어도비 플래시 카탈리스트에 대해
많은 분이 쓸만한 것인지 궁금해 합니다.
"포토샵은 도구일 뿐, 가치는 사람에 달렸다"라는 러셀 브라운의 이야기처럼
도구를 쓸만하게 만드는 것은 사람이 하는 일이 아닌가 싶네요.
http://www.ebuzz.co.kr/content/buzz_view.html?uid=82564&mc=m_041_00002
http://labs.adobe.com/technologies/flashcatalyst/
랩에 마련된 플래시 카탈리스트 페이지에 가보면
인트로 동영상으로 디자이너와 개발자에 관련된 데모 영상이 있습니다.
이전에 보았을때는 그냥 지나갔는데 찬찬히 살펴보니 꽤 많은 내용을 담고 있더군요.
그래서 해당 동영상을 분석(?)해 보았습니다.
먼저 Adobe Flash Catalyst for design 입니다.
아직 플래시 카탈리스트 베타 2 를 다운로드 하지 않으셨다면 아래에서 다운로드 받으세요.
디자이너가 기존에 하던 작업은 동일합니다.
여기에 인터랙티브를 추가하는 작업이 들어가는데
이 부분은 디자이너가 같이 할 수도 있고
별도의 인터랙티브 디자이너가 있을 수도 있습니다.
프로젝트 내에서 워크플로우를 어떻게 잡는가에 따라 달라지지 않을까 싶습니다.






때문에 카탈리스트는 디자이너가 다루어야 한다 개발자가 다루어야 한다 라는 이분법적인 사고가 아니라
인터랙티브 디자인은 누가 할 것인가에 대한 이야기가 되어야 겠죠.
데모에서는 디자인이 먼저 이루어지고 카탈리스트 작업이 진행되었는데
카탈리스트로 와이어프레임을 만들고 거기에 디자인을 입힐 수도 있습니다.
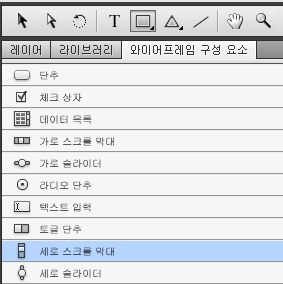
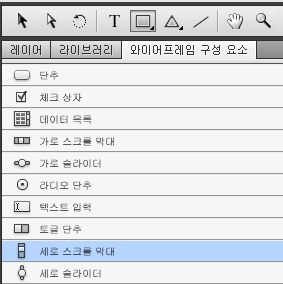
베타2에 오면서 새로 추가된 와이어프레임 구성 요소는 이러한 것들을 가능하게 해주죠.





설치시 한글을 선택할 수도 있고
나중에 config.ini 파일을 수정해서 바꿀 수도 있습니다.
하지만 아직 한글화가 완벽한 것이 아니라
어색한 부분이 있죠.









스크롤 막대의 경우에는 네모박스 그려놓고
너 스크롤 막대가 되어버려라...라고 하면 안되더군요.
신데렐라에서도 대충 비슷한 호박을 가져다놓고
단추로 바퀴를 만들고 해야 마차가 만들어지듯이
필요한 부품은 갖추어야 합니다.
와이어 프레임에서 스크롤 막대를 가져와보면 어떻게 구성되는지
이해가 될 겁니다.

그렇기 때문에 스크롤 막대도 디자이너가 손쉽게 디자인하고 이를 인터랙티브하게
반영할 수 있습니다.
좀 더 자세한 내용은 아래를 참고하세요.
http://corlan.org/2009/08/13/creating-a-custom-scrollbar-in-flex-4/




간단한 시안 작업일 경우에는 여기서 종료가 됩니다.
사용자에게 결과를 바로 보여주고
피드백을 받은 것을 디자인 작업에서 수정하게 되지요.




이제는 개발자의 몫이네요.
개발자편은 다음번에...ㅎㅎ












많은 분이 쓸만한 것인지 궁금해 합니다.
"포토샵은 도구일 뿐, 가치는 사람에 달렸다"라는 러셀 브라운의 이야기처럼
도구를 쓸만하게 만드는 것은 사람이 하는 일이 아닌가 싶네요.
http://www.ebuzz.co.kr/content/buzz_view.html?uid=82564&mc=m_041_00002
http://labs.adobe.com/technologies/flashcatalyst/
랩에 마련된 플래시 카탈리스트 페이지에 가보면
인트로 동영상으로 디자이너와 개발자에 관련된 데모 영상이 있습니다.
이전에 보았을때는 그냥 지나갔는데 찬찬히 살펴보니 꽤 많은 내용을 담고 있더군요.
그래서 해당 동영상을 분석(?)해 보았습니다.
먼저 Adobe Flash Catalyst for design 입니다.
아직 플래시 카탈리스트 베타 2 를 다운로드 하지 않으셨다면 아래에서 다운로드 받으세요.
디자이너가 기존에 하던 작업은 동일합니다.
여기에 인터랙티브를 추가하는 작업이 들어가는데
이 부분은 디자이너가 같이 할 수도 있고
별도의 인터랙티브 디자이너가 있을 수도 있습니다.
프로젝트 내에서 워크플로우를 어떻게 잡는가에 따라 달라지지 않을까 싶습니다.






012345
때문에 카탈리스트는 디자이너가 다루어야 한다 개발자가 다루어야 한다 라는 이분법적인 사고가 아니라
인터랙티브 디자인은 누가 할 것인가에 대한 이야기가 되어야 겠죠.
데모에서는 디자인이 먼저 이루어지고 카탈리스트 작업이 진행되었는데
카탈리스트로 와이어프레임을 만들고 거기에 디자인을 입힐 수도 있습니다.
베타2에 오면서 새로 추가된 와이어프레임 구성 요소는 이러한 것들을 가능하게 해주죠.

플래시 카탈리스트 와이어 프레임 구성 요소




0123
설치시 한글을 선택할 수도 있고
나중에 config.ini 파일을 수정해서 바꿀 수도 있습니다.
#Eclipse Runtime Configuration File
osgi.nl=ko_KR
osgi.nl=ko_KR
하지만 아직 한글화가 완벽한 것이 아니라
어색한 부분이 있죠.






012345



012
스크롤 막대의 경우에는 네모박스 그려놓고
너 스크롤 막대가 되어버려라...라고 하면 안되더군요.
신데렐라에서도 대충 비슷한 호박을 가져다놓고
단추로 바퀴를 만들고 해야 마차가 만들어지듯이
필요한 부품은 갖추어야 합니다.
와이어 프레임에서 스크롤 막대를 가져와보면 어떻게 구성되는지
이해가 될 겁니다.

세로 스크롤 막대
그렇기 때문에 스크롤 막대도 디자이너가 손쉽게 디자인하고 이를 인터랙티브하게
반영할 수 있습니다.
좀 더 자세한 내용은 아래를 참고하세요.
http://corlan.org/2009/08/13/creating-a-custom-scrollbar-in-flex-4/




0123
간단한 시안 작업일 경우에는 여기서 종료가 됩니다.
사용자에게 결과를 바로 보여주고
피드백을 받은 것을 디자인 작업에서 수정하게 되지요.




0123
이제는 개발자의 몫이네요.
개발자편은 다음번에...ㅎㅎ








01234567




0123
728x90
반응형



