http://www.sesivolvo.com/inv.cn?crt=pagekey=84%26startpage=1%26locationid=200012%26type=N%26generic2=Volvo,%26generic3=All%26generic4=%26generic5=%26generic6=All%26generic7=None%26generic8=Year%26generic9=All%26generic10=%26generic1=flash%26pagesize=20000
- 링크로 잡혀있는 하위메뉴라 넘겨지는 값들이 많군요..ㅠㅠ
기능상으로만 볼때에는 큰 메리트 없이 사용하기가 불편하지는 않지만
네비게이션이 조금은 난해한 부분이 있습니다.
같은 화면에서 너무 많은 기능을 구현하려 했던것이 오히려 버거워보이는 부분이있네요.
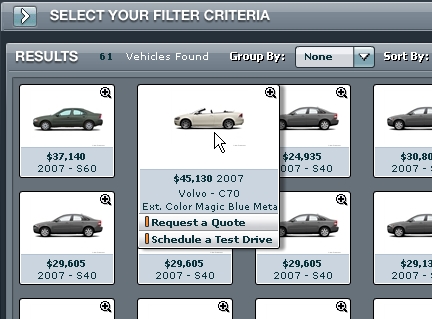
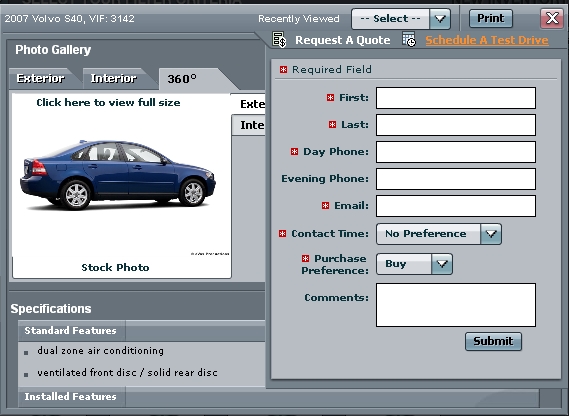
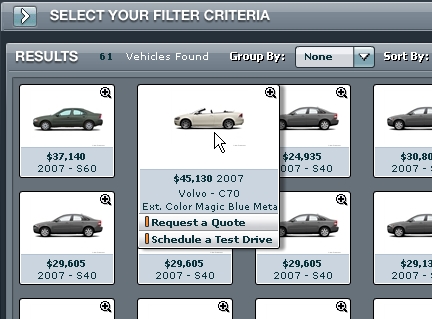
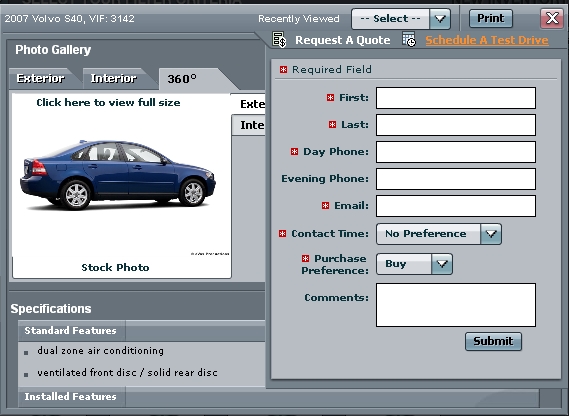
아마도 세일즈 사이트인듯 한데..
여러 기능이 있는 페이지들을 모아놓다 보니...
(다른 링크들....)
페이지의 일관성이 떨어지는듯 합니다.
뭐 그거야 그렇다 치고 소개의 주된 이유는
UI 부분입니다.
http://www.scalenine.com/ 에서 몇개 샘플을 추가하면서
해당 사이트를 소개했더군요.
기본적으로 제공하는 스킨에서 상당히 독창적인 스타일을 만들어낼 수 있음을 볼 수 있습니다.
기본 컴포넌트만을 사용한 페이지와 아래의 페이지를 상상해보시면
어떤 차이를 가지는지 쉽게 알 수 있을겁니다.


- 링크로 잡혀있는 하위메뉴라 넘겨지는 값들이 많군요..ㅠㅠ
기능상으로만 볼때에는 큰 메리트 없이 사용하기가 불편하지는 않지만
네비게이션이 조금은 난해한 부분이 있습니다.
같은 화면에서 너무 많은 기능을 구현하려 했던것이 오히려 버거워보이는 부분이있네요.
아마도 세일즈 사이트인듯 한데..
여러 기능이 있는 페이지들을 모아놓다 보니...
(다른 링크들....)
페이지의 일관성이 떨어지는듯 합니다.
뭐 그거야 그렇다 치고 소개의 주된 이유는
UI 부분입니다.
http://www.scalenine.com/ 에서 몇개 샘플을 추가하면서
해당 사이트를 소개했더군요.
기본적으로 제공하는 스킨에서 상당히 독창적인 스타일을 만들어낼 수 있음을 볼 수 있습니다.
기본 컴포넌트만을 사용한 페이지와 아래의 페이지를 상상해보시면
어떤 차이를 가지는지 쉽게 알 수 있을겁니다.

http://www.sesivolvo.com

http://www.sesivolvo.com
728x90
반응형

