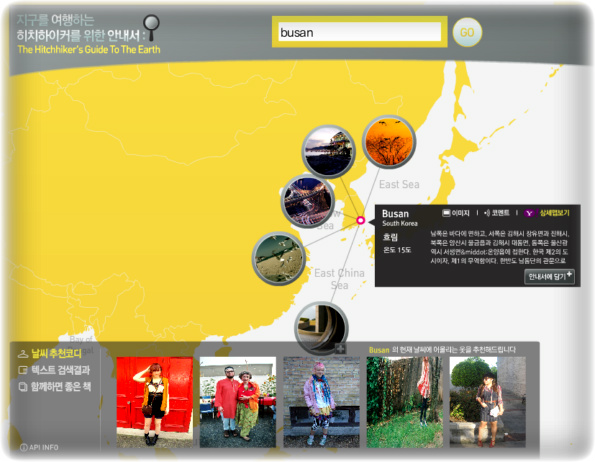
조금만 아이디어를 더하면
이런 멋진 매쉬업도 만들 수 있을겁니다.
지구를 여행하는 히치하이커를 위한 안내서 - 2009대한민국매쉬업경진대회 때 대상
http://hyuun.com/hge/

지도 API에서 제공하는 기능은 그렇게 많지 않습니다.
하지만 그것을 가지고 만들 수 있는 상상력은 셀 수 없을 만큼 무궁무진하다는것이지요.
* 얼마전 한빛미디어에 올라온 번역기사중에서 지도와 관련된 내용이 있었습니다.
GeoWeb2.0을 위한 Rich Spatial Flex 뷰어 디자인
http://network.hanb.co.kr/view.php?bi_id=1610
번역기사에는 링크가 달려있지 않은데 원문을 확인해보면
각 리소스를 다운받을 수 있는 링크가 있습니다.
http://www.insideria.com/2008/12/the-design-of-a-rich-spatial-f.html
특히 데모를 보면 지도에 어떤 짓(?)을 할 수 있는지 아이디어를 떠오르게 만들어 줄겁니다.
* 플래시 지도 컴포넌트 버그잡기 이벤트도 진행하고 있네요.
네이버 OpenAPI 플래시 지도 컴포넌트 베타 버전 오픈 기념 이벤트!!!
http://cafe.naver.com/openapi/2653
2주간의 베타 테스트 기간을 가진 후에 정식 공개한다고 합니다.
http://dev.naver.com/openapi/apis/map/flash/reference
기존에 자바스크립트지도를 다루셨던 분이라면
어렵지 않게 어떻게 운영이 되는지 이해할 수 있을겁니다.

http://dev.naver.com/openapi/apis/map/flash/example
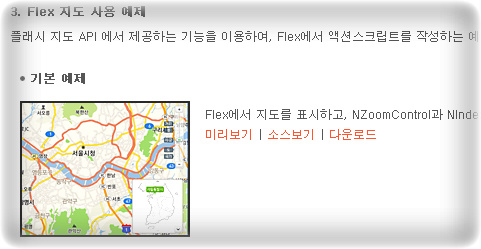
처음 시작하는 분들을 위해 튜토리얼도 제공이 되는데
http://dev.naver.com/openapi/apis/map/flash/tutorial
플래시를 다루어본적이 없다면 플렉스 도구를 통해
튜토리얼을 따라가보는 것을 추천해드립니다.
NMap_v1.0.swc 파일을 라이브러리에 추가하는 방법이 복잡하게 설명되어있는데
그냥 프로젝트 폴더에서 libs 폴더에 집어넣기만 하면 됩니다.
기본 설정으로 프로젝트를 생성하였다면 libs 폴더가 라이브러리 폴더로 잡혀있을겁니다.
그리고 예제를 따라가면 멋진 플래시 지도를 만나볼 수 있습니다.
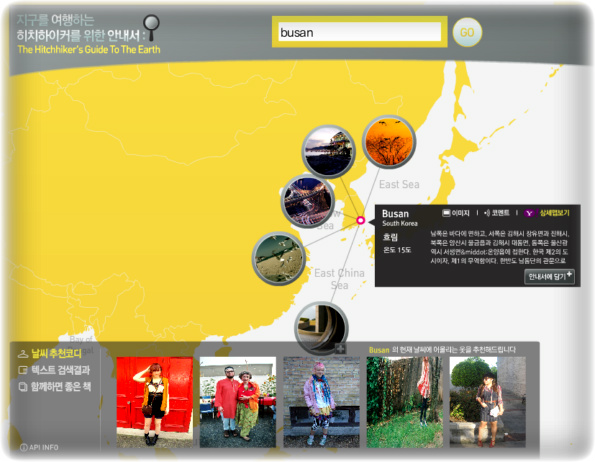
조금만 아이디어를 더하면
이런 멋진 매쉬업도 만들 수 있을겁니다.
지구를 여행하는 히치하이커를 위한 안내서 - 2009대한민국매쉬업경진대회 때 대상
http://hyuun.com/hge/

http://hyuun.com/hge/
지도 API에서 제공하는 기능은 그렇게 많지 않습니다.
하지만 그것을 가지고 만들 수 있는 상상력은 셀 수 없을 만큼 무궁무진하다는것이지요.
* 얼마전 한빛미디어에 올라온 번역기사중에서 지도와 관련된 내용이 있었습니다.
GeoWeb2.0을 위한 Rich Spatial Flex 뷰어 디자인
http://network.hanb.co.kr/view.php?bi_id=1610
번역기사에는 링크가 달려있지 않은데 원문을 확인해보면
각 리소스를 다운받을 수 있는 링크가 있습니다.
http://www.insideria.com/2008/12/the-design-of-a-rich-spatial-f.html
특히 데모를 보면 지도에 어떤 짓(?)을 할 수 있는지 아이디어를 떠오르게 만들어 줄겁니다.
* 플래시 지도 컴포넌트 버그잡기 이벤트도 진행하고 있네요.
네이버 OpenAPI 플래시 지도 컴포넌트 베타 버전 오픈 기념 이벤트!!!
http://cafe.naver.com/openapi/2653
728x90
반응형


