스크립트에서 웹브라우저에 로그를 출력하기 위한 방법으로 아래와 같은 코드를 사용합니다.
console.log("xhr",xhr)뭐 로컬 환경에서 테스트하는 경우에는 저런 식으로 찍어도 상관없지만, 서버에 올려놓고 실행하는 중에 에러가 발생하는 경우에는 중간에 로그를 찍기가 애매한 상황이 있습니다. 이때 브레이크포인트를 걸어놓고 Watch 탭에서 볼 수 있는데, 크롬 73 업데이트에 로그를 찍는 코드를 삽입하는 기능이 들어갔다고 합니다.
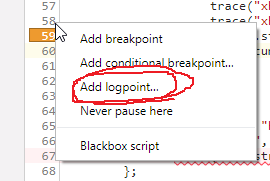
방식은 브레이크포인트를 지정하는 것과 같습니다. 그냥 원하는 라인에서 마우스 오른쪽 버튼을 클릭하면 컨텍스트 메뉴가 표시되고 거기서 [Add logpoint] 항목을 선택하면 됩니다.

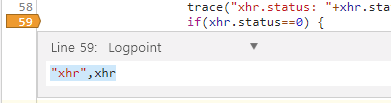
그러면 편집창이 나타나는데 거기에 간단한 텍스트와 로그에 표시할 대상 오브젝트 또는 속성 등을 기재해주면 됩니다.

브레이크포인트가 아니기 때문에 그 지점에 멈추지 않으며 그냥 쭈욱 진행하면서 로그가 출력됩니다.
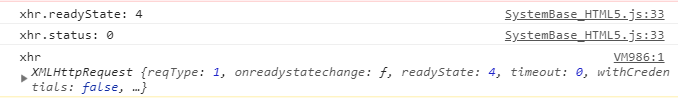
실행을 해보면 아래와 같이 Console 창에서 확인할 수 있습니다.
위에 있는 2개의 항목은 console.log 에서 처리한 부분이고 마지막 항목은 logpoint로 추가한 항목입니다.

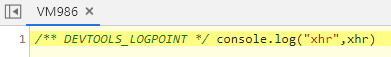
해당 코드로 가보면 임시로 console.log 라는 스크립트가 생겨난 것을 확인할 수 있습니다.

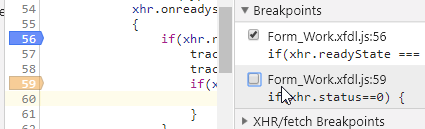
Breakpoints 탭에서 활성화 여부를 선택할 수 있습니다. 컨텍스튼 메뉴에서 [Disable breakpoint]를 선택해도 됩니다.

편집 메뉴는 따로 없어서 해당 라인에서 오른쪽 마우스 버튼을 클릭하고 컨텍스트 메뉴에서 [Edit breakpoint] 항목을 선택해야 합니다.

좀 더 자세한 내용은 아래 링크를 참고하세요.
https://developers.google.com/web/updates/2019/01/devtools#logpoints
What's New In DevTools (Chrome 73) | Web | Google Developers
Logpoints, detailed tooltips in Inspect Mode, and much more.
developers.google.com
https://bugs.chromium.org/p/chromium/issues/detail?id=700519
700519 - DevTools: make conditional breakpoints more powerful - chromium - Monorail
bugs.chromium.org



