좀 살짝 오래된(2020년이면 오래된이라고 하기는 뭐하지만 어찌되었든 그 사이 버전이 많이 바뀌었으니) 자료이긴 합니다. 굳이 번역을 하는 이유는 저작도구에서 접근성 향상을 위해 기능을 어떻게 사용하는지 살펴보고자 하는 용도입니다. 아마도 이 글을 보는 것보다 이 글을 작성한 시점보다 좀 더 나아진 기계번역의 힘을 빌리는 것이 좀 더 좋은 방법이라 생각됩니다.
Nov 16, 2020
원본: https://webaim.org/techniques/dreamweaver/
소개
드림위버는 어도비에서 개발한 인기 있는 웹 저작 도구입니다. 이 도구는 WYSISYG 편집기 형태로 마크업이나 코드에 많은 시간을 들이지 않아도 웹 페이지를 빠르게 만들 수 있습니다. 이번 튜토리얼에서는 드림위버에서 접근성 높은 웹 콘텐츠를 만드는 방법을 간략하게 설명합니다.
이 지침은 드림위버 CC 2014 이상 버전에서 디자인 뷰로 작업할 때의 지침입니다.
페이지 제목
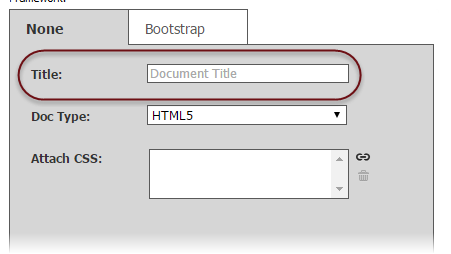
간결하고 고유하고 설명이 포함된 페이지 <title>은 접근성을 위해 매우 중요합니다. 많은 사용자 특히 스크린 리더 사용자는 페이지의 콘텐츠를 식별할 때 페이지 제목에 의존합니다. 새 문서를 만들 때 대화 상자가 나타납니다. Title 필드에 페이지 제목을 입력합니다.

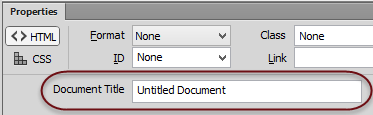
페이지를 만들 때 제목을 설정하지 않으면 "Untitled Document"라는 이름으로 <title> 값이 처리됩니다. 페이지 하단 문서 속성 패널의 Document Title 필드에서 제목을 변경할 수 있습니다.

속성 패널이 표시되지 않으면 Window > Properties 항목을 선택해주세요.
이미지 대체 텍스트
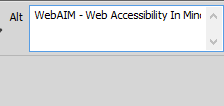
모든 <img> 요소는 스크린 리더 사용자에게 이미지 콘텐츠 또는 기능을 설명하는 대체 텍스트가 있어야 합니다. 이미지에 대체 텍스트를 제공하려면 이미지를 선택하고 속성 패널 Alt 필드에 대체 텍스트를 입력합니다.

드림위버에서 이미지를 삽입하면 기본적으로 이미지에 빈 대체 텍스트(alt="")가 설정됩니다. 이미지가 디자인을 위한 것이거나 이미지에 대한 설명을 주변 텍스트에서 처리하는 경우 이 필드를 비워 둘 수 있습니다. 그렇지 않은 경우에는 적절한 대체 텍스트를 추가해야 합니다.
폼 라벨
대부분의 폼 요소(텍스트 상자, 긴 텍스트 상자, 체크박스, 라디오 버튼 등)은 설명을 위한 라벨이 필요합니다. 페이지에 폼 컨트롤을 추가할 때 드림위버는 컨트롤을 설명하는 단순 텍스트(예를 들면 "Text Field")가 포함된 <label> 요소를 자동으로 추가합니다.
코드 뷰 상태에서 컨트롤을 삽입하는 경우에는 라벨은 표시되지 않고 폼 컨트롤만 표시됩니다.
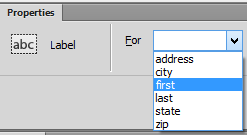
폼 컨트롤에 라벨이 될 텍스트 설명이 이미 있는 경우 라벨 텍스트를 선택하고 Insert > Form > Label을 선택합니다. 그런 다음 라벨의 속성 패널로 이동해서 For 필드 드롭다운 메뉴를 선택한 다음 라벨을 지정하려는 폼 컨트롤의 ID와 일치하는 값을 선택합니다.

<label> 요소는 단일 폼 컨트롤에 여러 라벨을 제공하거나 단일 라벨을 여러 폼 컨트롤에 연결하는 데 사용할 수 없습니다. 폼 컨트롤에 라벨이 두 개 이상 있는 경우(또는 그 반대의 경우) 고급 양식 라벨에 대한 문서를 참고하세요.
라벨 텍스트가 폼 컨트롤 바로 옆에 있는 경우 텍스트와 폼 컨트롤을 선택한 다음 라벨을 삽입합니다. 드림위버는 텍스트와 폼을 <label> 태그로 감싸줍니다. 이렇게 감싼 라벨은 for 속성을 추가하지 마세요.
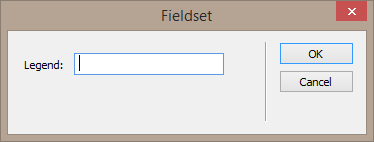
필드셋
<fieldset>과 <legend> 요소는 폼 컨트롤 그룹의 상위 수준에 라벨을 추가하는 기능을 지원합니다. <fieldset>은 전체 그룹을 식별하고 <legend>는 그룹에 대한 설명 텍스트를 식별합니다. 이런 방식은 라디오 버튼이나 체크박스를 묶은 그룹에서 자주 사용됩니다. 드림위버에서 <fieldset>와 <legend>를 추가하려면 요소 그룹을 선택한 후 Insert > Form > Fieldset을 선택합니다. 선택한 콘텐츠가 <fieldset>으로 묶이고 범례를 입력할 수 있는 대화 상자가 나타납니다.

표
스크린 리더 사용자가 표에 접근할 수 있게 만들려면 3가지를 지켜주어야 합니다.
- 표 헤더(<th>)를 지정합니다.
- 헤더의 적용 scope(행, 열, 또는 둘 다)를 설정합니다.
- 필요할 경우 표에 <caption>을 설정합니다.
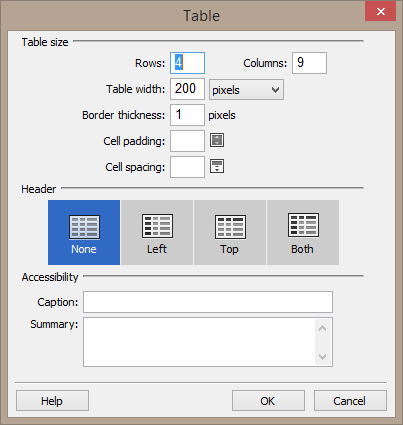
표를 삽입할 때 대화 상자가 표시됩니다. Header 옵션에서 표가 헤더를 가지고 있지 않은지(None), 행 헤더(Left), 열 헤더(Top), 행과 열 모두 헤더를 가지고 있는지(Both) 선택합니다.

드림위버는 올바른 범위(예를 들어 <th scope="col">)로 표 헤더를 지정합니다.
대화 상자에는 표 제목이나 설명을 표시하는 Caption 필드도 있습니다. 모든 표에 설명이 필요한 것이 아니지만 도움이 될 때도 있습니다. 표 Summary 필드는 일반적으로 비워둡니다. summary 속성은 브라우저에서 정식으로 지원하지 않으며 HTML5 사양에도 포함되지 않습니다.
- 표를 레이아웃 용도로 사용하는 경우(권장하지 않습니다) Header 옵션에서 None을 선택하고 Caption 필드를 비워둡니다.
- Header 옵션에서 Both를 선택하면 드림위버에서 왼쪽 상단 셀을 열의 헤더로 만듭니다. 해당 셀이 빈 상태라면(헤더가 아니라서) 셀을 클릭하고 속성 패널에서 Headers 체크박스를 선택 취소합니다.
문서에 이미 존재하는 표에 scope 속성을 추가하는 유일한 방법은 코드 뷰에서 직접 추가하는 것입니다. 행 또는 열에 병합된 헤더가 있는 복잡한 표처럼 scope 속성을 지정하기에 애매한 경우에는 headers와 id 속성을 직접 추가해야 합니다. 가능하면 표를 단순화해서 headers, id 속성을 직접 추가하는 것은 피하도록 하세요.
제목
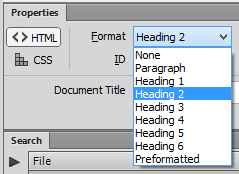
논리적인 제목 구조는 웹 페이지의 접근성을 크게 향상시킵니다. 제목은 스크린 리더 사용자가 페이지를 탐색하고 탐색 방향을 확인할 때 자주 사용합니다. 페이지에 제목을 추가하려면 Insert > Heading을 선택한 다음 원하는 제목 수준을 선택합니다. 일반 텍스트를 제목으로 변경하거나 제목 수준을 변경하려면 텍스트를 선택하고 속성 패널의 Format 메뉴에서 원하는 제목 수준을 선택합니다.

링크
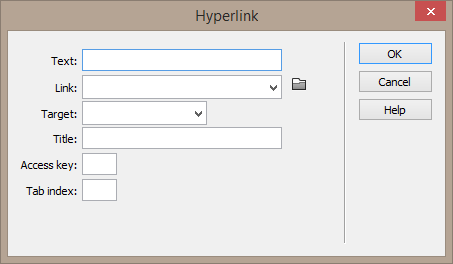
링크를 생성할 때(Insert > Hyperlink) 몇 가지 옵션이 있는 대화 상자가 나타납니다.

Text 필드에 링크에 대한 설명 텍스트를 추가합니다. 이 필드에서는 링크의 대상 또는 기능을 명확하게 설명해야 합니다. "여기를 클릭하세요(click here)" 같이 모호하거나 불필요한 텍스트는 피하세요. Access key, Tab index, Title 필드는 비워두는 것이 좋습니다.
목록과 텍스트 강조
드림위버는 속성 패널에서 비순서 목록(<ul>)이나 순서 목록(<ol>)을 만들 수 있는 옵션을 지원합니다. 또한 텍스트를 강조(굵게는 <strong>, 기울게는 <em>)나는 문법도 사용할 수 있습니다.

HTML5 섹션 요소
드림위버에서는 다음과 같은 HTML5 섹션 요소를 Insert 메뉴에서 생성할 수 있습니다. Header, Navigation, Main, Aside, Article, Section, Footer. ARIA 랜드마크와 마찬가지로 이런 요소는 스크린 리더 사용자가 페이지 영역을 식별해 탐색할 방향을 정하고 탐색을 진행하는데 도움이 됩니다(범용적인 목적으로 사용하는 <section> 요소는 제외하고 말이죠).



