원문은 아래 url 을 참고하세요.
http://www.flex888.com/2008/06/17/10-flex-frameworks-and-debugging-tools.html
참고할 만한 내용들이 많아 예전부터 소개해드리고 싶었으나..
벌써 이렇게 되어버렸네요.
- 뭐 당연한 이야기겠지만 플렉스 개발을 위한 가장 손쉬운 접근은 빌더를 사용하는 것이겠지요.
특히 빌더 3에 추가된 프로파일러 기능은 디버깅에 효율적인 접근이 가능하다고 합니다.
아쉽게도 무료는 아니구요. 하지만 학생이라면 무료로 사용할 수 있습니다.
2008/02/20 - [인사이드Dev] - 이럴땐 열심히 공부하는 학생이고 싶어요
- bin 디렉토리 아래 알 수 없는 파일중에 fdb 라는 것이 있습니다.

사용하는 방법에 대하여는 아래 글에 잘 나와있습니다.
Configuring and Running Flex’s Client ActionScript Debugger (fdb)
http://www.adobe.com/devnet/flex/articles/client_debug_08.html
그런데 help 를 찾아보면 나오지 않는다는...~~
- 많이들 알고 있는 오픈소스 사이트입니다. 별도로 있었던 flexmdi 도 통합되어 관리되고 있군요.
http://code.google.com/p/flexlib/

- 이녀석은 말로 설명하는 것보다는 직접 보시는것이 빠르게 이해되실겁니다.
http://code.google.com/p/fxspy/
http://www.mieuxcoder.com/data/2007/12/FlexSpy-1.2/dashboard.html
혹 사용하는 노트북이 1024*768 이라면 무척이나 당황스럽습니다. (제가 그렇다니깐요..ㅠㅠ)
- 요즘 자주 언급이 되는 프레임워크입니다. 쉽게 이해하고 사용할 수 있다고 하는데..
http://mate.asfusion.com/index.cfm
Mate Framework
http://iamyhs.com/tc/entry/Mate-Framework
Mate ( 'mah-tay' '마떼'로 발음합니다. 'latte' '라떼' 처럼... )
http://kkh1030.blogspot.com/2008/06/mate-flex-framework.html
저는 아직 문서조차 제대로 읽지 못해서 마냥 헤매고 있습니다.
- 왠지 짝퉁같은 이름의 이 프로젝트는 설명에 나온것처럼 플렉스 컴포넌트 개발을 쉽고 빠르게 할 수 있도록 도와준다고 합니다.
http://code.google.com/p/openflux/
We’re not waiting for Flex 4 라는 제목의 글에서는 제목처럼 이 프레임워크에 대한 칭찬을 아끼지 않고 있군요.
http://dougmccune.com/blog/2008/01/07/were-not-waiting-for-flex-4/
- 아쉽게도 Flex3 베타 버전까지만 진행되었지만 Flex 3 정식버전에서도 별 무리없이 동작합니다.
http://code.google.com/p/reflexutil/
4번에서 소개한 Flex spy 와 유사한 기능인것 같은데 별도의 버튼을 추가하지 않고 context 메뉴에 추가한다는 것이 다른 점 같습니다. 아래 그림처럼 각 컴포넌트에 대하여 바로 확인이 가능합니다.
1024*768 은 역시 안된다는것..ㅎㅎ

- 아직 출시 미정의 프로젝트이지만 기능적인 요건만으로도 관심을 가져볼 만한 내용이라고 하네요.
http://code.google.com/p/flex-slide/
http://code.google.com/p/flash-thunderbolt/
- firebug 기반으로 만들어졌다고 하는데 아직 firebug 에 익숙하지 않아서..ㅎㅎ
처음 설치해보았습니다.~~
10. XMLObjectOutput
Flex’s undocumented utility called XMLObjectOutput logs simple string data to the flashlog.txt by tracing the values and attributes of XML objects, arrays and other ActionScript objects. It converts XML Objects to simple object types. Read this Flex Article on Adobe to learn about client-side code debugging in Flex applications using XMLObjectOutput.
-
http://www.flex888.com/2008/06/17/10-flex-frameworks-and-debugging-tools.html
참고할 만한 내용들이 많아 예전부터 소개해드리고 싶었으나..
벌써 이렇게 되어버렸네요.
1. Adobe Flex Builder 3
Flex Builder 3 is the biggest tool available for a Flex developer’s tool kit. Armed with an array of features that can speed up the development, the inherent debugger, the memory profiler, and the performance profiler are especially valuable for debugging and improving your applications. It is not free, but worth a buy. Try the trial version first.
Flex Builder 3 is the biggest tool available for a Flex developer’s tool kit. Armed with an array of features that can speed up the development, the inherent debugger, the memory profiler, and the performance profiler are especially valuable for debugging and improving your applications. It is not free, but worth a buy. Try the trial version first.
- 뭐 당연한 이야기겠지만 플렉스 개발을 위한 가장 손쉬운 접근은 빌더를 사용하는 것이겠지요.
특히 빌더 3에 추가된 프로파일러 기능은 디버깅에 효율적인 접근이 가능하다고 합니다.
아쉽게도 무료는 아니구요. 하지만 학생이라면 무료로 사용할 수 있습니다.
2008/02/20 - [인사이드Dev] - 이럴땐 열심히 공부하는 학생이고 싶어요
2. fdb
% cd $FLEX_INSTALL_DIR/bin
% fdb
You’ve started the Flex command-line debugger now. Use the ‘help’ and ‘tutorial’ commands and explore further. It has useful features, is easy to learn, and quick to use.
% cd $FLEX_INSTALL_DIR/bin
% fdb
You’ve started the Flex command-line debugger now. Use the ‘help’ and ‘tutorial’ commands and explore further. It has useful features, is easy to learn, and quick to use.
- bin 디렉토리 아래 알 수 없는 파일중에 fdb 라는 것이 있습니다.

사용하는 방법에 대하여는 아래 글에 잘 나와있습니다.
Configuring and Running Flex’s Client ActionScript Debugger (fdb)
http://www.adobe.com/devnet/flex/articles/client_debug_08.html
그런데 help 를 찾아보면 나오지 않는다는...~~
3. FlexLib
The FlexLib project is a huge effort to create open source user interface components for Adobe Flex 2 and 3. The repository currently has over twenty components that come under packages like charts, containers, controls, mdi, scheduling, skins. The project is extensively documented.
Note: flexmdi, a robust, extensible Multiple Document Interface framework for Adobe Flex was previously a separate project that is now under FlexLib. It has its own tutorials in its project page.
The FlexLib project is a huge effort to create open source user interface components for Adobe Flex 2 and 3. The repository currently has over twenty components that come under packages like charts, containers, controls, mdi, scheduling, skins. The project is extensively documented.
Note: flexmdi, a robust, extensible Multiple Document Interface framework for Adobe Flex was previously a separate project that is now under FlexLib. It has its own tutorials in its project page.
- 많이들 알고 있는 오픈소스 사이트입니다. 별도로 있었던 flexmdi 도 통합되어 관리되고 있군요.
http://code.google.com/p/flexlib/

4. Flex-Spy
Flex-Spy is a simple tool that can be used to inspect, monitor, and dynamically change most properties and styles of the visual components in your Flex application. Check this cool demo of Flex-Spy; it takes less than a minute to understand how to use it.
Flex-Spy is a simple tool that can be used to inspect, monitor, and dynamically change most properties and styles of the visual components in your Flex application. Check this cool demo of Flex-Spy; it takes less than a minute to understand how to use it.
- 이녀석은 말로 설명하는 것보다는 직접 보시는것이 빠르게 이해되실겁니다.
http://code.google.com/p/fxspy/
http://www.mieuxcoder.com/data/2007/12/FlexSpy-1.2/dashboard.html
혹 사용하는 노트북이 1024*768 이라면 무척이나 당황스럽습니다. (제가 그렇다니깐요..ㅠㅠ)
5. Mate
Mate is a tag-based, event-driven Flex framework that has been lauded for its simplicity and unobtrusiveness. The framework is very well-documented. When you visit their site, do check out the examples and extensions.
Mate is a tag-based, event-driven Flex framework that has been lauded for its simplicity and unobtrusiveness. The framework is very well-documented. When you visit their site, do check out the examples and extensions.
- 요즘 자주 언급이 되는 프레임워크입니다. 쉽게 이해하고 사용할 수 있다고 하는데..
http://mate.asfusion.com/index.cfm
Mate Framework
http://iamyhs.com/tc/entry/Mate-Framework
Mate ( 'mah-tay' '마떼'로 발음합니다. 'latte' '라떼' 처럼... )
http://kkh1030.blogspot.com/2008/06/mate-flex-framework.html
저는 아직 문서조차 제대로 읽지 못해서 마냥 헤매고 있습니다.
6. OpenFlux
OpenFlux is an ambitious open source component framework that allows developers to create radically new and custom Flex components. The underlying principle is that each component is defined using three core parts: API, graphics, behavior (Model-View-Controller framework). Find out more about the project from one of the project owners himself.
OpenFlux is an ambitious open source component framework that allows developers to create radically new and custom Flex components. The underlying principle is that each component is defined using three core parts: API, graphics, behavior (Model-View-Controller framework). Find out more about the project from one of the project owners himself.
- 왠지 짝퉁같은 이름의 이 프로젝트는 설명에 나온것처럼 플렉스 컴포넌트 개발을 쉽고 빠르게 할 수 있도록 도와준다고 합니다.
http://code.google.com/p/openflux/
We’re not waiting for Flex 4 라는 제목의 글에서는 제목처럼 이 프레임워크에 대한 칭찬을 아끼지 않고 있군요.
http://dougmccune.com/blog/2008/01/07/were-not-waiting-for-flex-4/
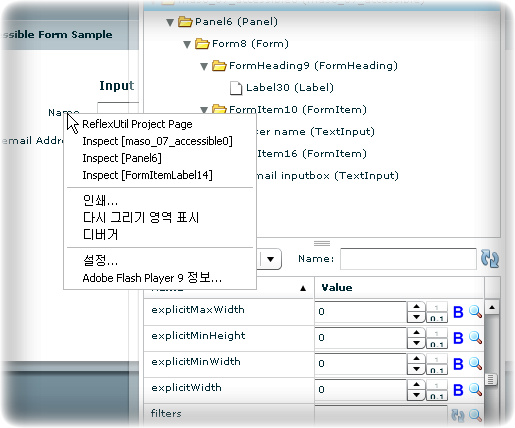
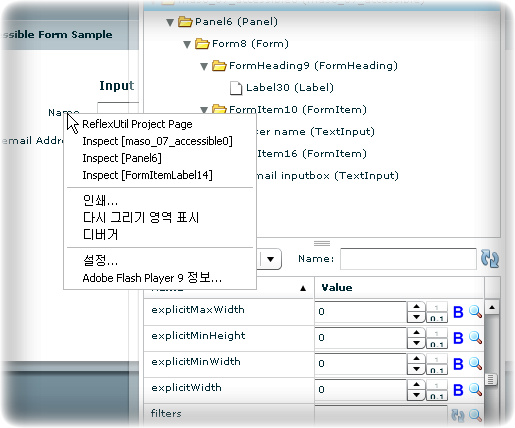
7. ReflexUtil
This is an open source utility that allows Flex developers to debug and alter properties of components while running an application. Unsurprising for a light tool, it is very easy to use. The latest version was released about two months ago.
This is an open source utility that allows Flex developers to debug and alter properties of components while running an application. Unsurprising for a light tool, it is very easy to use. The latest version was released about two months ago.
- 아쉽게도 Flex3 베타 버전까지만 진행되었지만 Flex 3 정식버전에서도 별 무리없이 동작합니다.
http://code.google.com/p/reflexutil/
4번에서 소개한 Flex spy 와 유사한 기능인것 같은데 별도의 버튼을 추가하지 않고 context 메뉴에 추가한다는 것이 다른 점 같습니다. 아래 그림처럼 각 컴포넌트에 대하여 바로 확인이 가능합니다.
1024*768 은 역시 안된다는것..ㅎㅎ

8. Slide
Slide is a Flex framework that uses familiar design patterns, MVC structure, and incorporates debugging and development tools in it. It has not yet been released, but its lists of key features and benefits are impressive enough to warrant attention.
Slide is a Flex framework that uses familiar design patterns, MVC structure, and incorporates debugging and development tools in it. It has not yet been released, but its lists of key features and benefits are impressive enough to warrant attention.
- 아직 출시 미정의 프로젝트이지만 기능적인 요건만으로도 관심을 가져볼 만한 내용이라고 하네요.
http://code.google.com/p/flex-slide/
9. ThunderBolt
ThunderBolt is a logger extension for Flash ActionScript 2 and 3 as well as Flex 2 and 3 applications based on the Firebug add-on for Firefox. Read the post Debugging Flex With ThunderBolt to know more about it.
ThunderBolt is a logger extension for Flash ActionScript 2 and 3 as well as Flex 2 and 3 applications based on the Firebug add-on for Firefox. Read the post Debugging Flex With ThunderBolt to know more about it.
http://code.google.com/p/flash-thunderbolt/
- firebug 기반으로 만들어졌다고 하는데 아직 firebug 에 익숙하지 않아서..ㅎㅎ
처음 설치해보았습니다.~~
10. XMLObjectOutput
Flex’s undocumented utility called XMLObjectOutput logs simple string data to the flashlog.txt by tracing the values and attributes of XML objects, arrays and other ActionScript objects. It converts XML Objects to simple object types. Read this Flex Article on Adobe to learn about client-side code debugging in Flex applications using XMLObjectOutput.
-
traceObject 를 사용하는 방식입니다. 이미 예전부터 사용되어왔던 팁이네요.
그 밖에도 'Flex 3 Knowhow Bible(바닐라로이)' 에서도 디버깅 관련된 많은 팁이 소개되어있습니다.
Part 13 - Debugging and Troubleshooting
책에 나온 소개는 직접 구입해서 보시기 바랍니다. ㅎㅎ
아직 신간이라 차마 다 소개하기는..ㅁㅁ728x90
반응형



