프로젝트를 생성하게 될 때 공통적으로 사용하게 되는 라이브러리가 있습니다.
일반 *.as 코드일 수도 있고
아니면 *.swc 로 생성된 파일도 있지요.
빌더에서 해당 코드를 사용하는 방식은 여러가지가 있겠지만
대략 아래와 같은 형태로 하지 않을까 생각합니다.
(역시 다른 좋은 방법이나 틀린부분은 알려주세요.)
1. 매번 프로젝트를 생성할때 파일을 가지고 온다.
- 이와 같은 경우는 일단 파일이 여러버전이 존재하게 되어
버전관리가 힘들고 혹 SVN 등을 사용하여 같은 target 을 바라보게 하고
(SVN 을 사용해서 PC 상 물리적인 디렉토리는 각각 있더라도 SVN 저장소에서는 하나의 디렉토리만 관리하도록 할 수가 있지요)
사용한다고 하더라도 매우 번거러운 부분이 있습니다.
2. 공통으로 사용하는 폴더를 만들고 해당 폴더를 프로젝트 속성에서 Source Path 로 관리합니다.
사용방법 아래와 같습니다.

* 다국어를 사용하는 경우에는 아래와 같이 locale 설정을 해줍니다.
실제 디렉토리에서는 locale 아래 en_US 와 ko_KR 등의 locale 에 해당 하는 디렉토리가 있고
해당 디렉토리 아래 PROPERTIES 파일이 있겠죠.
D:\work\***_WORK\src\com_module\locale\{locale}
* Flex 3 에서는 조금 설정이 달라지겠지요.
2007/06/12 - [따라해보자/Flex] - Flex 3 설치 및 Runtime Localization
3. 이렇게 매번 Source path 를 설정하기가 귀찮다면
아래와 같이 하시면 됩니다.
자세한 내용은 아래 링크를 참고하세요.
Linking to External Source Folders in Flex Builder
http://www.deitte.com/archives/2007/11/linking_to_exte.htm
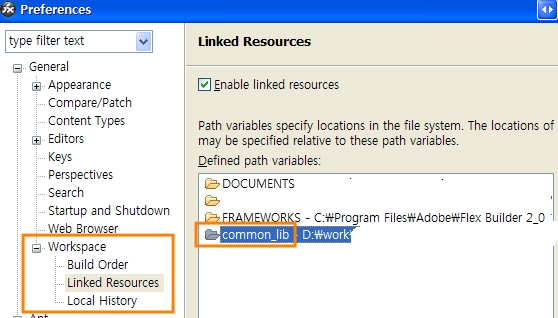
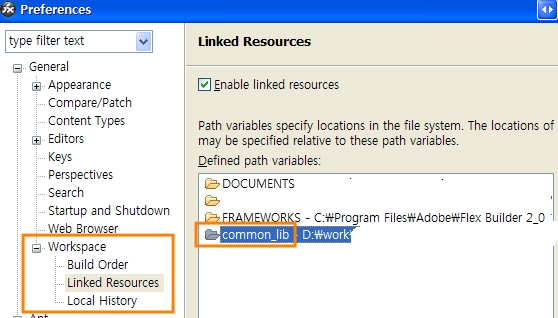
빌더에서 Window > Properties > General > Workspace > Linked Resource
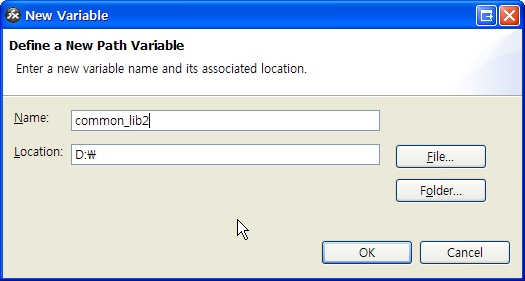
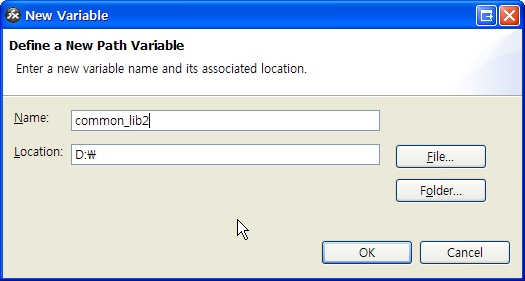
New 버튼을 클릭하고 원하는 Name 을 지정하고 Location 을 지정하면 끝입니다.

아래와 같이 추가가 되었죠.

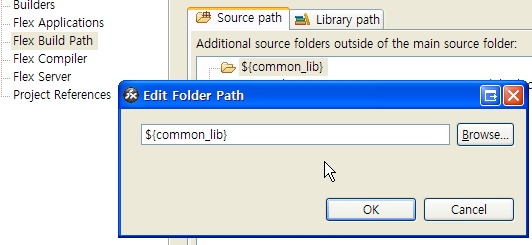
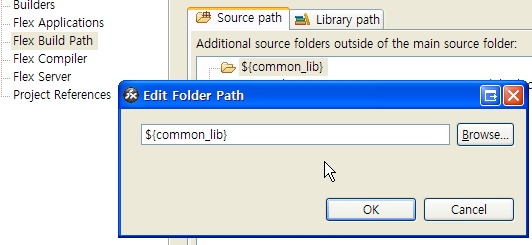
그럼 이제 다시 프로젝트 properties 에 가서
아래와 같이 설정을 합니다.
이전과 다르게 해당 폴더를 이름만으로 편집하였습니다.
이렇게 해주시면 매번 폴더를 지정하지 않고 편하게 새로운 프로젝트를 진행할 수 있습니다.

설정된 내용은 .actionScriptProperties 파일과 .project 파일에 아래와 같이 저장되어집니다.
일반 *.as 코드일 수도 있고
아니면 *.swc 로 생성된 파일도 있지요.
빌더에서 해당 코드를 사용하는 방식은 여러가지가 있겠지만
대략 아래와 같은 형태로 하지 않을까 생각합니다.
(역시 다른 좋은 방법이나 틀린부분은 알려주세요.)
1. 매번 프로젝트를 생성할때 파일을 가지고 온다.
- 이와 같은 경우는 일단 파일이 여러버전이 존재하게 되어
버전관리가 힘들고 혹 SVN 등을 사용하여 같은 target 을 바라보게 하고
(SVN 을 사용해서 PC 상 물리적인 디렉토리는 각각 있더라도 SVN 저장소에서는 하나의 디렉토리만 관리하도록 할 수가 있지요)
사용한다고 하더라도 매우 번거러운 부분이 있습니다.
2. 공통으로 사용하는 폴더를 만들고 해당 폴더를 프로젝트 속성에서 Source Path 로 관리합니다.
사용방법 아래와 같습니다.
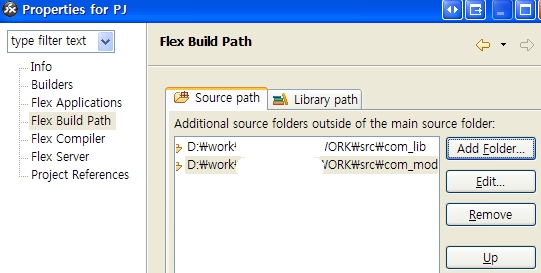
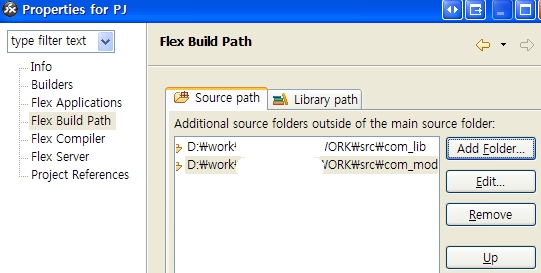
프로젝트 Properties 에 들어가서
(File > Properties 또는 Navigator 에서 프로젝트 선택하고 오른쪽 마우스 클릭 > Properties)
>> Flex Build Path
>> Source path >> Add Folder
해당하는 소스가 있는 폴더선택
(File > Properties 또는 Navigator 에서 프로젝트 선택하고 오른쪽 마우스 클릭 > Properties)
>> Flex Build Path
>> Source path >> Add Folder
해당하는 소스가 있는 폴더선택

* 다국어를 사용하는 경우에는 아래와 같이 locale 설정을 해줍니다.
실제 디렉토리에서는 locale 아래 en_US 와 ko_KR 등의 locale 에 해당 하는 디렉토리가 있고
해당 디렉토리 아래 PROPERTIES 파일이 있겠죠.
D:\work\***_WORK\src\com_module\locale\{locale}
* Flex 3 에서는 조금 설정이 달라지겠지요.
2007/06/12 - [따라해보자/Flex] - Flex 3 설치 및 Runtime Localization
3. 이렇게 매번 Source path 를 설정하기가 귀찮다면
아래와 같이 하시면 됩니다.
자세한 내용은 아래 링크를 참고하세요.
Linking to External Source Folders in Flex Builder
http://www.deitte.com/archives/2007/11/linking_to_exte.htm
빌더에서 Window > Properties > General > Workspace > Linked Resource
New 버튼을 클릭하고 원하는 Name 을 지정하고 Location 을 지정하면 끝입니다.

아래와 같이 추가가 되었죠.

그럼 이제 다시 프로젝트 properties 에 가서
아래와 같이 설정을 합니다.
이전과 다르게 해당 폴더를 이름만으로 편집하였습니다.
이렇게 해주시면 매번 폴더를 지정하지 않고 편하게 새로운 프로젝트를 진행할 수 있습니다.

설정된 내용은 .actionScriptProperties 파일과 .project 파일에 아래와 같이 저장되어집니다.
[.actionScriptProperties]
<compilerSourcePath>
<compilerSourcePathEntry kind="1" path="D:\work\\locale\{locale}" linkType="1"/>
<compilerSourcePathEntry kind="1" path="${common_lib}" linkType="1"/>
</compilerSourcePath>
[.project]
<linkedResources>
<link>
<name>[source path] common_lib</name>
<type>2</type>
<location>common_lib</location>
</link>
<link>
<name>[source path] ko_KR</name>
<type>2</type>
<location>D:/work/locale/ko_KR</location>
</link>
</linkedResources>
<compilerSourcePath>
<compilerSourcePathEntry kind="1" path="D:\work\\locale\{locale}" linkType="1"/>
<compilerSourcePathEntry kind="1" path="${common_lib}" linkType="1"/>
</compilerSourcePath>
[.project]
<linkedResources>
<link>
<name>[source path] common_lib</name>
<type>2</type>
<location>common_lib</location>
</link>
<link>
<name>[source path] ko_KR</name>
<type>2</type>
<location>D:/work/locale/ko_KR</location>
</link>
</linkedResources>
728x90
반응형
