반응형
애플리케이션을 만들면서 그림을 그리는 일이 있을까 싶지만
일반 컴포넌트만으로 부족한 부분을 채워주기 위해 그래픽 처리를 지원해주는 컴포넌트가 있다는 것이 얼마나 고마운지 모릅니다. 그렇지 않다면 정말 힘들게 표현을 해야 하거든요.
엑스플랫폼에서는 GraphicPath 라는 컴포넌트를 제공합니다.
폼 위에 도형을 직접 그릴 수 있는 컴포넌트로 GraphicPathData 정보를 가지고 선이나 곡선을 그릴 수 있습니다.
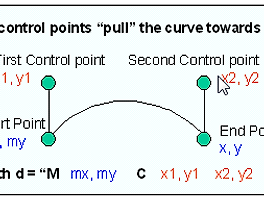
data 속성에 대해서 먼저 알아보겠습니다.
해당 속성값에 들어가는 인자값은 type과 argument 순으로 들어갑니다.
type은 대소문자 구분없이 들어갈 수 있습니다.
M : moveTo 이동에 대한 속성입니다. GraphicPath 시작점(또는 마지막 위치)에서부터 이동하게 됩니다. 인자값은 X,Y 좌표가 들어가게 됩니다.
L : lineTo 선을 그릴 수 있는 속성입니다. moveTo와 마찬가지로 이동하게 됩니다.
H : horizontal lineTo 수평선을 그릴 수 있는 속성입니다. 수평선이기 때문에 Y좌표는 배제하고 X축만큼만 이동하게 됩니다.
V : vertical lineTo 수직선입니다. 수평선의 반대로 X좌표는 배제하고 Y축만큼만 이동하게 됩니다.
여기까지는 우리가 알고 있는 좌표축을 생각하면 되니깐 어렵지 않습니다.
코드에서는 직접 태그 속성으로 입력해도 되고
<GraphicPath id="GraphicPath00" text="GraphicPath00" position="absolute 0 0 794 584" data="M 100.0 100.0 A 100.0 50.0 180.0 1 1 300.0 300.0"/>
스크립트에서 id 값에 data 속성으로 넣어주어도 됩니다.
A : elliptical arc 타원을 그려줍니다.
타원을 그리기 위해서는 좀 다른 시각에서 접근해야 합니다.
어린 시절(?) 사용하던 콤파스를 생각하면 되지 않을까 싶었는데
정원이 아니라면 콤파스로 그릴 수 없지 않나요. ㅠㅠ
그래서 타원을 그릴 수 있는 콤파스가 나오기도 하구요.

출처
http://cafe.naver.com/xplatform101/30

컴파스만으로 타원을 그리는 방법에 대한 퍼즐 문제도 있다고 합니다.
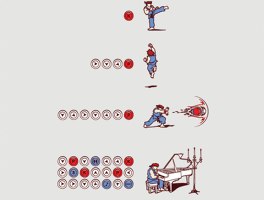
184.—HOW TO DRAW AN OVAL.Can you draw a perfect oval on a sheet of paper with one sweep of the compasses? It is one of the easiest things in the world when you know how.
알고 보면 쉽다는데 영 모르겠다는..ㅎㅎ
If you place your sheet of paper round the surface of a cylindrical bottle or canister, the oval can be drawn with one sweep of the compasses.
- Amusements in Mathematics (Henry Dudeney)
- Amusements in Mathematics (Henry Dudeney)
뭐 하여간. 타원 그리는게 생각보다 쉽지 않네요. ㅠㅠ
타원부터는 다음 시간에... 출처
http://cafe.naver.com/xplatform101/30
728x90