파이어폭스를 사용하면서도
그다지 유용한 팁들을 많이 사용하지 못하고 있는것 같습니다.
탭브라우징이야 IE7 를 비롯해서 많은 브라우저에서 채용하고 있는 부분이구요.
그중에서도 웹개발을 한다고 하면서도 전혀 사용해보지 못한
최고의 툴이 있는데 바로 파이어버그입니다.
Firebug 라고 해서 그냥 파이어폭스에서 따온 이름이겠지 했는데
실제 그런 이름을 가지는 곤충이 있더군요.
우리가 흔히 알고 있는 개똥벌레 라고 합니다.
glowworm 이나 firefly 라고 하는데 미국에서는 firebug 라고도 한다고 하네요.
정확하게 개똥벌레를 의미하는 것이었는지는 모르겠습니다.
위키백과에서는 별노린재과 라고 표기된 부분도 있으니깐요.
http://en.wikipedia.org/wiki/Firebug_(insect)
그냥 설치후 F12 만 눌러주면 나오는 녀석인데
처음 사용할때에는 뭔가 어색한 부분이 있겠죠.
이번 글은 초급사용자를 위한 자세한 안내입니다.
파이어버그를 이용한 신속한 웹 애플리케이션 디버깅과 튜닝
서비스 중인 웹 페이지를 모니터링, 분석, 편집을 위한 시간을 절약하기
http://www.ibm.com/developerworks/kr/library/wa-aj-firebug/
부제처럼 시간을 절약해주는 귀한 도구가 되는 것이지요.
설치를 위해서는 물론 파이어폭스가 설치되어있어야 합니다.
최신 버전을 설치하셔도 되구요.
그리고
아래 페이지에서 다운로드 하시거나
http://www.getfirebug.com
애드온 페이지에서 설치할 수 있습니다.
https://addons.mozilla.org/ko/firefox/search?q=Firebug
얼마전 소개해드린 글중에서 Flex 개발을 위한 디버깅툴을 이야기했던 적이 있는데요.
그중에서 thunderbolt 라는 툴이 있었지요.
그냥 두리뭉실 넘어갔었는데 다시한번 살펴보도록 하겠습니다.
2008/07/08 - [인사이드플렉스] - 10 가지 플렉스 디버깅 도구 및 프레임워크
http://code.google.com/p/flash-thunderbolt/
파이어버그 기반은 아니고 파이어버그의 콘솔창을 이용할 수 있도록 한것이지요.

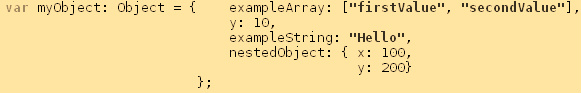
해당 소스를 적용하게 되면 아래와 같이
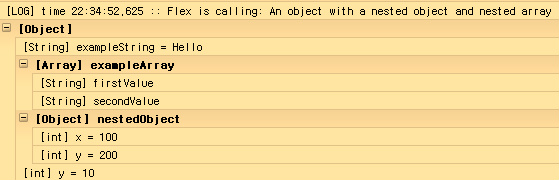
Object 형태로 표현된 데이터를 파이어폭스에서 바로 확인해볼 수 있습니다.

아래와 같이 트리구조로 표현되어 쉽게 구조를 확인해볼 수 있습니다.
중첩된 구조를 그대로 확인해볼 수 있는 것이지요.
파이어버그 콘솔창에서 출력이 됩니다.

몇몇 제한점이 있기는 한것 같은데
실제 운영환경에서 테스트하는 툴로는 지금껏 본것들중에서는 최고인듯..합니다.
그다지 유용한 팁들을 많이 사용하지 못하고 있는것 같습니다.
탭브라우징이야 IE7 를 비롯해서 많은 브라우저에서 채용하고 있는 부분이구요.
그중에서도 웹개발을 한다고 하면서도 전혀 사용해보지 못한
최고의 툴이 있는데 바로 파이어버그입니다.
Firebug 라고 해서 그냥 파이어폭스에서 따온 이름이겠지 했는데
실제 그런 이름을 가지는 곤충이 있더군요.
우리가 흔히 알고 있는 개똥벌레 라고 합니다.
glowworm 이나 firefly 라고 하는데 미국에서는 firebug 라고도 한다고 하네요.
정확하게 개똥벌레를 의미하는 것이었는지는 모르겠습니다.
위키백과에서는 별노린재과 라고 표기된 부분도 있으니깐요.
http://en.wikipedia.org/wiki/Firebug_(insect)
그냥 설치후 F12 만 눌러주면 나오는 녀석인데
처음 사용할때에는 뭔가 어색한 부분이 있겠죠.
이번 글은 초급사용자를 위한 자세한 안내입니다.
파이어버그를 이용한 신속한 웹 애플리케이션 디버깅과 튜닝
서비스 중인 웹 페이지를 모니터링, 분석, 편집을 위한 시간을 절약하기
http://www.ibm.com/developerworks/kr/library/wa-aj-firebug/
부제처럼 시간을 절약해주는 귀한 도구가 되는 것이지요.
설치를 위해서는 물론 파이어폭스가 설치되어있어야 합니다.
최신 버전을 설치하셔도 되구요.
그리고
아래 페이지에서 다운로드 하시거나
http://www.getfirebug.com
애드온 페이지에서 설치할 수 있습니다.
https://addons.mozilla.org/ko/firefox/search?q=Firebug
얼마전 소개해드린 글중에서 Flex 개발을 위한 디버깅툴을 이야기했던 적이 있는데요.
그중에서 thunderbolt 라는 툴이 있었지요.
그냥 두리뭉실 넘어갔었는데 다시한번 살펴보도록 하겠습니다.
2008/07/08 - [인사이드플렉스] - 10 가지 플렉스 디버깅 도구 및 프레임워크
http://code.google.com/p/flash-thunderbolt/
파이어버그 기반은 아니고 파이어버그의 콘솔창을 이용할 수 있도록 한것이지요.

ㅎㅎ..이사진은 짤방
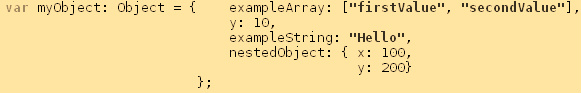
해당 소스를 적용하게 되면 아래와 같이
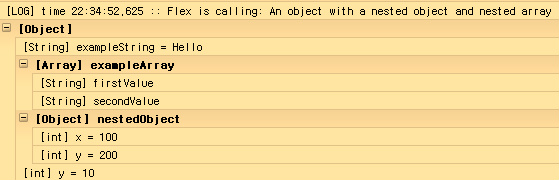
Object 형태로 표현된 데이터를 파이어폭스에서 바로 확인해볼 수 있습니다.

아래와 같이 트리구조로 표현되어 쉽게 구조를 확인해볼 수 있습니다.
중첩된 구조를 그대로 확인해볼 수 있는 것이지요.
파이어버그 콘솔창에서 출력이 됩니다.

몇몇 제한점이 있기는 한것 같은데
실제 운영환경에서 테스트하는 툴로는 지금껏 본것들중에서는 최고인듯..합니다.
728x90
반응형



