나눔고딕 코딩용 글꼴이 나왔네요.
개발자분들에게 멋진 설 선물이 아닌가 싶습니다.^^
개발자용 나눔고딕 코딩글꼴 공개~
http://kldp.org/node/102183
그동안은 개발자들이 추천한 최고의 폰트라는..
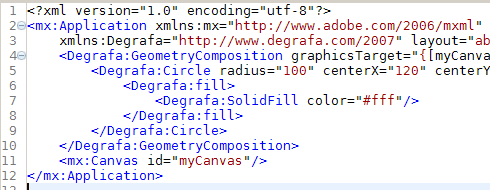
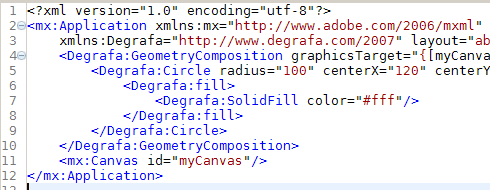
Bitstream Vera Sans Mono 를 사용했는데요.
아무래도 한글표기가 좀 깔끔하지는 않았거든요.
주석이나 설명부분 볼때에는 좀 불편했었는데
한글폰트를 사용할 수 있어서 무척 좋네요.
조금 폰트가 가벼워 보이는 부분이 있기는 하지만
눈이 덜 필요할 것 같기도 하구요.

이클립스에서 폰트 변경 ^^

이제 적용완료했습니다.

일반 나눔글꼴과는 몇가지 차이가 있지요.
일단 일반 나눔글꼴 적용화면을 한번 볼까요.
바로 코딩용 글꼴은 고정폭이라는 점이지요.
'A' 를 비교해보시면 바로 감이 오실겁니다.
그리고 숫자 0 과 영문자 O 와의 구별도 없지요.

좀 더 자세한 이야기는 해당 프로젝트 사이트에서 확인하세요.
http://dev.naver.com/projects/nanumfont/
* Finding the Best Programmer's Font
http://www.kuro5hin.org/story/2004/12/6/11739/5249
개발자분들에게 멋진 설 선물이 아닌가 싶습니다.^^
개발자용 나눔고딕 코딩글꼴 공개~
http://kldp.org/node/102183
그동안은 개발자들이 추천한 최고의 폰트라는..
Bitstream Vera Sans Mono 를 사용했는데요.
아무래도 한글표기가 좀 깔끔하지는 않았거든요.
주석이나 설명부분 볼때에는 좀 불편했었는데
한글폰트를 사용할 수 있어서 무척 좋네요.
조금 폰트가 가벼워 보이는 부분이 있기는 하지만
눈이 덜 필요할 것 같기도 하구요.

원래 사용하던 Bitstream Vera Sans Mono
이클립스에서 폰트 변경 ^^

이제 적용완료했습니다.

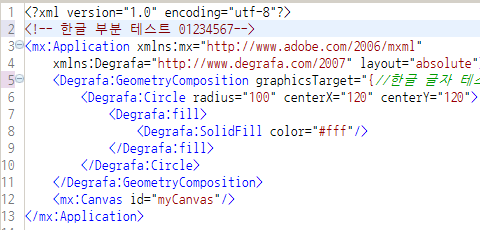
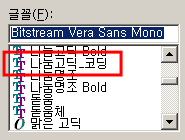
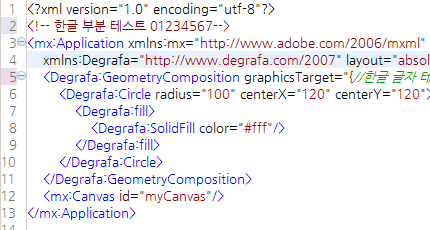
나눔고딕_코딩
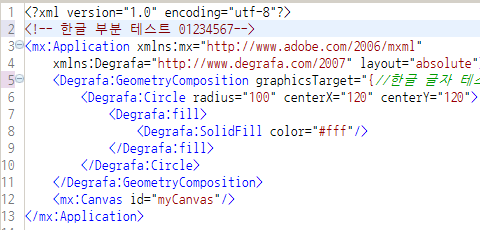
일반 나눔글꼴과는 몇가지 차이가 있지요.
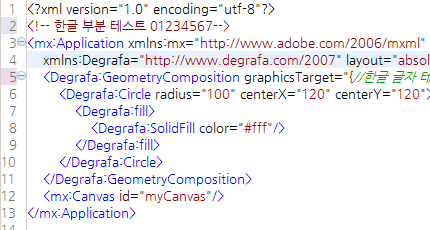
일단 일반 나눔글꼴 적용화면을 한번 볼까요.
바로 코딩용 글꼴은 고정폭이라는 점이지요.
'A' 를 비교해보시면 바로 감이 오실겁니다.
그리고 숫자 0 과 영문자 O 와의 구별도 없지요.

그냥 나눔고딕
좀 더 자세한 이야기는 해당 프로젝트 사이트에서 확인하세요.
http://dev.naver.com/projects/nanumfont/
* Finding the Best Programmer's Font
http://www.kuro5hin.org/story/2004/12/6/11739/5249
프로그래머를 위한 폰트의 기준
1. 또렷하고 깨끗한 문자들
2. 확장 문자 세트.
3. 여백의 적절한 활용.
4. ‘l’, ‘1′ 와 ‘i’ 문자의 식별이 쉬워야 함.
5. ‘0′, ‘o’ 와 ‘O’ 문자가 쉽게 구분될 수 있어야 함.
6. 여는 따옴표와 닫는 따옴표가 쉽게 구분될 수 있어야 함 - 반사된 형태가 유리.
7. 구두점이 깨끗해야 함 - 특히 중괄호, 소괄호, 대괄호.
http://blog.ecmas4.com/58
이 기준으로 하면 6,7 번은 조금 만족스럽지는 않네요.
1. 또렷하고 깨끗한 문자들
2. 확장 문자 세트.
3. 여백의 적절한 활용.
4. ‘l’, ‘1′ 와 ‘i’ 문자의 식별이 쉬워야 함.
5. ‘0′, ‘o’ 와 ‘O’ 문자가 쉽게 구분될 수 있어야 함.
6. 여는 따옴표와 닫는 따옴표가 쉽게 구분될 수 있어야 함 - 반사된 형태가 유리.
7. 구두점이 깨끗해야 함 - 특히 중괄호, 소괄호, 대괄호.
http://blog.ecmas4.com/58
이 기준으로 하면 6,7 번은 조금 만족스럽지는 않네요.
728x90
반응형
