일단 궁금증이 생긴 원인은 다른 곳에 있는데 비슷한 글을 찾아보면 아래와 같습니다.
넓은 오버레이(모달창 뒤에 반투명 검정으로 배경을 가려주는 레이어) 영역을 클릭해서 닫거나 큼직한 닫기버튼(X버튼)을 통해서 생각보다 나쁘지 않게 닫을 수 있었습니다.
https://www.theteams.kr/teams/348/post/64077
오버레이 영역을 클릭해서 창을 닫는다는 표현입니다. 오버레이 영역이라는 것이 명확한 표현인지가 모호해서 찾아보았습니다.

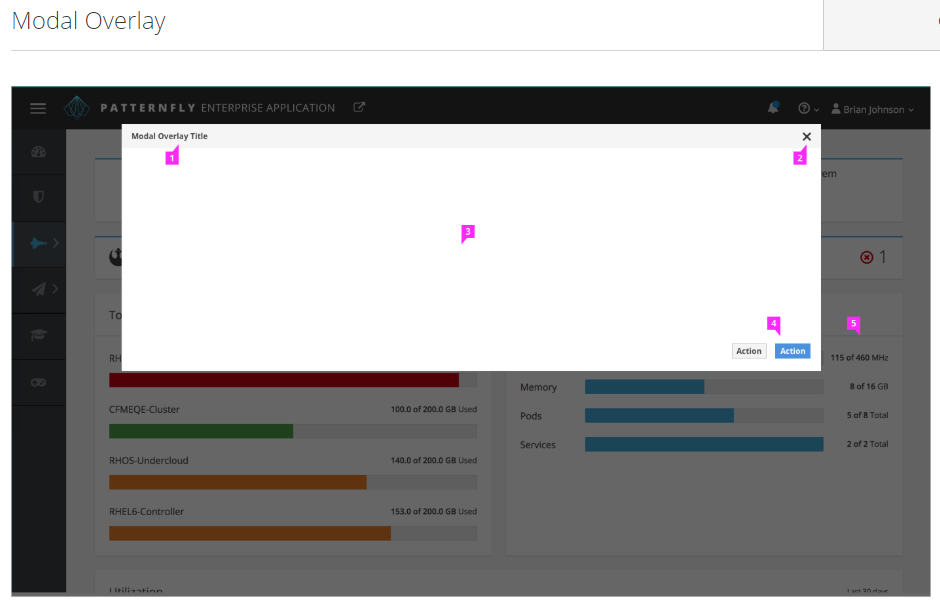
patternfly 라는 디자인(?) 사이트입니다. 디자인 패턴의 하나로 모달 오버레이를 설명하고 있는데, 그림에서 보이는 5번 영역은 그냥 배경(background)라고 표현하고 있습니다. 또 하나의 이미지를 보죠.

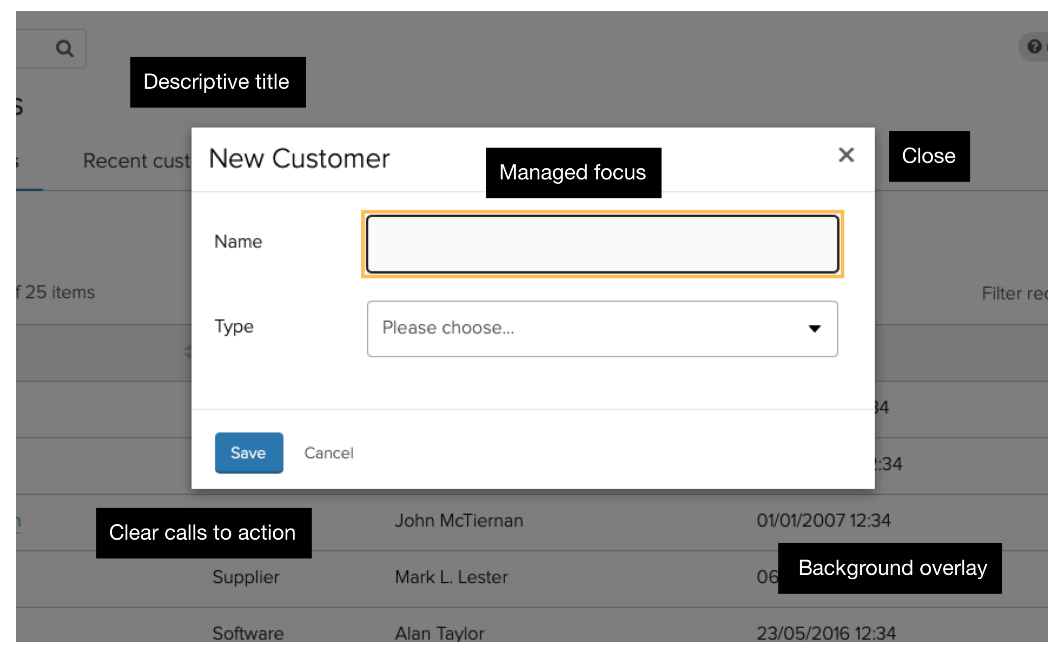
여기에서는 Background overlay라는 표현을 사용합니다. 아직도 명확하지는 않네요.

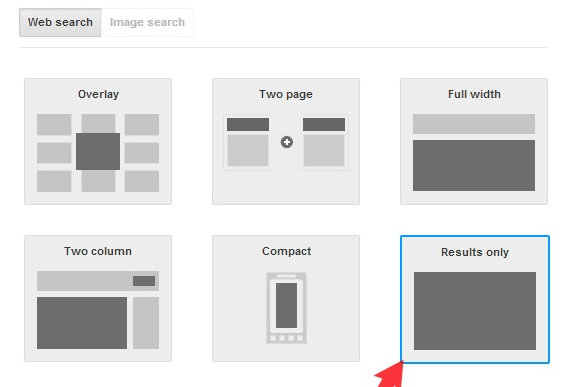
이것도 뭐 용어를 정의한 건 아니지만, 화면을 배치하는 패턴 중 하나로 오버레이를 설명하고 있습니다. 이런 내용을 모아보면 오버레이가 특정 화면 영역을 의미하는 건 아니고, 그냥 화면을 보여주는 디자인 패턴 중 하나로 설명할 수 있습니다. 때문에 모달 오버레이 영역을 클릭한다는 말은 정확한 표현은 아니고, 그냥 모달창 바깥쪽 배경 영역을 클릭한다 정도로 설명하면 어떨까 싶네요.
하나 더 추가로 찾아보면 어도비에서는 모달창을 포함한 영역을 오버레이라고 표현합니다.

modal(모달)이라는 표현도 모덜, 모들 등 여러 표현이 있는데, 일단 위키에 등록된 표현으로 모달이라고ㅠㅠ 국어사전에서는 따로 맞춤법 정보를 제공하지 않습니다.
웹에서는 여러 방식으로 구현하고 있긴 하지만, 그냥 배경으로 깔리는 Div 태그에서 background 속성을 조정해주는 정도라서 개념은 좀 다르긴 합니다. 해당 영역 위에 창이 뜨는 것이니... 오버레이 영역이 어디야 라고 하면 좀 애매한 부분이 있습니다.




