프로그램 언어 특히 웹쪽에 구현되어있는 언어들의 경우
처음 접하게 되면서 가장 먼저 찾게 되는 것이 샘플 사이트입니다.
어떤 기능을 제공 하고 있고 개발자에게나 사용자에게 어떻게 다가올 수 있는가를
가장 직관적으로 표현해주고 있습니다.
Sun 의 java 같은 경우도 유명한 샘플로 pet store 가 있습니다.
기능적으로 제공할 수 있는 여러 기능들을 샘플로 만들어서
해당 언어의 새로운 기능을 제시하고
개발자들이 쉽게 다가갈 수 있도록 하기 위한 가이드를 제공하고 있습니다.
http://java.sun.com/developer/technicalArticles/J2EE/petstore/?feed=JSC
- java pet store 2.0 application
심지어는 다른 회사간에 자신의 샘플이 더 좋다는 소문을 뿌리기도 합니다.
http://network.hanb.co.kr/view.php?bi_id=543
- "PetStore Revisited"(J2EE와 .NET 어플리케이션 서버 성능 벤치마크 테스트)에 관한 다른 견해
Flex 같은 경우는 한 어플리케이션에서 Flex 가 보여줄 수 있는 모든것을 담기에는
그 기능적 특성이 다양하기 때문에
각기 다른 기능으로 구성되어진 샘플을 기본적으로 제공하고 있습니다.
플렉스 빌더를 설치하였다면 다음과 같이 확인할 수 있습니다.
빌더를 설치하지 않으셨더라도 아래 주소에서 확인할 수 있습니다.
http://www.adobe.com/devnet/flex/?tab:samples=1
1. Flex Store 에 대하여
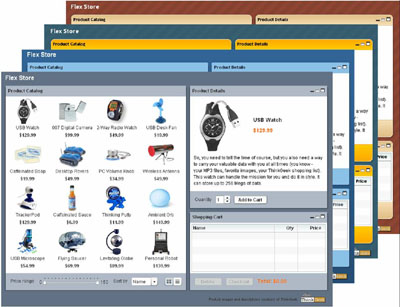
이러한 샘플중에서 Flex Store 라는 것을 살펴보도록 하겠습니다.
Flex Store 는 매크로미디어 시절의 1.5 버전에서도 대표적인 샘플중 하나였습니다.
http://flexapps.macromedia.com/flex15/flexstore/flexstore.htm

http://www.zdnet.co.kr/builder/dev/web/0,39031700,39130985,00.htm
Flex 2 의 Flex Store 샘플은 UI 를 활용하는 테크닉 중심으로 몇몇 가이드를 제공하고 있습니다.
소스코드에 접근하는 방식은 아래와 같습니다.
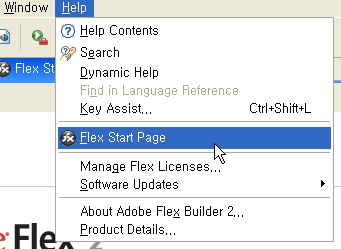
메뉴중에서 Help > Flex Start Page 를 선택합니다.

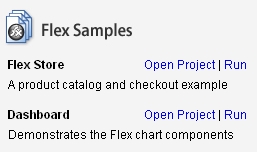
Flex Store 에서 Open Project 항목을 클릭합니다.
그러면 Navigator 에 해당 프로젝트 리스트가 추가되고 해당 파일을 열어볼 수 있습니다.

온라인에서는 아래 주소에서 확인하실 수 있습니다.
http://www.adobe.com/devnet/flex/samples/flex_store/
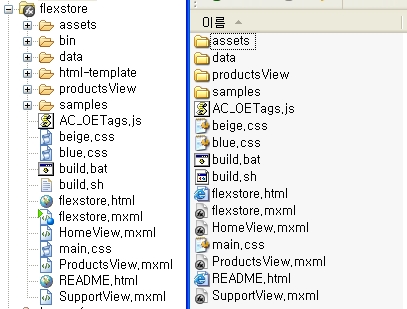
설치된 내역은 아래와 같습니다.

빌더를 설치하였거나 또는 위의 주소에서 소스를 다운받았거나 했다면
먼저 Readme 파일을 보도록 하세요.
flex store 샘플을 통해서 어떤 부분을 배울 수 있는지를 명확하게 제시하고 있습니다.
물론 그외의 기본적인 어플리케이션 생산에 관한 기술을 습득 할 수 있습니다.
주로 다루게 되는 것은 여러 페이지를 효율적으로 제어하며 각 페이지간의 효과, 그리고 필터링 기능까지가 주된 내용이 될것입니다.
한가지 유의할것은
2.0과 2.01 에서 변경된 부분이 Flex Store 에도 반영되었습니다.
(아무말도 없이 변경이 되었네요. 보통 릴리즈 노트라도 가져가는데..ㅠㅠ)
붉은색 부분이 2.01 에 반영된 부분입니다.
This example exposes the power of using style sheets. You can change the default beige and orange theme to blue by commenting out the beige.css style sheet in flexstore.mxml and uncommenting the blue.css style sheet. (Currently, Flex 2 does not support the run-time loading of style sheets.)
---------------------------------------------------------
This example exposes the power of using style sheets. You can change the default beige and orange theme to blue (and back again) by clicking on the FlexStore logo in the upper-left corner of the application.
---------------------------------------------------------
<mx:Style source="beige.css"/>
<!--<mx:Style source="blue.css"/>-->
---------------------------------------------------------
private function loadStyle():void
{
var eventDispatcher:IEventDispatcher =
StyleManager.loadStyleDeclarations(currentTheme + ".swf");
eventDispatcher.addEventListener(StyleEvent.COMPLETE, completeHandler);
}
2. Flex Stroe 의 구성
전체적인 화면 구성을 보려면 아래와 같이
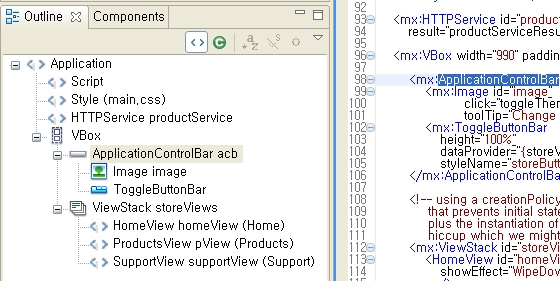
빌더의 outline 에서 확인할 수 있습니다.

최상위 Application 에서부터 아래로 전체적인 구조를 확인할 수 있습니다.
Outline 뷰의 경우 소스창에서 해당 라인에 커서가 위치하게 되면 위의 그림처럼
윈도우기본색상으로 해당 부분을 표기하여 줍니다.
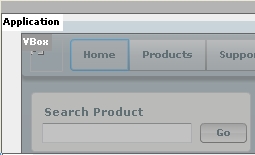
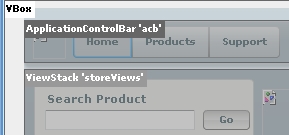
전체적인 구조는 아래와 같이 3가지 영역으로 나누어 볼 수 있습니다.
(1) Application > VBox
- 어플리케이션 내에 메뉴부분과 뷰 부분을 분리하기 위하여 vBox 가 사용되었습니다.

(2) VBox > ApplicationControlBar / ViewStack
- 메뉴부분은 ApplicationControlBar 가 사용되었고 뷰 부분은 ViewStack 으로 처리되어
해당 메뉴를 선택하게 되면 화면전환을 가능하게 합니다.

(3) ViewStack > HomeView / ProductView / SupportView
- ViewStack 은 3가지 메뉴부분에 대응하는 각각의 뷰를 가지고 있습니다.

3. 소스 따라가기 - 어플리케이션
먼저 어플리케이션부터 살펴보면 2가지 이벤트가 사용되어집니다.
preinitialize="loadStyle()"단어를 쓰윽 보고 유추해보신 의미가 대략 맞다고 보시면 됩니다.
creationComplete="startService()"
좀더 자세한 설명은 아래 링크를 참고하세요.
멋진 그림과 함께 쉽게 설명해주고 있습니다.
특히 컨테이너 안에서의 컴포넌트들의 생성순서는 Flex Store 의 구조를 이해하시는데 도움이 되실겁니다.
http://livedocs.macromedia.com/flex/201/html/layoutperformance_119_03.html
앞부분에서 이야기한것처럼 2.0 에서 2.01 로 가면서 추가된 부분이 preinitialize="loadStyle()" 입니다.
2.0 에서는 단순하게 css 파일을 코드상에 직접 기재하였고 변경을 원하면 다시 컴파일을 하여야 했는데 2.01 로 가면서 런타임시에 해당 스타일을 로드할 수 있는 방식이 추가되었습니다.
http://livedocs.adobe.com/flex/201/html/styles_069_26.html
- Loading style sheets at run time
http://cafe.naver.com/flexcomponent/2540
- flexstore 샘플 해 보신분?
런타임시에 스타일을 로딩하는 방식은 초기에 다운되어지는 사이즈를 분산시킬 수 있고 사용자에 개인화된 스타일 적용이 가능하게 됩니다.
여기서 재미난 것은 위의 링크중 flex 문서를 따라가보면 추가된 comment 에 컴파일 되지 않은 css 파일도 런타임시에 로드가 가능하다고 합니다. 그것을 구현한 컴포넌트가 있군요.
* flexstore.mxml스타일만 가져오는 경우에는 mx.core.StyleManager 의 loadStyleDeclarations() 메소드를 호출하여 style sheet 를 가져올 수 있습니다. 하지만 샘플에서는 스타일을 가져오고 나서 무언가 이벤트를 호출하기를 원하고 있습니다. 다행히도 loadStyleDeclarations() 메소드는 IEventDispatcher 클래스의 인스턴스를 반환하여 줍니다. 그리고 3가지 이벤트에 접근이 가능합니다.
private function loadStyle():void
{
var eventDispatcher:IEventDispatcher =
StyleManager.loadStyleDeclarations(currentTheme + ".swf");
eventDispatcher.addEventListener(StyleEvent.COMPLETE, completeHandler);
}
private function completeHandler(event:StyleEvent):void
* beige.css
{
image.source = acb.getStyle("storeLogo");
homeView.updateMapImage();
super.initialized = true;
}
-- 중략 --
<mx:ApplicationControlBar id="acb" width="100%" styleName="storeControlBar">
<mx:Image id="image" click="toggleTheme()"
toolTip="Change Theme"/>
<mx:ToggleButtonBar height="100%"
dataProvider="{storeViews}"
styleName="storeButtonBar"/>
</mx:ApplicationControlBar>
.storeControlBar
{
-- 중략 --
storeLogo: Embed("assets/logo_orange.png");
}
- StyleEvent.PROGRESS, StyleEvent.COMPLETE, StyleEvent.ERROR
여기서는 로딩이 정상적으로 종료되었을때 completeHandler 를 호출합니다.
스타일이 로딩되면서 어떻게 해당 부분의 로고가 바뀌는지 위의 샘플에서 같은 색 부분을 따라가보실 수 있습니다.
메인 어플리케이션에 대한 다른 이야기와 각 컴포넌트에 대한 이야기는 다음 시간에 풀어나가도록 하지요.



