반응형
HTML5와 함께 새롭게 업데이트 되는 브라우저에는 많은 기능이 담겨 있습니다.
하지만 각 브라우저의 기능이 상이한 점이 많아
어떤 기능을 사용할때 주의해서 사용할 필요가 있습니다.
라는 말이 농담이 아니라는 것은 알만한 분들은 아실겁니다.
이베이의 개발자 Michael Galpin는 'HTML5를 사용하여 웹 애플리케이션 빌드하기'라는 글을 통해
HTML5와 이를 활용할 수 있는 브라우저의 기능, 애플리케이션을 만드는 방법을 소개합니다.
http://www.ibm.com/developerworks/kr/library/wa-html5webapp/
(실행할 수 있는 코드는 다운로드 할 수 있는 소스를 확인하세요.
웹상에 보여지는 것은 코드의 일부분입니다).
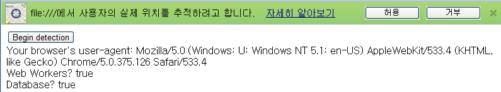
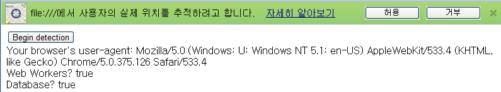
첫번째 예제로 소개된 브라우저 기능 확인하기를 실행해보면
흥미로운 화면을 만날 수 있습니다.
브라우저마다 다르긴 하겠지만 다음과 같은 메시지를 보여줍니다.


해당 스크립트에서 위치정보를 확인하는 스크립트가 포함되어있기 때문입니다.
IE와 사파리에서는 지원하지 않지만 구글크롬과 파이어폭스에서는 위치정보 추적기능을 제공합니다.
물론 사용자가 원할 경우에만 가능하죠.
(다행히도 둘다 한글로 된 설명을 보여주네요. ^^)
http://www.google.com/support/chrome/bin/answer.py?answer=142065&hl=ko
http://www.mozilla.com/ko/firefox/geolocation/
이를 활용한 서비스도 가능하다고 합니다.
스마트폰 처럼 노트북도 분실시 이를 추적할 수 있는 기능을 사용할 수도 있습니다.
FireFound
https://addons.mozilla.org/en-US/firefox/addon/51329/
결과에서 좀 흥미로운 내용은 비디오 재생과 관련된 기능 확인 부분이 있는데
애매한 답변을 날려주네요.
canPlayType 라는 함수로 내용을 확인하는데 아래와 같이 답변을 보내줍니다.
오랜만에 DW 기사를 자세히 보다보니 태그를 추가하는 기능이 있었네요.
로그인을 하고 '여기에 태그 달기'를 클릭하면 태그를 추가할 수 있습니다.

하지만 각 브라우저의 기능이 상이한 점이 많아
어떤 기능을 사용할때 주의해서 사용할 필요가 있습니다.
웹 개발자들은 전체 개발 시간의 20%를 코드를 작성하는 데 사용하고 나머지 80%는 모든 브라우저에서 코드가 동일하게 작동하도록 하는 데
사용한다고 한다. 이런 점에서 보면 브라우저 간의 차이점을 처리하기 위해 웹 개발자가 사용되었다고 해도 과언이 아니다.
라는 말이 농담이 아니라는 것은 알만한 분들은 아실겁니다.
이베이의 개발자 Michael Galpin는 'HTML5를 사용하여 웹 애플리케이션 빌드하기'라는 글을 통해
HTML5와 이를 활용할 수 있는 브라우저의 기능, 애플리케이션을 만드는 방법을 소개합니다.
http://www.ibm.com/developerworks/kr/library/wa-html5webapp/
(실행할 수 있는 코드는 다운로드 할 수 있는 소스를 확인하세요.
웹상에 보여지는 것은 코드의 일부분입니다).
첫번째 예제로 소개된 브라우저 기능 확인하기를 실행해보면
흥미로운 화면을 만날 수 있습니다.
브라우저마다 다르긴 하겠지만 다음과 같은 메시지를 보여줍니다.

구글
해당 스크립트에서 위치정보를 확인하는 스크립트가 포함되어있기 때문입니다.
IE와 사파리에서는 지원하지 않지만 구글크롬과 파이어폭스에서는 위치정보 추적기능을 제공합니다.
물론 사용자가 원할 경우에만 가능하죠.
(다행히도 둘다 한글로 된 설명을 보여주네요. ^^)
http://www.google.com/support/chrome/bin/answer.py?answer=142065&hl=ko
http://www.mozilla.com/ko/firefox/geolocation/
이를 활용한 서비스도 가능하다고 합니다.
스마트폰 처럼 노트북도 분실시 이를 추적할 수 있는 기능을 사용할 수도 있습니다.
FireFound
https://addons.mozilla.org/en-US/firefox/addon/51329/
결과에서 좀 흥미로운 내용은 비디오 재생과 관련된 기능 확인 부분이 있는데
애매한 답변을 날려주네요.
canPlayType 라는 함수로 내용을 확인하는데 아래와 같이 답변을 보내줍니다.
Can play H.264? probably
Can play OGG? probably
Can play OGG? probably
오랜만에 DW 기사를 자세히 보다보니 태그를 추가하는 기능이 있었네요.
로그인을 하고 '여기에 태그 달기'를 클릭하면 태그를 추가할 수 있습니다.

728x90



