http://www.adobe.com/devnet/flex/articles/flex4builder_whatsnew.html
Flex개발팀 매니저인 팀 번텔이 소개한 플래시빌더4의 새로운 기능 요약입니다.
아래 그림에 보면 플래시 빌더 제품 매니저로 나오죠.
(실제 플래시 빌더에서는 좀 기다리셔야 나옵니다. 뒷쪽에 있거든요. ^^)

3가지 실제 업무에서 필요한 핵심적인 내용을 중심으로 플래시 빌더의 새로운 기능을 이야기해줍니다.
첫번째 이야기는
웹개발뿐 아니라 다른 분야에서도 디자이너의 의도가 기술적인 또는 실제 제품으로
표현할 시간의 부족등의 이유로
제대로 표현되지 못하고 있다는 문제의식에서 출발하게 됩니다.
이러한 의식은 어도비뿐 아니라 마이크로소프트의 블렌드제품군이나 썬의 JavaFX를 위한
개발도구에서도 공통적으로 나타나고 있습니다.
이들과의 차이점은 어도비는 이미 멋지고 대부분의 디자이너가 사용하고 있는 도구가 있다는 겁니다.
이미 플렉스3부터 포토샵, 일러스트레이터, 플래시와 연계된 스킨, 테마를 만들 수 있는 확장도구를 제공하고 있으며 이러한 협업방식을 강화시켜주는 것이 이번 플래시빌더4의 새로운 기능중 하나입니다.
(물론 블렌드의 새로운 기능으로 포토샵파일을 가져와 사용할 수 있고 JavaFX에서도 포토샵에 플러그인 형식으로 추가할 수 있는 기능이 있습니다. 하지만 어도비가 디자인 부분에서 주도권을 가지고 있다는 것은 다른 제품 개발자로서는 참 속타는 일일겁니다).
기존에 많이 사용하던 방식중 하나가 플래시에서 개발된 컨텐츠를 플렉스 프로젝트에 통합하는 것인데요.
이전 빌더에서 작업하기에는 조금 불편한 점이 있었습니다.
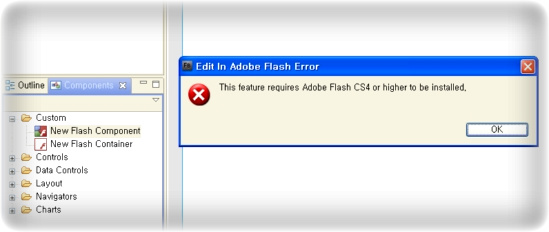
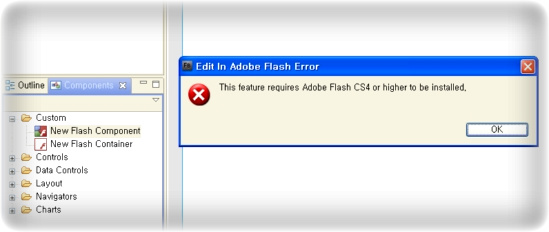
그래서 New Flash Component와 New Flash Container를 간단하게 추가할 수 있는 기능이 제공됩니다.
디자인 모드에서 컴포넌트 패널에 있는 항목중에서 선택하여 원하는 위치에 배치할 수 있습니다.

* 이 기능을 사용하기 위해서는 어도비 플래시 CS4이상이 설치되어있어야 합니다.
* 이 기능에 대한 내용은 http://blog.jidolstar.com/530을 참고하세요.
* 플래시빌더4로 이름을 바꾼것에는 플렉스에서 만들던 플래시 도구를 사용하던 동일한 SWF로 생성되어
플래시 플랫폼을 구성한다는 의미가 강한데 플래시빌더내에서 'Flash Component'라고 이름을 정한것은
좀 애매한 표현이네요.
그리고 워크플로우의 또다른 변화는 플래시 카탈리스트에 있습니다.
카탈리스트의 기능을 쉽게 표현하면 디자이너가 작업한 이미지에 생기를 넣어줄 수 있는 도구입니다.
이러한 작업이 개발자의 손을 거치지 않고 디자이너가 손쉽게 다채로운 기능을 추가할 수 있다는것이
핵심이구요.
이렇게 디자인된 이미지가 코드형식으로 개발자에게 전달되어 개발을 진행할 수 있다는 것입니다.
카탈리스트에 대해서는 다음번에 다시 다루도록 하겠습니다.
http://www.adobe.com/go/flashcatalyst_download
두번째 이야기는
데이터 중심 개발기능의 강화입니다.
기존 플렉스 개발과정에서 많은 어려움을 가졌던것이 데이터 연동 작업입니다.
어떤 경우에는 UI개발보다 데이터 연동에 더 많은 시간을 소요하곤 합니다.
이런 작업을 아예 없애주는 '용의 문서(애니메이션 쿵푸팬더에 나오는 전설의 문서)'는 줄 수 없지만
좀 더 쉽게 만들어주는 기능을 제공한다는 것입니다.

기능적으로 요약하면 아래와 같이 정리된다고 합니다.
새로 추가된 new data/services 패널에서 서버쪽 서비스와 연결된 데이터 구조를
트리 형태의 구조로 분석할 수 있도록 제공합니다.
다양한 서비스에서 나오는 결과를 하나의 형태로 만들어주기때문에
서버쪽 구현이 어떤가에 상관없이 UI부분 개발을 가능하게 합니다.
그리고 이렇게 가져온 데이터를 플렉스 컴포넌트에 바로 연결할 수 있습니다.
한번 간단하게 HTTP프로토콜을 이용한 서비스를 만들어봅니다.
서버에 있는 xml데이터를 호출해서 데이터그리드에 보여주는 예제입니다.
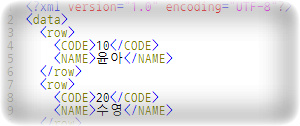
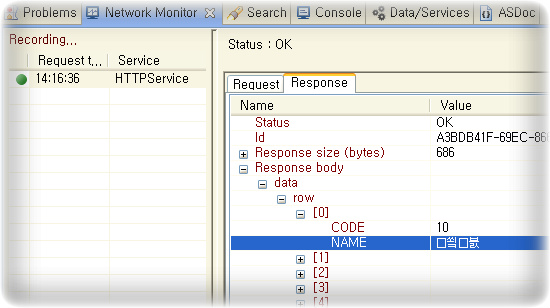
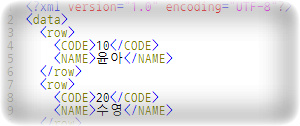
데이터는 다음과 같습니다.

(1) sosi라는 이름으로 새로운 프로젝트를 생성합니다.
(2) data/services 패널을 활성화합니다. 보이지 않는다면 Window > Data/Services 메뉴를 선택하시면 됩니다.
(3) Connect to Data/Service 항목을 클릭합니다. 해당 패널 링크 또는 아이콘을 선택하면 됩니다.
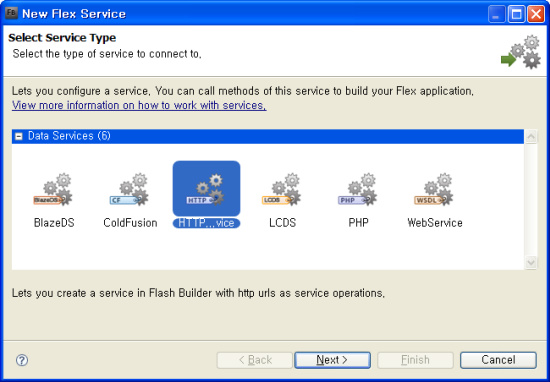
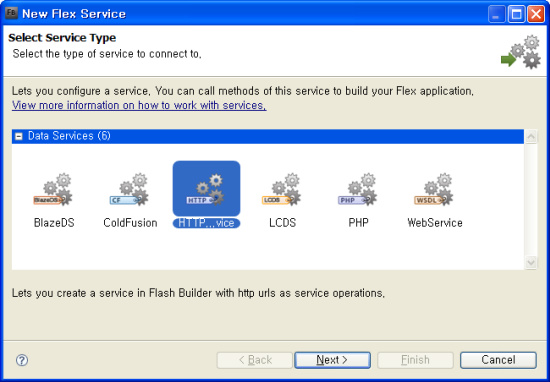
(4) 다음과 같은 화면이 나오면 3번째있는 HttpServcie를 선택합니다.

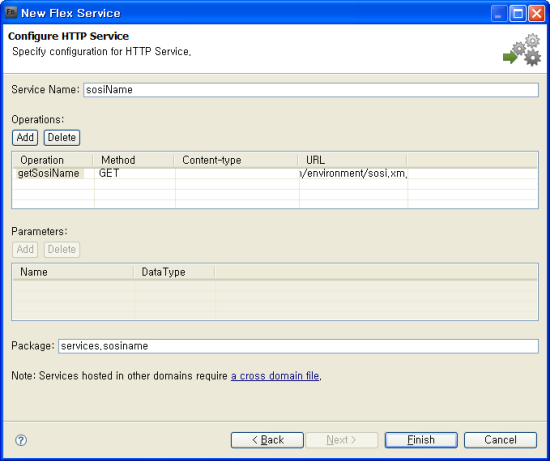
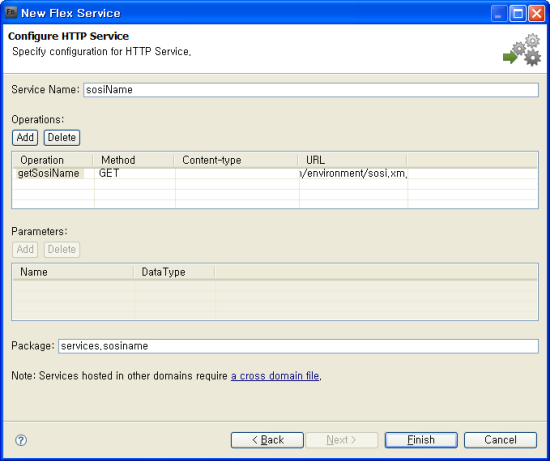
(5) Service Name을 지정하고 Operations 항목에서 Operation이름과 URL을 지정합니다.

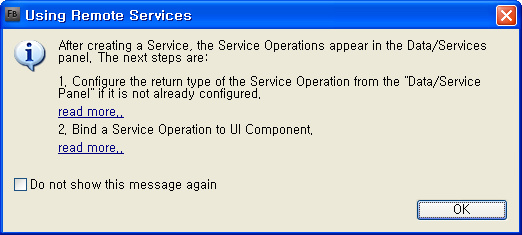
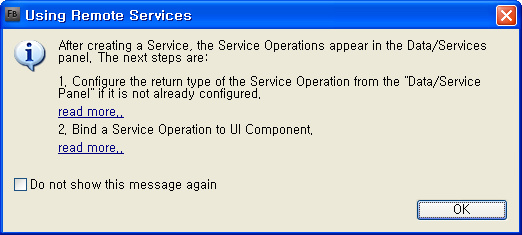
(6) 그리고 마침을 누르면 다음과 같은 안내 화면이 나옵니다. 데이터타입을 설정하고 바인딩하라는 메시지입니다. 한번만 보면 다음 부터는 볼 필요가 없겠죠.

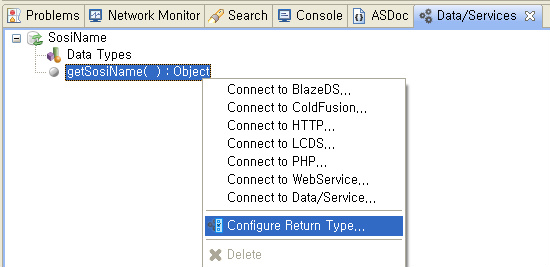
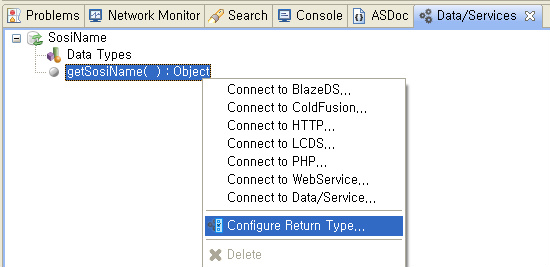
(7) 자 그럼 데이터타입을 정해주어야 합니다. 연결할 데이터에서 어떤것을 가져다 사용할지 결정해주어야 하죠. 해당하는 Opertaion을 선택하고 오른쪽 메뉴 또는 아이콘에서 Configure Return Type...을 선택합니다.

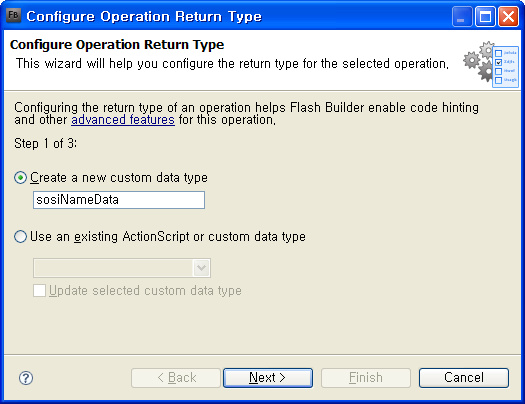
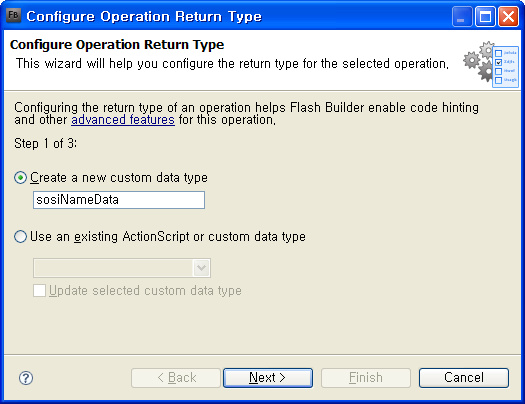
(8) 사용할 데이터가 특정 데이터형을 가지고 있다면 해당 항목을 지정하면 되고
원하는형태로 만들고 싶다면 custom data type을 만들어주면 됩니다.
여기서는 custom data type을 만들어보겠습니다.

(9) 2번째 설정은 여기서는 특별한 의미가 없으니 다음으로..^^
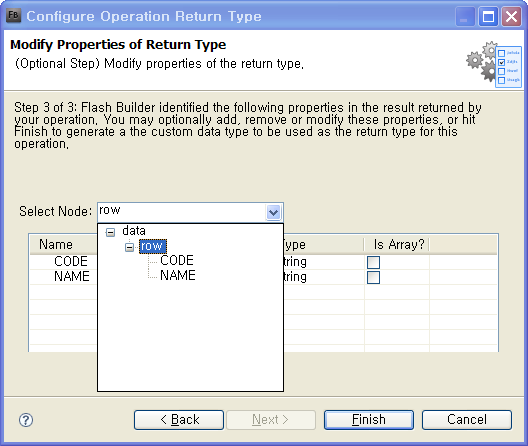
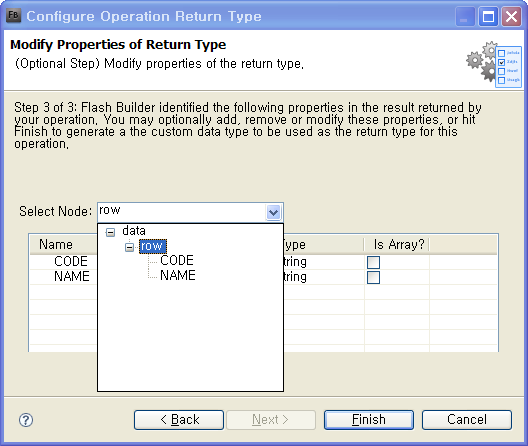
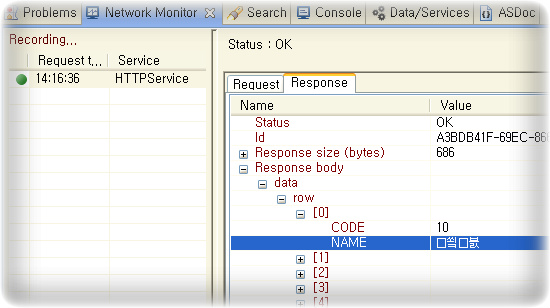
(10) 마지막 설정은 앞에서 지정한 url에서 가져온 데이터를 기준으로 실제 데이터로 사용할 노드를 지정하게 됩니다. 여기서는 row아래에 있는 CODE와 NAME을 사용할것이니깐 row를 선택해줍니다.
각 항목에 들어있는 데이터가 Array형태면 체크를 해주면 되구요. 여기서는 문자열이니깐 넘어갑니다.

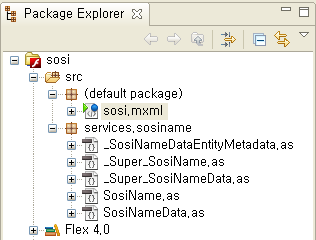
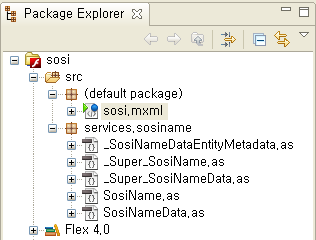
그렇게 하고 나면 services.sosiname이라는 이름으로 뭔가 잔뜩 스크립트가 생겼습니다.
생성된 파일까지 살펴보기에는 넘 부담스럽고..ㅠㅠ
이제 datagrid에 가져온 데이터를 바인딩해보겠습니다.

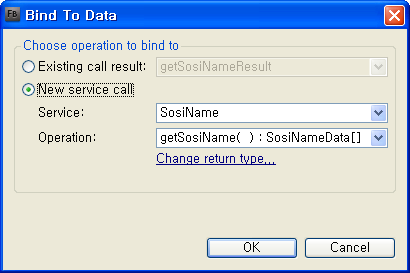
data/services 패널에서 Operation을 마우스로 가져다가 데이터그리드에 연결해도 되고
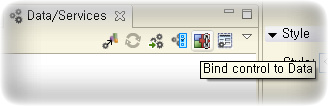
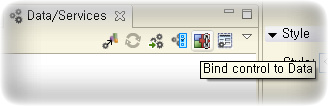
패널 아이콘중에서 Bind control to Data를 선택해도 됩니다.


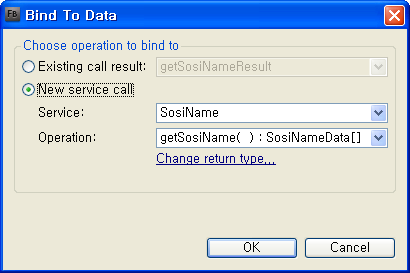
그러면 데이터를 가져오는 설정이 되었구요.
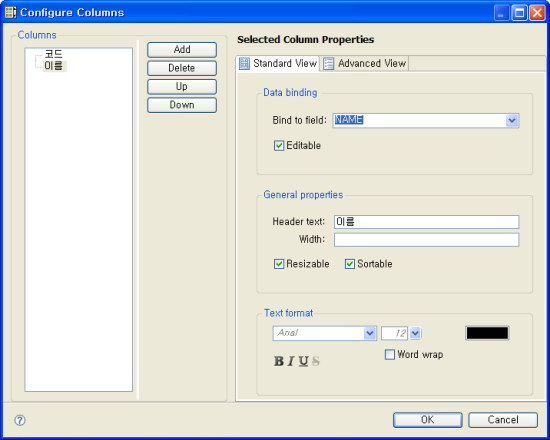
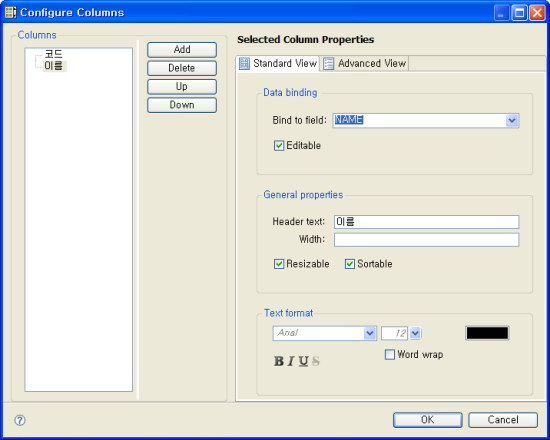
데이터그리드를 좀 더 상세하게 설정하기 위해서 데이터그리드 속성창에서 Configure Columns를 선택하고
헤더에 표시될 이름을 수정해줍니다.

그리고 실행을 해주면
이렇게 리스트를 만날 수 있습니다.
(참고로 화면에 보이는 리스트 순서는 네이버 검색시 나오는 자료에 표기된 순서입니다 ㅠㅠ).

* 파이어폭스가 기본 브라우저로 되어있는 경우에는 오류가 생깁니다.
이것때문에 설정을 잘못한줄 알고 한참을 헤메었습니다.
문제가 있다면 설정을 일단 IE로 바꾸어서 테스트해보세요.
대략 아래와 같은 오류 메시지가 보입니다.
지정하지도 않은 localhost의 특정 포트에서 헤매고 있네요. ㄷㄷ
데이터 관리와 관련된 기능은 단지 데이터 바인딩만 쉽게 해주는 것이 아니라
대량의 데이터를 효과적으로 가져올 수 있도록 하며
(스크롤하는 것에 따라 순차적으로 데이터를 가져오는 기능)
데이터를 수정한 이력을 남겨서 undo 기능도 가능하게 하고
기본적인 CRUD(생성,조회,갱신,삭제)기능을 쉽게 사용하게 합니다.
마지막으로 생산성과 테스트를 위해 몇가지 추가된 기능이 있습니다.
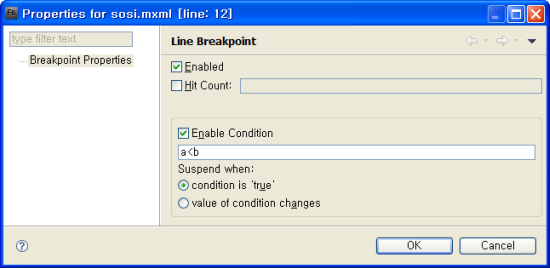
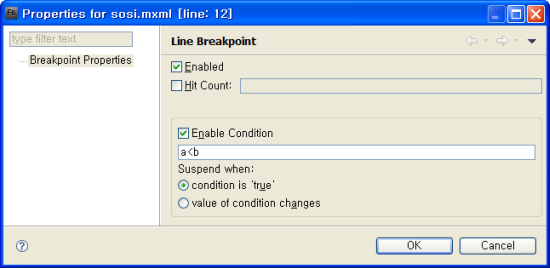
breakpoint를 지정하고 이에 속성을 지정할 수 있는 기능이 추가되었네요.

빌더를 사용할때 생산성을 높여줄 수 있는 기능으로 다음과 같은 것들도 추가되었습니다.
* 추가된 기능은 http://blog.jidolstar.com/530을 참고하세요^^
그리고 네트워크 모니터링 기능과 테스트를 위한 기능(Flex Unit)이 추가되었습니다.

Flex Unit에 관련되어서는 나중에 다시 다루도록 하겠습니다.
오픈소스 프로젝트로 진행되었던 것인데 플래시빌더4부터 포함된 모양입니다.
일단 'Flex 개발자를 위한 자동화된 테스팅 매뉴얼'라는 기사에서
기본적인 내용을 먼저 확인할 수 있습니다.
http://network.hanb.co.kr/view.php?bi_id=1580
http://code.google.com/p/fluint/
Flex개발팀 매니저인 팀 번텔이 소개한 플래시빌더4의 새로운 기능 요약입니다.
아래 그림에 보면 플래시 빌더 제품 매니저로 나오죠.
(실제 플래시 빌더에서는 좀 기다리셔야 나옵니다. 뒷쪽에 있거든요. ^^)

3가지 실제 업무에서 필요한 핵심적인 내용을 중심으로 플래시 빌더의 새로운 기능을 이야기해줍니다.
* 디자이너와 개발자간의 워크플로우(designer/developer workflow)
* 데이저 중심 개발(data-centric development)
* IDE의 생산성향상과 테스트 기능(IDE productivity and testing)
* 데이저 중심 개발(data-centric development)
* IDE의 생산성향상과 테스트 기능(IDE productivity and testing)
첫번째 이야기는
웹개발뿐 아니라 다른 분야에서도 디자이너의 의도가 기술적인 또는 실제 제품으로
표현할 시간의 부족등의 이유로
제대로 표현되지 못하고 있다는 문제의식에서 출발하게 됩니다.
이러한 의식은 어도비뿐 아니라 마이크로소프트의 블렌드제품군이나 썬의 JavaFX를 위한
개발도구에서도 공통적으로 나타나고 있습니다.
이들과의 차이점은 어도비는 이미 멋지고 대부분의 디자이너가 사용하고 있는 도구가 있다는 겁니다.
이미 플렉스3부터 포토샵, 일러스트레이터, 플래시와 연계된 스킨, 테마를 만들 수 있는 확장도구를 제공하고 있으며 이러한 협업방식을 강화시켜주는 것이 이번 플래시빌더4의 새로운 기능중 하나입니다.
(물론 블렌드의 새로운 기능으로 포토샵파일을 가져와 사용할 수 있고 JavaFX에서도 포토샵에 플러그인 형식으로 추가할 수 있는 기능이 있습니다. 하지만 어도비가 디자인 부분에서 주도권을 가지고 있다는 것은 다른 제품 개발자로서는 참 속타는 일일겁니다).
기존에 많이 사용하던 방식중 하나가 플래시에서 개발된 컨텐츠를 플렉스 프로젝트에 통합하는 것인데요.
이전 빌더에서 작업하기에는 조금 불편한 점이 있었습니다.
그래서 New Flash Component와 New Flash Container를 간단하게 추가할 수 있는 기능이 제공됩니다.
디자인 모드에서 컴포넌트 패널에 있는 항목중에서 선택하여 원하는 위치에 배치할 수 있습니다.

* 이 기능을 사용하기 위해서는 어도비 플래시 CS4이상이 설치되어있어야 합니다.
* 이 기능에 대한 내용은 http://blog.jidolstar.com/530을 참고하세요.
* 플래시빌더4로 이름을 바꾼것에는 플렉스에서 만들던 플래시 도구를 사용하던 동일한 SWF로 생성되어
플래시 플랫폼을 구성한다는 의미가 강한데 플래시빌더내에서 'Flash Component'라고 이름을 정한것은
좀 애매한 표현이네요.
그리고 워크플로우의 또다른 변화는 플래시 카탈리스트에 있습니다.
카탈리스트의 기능을 쉽게 표현하면 디자이너가 작업한 이미지에 생기를 넣어줄 수 있는 도구입니다.
이러한 작업이 개발자의 손을 거치지 않고 디자이너가 손쉽게 다채로운 기능을 추가할 수 있다는것이
핵심이구요.
이렇게 디자인된 이미지가 코드형식으로 개발자에게 전달되어 개발을 진행할 수 있다는 것입니다.
카탈리스트에 대해서는 다음번에 다시 다루도록 하겠습니다.
http://www.adobe.com/go/flashcatalyst_download
두번째 이야기는
데이터 중심 개발기능의 강화입니다.
기존 플렉스 개발과정에서 많은 어려움을 가졌던것이 데이터 연동 작업입니다.
어떤 경우에는 UI개발보다 데이터 연동에 더 많은 시간을 소요하곤 합니다.
you need an easy way to connect to all of those services and bind them to Flex components.
이런 작업을 아예 없애주는 '용의 문서(애니메이션 쿵푸팬더에 나오는 전설의 문서)'는 줄 수 없지만
좀 더 쉽게 만들어주는 기능을 제공한다는 것입니다.

http://www.channel4.com/film/reviews/film_gallery.jsp?id=167210§ion=gallery
기능적으로 요약하면 아래와 같이 정리된다고 합니다.
* 데이터/서비스 모델 생성(defining a data/service model)
* 플렉스 컴포넌트에 데이터 서비스 바인딩(binding service operations to Flex components)
* 페이징과 데이터 관리와 같은 향상된 기능구현(implementing advanced data features like paging and data-management)
* 플렉스 컴포넌트에 데이터 서비스 바인딩(binding service operations to Flex components)
* 페이징과 데이터 관리와 같은 향상된 기능구현(implementing advanced data features like paging and data-management)
새로 추가된 new data/services 패널에서 서버쪽 서비스와 연결된 데이터 구조를
트리 형태의 구조로 분석할 수 있도록 제공합니다.
다양한 서비스에서 나오는 결과를 하나의 형태로 만들어주기때문에
서버쪽 구현이 어떤가에 상관없이 UI부분 개발을 가능하게 합니다.
그리고 이렇게 가져온 데이터를 플렉스 컴포넌트에 바로 연결할 수 있습니다.
한번 간단하게 HTTP프로토콜을 이용한 서비스를 만들어봅니다.
서버에 있는 xml데이터를 호출해서 데이터그리드에 보여주는 예제입니다.
데이터는 다음과 같습니다.

(1) sosi라는 이름으로 새로운 프로젝트를 생성합니다.
(2) data/services 패널을 활성화합니다. 보이지 않는다면 Window > Data/Services 메뉴를 선택하시면 됩니다.
(3) Connect to Data/Service 항목을 클릭합니다. 해당 패널 링크 또는 아이콘을 선택하면 됩니다.
(4) 다음과 같은 화면이 나오면 3번째있는 HttpServcie를 선택합니다.

(5) Service Name을 지정하고 Operations 항목에서 Operation이름과 URL을 지정합니다.

(6) 그리고 마침을 누르면 다음과 같은 안내 화면이 나옵니다. 데이터타입을 설정하고 바인딩하라는 메시지입니다. 한번만 보면 다음 부터는 볼 필요가 없겠죠.

(7) 자 그럼 데이터타입을 정해주어야 합니다. 연결할 데이터에서 어떤것을 가져다 사용할지 결정해주어야 하죠. 해당하는 Opertaion을 선택하고 오른쪽 메뉴 또는 아이콘에서 Configure Return Type...을 선택합니다.

(8) 사용할 데이터가 특정 데이터형을 가지고 있다면 해당 항목을 지정하면 되고
원하는형태로 만들고 싶다면 custom data type을 만들어주면 됩니다.
여기서는 custom data type을 만들어보겠습니다.

(9) 2번째 설정은 여기서는 특별한 의미가 없으니 다음으로..^^
(10) 마지막 설정은 앞에서 지정한 url에서 가져온 데이터를 기준으로 실제 데이터로 사용할 노드를 지정하게 됩니다. 여기서는 row아래에 있는 CODE와 NAME을 사용할것이니깐 row를 선택해줍니다.
각 항목에 들어있는 데이터가 Array형태면 체크를 해주면 되구요. 여기서는 문자열이니깐 넘어갑니다.

그렇게 하고 나면 services.sosiname이라는 이름으로 뭔가 잔뜩 스크립트가 생겼습니다.
생성된 파일까지 살펴보기에는 넘 부담스럽고..ㅠㅠ
이제 datagrid에 가져온 데이터를 바인딩해보겠습니다.

data/services 패널에서 Operation을 마우스로 가져다가 데이터그리드에 연결해도 되고
패널 아이콘중에서 Bind control to Data를 선택해도 됩니다.


그러면 데이터를 가져오는 설정이 되었구요.
데이터그리드를 좀 더 상세하게 설정하기 위해서 데이터그리드 속성창에서 Configure Columns를 선택하고
헤더에 표시될 이름을 수정해줍니다.

그리고 실행을 해주면
이렇게 리스트를 만날 수 있습니다.
(참고로 화면에 보이는 리스트 순서는 네이버 검색시 나오는 자료에 표기된 순서입니다 ㅠㅠ).

* 파이어폭스가 기본 브라우저로 되어있는 경우에는 오류가 생깁니다.
이것때문에 설정을 잘못한줄 알고 한참을 헤메었습니다.
문제가 있다면 설정을 일단 IE로 바꾸어서 테스트해보세요.
대략 아래와 같은 오류 메시지가 보입니다.
지정하지도 않은 localhost의 특정 포트에서 헤매고 있네요. ㄷㄷ
[SWF] C:\****\Adobe Flash Builder Beta\sosi\bin-debug\sosi.swf - 2,186,530 bytes after decompression
오류: [strict] Content-Type이 누락되어 http://localhost:37813/crossdomain.xml의 정책 파일이 무시됩니다.
이 문제를 해결하려면 http://www.adobe.com/go/strict_policy_files_kr을 참조하십시오.
오류: [strict] Content-Type이 누락되어 http://localhost:37813/crossdomain.xml의 정책 파일이 무시됩니다.
이 문제를 해결하려면 http://www.adobe.com/go/strict_policy_files_kr을 참조하십시오.
데이터 관리와 관련된 기능은 단지 데이터 바인딩만 쉽게 해주는 것이 아니라
대량의 데이터를 효과적으로 가져올 수 있도록 하며
(스크롤하는 것에 따라 순차적으로 데이터를 가져오는 기능)
데이터를 수정한 이력을 남겨서 undo 기능도 가능하게 하고
기본적인 CRUD(생성,조회,갱신,삭제)기능을 쉽게 사용하게 합니다.
마지막으로 생산성과 테스트를 위해 몇가지 추가된 기능이 있습니다.
* 리팩토링, 디버깅, 프로파일러 기능의 향상(Refactoring, debugging, and the profiler from Flex Builder 3 have been improved with some of the most requested enhancements).
* 디버깅에서 조건에 따라 디버깅 여부를 결정할 수 있는 속성 추가(The debugger adds conditional breakpoints, watchpoints, run-to-line, and an expression evaluator).
* 프로파일러에서 보고서 기능(Profiler now includes an improved "Object References" report).
* 리팩토링에서 Move기능 추가-3에서는 이름바꾸기 밖에 없었죠(Move refactoring has been added).
* 디버깅에서 조건에 따라 디버깅 여부를 결정할 수 있는 속성 추가(The debugger adds conditional breakpoints, watchpoints, run-to-line, and an expression evaluator).
* 프로파일러에서 보고서 기능(Profiler now includes an improved "Object References" report).
* 리팩토링에서 Move기능 추가-3에서는 이름바꾸기 밖에 없었죠(Move refactoring has been added).
breakpoint를 지정하고 이에 속성을 지정할 수 있는 기능이 추가되었네요.

빌더를 사용할때 생산성을 높여줄 수 있는 기능으로 다음과 같은 것들도 추가되었습니다.
* getter/setter 생성(getter/setter generation)
* 이벤트 코드 자동 생성(event code generation)
* 플렉스 네비게이터 대신 패키지 익스플로어(the new Package Explorer)
* ASDoc을 코드내에서 툴팁으로 확인(support for ASDoc tooltips)
* 이벤트 코드 자동 생성(event code generation)
* 플렉스 네비게이터 대신 패키지 익스플로어(the new Package Explorer)
* ASDoc을 코드내에서 툴팁으로 확인(support for ASDoc tooltips)
* 추가된 기능은 http://blog.jidolstar.com/530을 참고하세요^^
그리고 네트워크 모니터링 기능과 테스트를 위한 기능(Flex Unit)이 추가되었습니다.

Flex Unit에 관련되어서는 나중에 다시 다루도록 하겠습니다.
오픈소스 프로젝트로 진행되었던 것인데 플래시빌더4부터 포함된 모양입니다.
일단 'Flex 개발자를 위한 자동화된 테스팅 매뉴얼'라는 기사에서
기본적인 내용을 먼저 확인할 수 있습니다.
http://network.hanb.co.kr/view.php?bi_id=1580
http://code.google.com/p/fluint/
728x90
반응형



