반응형
작년 어도비 MAX 행사에서 공개된 것중에서
관심을 끌었던 것이 Durango 라는 기술이었습니다.
한마디로 표현하기는 힘들지만
각 화면요소들을 재사용할 수 있는 모듈로 만들고 이것이
특정 프로그램내에서만이 아니라
서로 프로그램끼리 공유가 되는 개념입니다.

뭐 그런거야 다 되는것 아니냐...라고 할 수 있는데
이녀석은 이런 작업이 코드에서 진행되는게 아니라 그냥 프로그램끼리
드래그해서 집어넣을 수 있다는 것입니다.
MSN에 있는 흔들기 기능을 그냥 네이트온으로 가져가면 네이트온에도 흔들기 기능이 추가되는 것이지요.
MAX 행사 이후에 직접 조작해볼 수 있는 데모가 공개되었고
최근에는 전체 프레임워크를 오픈소스로 공개하였습니다.
http://opensource.adobe.com/wiki/display/durango/Durango
물론 아직 개발이 진행중이기때문에 완벽하지는 않지만
새로운 기술을 경험해보실 수 있을겁니다.
http://labs.adobe.com/technologies/durango/ 에 공개된 내용을
일부 정리해보았습니다.
계속 개발이 진행중인 내용이기때문에
이 글을 보시는 시점에서 달라지는 내용이 있을 수 있을겁니다.
개념만 여기서 가져가시고 상세한 내용은 해당 사이트를 참고하세요.
Durango는 사용자들이 커스터마이징 할 수 있는 어도비 에어 애플리케이션을 개발할 수 있도록 개발자들을 도와주는 프레임워크이다. Durango는 개발자나 디자이너, 사용자가 새로운 애플리케이션을 만들거나 기존에 Durango기능이 가능한 애플리케이션을 확장할 때 컴포넌트와 독립적으로 쉽게 매쉬업을 구성할 수 있게 해준다. "매쉬업"컴포넌트는 시각적일 수도 있고 웹서비스와 같이 논리적인 것도 상관없다. 디자이너와 개발자들은 빠르게 프로토타입 애플리케이션을 만들어보고 실제 개발에 필요한 플렉스 MXML 소스를 확인해 볼 수 있다. 사용자들은 좋아하는 애플리케이션의 일부를 가져다 조합해서 새로운 형식을 꾸며볼 수 있다.
기능
* 끌어다놓기 컴포넌트
Durango는 개발자들이 재사용 가능한 컴포넌트를 만들때 필요한 작업을 대신해주며 애플리케이션 소스나 재사용할 수 있는 컴포넌트 형태로 쉽게 만들어준다. 그리고 애플리케이션에서는 이러한 컴포넌트들을 수용할 수 있다. Durango에서는 끌어다놓기 기능을 통해 이러한 기능을 제공한다.
- 동작하는 애플리케이션에서 재사용할 수 있는 부분을 식별한다.
- 해당 부분을 끌어다놓기를 다룬다.
- 대상 애플리케이션내에 컴포넌트를 복제한다.
- 동작하는 애플리케이션에 컴포넌트를 적용한다.
* 컴포넌트끼리 연결
Durango는 또한 사용자들과 개발자들이 Durango 를 사용할 수 있는 컴포넌트간의 연결을 만들 수 있도록 해준다. 컴포넌트는 다른것을 받을 수 있고 밖으로 내보낼 수 있다. 프레임워크에서 지능적으로 컴포넌트를 연결하게 된다(예를 들면 텍스트 아웃풋을 제공하는 컴포넌트는 자동적으로 텍스트 인풋을 기대하는 다른 컴포넌트와 연결된다). 실행중인 프로그램이나 개발자들이 이러한 연결을 테스트해 볼 수 있고 그들을 지정해주거나 적절하게 끊어줄 수 있다.
* 웹서비스 이용
Durango는 또한 웹 서비스를 이용하고 재사용하는 방법을 제공한다. 개발자는 플렉스 컴포넌트로 캡슐화된 어떤 웹서비스든지 팔레트(또는 웹페이지)에서 그들의 애플리케이션으로 마우스로 끌어다 놓을 수 있고 발행키나 속성값 정보를 서비스의 "인스펙터"나 "속성패널"에서 추가할 수 있다.
* 자동 코드 생성
디자이너와 개발자들은 빠르게 프로토타입 애플리케이션을 만들고 플렉스 빌더에서 좀 더 섬세한 작업을 할 수 있는 프로젝트를 만들 수 있다. 만약 컴포넌트 개발자가 그들의 소스 코드를 인터넷에 공개하고자 한다면 해당 코드는 프로젝트에 추가되어진다. 그렇지 않더라도 컴포넌트는 컴파일 형식에 포함되어진다.
http://labs.adobe.com/technologies/durango/mashup/ 에서는 간단하게 따라하는 방법을 알려주고 있습니다. 설명대로 프로그램지식은 필요없습니다. 코드도 필요없구요. 단지 좀 복잡한 설정이 있을뿐...ㄷㄷ
고객 또는 사용자는 관심있어 하고 개인화된 매쉬업을 프로그램 지식없이 만들어 낼 수 있다. 그리고 그것을 저장하고 새로운 애플리케이션으로 공유할 수 있다. 다음 단계를 따라오면 쉽게 데스크탑 매쉬업을 어도비 에어 애플리케이션을 이용해 만들어 볼 수 있다.
* 일단 Durango를 설치하셔야 합니다.
http://www.adobe.com/cfusion/entitlement/index.cfm?e=labs_durango 링크에서 다운받으시면 됩니다. 이때 어도비 계정이 필요합니다. 없으시면 회원가입. ㄷㄷ
설치를 하시면 샘플 애플리케이션도 몇개 설치가 됩니다. 어도비 에어 1.0 기반이기때문에 아이콘이 구식 아이콘이라는.

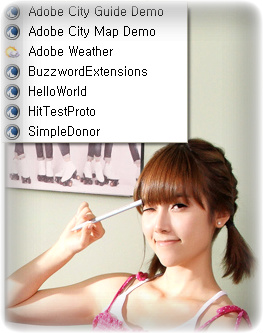
1. 바탕화면이나 다른 윈도우 탐색기 상태에서 오른쪽 마우스를 클릭하고 "새로만들기" > Adobe AIR Application 을 선택한다.
(설치를 하고나면 텍스트파일이나 오피스 문서 새로만들기처럼 에어 애플리케이션 새로만들기 기능이 생깁니다).
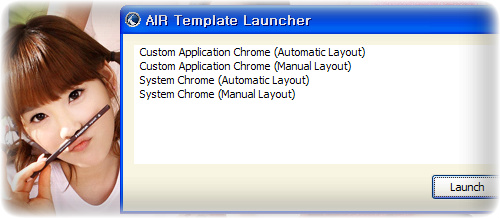
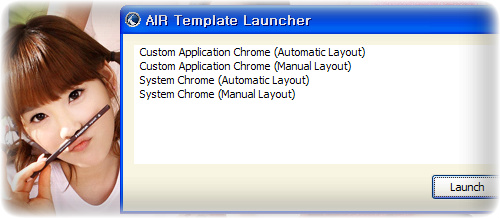
2. 타이틀이 "AIR Template Launcher"이라는 애플리케이션이 실행된 것을 확인할 수 있으며 원하는 애플리케이션 템플릿을 목록에서 선택할 수 있다.

커스텀 애플리케이션 크롬 템플릿은 City Guide나 City Maps와 같은 윈도우를 제공해준다. 시스템 애플리케이션 크롬 템플릿은 Adobe Weather이나 Buzzword Extensions와 같은 모습이다. 이것은 윈도우나 맥의 외관과 느낌, 기능을 가지고 있다. 자동 레이아웃은 애플리케이션에 컴포넌트를 가져놓을때마다 자동으로 공간을 채워준다. 수동 레이아웃은 자동화된 위치와 크기조정 기능을 제공하지 않는다. 컴포넌트를 드래그하고 위치를 잡아주어야 하고 크기도 조정해주어야 한다.
3. 원하는 템플릿을 선택했으면 더블클릭을 해주고 선택된 템플릿이 시작되기를 잠시 기다린다.
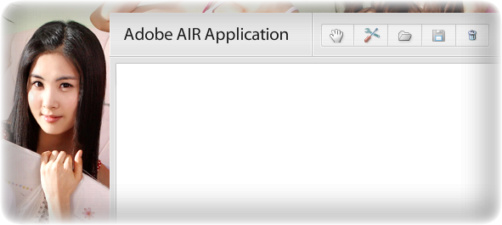
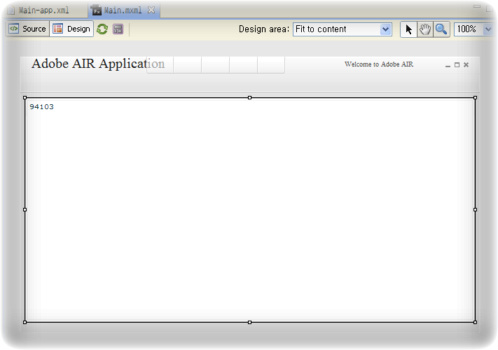
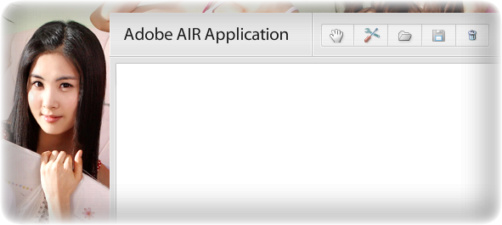
4. 목록에서 커스텀 형태를 선택하면 다음과 같은 화면을 만나게 된다.

"Reuse" 모드로 변경해주면 샘플에서 컴포넌트를 드래그앤드롭으로 가져올 수 있다. 윈도우 크롬 형태에 따라 "Reuse" 모드로 사용하는 두가지 방법이 있다.
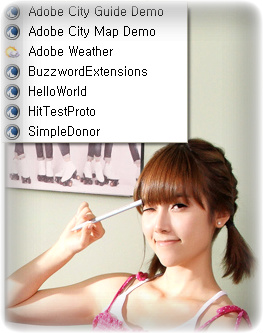
(1) "시스템 크롬" 애플리케이션을 사용하는 경우에는 왼쪽에 펼침메뉴에서 선택할 수 있다. 손 모양 아이콘을 클릭해서 reuse 상태로 만들고(그럼 화살표 아이콘이 된다) reuse 모드를 종료할때는 다시 화살표 아이콘을 클릭한다.
(이부분 설명이 좀 어려운데 시스템 크롬 상태에서는 왼쪽영역에 마우스를 가져가면 메뉴가 쏙 튀어나옵니다).
(2) "커스텀 크롬"의 경우에는 타이틀바에서 손 모양 아이콘을 클릭해서 reuse 모드로 변경할 수 있다(이때 화살표 모양으로 변경된다) 다시 종료할때에는 화살표 아이콘을 클릭해준다.
6. 매쉬업으로 만든 애플리케이션을 저장하고자 할때에는 디스크 아이콘을 클릭한다. 매쉬업 애플리케이션의 컨텐츠를 변경한 후에 저장하지 않으면 프로그램을 종료하고자 할때 확인창을 만나게 된다. 애플리케이션을 저장하게 되면 Application으로 시작하는 폴더가 만들어진다. Lanch 라는 바로가기 아이콘을 더블클릭해주면 해당 매쉬업을 다시 실행할 수 있다.
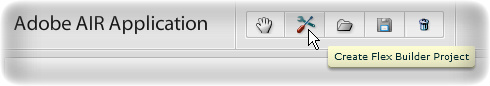
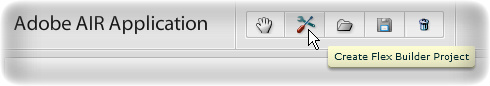
7. 매쉬업에서 "플렉스 빌더 프로젝트 만들기"를 지시할 수 있다. 이렇게 하면 파일이 플렉스 빌더에서 가져올 수 있는 형태의 애플리케이션으로 구성되며 애플리케이션을 플렉스 빌더에서 계속 작업할 수 있게 된다. "플렉스 빌더 프로젝트 만들기"가 일단 실행되면 "Lanch" 바로가기를 통해 매쉬업을 다시 불러오면 해당 상태를 저장할 수 없다. 븐다시 플렉스 빌더에서 프로젝트를 가져다 애플리케이션을 빌드하고 실행시켜야 한다. "baked" 애플리케이션을 참고하자.

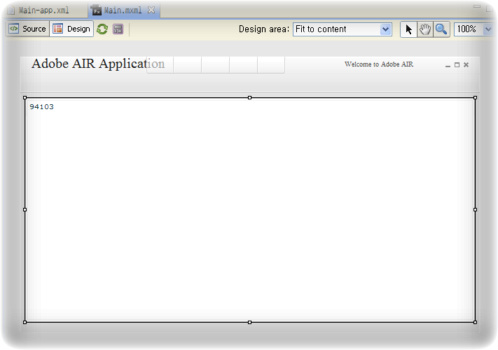
(작업을 마친 상태에서 위의 그림처럼 생긴 버튼을 눌러주면 플렉스 빌더에서 불러올 수 있는 프로젝트를 생성해줍니다. 그럼 해당 프로젝트를 빌더에서 import 해서 사용할 수 있습니다. 현재의 경우에는 AIR 1.0 버전 기준으로 되어있기때문에 해당 프로젝트를 실행하려면 Main-app.xml 파일에서 다음 부분을 변경해주어야 합니다).
<application xmlns="http://ns.adobe.com/air/application/1.0"> 을
<application xmlns="http://ns.adobe.com/air/application/1.5"> 으로...

그리고 나면 빌더에서 좀 더 자유롭게 수정이 가능합니다.
프레임워크가 좀 더 다음어진다면 누구나 쉽게 애플리케이션을 만들 수 있는 때가 올지도 모르겠네요.^^
관심을 끌었던 것이 Durango 라는 기술이었습니다.
한마디로 표현하기는 힘들지만
각 화면요소들을 재사용할 수 있는 모듈로 만들고 이것이
특정 프로그램내에서만이 아니라
서로 프로그램끼리 공유가 되는 개념입니다.

뭐 그런거야 다 되는것 아니냐...라고 할 수 있는데
이녀석은 이런 작업이 코드에서 진행되는게 아니라 그냥 프로그램끼리
드래그해서 집어넣을 수 있다는 것입니다.
MSN에 있는 흔들기 기능을 그냥 네이트온으로 가져가면 네이트온에도 흔들기 기능이 추가되는 것이지요.
MAX 행사 이후에 직접 조작해볼 수 있는 데모가 공개되었고
최근에는 전체 프레임워크를 오픈소스로 공개하였습니다.
http://opensource.adobe.com/wiki/display/durango/Durango
물론 아직 개발이 진행중이기때문에 완벽하지는 않지만
새로운 기술을 경험해보실 수 있을겁니다.
http://labs.adobe.com/technologies/durango/ 에 공개된 내용을
일부 정리해보았습니다.
계속 개발이 진행중인 내용이기때문에
이 글을 보시는 시점에서 달라지는 내용이 있을 수 있을겁니다.
개념만 여기서 가져가시고 상세한 내용은 해당 사이트를 참고하세요.
Durango는 사용자들이 커스터마이징 할 수 있는 어도비 에어 애플리케이션을 개발할 수 있도록 개발자들을 도와주는 프레임워크이다. Durango는 개발자나 디자이너, 사용자가 새로운 애플리케이션을 만들거나 기존에 Durango기능이 가능한 애플리케이션을 확장할 때 컴포넌트와 독립적으로 쉽게 매쉬업을 구성할 수 있게 해준다. "매쉬업"컴포넌트는 시각적일 수도 있고 웹서비스와 같이 논리적인 것도 상관없다. 디자이너와 개발자들은 빠르게 프로토타입 애플리케이션을 만들어보고 실제 개발에 필요한 플렉스 MXML 소스를 확인해 볼 수 있다. 사용자들은 좋아하는 애플리케이션의 일부를 가져다 조합해서 새로운 형식을 꾸며볼 수 있다.
기능
* 끌어다놓기 컴포넌트
Durango는 개발자들이 재사용 가능한 컴포넌트를 만들때 필요한 작업을 대신해주며 애플리케이션 소스나 재사용할 수 있는 컴포넌트 형태로 쉽게 만들어준다. 그리고 애플리케이션에서는 이러한 컴포넌트들을 수용할 수 있다. Durango에서는 끌어다놓기 기능을 통해 이러한 기능을 제공한다.
- 동작하는 애플리케이션에서 재사용할 수 있는 부분을 식별한다.
- 해당 부분을 끌어다놓기를 다룬다.
- 대상 애플리케이션내에 컴포넌트를 복제한다.
- 동작하는 애플리케이션에 컴포넌트를 적용한다.
* 컴포넌트끼리 연결
Durango는 또한 사용자들과 개발자들이 Durango 를 사용할 수 있는 컴포넌트간의 연결을 만들 수 있도록 해준다. 컴포넌트는 다른것을 받을 수 있고 밖으로 내보낼 수 있다. 프레임워크에서 지능적으로 컴포넌트를 연결하게 된다(예를 들면 텍스트 아웃풋을 제공하는 컴포넌트는 자동적으로 텍스트 인풋을 기대하는 다른 컴포넌트와 연결된다). 실행중인 프로그램이나 개발자들이 이러한 연결을 테스트해 볼 수 있고 그들을 지정해주거나 적절하게 끊어줄 수 있다.
* 웹서비스 이용
Durango는 또한 웹 서비스를 이용하고 재사용하는 방법을 제공한다. 개발자는 플렉스 컴포넌트로 캡슐화된 어떤 웹서비스든지 팔레트(또는 웹페이지)에서 그들의 애플리케이션으로 마우스로 끌어다 놓을 수 있고 발행키나 속성값 정보를 서비스의 "인스펙터"나 "속성패널"에서 추가할 수 있다.
* 자동 코드 생성
디자이너와 개발자들은 빠르게 프로토타입 애플리케이션을 만들고 플렉스 빌더에서 좀 더 섬세한 작업을 할 수 있는 프로젝트를 만들 수 있다. 만약 컴포넌트 개발자가 그들의 소스 코드를 인터넷에 공개하고자 한다면 해당 코드는 프로젝트에 추가되어진다. 그렇지 않더라도 컴포넌트는 컴파일 형식에 포함되어진다.
http://labs.adobe.com/technologies/durango/mashup/ 에서는 간단하게 따라하는 방법을 알려주고 있습니다. 설명대로 프로그램지식은 필요없습니다. 코드도 필요없구요. 단지 좀 복잡한 설정이 있을뿐...ㄷㄷ
고객 또는 사용자는 관심있어 하고 개인화된 매쉬업을 프로그램 지식없이 만들어 낼 수 있다. 그리고 그것을 저장하고 새로운 애플리케이션으로 공유할 수 있다. 다음 단계를 따라오면 쉽게 데스크탑 매쉬업을 어도비 에어 애플리케이션을 이용해 만들어 볼 수 있다.
* 일단 Durango를 설치하셔야 합니다.
http://www.adobe.com/cfusion/entitlement/index.cfm?e=labs_durango 링크에서 다운받으시면 됩니다. 이때 어도비 계정이 필요합니다. 없으시면 회원가입. ㄷㄷ
설치를 하시면 샘플 애플리케이션도 몇개 설치가 됩니다. 어도비 에어 1.0 기반이기때문에 아이콘이 구식 아이콘이라는.

1. 바탕화면이나 다른 윈도우 탐색기 상태에서 오른쪽 마우스를 클릭하고 "새로만들기" > Adobe AIR Application 을 선택한다.
(설치를 하고나면 텍스트파일이나 오피스 문서 새로만들기처럼 에어 애플리케이션 새로만들기 기능이 생깁니다).
2. 타이틀이 "AIR Template Launcher"이라는 애플리케이션이 실행된 것을 확인할 수 있으며 원하는 애플리케이션 템플릿을 목록에서 선택할 수 있다.

커스텀 애플리케이션 크롬 템플릿은 City Guide나 City Maps와 같은 윈도우를 제공해준다. 시스템 애플리케이션 크롬 템플릿은 Adobe Weather이나 Buzzword Extensions와 같은 모습이다. 이것은 윈도우나 맥의 외관과 느낌, 기능을 가지고 있다. 자동 레이아웃은 애플리케이션에 컴포넌트를 가져놓을때마다 자동으로 공간을 채워준다. 수동 레이아웃은 자동화된 위치와 크기조정 기능을 제공하지 않는다. 컴포넌트를 드래그하고 위치를 잡아주어야 하고 크기도 조정해주어야 한다.
3. 원하는 템플릿을 선택했으면 더블클릭을 해주고 선택된 템플릿이 시작되기를 잠시 기다린다.
4. 목록에서 커스텀 형태를 선택하면 다음과 같은 화면을 만나게 된다.

"Reuse" 모드로 변경해주면 샘플에서 컴포넌트를 드래그앤드롭으로 가져올 수 있다. 윈도우 크롬 형태에 따라 "Reuse" 모드로 사용하는 두가지 방법이 있다.
(1) "시스템 크롬" 애플리케이션을 사용하는 경우에는 왼쪽에 펼침메뉴에서 선택할 수 있다. 손 모양 아이콘을 클릭해서 reuse 상태로 만들고(그럼 화살표 아이콘이 된다) reuse 모드를 종료할때는 다시 화살표 아이콘을 클릭한다.
(이부분 설명이 좀 어려운데 시스템 크롬 상태에서는 왼쪽영역에 마우스를 가져가면 메뉴가 쏙 튀어나옵니다).
(2) "커스텀 크롬"의 경우에는 타이틀바에서 손 모양 아이콘을 클릭해서 reuse 모드로 변경할 수 있다(이때 화살표 모양으로 변경된다) 다시 종료할때에는 화살표 아이콘을 클릭해준다.
6. 매쉬업으로 만든 애플리케이션을 저장하고자 할때에는 디스크 아이콘을 클릭한다. 매쉬업 애플리케이션의 컨텐츠를 변경한 후에 저장하지 않으면 프로그램을 종료하고자 할때 확인창을 만나게 된다. 애플리케이션을 저장하게 되면 Application으로 시작하는 폴더가 만들어진다. Lanch 라는 바로가기 아이콘을 더블클릭해주면 해당 매쉬업을 다시 실행할 수 있다.
7. 매쉬업에서 "플렉스 빌더 프로젝트 만들기"를 지시할 수 있다. 이렇게 하면 파일이 플렉스 빌더에서 가져올 수 있는 형태의 애플리케이션으로 구성되며 애플리케이션을 플렉스 빌더에서 계속 작업할 수 있게 된다. "플렉스 빌더 프로젝트 만들기"가 일단 실행되면 "Lanch" 바로가기를 통해 매쉬업을 다시 불러오면 해당 상태를 저장할 수 없다. 븐다시 플렉스 빌더에서 프로젝트를 가져다 애플리케이션을 빌드하고 실행시켜야 한다. "baked" 애플리케이션을 참고하자.

(작업을 마친 상태에서 위의 그림처럼 생긴 버튼을 눌러주면 플렉스 빌더에서 불러올 수 있는 프로젝트를 생성해줍니다. 그럼 해당 프로젝트를 빌더에서 import 해서 사용할 수 있습니다. 현재의 경우에는 AIR 1.0 버전 기준으로 되어있기때문에 해당 프로젝트를 실행하려면 Main-app.xml 파일에서 다음 부분을 변경해주어야 합니다).
<application xmlns="http://ns.adobe.com/air/application/1.0"> 을
<application xmlns="http://ns.adobe.com/air/application/1.5"> 으로...

그리고 나면 빌더에서 좀 더 자유롭게 수정이 가능합니다.
프레임워크가 좀 더 다음어진다면 누구나 쉽게 애플리케이션을 만들 수 있는 때가 올지도 모르겠네요.^^
728x90



