http://ryanfavro.newmediateam.com/blog/index.cfm/2007/3/24/Flex-Pizza-Builder
야후 맵 API 를 활용하여 Flex 의 장점을 나름대로 잘 살린 데모라고 보여집니다.
그다지 디자인 부분에 신경쓰지 않고 몇몇 아이디어를 구현한 것이긴 하지만
드래그 부분에 있어서 아 이런 기능이구나 하는 부분을 일반사용자에게
쉽게 이해할 수 있을것 같습니다.
비슷한 예제 (자동차, 오토바이, 인테리어...)는 많이 있지만
아무래도 먹는것이라는것이 모두의 공통관심사이기때문에..
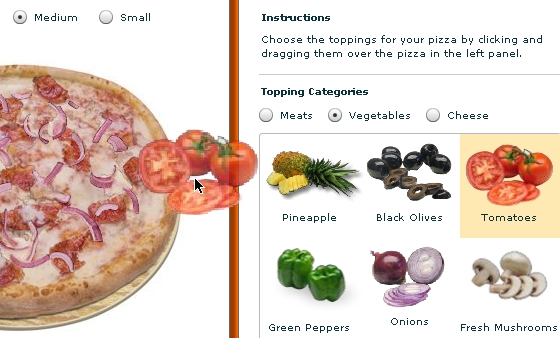
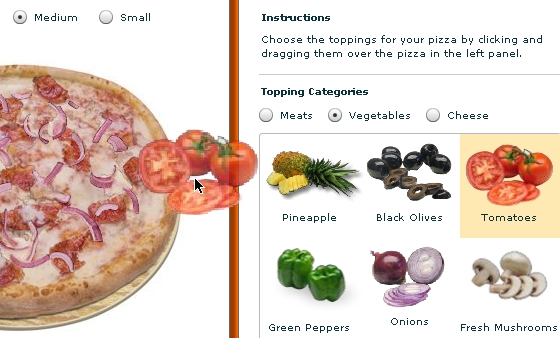
주문하는 방법은 어렵지 않습니다.
그냥 원하는 토핑을 선택하시면 됩니다.
아래 그림에서는 토마토만 클릭해서 도우위에 올려놓으면 끝입니다.

물론 개인적으로는 이렇게 귀찮은 주문보다는 그냥 피자(쿠폰이 있는 ㅠㅠ) 를 선호합니다만...
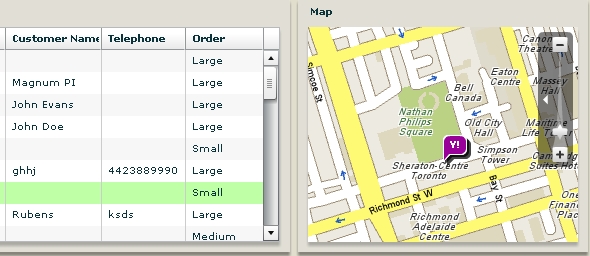
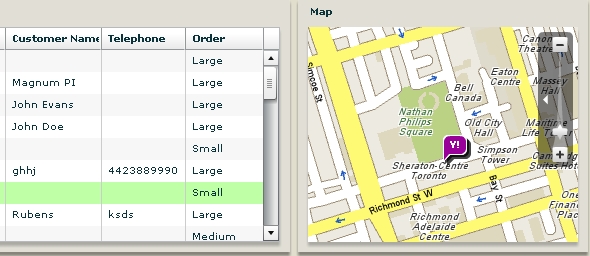
맵부분에 있어서는 새로운 API 를 사용한것인지 아니면 개별 컴포넌트를 사용한것인지 알수는 없습니다.
시기적으로 보면 새로 구현한듯 합니다.
주소값에 해당 지역을 마킹해주는 부분이야 해당 메소드 호출로 쉽게 끝나는 부분이라서..

야후 맵 API 를 활용하여 Flex 의 장점을 나름대로 잘 살린 데모라고 보여집니다.
그다지 디자인 부분에 신경쓰지 않고 몇몇 아이디어를 구현한 것이긴 하지만
드래그 부분에 있어서 아 이런 기능이구나 하는 부분을 일반사용자에게
쉽게 이해할 수 있을것 같습니다.
비슷한 예제 (자동차, 오토바이, 인테리어...)는 많이 있지만
아무래도 먹는것이라는것이 모두의 공통관심사이기때문에..
주문하는 방법은 어렵지 않습니다.
그냥 원하는 토핑을 선택하시면 됩니다.
아래 그림에서는 토마토만 클릭해서 도우위에 올려놓으면 끝입니다.

물론 개인적으로는 이렇게 귀찮은 주문보다는 그냥 피자(쿠폰이 있는 ㅠㅠ) 를 선호합니다만...
맵부분에 있어서는 새로운 API 를 사용한것인지 아니면 개별 컴포넌트를 사용한것인지 알수는 없습니다.
시기적으로 보면 새로 구현한듯 합니다.
주소값에 해당 지역을 마킹해주는 부분이야 해당 메소드 호출로 쉽게 끝나는 부분이라서..

728x90
반응형



