 | 리치 인터페이스 디자인 -  빌 스콧.테레사 닐 지음, 구신애 외 옮김/인사이트 |
원서의 제목은 Designing Web Interfaces: Principles and Patterns for Rich Interactions 입니다.
오라일리의 동물책인데 인사이트에서 책을 펴내면서 표지 디자인이 바뀌었습니다.
한빛미디어에서 나온 Designing Interfaces 에서 RIA 부분을 확장했다는 느낌입니다.
책 본문에서도 일부 언급이 되구요.
동물책이 지겹긴 하지만 저자들도 나름대로 어떤 동물을 표지로 만들지 고민을 하고
책에 담긴 의도를 나타내려 하기때문에 동물책 표지가 좋긴 하지만..
다른 표지도 나쁘지는 않습니다.
책에서 다루는 내용중에 몇가지 인상적인 부분을 남겨봅니다.
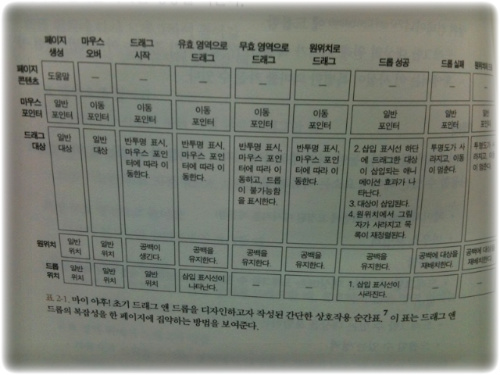
아래 그림은 상호작용 순간표라는 것입니다.
마이 야후!에서 다룬 드래그앤드롭을 표로 정리한 내용인데요.
드래그앤드롭을 설명하면서 아래와 같이 표 형식으로 다양한 사례를 비교해서
설명해주고 있습니다.
(아래 보여지는 이미지들은 대부분 출퇴근시 찍은거라 상태가 그닥 좋지 않습니다.
책을 직접 구입해서 보시길 권장해드려요. ^^)

최근 플렉스나 실버라이트 그리고 잘 만들어진 Ajax 프레임워크에서는 드래그앤드롭에 대한
최적의 케이스를 기본적으로 제공하고 있습니다.
때문에 당연히 마우스 오버가 되면 포인터의 모양이 바뀌고 모든 액션들에 대해
그다지 고민을 하지 않게 됩니다.
물론 고객의 요구에 따라 커스터마이징을 하는 경우는 있지만 대부분 일반적인 구현이 되어있기 때문에
기본적인 인터랙션에 대한 요구는 거의 없습니다.
하지만 그런 초기 설정이 과연 올바르고 클라이언트에게 최선인가는 고민해봐야 한다는 것입니다.
이 책에서 소개한 다양한 케이스가 괜히 만들어지는 것이 아니라
그런 고민속에서 나온 다양한 시도라는 것입니다.
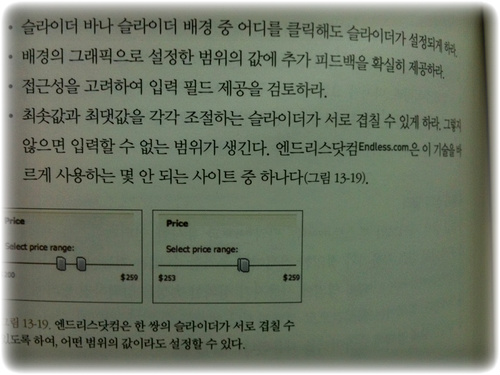
일반적으로 사용하는 슬라이더에서도 마찬가지입니다.
슬라이더가 서로 겹친다는 것은 일반적으로 생각을 해보지 않습니다.
필요성에 대해 고민을 해보지도 않구요.
왜냐하면 대부분의 RIA 플랫폼에서 기본값으로 제공하지 않기 때문입니다.
그래서 당연히 슬라이더는 겹치지 않는 것이 맞다는 고정관념을 만들어버리게 됩니다.
* 플렉스의 경우에는 mx.controls.sliderClasses 아래 있는 Slider 클래스에서 allowThumbOverlap 라는 속성을 제공합니다. 물론 기본값은 false 입니다.
http://livedocs.adobe.com/flex/3/langref/mx/controls/sliderClasses/Slider.html#allowThumbOverlap

위에서 보여준것처럼 리치 인터페이스 디자인을 하면서 고민할 점에 대해
잘 정리된 패턴을 던져줍니다.
물론 책에서 설명한 패턴이나 안티패턴이 맞는 것은 아닙니다.
특히 리치 인터페이스의 경우 클라이언트의 문화적인 상황에 많은 영향을 받으며
그런 환경에서 최적의 사용자 경험을 만들어야 하는 어려움이 있습니다.
디자이너나 개발자 누구에게도 리치 인터페이스에 대해
다시 고민하고 상상하게 만들어주는 멋진책입니다.
* 웹의 특성상 대부분의 사이트가 책에 나온부분하고 많이 달라질 수 있는데
저자들의 사이트 http://designingwebinterfaces.com/ 에서 좀 더 선명한 사진자료와 비디오 자료를 제공합니다.
* 미투데이를 이용하신다면 미투데이를 통해 배우는 리치 인터페이스 디자인 패턴이란 글을 추천해드립니다. 지금은 일부 변경된 부분이 있지만 책의 내용을 다시 한번 정리할 수 있게 해줍니다.
http://pxdux.tistory.com/123
728x90
반응형



