첫번째 절차를 잘 따라와주었다면
(따라할것도 없이 그냥 버튼만 잘 누르셨다면...ㅠㅠ)
웹서버가 올라와있다면 재시작후 샘플 페이지를 로드하려고 할것이다.
아니면 웹서버를 start 시켜주고
해당 페이지를 로드해본다.
음..뭔가 대단한걸 기대했는지 모르겠지만
그냥 html 페이지이다.

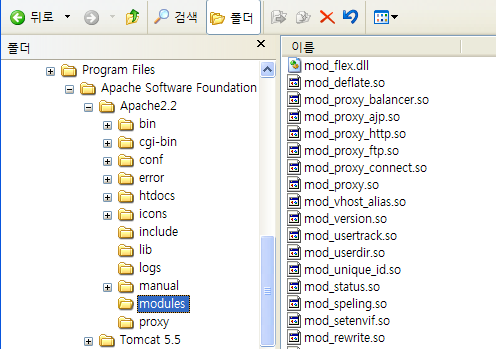
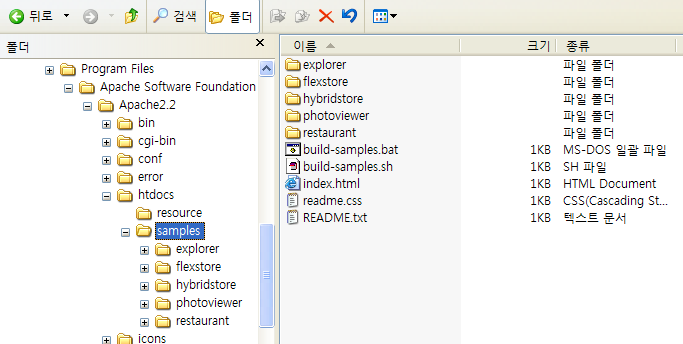
설치된 디렉토리(아파치가 설치된) 를 살펴보면 대략 다음과 같이 바뀌었다.
모듈 부분에 mod_flex.dll 이라는 파일이 추가되었다.

웹디렉토리에 samples 디렉토리가 생성되었다.
맨 앞에서 본 화면이 여기 있는 index.html 이다.

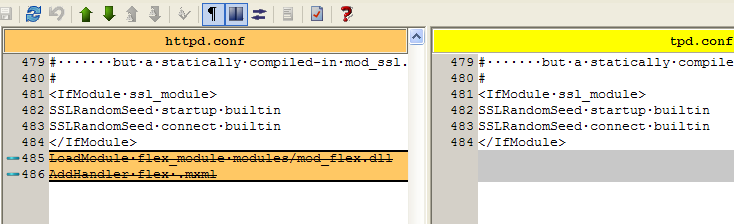
비교해보면
LoadModule flex_module modules/mod_flex.dll
AddHandler flex .mxml
이렇게 2줄이 추가되었다.

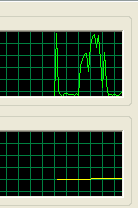
테스트로 빌더에서와 서버상 컴파일이 CPU 에 얼마나 영향을 미치는지 보았다.
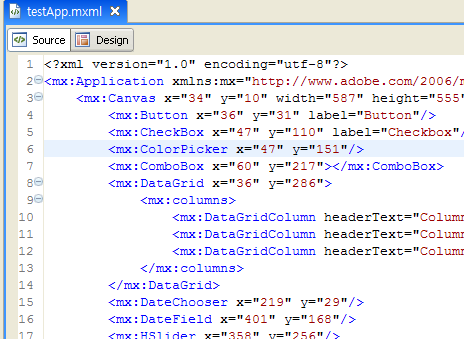
마땅히 준비된 어플리케이션이 없어서 그냥
Design 모드에서 컴퍼넌트를 막 가져다 붙여보았다.
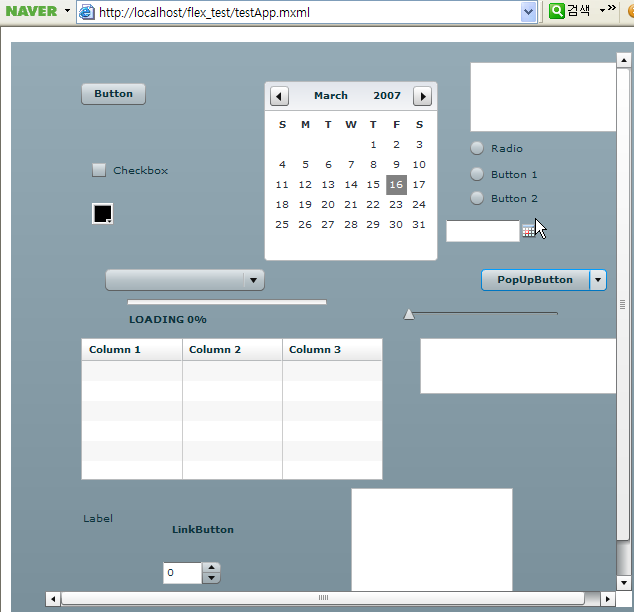
(별 부하는 없어보이는 어플이....되버렸다.)

아래와 같이 그냥 mxml 파일을 주소창에 입력만 하면 잠시후 컴파일된 swf 결과물을 볼 수 있다.

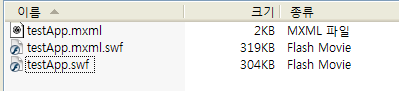
swf 파일은 mxml 파일 + '.swf'' 로 생성되어진다.
빌더에서 생성된 파일과 비교해보면
조금 파일이 커진부분이 있다.
음...빌더는 2.0.1 로 업데이트를 아직 안한 녀석이라 그런것 같다.

CPU 는 거의 차이가 없는듯 하다.
 (빌더컴파일)
(빌더컴파일)  (아파치모듈컴파일)
(아파치모듈컴파일)현재 진행중인 프로젝트 폴더를 카피해보았다.
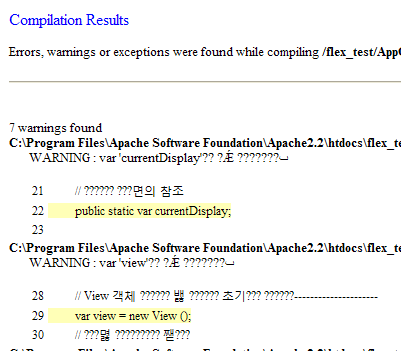
몇몇 경고가 뜨긴 하지만 컴포넌트 부분까지 잘 컴파일이 된다.

http://labs.adobe.com/wiki/index.php/Flex_Module_for_Apache_and_IIS
사이트에 가보면 메뉴얼이 준비되어있다.
config 파일 설정을 통하여 좀더 세밀한 컴파일 관리가 가능하다.
어떤식으로 적용할지는 각각 고민할 문제이긴 하지만
서버가 작업PC 보다 성능이 안좋으면 난감하겠지만..ㅎㅎ
728x90
반응형



