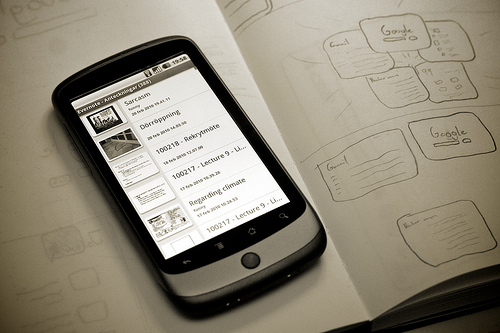
반응형
모바일 웹을 개발하는 경우에도 장치간의 미묘한 차이때문에
정상적으로 동작한다고 생각했던 부분도 문제가 생기는 일이 있습니다.
특히 새로운 모바일 디바이스가 잦은 주기로 출시가 되고
이러한 장치에서 정상적으로 동작하지 않는 모바일 웹사이트는
장치의 문제보다는 사이트 개발쪽의 문제로 돌려지기 쉽습니다.
때문에 장치간의 미묘한 차이를 고려하는 고민이 필요합니다.
모바일 웹용 Ajax 애플리케이션 작성하기
http://www.ibm.com/developerworks/kr/library/wa-aj-mobileajax/index.html
상반기에 작성된 글이라 조금은 SDK 버전의 차이가 있지만
크로스 브라우저 스마트폰 웹 애플리케이션 빌드하기라는 부제에 어울리게
개발비용을 줄이면서 미묘한 차이를 어떻게 극복할지를 가이드해주고 있습니다.

또한 개발 테스트를 위해서 다양한 에뮬레이터를 사용하는데
아이폰쪽에서는 MobileOne이라는 것을 많이 사용한다고 합니다.
MobiOne, 아이폰 에뮬레이터
http://m.mkexdev.net/70
http://www.genuitec.com/mobile/
실제 장치에서 테스트하기 전에 다양한 웹기술이 실제로 어떻게 동작하는지
확인해볼 수 있습니다.
이제는 모바일 웹 개발하면서 테스트에 필요하다고 아이폰 사야한다는
이야기는 통하지 않겠군요.
모바일 웹은 좀 더 빠르고 신속하게 정보를 공유할 수 있지만
그 과정에서 간혹 사람이 있다는 것을 잊어버리기도 합니다.
소통의 중심은 여전히 사람이라는 것을 항상 기억해야겠지요.
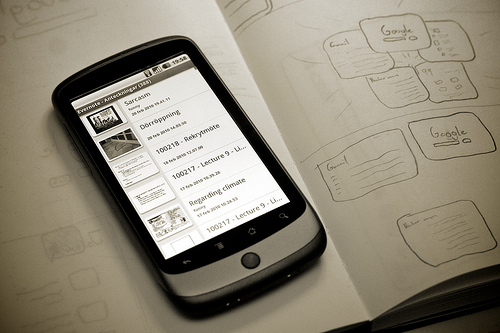
정상적으로 동작한다고 생각했던 부분도 문제가 생기는 일이 있습니다.
특히 새로운 모바일 디바이스가 잦은 주기로 출시가 되고
이러한 장치에서 정상적으로 동작하지 않는 모바일 웹사이트는
장치의 문제보다는 사이트 개발쪽의 문제로 돌려지기 쉽습니다.
때문에 장치간의 미묘한 차이를 고려하는 고민이 필요합니다.
모바일 웹용 Ajax 애플리케이션 작성하기
http://www.ibm.com/developerworks/kr/library/wa-aj-mobileajax/index.html
상반기에 작성된 글이라 조금은 SDK 버전의 차이가 있지만
크로스 브라우저 스마트폰 웹 애플리케이션 빌드하기라는 부제에 어울리게
개발비용을 줄이면서 미묘한 차이를 어떻게 극복할지를 가이드해주고 있습니다.

http://farm3.static.flickr.com/2783/4375773612_8da06e8a2e_d.jpg
또한 개발 테스트를 위해서 다양한 에뮬레이터를 사용하는데
아이폰쪽에서는 MobileOne이라는 것을 많이 사용한다고 합니다.
MobiOne, 아이폰 에뮬레이터
http://m.mkexdev.net/70
http://www.genuitec.com/mobile/
실제 장치에서 테스트하기 전에 다양한 웹기술이 실제로 어떻게 동작하는지
확인해볼 수 있습니다.
이제는 모바일 웹 개발하면서 테스트에 필요하다고 아이폰 사야한다는
이야기는 통하지 않겠군요.
모바일 웹은 좀 더 빠르고 신속하게 정보를 공유할 수 있지만
그 과정에서 간혹 사람이 있다는 것을 잊어버리기도 합니다.
소통의 중심은 여전히 사람이라는 것을 항상 기억해야겠지요.
728x90



