크로스플랫폼, 크로스 브라우저에 관한 이야기들이 많이 나오고 있습니다.
하지만 실제 다양한 테스트를 하는 환경을 만들기는 힘들지요.
그래서 기업내 인트라넷 시스템의 경우에는
아예 시스템 환경을 정의해놓고 해당 시스템 범주외에는
지원을 하지 않겠다고 못박아놓는 무모함을 보이기도 합니다.
간단하고 편리한 교차 브라우저 테스트 라는 기사에서는
이러한 테스트들을 좀 더 편하게 할 수 있는 방법에 대한 가이드라고 보면 될것 같습니다.
http://www.ibm.com/developerworks/kr/library/wa-crossbrowser/

첫번째 제안을 보면 조금 기사가 실망스럽습니다.
누가 그걸 모르나 싶은...ㄷㄷ
교차 브라우저/플랫폼 테스트 기법 중 가장 명확하고 철저하고 값비싼 방법이 온갖 브라우저와 플랫폼에서 실제로 테스트를 수행하는 방법이다. 사실 대다수 인기 브라우저는 무료이므로 교차 브라우저 테스트는 비교적 쉽다. 하지만 여러 브라우저만이 아니라 브라우저마다 여러 버전까지 테스트해야 한다는 사실을 명심한다.
하지만 IE 같은 경우에도 그렇고 여러버전의 브라우저를 동시에 설치하는것은 쉽지만은 않은 일입니다.
IE 를 동시에 여러버전을 설치하는 유틸이라든지 IE 탭에 대한 소개등은 꽤 유용한것 같습니다.
RightLynx 에 대한 소개는 당장 무엇에 쓸까 잘 떠오르지는 않지만 설치해놓고 한번씩 돌려보는것도 재미있습니다.
가상화를 사용하는것도 괜찮기는 하지만 아무래도 자원의 문제라던지
물리적인 제약이 있지요.
여기서 흥미로운 사이트에 대한 소개가 나옵니다.
Browsershots.org 라는 사이트입니다.
무료로 다양한 브라우저와 플랫폼 환경에서 테스트를 한 결과를 받아볼 수 있습니다.
http://browsershots.org/
들어보지도 못한 환경이 나오기도 하지요.ㄷㄷ
환경에 따라 시간이 걸리지만 제 경우에는 55가지 환경을 테스트하는데
20분정도 걸린것 같네요.
(20분동안 기다릴 필요는 없습니다. 시작해놓고 20분정도 후에 해당 페이지를 새로고침만 하시면 됩니다.)

물론 직접 실행해볼 수 있는것은 아니기때문에 스크립트 에러라든지
동작에 관련된 부분은 확인해볼 수 없구요.
초기화면이 정상적으로 뜨는지만 확인해볼 수 있습니다.
어 그런데 이 사이트 한글화가 되어있네요.
유명한 곳인가...싶었는데 - 이미 많이 알려져있긴 하더군요.
브라우저샷이 서비스되고 있는곳은 launchpad 이라는 프로젝트 호스팅 업체인데요.
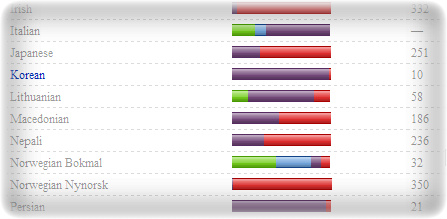
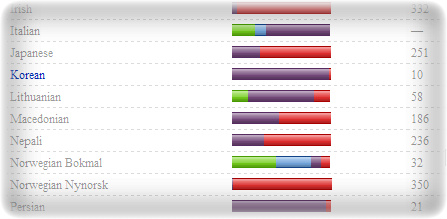
여기에서는 서비스에 대한 번역기능을 추가적으로 지원하고 있다고 합니다.
유료로 서비스하는 것이 아니라 번역을 할 수 있는 웹플랫폼을 만들어놓고
각 나라에서 지원한 봉사자(?)들이 참여하여
번역을 올려놓는 형식인것 같습니다.


하지만 실제 다양한 테스트를 하는 환경을 만들기는 힘들지요.
그래서 기업내 인트라넷 시스템의 경우에는
아예 시스템 환경을 정의해놓고 해당 시스템 범주외에는
지원을 하지 않겠다고 못박아놓는 무모함을 보이기도 합니다.
간단하고 편리한 교차 브라우저 테스트 라는 기사에서는
이러한 테스트들을 좀 더 편하게 할 수 있는 방법에 대한 가이드라고 보면 될것 같습니다.
http://www.ibm.com/developerworks/kr/library/wa-crossbrowser/

http://www.flickr.com/photos/dorothyd/2961655731/
첫번째 제안을 보면 조금 기사가 실망스럽습니다.
누가 그걸 모르나 싶은...ㄷㄷ
교차 브라우저/플랫폼 테스트 기법 중 가장 명확하고 철저하고 값비싼 방법이 온갖 브라우저와 플랫폼에서 실제로 테스트를 수행하는 방법이다. 사실 대다수 인기 브라우저는 무료이므로 교차 브라우저 테스트는 비교적 쉽다. 하지만 여러 브라우저만이 아니라 브라우저마다 여러 버전까지 테스트해야 한다는 사실을 명심한다.
하지만 IE 같은 경우에도 그렇고 여러버전의 브라우저를 동시에 설치하는것은 쉽지만은 않은 일입니다.
IE 를 동시에 여러버전을 설치하는 유틸이라든지 IE 탭에 대한 소개등은 꽤 유용한것 같습니다.
RightLynx 에 대한 소개는 당장 무엇에 쓸까 잘 떠오르지는 않지만 설치해놓고 한번씩 돌려보는것도 재미있습니다.
가상화를 사용하는것도 괜찮기는 하지만 아무래도 자원의 문제라던지
물리적인 제약이 있지요.
여기서 흥미로운 사이트에 대한 소개가 나옵니다.
Browsershots.org 라는 사이트입니다.
무료로 다양한 브라우저와 플랫폼 환경에서 테스트를 한 결과를 받아볼 수 있습니다.
http://browsershots.org/
들어보지도 못한 환경이 나오기도 하지요.ㄷㄷ
환경에 따라 시간이 걸리지만 제 경우에는 55가지 환경을 테스트하는데
20분정도 걸린것 같네요.
(20분동안 기다릴 필요는 없습니다. 시작해놓고 20분정도 후에 해당 페이지를 새로고침만 하시면 됩니다.)

debian / 넷스케이프
물론 직접 실행해볼 수 있는것은 아니기때문에 스크립트 에러라든지
동작에 관련된 부분은 확인해볼 수 없구요.
초기화면이 정상적으로 뜨는지만 확인해볼 수 있습니다.
어 그런데 이 사이트 한글화가 되어있네요.
유명한 곳인가...싶었는데 - 이미 많이 알려져있긴 하더군요.
브라우저샷이 서비스되고 있는곳은 launchpad 이라는 프로젝트 호스팅 업체인데요.
여기에서는 서비스에 대한 번역기능을 추가적으로 지원하고 있다고 합니다.
유료로 서비스하는 것이 아니라 번역을 할 수 있는 웹플랫폼을 만들어놓고
각 나라에서 지원한 봉사자(?)들이 참여하여
번역을 올려놓는 형식인것 같습니다.

https://translations.launchpad.net

https://translations.launchpad.net
728x90
반응형
