풍부한 가치를 만들어내는 정보 시각화 이야기
월간 마이크로소프트웨어 2008년 12월호
월간 마이크로소프트웨어 2008년 12월호
올해 진행되었던 미국의 44대 대통령 선거는 어느 해보다 많은 의미를 가지고 있다고 볼 수 있다. 버락 오바마(Barack Hussein Obama) 당선자는 1776년 미국 독립이후 232년 만에 첫 흑인 대통령으로 취임하게 된다. 이번선거는 순간순간이 하나의 드라마라고 표현할 만큼 앞을 예측하기 힘들었고 시시각각 변하는 상황을 효과적으로 전달하기 위하여 방송이나 뉴스사이트에서는 새로운 기술을 통하여 소식을 전달해주었다. 특히 CNN 에서는 홀로그램 기술을 최초로 방송에 도입하여 데스크와 시카고에 있는 기자가 마치 한자리에 있는 것처럼 시청자들에게 흥미를 더해주었다. 하지만 여전히 시각적인 표현에 있어서 가장 많은 부분을 차지했던 것은 지도로 표현된 대시보드 형태의 화면들이다. 미국 대통령 선거의 특성상 과반수인 270표 이상의 획득이 필요하고 유닛 룰 시스템(Unit-rule System) 이라는 제도를 통해서 각 주의 다수표를 획득한 정당이 해당 주에 배당된 선거인을 독식하는 형식인 만큼 선거결과에 대한 가장 효과적인 표현방법은 단순한 숫자보다는 지도형태로 정보를 표현해주는 것이다. 그런 표현방법의 결론은 하루 이틀에 나온 것이 아니라 몇 차례의 선거를 경험하면서 나오는 것이었을 것이다. 몇몇 사이트들에서는 사용자가 직접 득표수를 조정해서 어떤 결과가 나올는지 예측해보는 기능들도 제공해주었다.
국내 대선 기간동안에서 이러한 지도형태의 정보를 제공해주는 기능이 많이 있었지만 선거방식의 특성상 선거결과에 대한 직관적인 이해는 미국 대선사이트들이 쉽게 인지할 수 있는 구조를 가지고 있다. 그렇다고 국내에서 제공하는 선거결과정보가 잘못되었다는 것은 아니다. 상대적으로 미국 선거방식과 2개의 색으로 표현할 수 있는 정치구도자체가 지도로 표현하는데 적합했을 뿐이고 득표에 대한 분석이라는 부분에서는 어느 나라에서건 지도를 통한 표현이 나쁜 선택은 아니었을 것이다.
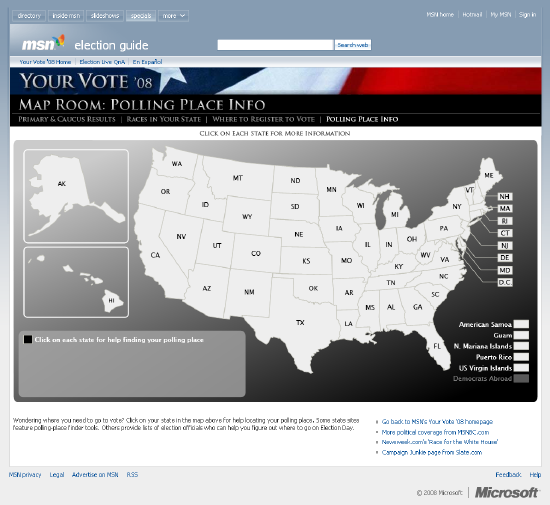
이번 미국 선거에서도 대부분이 그러했지만 플래시나 이미지로 작업된 사이트가 대부분이었는데 올해에는 실버라이트로 작업한 콘텐츠를 MSN닷컴 에서 볼 수 있었다. 하지만 아쉽게도 실버라이트의 특성을 잘 살린 서비스가 되지는 못하고 관심만 끌고 말았던 것이 아닌가 싶다. 나름대로 다양한 비디오 서비스와 데이터를 조합할 수 있었음에도 불구하고 지역별 데이터조차 외부 링크로 빼버리는등의 아쉬움이 많이 남는 서비스이다. Yahoo 같은 경우에는 예측결과등의 정보와 함께 관련된 뉴스나 블로그 정보까지 한 화면에서 볼 수 있는 대시보드를 만들어 사용자들이 여러 사이트들을 돌아보지 않고 하나의 화면 내에서 모든 정보를 조합해보고 선거를 바라볼 수 있도록 모범적인 사례를 제공해주었다. 해당 사이트만 보고 있으면 전체적인 선거의 흐름을 알 수 있을 정도이다.

(그림 1. http://election.msn.com/)
선거결과라는 것은 투표자들의 투표 숫자에 불과한 것이다. 하지만 이러한 데이터를 가공해서 적절하게 배치하였을 때 이 정보를 통해서 사람들은 다양한 정보의 경험을 확장할 수 있게 된다. 프랑스의 공학자 샤를 미나르가 작성한 나폴레옹의 모스크바 침공에 관한 정보 다이어그램은 역사적으로 가장 의미 있는 정보 그래픽 중 하나라고 한다. 지도의 형식을 가지면서 1812년 당시의 모스크바로의 진격과 후퇴 과정에서 입은 피해 상황을 재구성한 이미지로 여러 데이터를 잘 연계하여 전쟁 당시의 여러 가지 상황을 한눈에 알아 볼 수 있도록 하였다. 단순한 지도위에 상상력을 더해서 새로운 가치를 만들어내는 것이다. 요즘 이야기하는 매쉬업이라는 것이 하늘에서 갑자기 떨어진 것은 아니라는 증거이기도 하다. 그리고 이제 시대의 변화로 수많은 정보를 네트워크를 통해서 접근할 수 있게 되었고 인터넷상의 경험들은 RIA를 통해서 더욱 많은 가능성을 보여주고 있으며 좀 더 쉽고 강력한 정보를 만들어낼 수 있게 한다. 현대 경영학의 아버지라고 불리는 피터 드러커(Peter Ferdinand Drucker)는 정보에 대하여 이렇게 표현하였다. ‘정보는 유용성과 목적이 부여된 데이터이다 - Information is data endowed with relevance and purpose). 어떻게 하면 데이터에 유용성과 목적을 부여할 수 있을 것인가. 그 대답중의 하나가 정보를 시각화하는 것이다.
정보 시각화란?
데이터 시각화 또는 정보 시각화라는 용어에 대하여 최근 여러 매체나 논문 또는 실제 개발단계에서 많이 들어볼 기회를 만나게 된다. 그럼 시각화(Visualization) 라는 말은 무엇을 의미하는 것일까? 사전적 의미를 찾아보면 ‘보이지 않는 것이 일정한 형태로 나타나 보임. 또는 그렇게 나타내 보임’ 이라는 의미를 가진다고 한다. 그 실체가 있는 것은 아니지만 여러 형태로 머릿속에서 그려볼 수 있고 무언가의 형상으로 나타내보이도록 하는 것이라는 의미이다. 그리고 가시화라는 표현도 사용하게 되는데 가시화는 의료영상과 같은 부문에서 2차원적으로 얻어낸 영상 데이터를 다시 3차원 영상으로 만들어내어 단순하게 보는 것뿐만 아니라 사람이 잘 이해할 수 있는 영상으로 만들어내는 역할을 한다고 한다. 그렇다면 정보 시각화라는 용어에 대하여는 어떻게 정의되어있는지 살펴보자. 정보 디자인 교과서(오병근,강성중, 안그라픽스)에서는 ‘정보의 시각화란 사용자에게 더 효율적으로 정보를 전달하기 위하여 그래픽 요소를 활용하여 데이터가 정보로서 의미가 생성되도록 형상화하는 것이다. 정보 시각화는 정보를 직관적으로 이해할 수 있게 하고, 한정된 공간에 많은 데이터를 차별적으로 보여 준다. 또한 직관적 추론을 가능하게 하여 이야기를 창출하고, 정보를 친근하고 흥미롭게 만들 수 있다. 시각화된 정보는 해석 과정에 지적 능력이 필요하고 왜곡될 수도 있으므로 정보 전달의 효율성 증대에 초점을 맞추어야 한다.’ 라고 설명하고 있다.
그리고 시각디자인과 정보디자인과의 차이에 대한 설명도 언급해주고 있는데 ‘시각 디자인은 감성에 따라 이해의 허용 범위가 넓은 반면, 정보 디자인은 이상적이고 객관석이 보장되어야 한다. 수용자에게 전달하고자 하는 정보가 명확하게 전달되지 않고 각자 달리 해석된다면 정보 디자인이라고 할 수 없다.’ 즉 단순하게 보여주는 것만이 아니라 그 안에 있는 정보를 명확하게 전달하는 것이 우선적인 목적이라는 것이다.
개발자들이 많이 사용하고 있는 UML(Unified Modeling Language) 의 정의를 살펴보면 ‘UML 은 소프트웨어 시스템, 더 나아가 업무 모델링, 기타 소프트웨어가 아닌 시스템의 산출물을 규정하고 시각화하며 구현하고 문서화하는 언어이다.‘ 라고 표현하고 있다. 날이 갈수록 커지고 복잡해지는 사용자의 요구와 시스템에 대하여 말이나 글로서만은 표현하기 어렵거나 공유하기 힘든 부분을 다양한 그래픽적 표현을 가진 모델링 언어를 통하여 개발자간의 의사소통을 원활하게 하고 복잡한 시스템을 좀 더 이해하기 쉽게 표현할 수 있게 된다. 여기에서도 시각화의 중요성에 대하여 다시 한번 이야기하고 있다. 특히 복잡하고 오해가 있을 수 있는 영역이 많아지게 된다면 다시 한번 생각해보아야 하는 시점이다. 간혹 UML을 자신만의 언어로 재구성하는 경우가 있다고 한다. 이러한 도구를 사용하는 목적은 공유와 소통이다. 모양만 예쁜 문서를 만들기 위한 것이 아니라는 것을 확실하게 이해하여야 한다. 업무 변경으로 문서가 바뀌어야 하는데 디자인 담당이 없어서 안 된다고 할 수는 없지 않은가.
가벼운 시각화 라이브러리
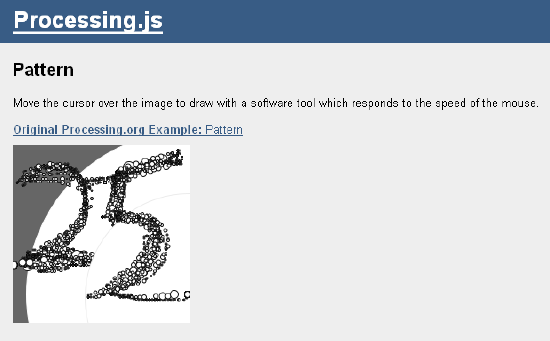
컴퓨터상에서 시각화를 표현하는 영역은 수학적인 연산이나 제한된 사용자 층으로 인하여 상용프로그램이 대부분 차지하고 있지만 자바기반으로 데스크톱이나 또는 애플릿 형식으로 개발되어 쉽게 접할 수 있도록 공개된 프로그램도 찾아볼 수 있다. 그중에서 대표적인 것이 프로세싱(http://processing.org)이다. 프로세싱은 MIT 의 벤플라이(Ben Fry)와 카세이레스(CaseyReas)가 만든 오픈 프로젝트로 최근 미디어아트쪽에서 큰 인기를 얻고 있다고 한다. 자바기반으로 만들어져있기 때문에 윈도우뿐 아니라 리눅스나 다른 OS 에서도 실행이 가능하고 다양한 함수에 대한 지원으로 창의적인 사고를 도와주고 있다. 또한 플래시보다 가볍고 구현속도도 빠르게 가능하기 때문에 생산성을 더욱 높일 수 있다고 한다. 여기서 흥미로운 사실을 한 가지 더하자면 요즘 인기를 높여가고 있는 JQuery를 만든 존레식(John Resig)이 프로세싱을 자바스크립트 기반으로 만들고 있다는 것이다.(http://ejohn.org/blog/processingjs/) 이미 상당부분을 만들었고 기본적인 기능을 수행해볼 수 있도록 공개해놓고 있다. 가볍고 쉽게 수정이 가능하고 js 파일만 받아서 문서에 추가만 해주면 별다른 조치 없이도 기존 프로세싱에서 구현된 대부분의 기능을 재현할 수 있다. 데모를 보고 있으면 이런 것도 자바스크립트만으로 그려낸 것이 맞나 싶을 정도로 깔끔한 모습을 보여주고 있다. 그 외에도 많이 알려진 자바스크립트 기반의 시각화 라이브러리로는 MoonWheel 과 MooCirclePack 등의 프로젝트가 있다. MoonWheel 프로젝트는 동그란 원을 중심으로 각 아이템간의 연결을 표현하고자 하는 시각화 라이브러리이다. 간단한 데이터 지정만으로 관계를 그릴 수 있도록 구성되어있다.
MooCirclePack 는 원을 그리는 묶음을 표현하는 시각화 도구이다. 데이터의 크기를 표현하거나 비교할 때 적절하게 사용할 수 있다.
자바스크립트 기반의 시각화 라이브러리는 별도의 도구 없이도 손쉽게 사용할 수 있고 기존 html 기반의 소스를 수정하지 않으며 적은 비용으로 효과를 얻을 수 있을 것이다. 존레식의 프로세싱 스크립트 라이브러리 데모를 보기 위해서는 몇 가지 유의할 점이 있다.

(그림 2. 마우스인터랙션드로잉데모)
직접 테스트하거나 데모를 보기 위해서 주의할 점은 이미지처리나 픽셀 작업 또는 폰트 관련 처리를 위한 기능들이 모든 브라우저에서 동작하는 것이기 때문에 지원되는 브라우저를 먼저 확인해주어야 한다. 파이어폭스 3 에서는 대부분의 기능이 동작한다.
작업 중인 소스코드에 대한 다운로드를 다음과 같이 제공하고 있다.
http://github.com/jeresig/processing-js/tree/master
미디어아트
앞에서 잠시 언급이 되었던 부분이라 간략한 정리만 하고 넘어가도록 하겠다. 미디어아트의 사전적인 정의를 살펴보면 ‘매체예술이라고 하며, 일반적으로 미디어는 텔레비전이나 신문 등 매스미디어를 가리킨다. 즉, 미디어아트는 현태 커뮤니케이션의 주요 수단인 대중 매체를 미술에 도입한 것으로서 책이나 잡지, 신문, 만화, 포스터, 음반, 사진, 영화, 라디오, 텔레비전, 비디오, 컴퓨터 등 대중에의 파급효과가 큰 의사소통 수단의 형태를 빌려 제작된다. 기존 예술이라는 범주에서 물감이나 흙으로 표현되어야 할 것 같은 영역에 일상에서 볼 수 있는 것들과 마주치게 된 것이다. 우리에게는 백남준이라는 작가를 통해서 많이 알려지게 되었고 이제는 생활 속에서도 만나볼 수 있는 것들이다. 여기서 컴퓨터미디어아트 부분을 또 다시 분류하며 컴퓨터미디어아트는 인문학적 상상력과 첨단 기술 그리고 예술적 감각이 조화를 이루는 접점으로 표현하고 있다. 아트엔지니어, 프로그래머 등과 함께 미디어아트 작가군 이 존재하게 된다. 국내에서는 아트엔지니어의 영역은 아직 소수라고 한다.
최근 미디어아트 관련 전시들이 많이 열리고 있는데 이것을 보며 대부분 작품들이 ‘전기에너지’를 통해서 동작하게 되는데 그럼 전기에너지가 없어진다면 더 이상 작품으로서의 의미가 없어지는 것인가 하는 염려도 언급이 되었다.
비싸보이는 오픈소스들
시각화에 필요한 처리는 아무래도 복잡한 연산을 필요로 하고 있기 때문에 웹에서보다는 데스크톱용으로 많은 애플리케이션이 개발되어왔던 것 같다. 하지만 PC 환경의 변화와 네트워크 속도가 이전에 비하여 비교하기 힘들만큼 빨라졌기 때문에 점점 네트워크 기반의 시각화에 대한 요구가 커지는 것이 아닐까 싶다. 또한 오픈소스를 통하여 다양한 기술을 받아들이고 성능적으로 여러 개선점을 협업을 통해 찾아가고 있다. Scilab 은 윈도우 시스템에서 손쉽게 다루어볼 수 있는 엔지니어링 및 과학 애플리케이션을 위한 고급 언어이다. 1994년부터 프랑스에서 시작된 이 프로젝트는 2003년부터는 별도의 컨소시엄을 구성해서 관리되고 있다. 유럽 쪽에서 시작되어진 프로젝트였기 때문에 영어권외에도 다양한 언어로 구성된 개발문서를 참고할 수 있다. 수학함수용 라이브러리를 포함하고 있으며 2D 와 3D 그래픽과 애니메이션, 통계, 시뮬레이터의 기능이 가능하다. 실제로 사용가능한 프로그램을 설치해보고 간단한 3D 예제를 따라 해보면 코드 한 줄로 멋진 3D 차트를 만들어낼 수 있다는 것이 인상적이다. 결과로 나오는 이미지들은 원하는 형태로 저장이 가능하고 재사용할 수 있기 때문에 다른 어떤 툴보다도 손쉽게 사용할 수 있다.
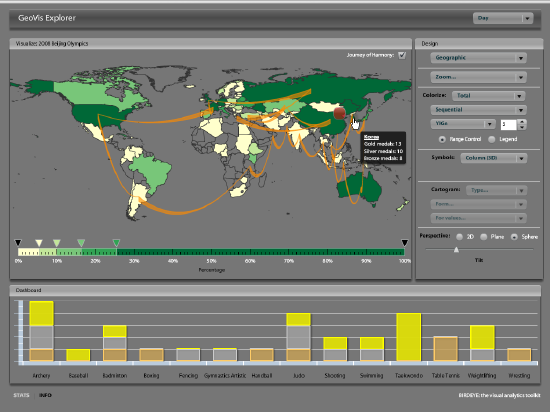
Flex SDK에서 기본적으로 제공하고 있는 컴포넌트로 웹애플리케이션을 만들기에는 부족함이 없지만 다양한 정보를 표현하는데 적절한 시각적인 효과를 추가하기 위해서는 요구사항에 따라 개별적인 작업을 요구하게 된다. 특히 다른 부분보다 시각적인 처리에 있어서 공통적으로 요구되는 부분들이 있는데 그러한 사항들을 모아서 개발하고 있는 것이 Flex 기반의 birdeye 프로젝트이다. birdeye 프로젝트는 몇몇 흩어져 있던 시각화 그래프들을 체계적으로 정리하여 제공하고 있다. 덕분에 개발자들은 필요한 소스를 내려받아 그대로 적용할 수도 있고 원하는 경우에는 일부 상황에 맞게 수정하여 사용할 수 도 있다.

(그림 3. GeoVis 데모 - 베이징올림픽 메달현황)
5가지 유형의 시각화 프로젝트가 진행되고 있으며 그림 3 에서는 2008년 베이징 올림픽의 메달현황을 지도와 함께 관련 데이터를 차트로 표현해주는 데모를 보여주고 있다. 여기에 표현된 지도와 관련하여 지도를 그려주는 부분부터 해당 좌표위에 데이터를 표현하는 방법을 다양한 시각에서 제시하고 있다. 아직까지 정보를 지도위에 표시해주는 부분은 동적인 데이터보다는 정적인 데이터를 보여주는데 그치는 경우가 많았기 때문에 많은 공을 들이지 않고도 화려한 화면을 만들 수 있었지만 다양한 데이터를 유기적으로 처리하기 위해서는 관련된 라이브러리를 통한 개발이 필요하게 된다. 최근에는 구글이나 야후, 버추얼어스의 API를 이용하려는 사례를 많이 볼 수 있다. 해당 맵데이터위에 쌓을 수 있는 멋진 블록을 찾아낸다면 좀 더 흥미로운 이야기를 만들어낼 수 있을 것이다.
한국의 시각화를 소개합니다
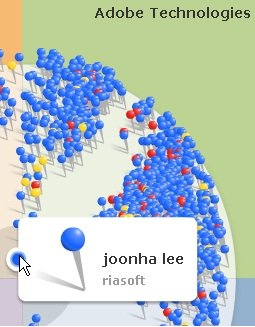
얼마 전 네이버 LAB 블로그에 ‘한국영화 사회망을 소개합니다(http://story.nhncorp.com/?97)’ 라는 글이 올라왔다. 서비스에 대한 소개를 하면서 이야기된 것이 ‘한국영화사회망’ 이라는 시각화 서비스이다. 특정 배우나 영화제목을 중심으로 같은 영화에 출연한 배우들을 선으로 연결하여 데이터를 재구성해준다. 플래시 기반으로 기존 영화소개에서는 단순하게 출연작으로만 존재했던 텍스트를 일반 사용자들이 쉽게 찾아볼 수 있도록 흥미로운 정보를 제공해주고 있다. 물론 포털 에서 이러한 시도가 처음은 아니다. 인물간의 관계를 검색에서 노출해주는 엠파스에서 운영하던 ‘인물 관계 검색’이 그것이다. 2005년에 서비스가 오픈 되었는데 현재는 아쉽게도 해당 기능을 찾아볼 수 없다. 포털 사이트의 경우에는 엄청나게 수집되어지는 데이터를 가지고 어떻게 활용할 것인지 또한 행복한 고민일 텐데 그냥 데이터를 나열하는 것과 위의 한국영화사회망 사례처럼 시각적인 재구성을 통하여 서비스하는 것과는 많은 점에서 차이를 가져오게 된다. 해당 서비스는 기존 데이터베이스에 사회네트워크 분석기술을 적용해보았다고 한다. 사회네트워크 기술이란 집단내의 개인간의 친화 및 반발의 관계를 측정하여 분석함으로서 개인의 집단 내에서의 상호작용 및 지위, 집단 자체의 구조 및 상태를 평가하는 방법이라고 한다. 어도비의 개발자페이지에서도 나의 개발에 대한 관심사를 지정하여주면 개발자그룹에서 성향이 비슷한 동료를 찾을 수 있는 서비스를 제공해주고 있다.(http://adc.intronetworks.com/)

(그림 4. adc 서비스 - 나와 같은 관심을 가지는 개발자들)
이와 같이 시각화를 통하여 쉽게 인지할 수 있는 내용을 텍스트로 데이터를 하나하나 점검해보아야 한다고 생각하면 끔찍한 일이 될 수도 있다. 또한 이러한 시각화를 가능하게 하려면 단순하게 눈에 잘 보이도록 처리하는 것뿐만이 아니라 내부적으로 어떠한 기준을 가지고 데이터를 처리할 것인가 하는 부분이 더욱 큰 영역을 차지할 것이다. 얼마 전 구글에서는 ‘Social Graph API(http://code.google.com/apis/socialgraph/)’를 발표하고 누구나 공개된 웹사이트, 블로그, SNS 서비스를 이용하여 친구를 찾거나 링크정보를 집약할 수 있는 기능을 제공하고 있다. 이러한 API 와 적절한 시각화 도구를 선택한다면 또 다른 가치를 만들어낼 수 있을 것이다.
RIA 플랫폼에서의 시각화 도구들
플래시 기반의 시각화 도구들 중에서 많이 알려진 것은 flare 라고 하는 오픈소스 프로젝트이다. flare 는 preuse 라는 정보 시각화 툴킷을 바탕으로 액션스크립트3 기반으로 만들어졌으며 플렉스 개발 툴에서도 쉽게 적용할 수 있도록 작업이 되어있다. UC Berkeley Visualization Lab에서 관리되고 있으며 공개된 데모만 보더라도 다양한 트리형식의 맵이라든지 챠트등의 표현 등에서 손쉽게 데이터를 표현할 수 있다. 정보를 시각화하는데 RIA 와 관련된 기술을 사용할 필요가 있는가 하는 부분에 대해서는 데이터의 성격에 따라 판단할 부분이라고 본다. 앞에서 언급했던 미국 대선사이트들의 경우 단순한 정보만을 제공하는 것이 아니라 사용자들의 자신의 의견을 반영한 시뮬레이션이 가능하도록 제공하고 있다. 또한 이전 선거결과와 비교를 하거나 각 주별 득표현황등을 표현하는 부분에 있어서 단순 이미지로는 변하는 내용을 표현하기 힘들었을 것이다. 데이터를 가상으로 처리하거나 동적으로 반영할 필요가 있는 경우에는 정적인 이미지보다는 상호작용이 가능한 RIA 기술을 사용하는 것이 용이하다. 쉽게 적용이 가능할 뿐 아니라 기본 라이브러리를 통해서 확장이 가능하다는 것이 가장 큰 이점이다.
실버라이트의 쇼케이스 사이트(http://silverlight.net/world/) 에서도 각 나라별로 인터넷 인구의 증가를 표시하고 있는데 하단의 연도표를 스크롤 하여 각 지역별 원의 크기로 그 변화추이를 직관적으로 알 수 있게 해주고 있다. 이것을 문자로 표기하려고 한다면 꽤 많은 페이지를 할당하여 길게 기술되어야 하는 목록이 될 것이다. 하지만 동적인 데이터 처리를 통하여 사용자에게 반응하는 정보 구조를 생성하게 된 것이다.
흔히 RIA 에 대한 기본개념을 설명할 때에는 레고블럭을 이야기하는데 대부분의 프레젠테이션에서는 아기들이 가지고 노는 블록 사진을 선택하여 보여주고 있다. 물론 쉽게 할 수 있다는 것을 표현하기 위해서 그런 것이지만 실제 시스템은 그보다 복잡하고 섬세한 부분을 가지고 있어 아래 그림처럼 항공모함 모형과 같은 복잡한 사례를 들어주는 것이 더 적절할 것이다.

(그림 5. 레고 항공모함 - www.brickshelf.com)
이러한 대규모의 레고블럭을 실제 구축하기 위해서는 적절한 모듈화를 하는 것이 중요하다고 한다. 실제 배를 만드는 것처럼 각 부품들을 구성하고 유기적으로 조합하도록 하는 것이다. 레고에서는 기본적인 블록을 제공하고 사용자는 이 블록의 조합으로 전체 작품에 들어갈 모듈을 재생산해낼 수 있는 것이다.
구글은 자바스크립트만 한다?
구글은 왠지 Ajax 의 대표적인 사이트로 플래시 같은 것들은 거들떠보지도 않을 것 같은 대표적인 기업인데 작년 이맘때쯤 전해진 소식으로는 서치매쉬(http://www.SearchMash.com) 이라는 사이트를 통해서 새로운 검색결과에 대한 실험을 하고 있다는 이야기를 들을 수 가 있었다. SearchMash 는 블로그와 비디오, 이미지, 위키피디아의 검색 결과를 한 화면에서 보여주는 기능을 가지고 있다. 주식정보를 조회해볼 수 있는 finance.google.com 도 역시 플래시 기반으로 개편이 되었다. 자바스크립트 기반의 콘텐츠와 플래시로 구성된 차트가 유기적으로 조화를 이루고 있어 간단하면서도 직관적으로 데이터를 인식할 수 있게 해주고 있다. 이러한 구글의 움직임에 대하여 몇몇 여론들은 구글의 배신에 대하여 심한 반감을 가지기도 하게 된다. 하지만 제공하고자 하는 정보에 가장 적절한 기술을 사용했을 뿐 구글역시 특정 기술만을 고집하지는 않을 것이다. 새로운 기술을 사용한다면 그에 따르는 목적이 있어야 한다. 웹기획, 사용자를 배려하는 합리적인 생각(문명필, 한빛미디어) 에서는 ‘기술에 취하지 말고 겉멋에 혹하지 말자’ 라는 제목으로 기술을 쓰는 이유는 합당한가? 특정 UI를 쓰는 목적이 사용자의 편의/필요와 밀접한 관련이 있는가 라는 것을 질문해보라고 이야기한다. 만약 그렇지 않다면 적합한 조합이 아니라는 것이다.
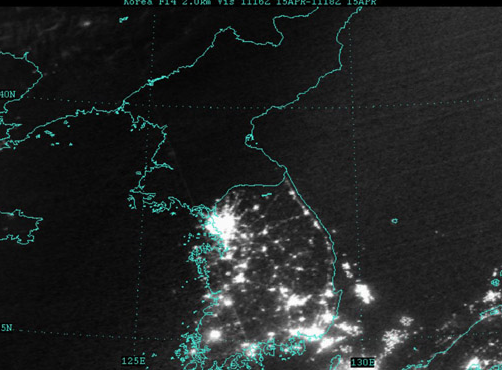
플래시와 같은 특정 툴이 그 시기에 정보시각화의 주류가 되기도 하지만 사진과 같은 현상 자체가 하나의 정보가 되기도 한다. 프로세싱을 개발한 벤플라이의 블로그(http://benfry.com/writing/archives/56)에 올라온 내용 중에 한반도의 야경을 찍은 사진이 있다.

(그림 6. 한반도 야경)
정치적인 의도는 제쳐두고 다른 편집이나 설명을 추가하지 않더라도 특정 정보를 연상할 수 있고 해당 정보를 어떻게 이용해야 할지 정치인들의 머릿속을 빠르게 지나가고 있을 것이다. 프레젠테이션에 있어서도 백 마디 말이나 도표보다는 사진이 모든 현상을 설명해주는 경우가 많다.
MS 검색의 새로운 시도들
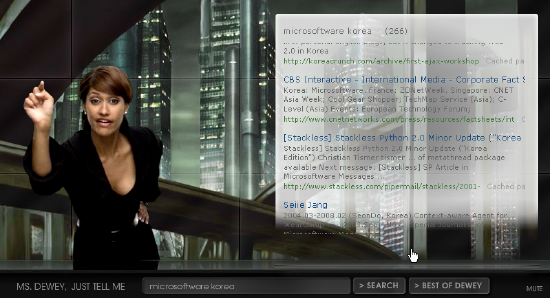
실버라이트 적용 사례 중 검색엔진부분에 타피티(http://www.tafiti.com) 이다. 실버라이트의 기술과 라이브검색의 매시업을 이용하여 웹, rss, 이미지, 뉴스 등을 조회할 수 있고 스크랩이 가능하도록 제공하고 있다. 검색 결과 옆에 있는 나무를 클릭하게 되면 입체적인 형상으로 나무에 열린 검색결과들을 찾아볼 수 있고 하단의 스크롤바를 통해서 검색결과의 연관성을 시각적으로 쉽게 인지할 수 있다. 라이브검색의 적용은 티파티 이전에도 흥미 있는 이야깃거리를 많이 만들어 내주었다. 대표적인 것이 Ms Dewey(http://www.msdewey.com/) 라는 사이트이다. 검색결과 자체가 시각적으로 쉽게 정보를 제공해주는 것은 아니지만 검색을 하는 행위에 대하여 가상의 안내자를 통해서 대화를 하는듯한 경험을 가지게 한다. 또한 여기서 한층 더 진화된 모습으로 선보인 사이트가 Left vs Right(http://www.leftvsright.com/) 이다. 미 대선을 빗대어 만들어진 것처럼 재미있는 결과를 보여주고 있다. 라이브검색 사이트도 검색엔진자체에 대한 만족도뿐 아니라 사이트와 관련된 디자인 등을 항상 새로운 모습으로 변화시켜 주고 있으며 최근에는 검색의 활성화를 위하여 검색횟수에 따라 상품을 지급하는 ‘SearchPerks’ 라는 기능도 선보였다. 하지만 이러한 것들은 검색된 정보자체에 대한 초점을 흐리게 할 수 있고 흥미로운 선택이기는 하지만 좀 더 검색된 정보를 시각적으로 체계화하여 보여주는 것이 더욱 큰 만족을 가져오게 하지 않을까 한다.

(그림 7. Ms Dewey)
2002년도에 개봉되었던 영화 타임머신(The Time Machine) 에서는 미래의 도서관 안내자로 나오는 computer Vox 라는 검색엔진(?)이 주인공의 여러 가지 질문에 답변을 해준다. 사용자가 만나는 가장 최선의 인터페이스는 결국 사람이라는 것이 아닐까 생각해본다. 코드라는 정보를 만날 때도 시각적으로 아무리 정리가 잘 된 문서들과 매뉴얼을 만난다고 하더라도 개발자들을 직접 만나서 이야기해보는것과는 비교할 수 없다.

(그림 8. 영화 타임머신 중에서)
정보라는 것도 마찬가지이다. 많은 기업에서 빠른 의사결정을 이유로 정보시스템을 구축하지만 여전히 사람들을 통해서 의사결정이 이루어지고 있다. 모니터 속에 나오는 숫자보다는 사람을 의지하게 되는 것은 세월이 지나도 쉽게 변하지는 않을 것이다. 프로그래밍은 상상이다(임백준, 한빛미디어) 에서 저자는 ‘대화’에 대하여 이렇게 표현하였다. ‘셜록 홈즈에게도 자신의 추리를 놓고 대화를 나눌 수 있는 왓트슨 박사의 존재는 결정적이었을 것이다. 사람은 말을 하다가 새로운 아이디어를 얻기도 하고, 자신의 잘못을 깨닫기도 한다. 홈즈 역시 왓트슨 박사에게 자신의 추리를 설명하는 과정에서 새로운 사실을 깨닫거나 잘못 생각했던 부분을 정정하기도 했을 것이다’. 정보를 더욱 가치 있게 만드는 것은 사람과의 관계에 있다는 것이다. 가장 좋은 정보에 대한 설계는 사람과의 관계에 녹아들어가는 것이다. 많은 화면 설계에서 문제를 발생시키는 원인은 스스로 모든 것을 다 하려고 욕심을 내기 때문일 것이다. 사람들을 여전히 생각하기를 좋아하고 자신의 결정을 신뢰하기를 원하고 있는 것이 아닐까 상상해본다.
참고자료
1. 정보 디자인 교과서 - 오병근, 강성중 / 안그라픽스
2. 프로그래밍은 상상이다 - 임백준 / 한빛미디어
3. 웹기획, 사용자를 배려하는 합리적인 생각 - 문명필 / 한빛미디어
4. 여섯 개의 오픈 소스 그래픽 유틸리티
http://www.ibm.com/developerworks/kr/library/l-datavistools/index.html
5. 데이터 시각화(Data Visualization)
http://monac.egloos.com/1744799
http://mcfrog.org/tt/752
http://uxfactory.com/407
1. 정보 디자인 교과서 - 오병근, 강성중 / 안그라픽스
2. 프로그래밍은 상상이다 - 임백준 / 한빛미디어
3. 웹기획, 사용자를 배려하는 합리적인 생각 - 문명필 / 한빛미디어
4. 여섯 개의 오픈 소스 그래픽 유틸리티
http://www.ibm.com/developerworks/kr/library/l-datavistools/index.html
5. 데이터 시각화(Data Visualization)
http://monac.egloos.com/1744799
http://mcfrog.org/tt/752
http://uxfactory.com/407
728x90
반응형



