 |
정보
디자인 교과서 -  오병근.강성중 지음/안그라픽스 |
제목처럼 교과서적인 내용으로 채워져있습니다.
부족한 경험을 이론과 사례를 가지고 적절하게 채워주고 있습니다.
책을 읽으면서 가장 인상적인 부분은
정인성 조선일보 기자와의 인터뷰 내용이었습니다.
정보 디자인과 시각 디자인의 차이점은 무엇인가요 라는 내용인데요.
다음과 같이 정의를 해주고 있네요.
시각 디자인과 정보 디자인은 시각원리와 비언어적 수단을 이용한 커뮤니케이션이라는
공통점을 가지나 명확성 측면에서는 차이가 있다.
시각 디자인은 감성에 따라 이해의 허용범위가 넓은 반면,
정보 디자인은 이성적이고 객관성이 보장되어야 한다.
수용자에게 전달하고자 하는 정보가 명확하게 전달되지 않고
각자 달리 해석된다면 정보 디자인이라고 할 수 없다.
시각 디자인은 함축적이고 상징적인 측면이 강해 정보 디자인에 비해
이해하는 시간이 오래 걸리기도 한다.
반면 정보 디자인은 정보 수용자가 최대한 빨리 이해할 수 있도록 속도의 효율성을 유지해야 한다.
즉각적으로 이해되지 않는 디자인은 정보로서 생명력을 잃는 것이다.
- 인터뷰 3 / 정인성
하지만 국내에서는 '정보'라는 단어에 대하여 '情報'라는 한자를 사용하기 때문에
情 에 치우지는 평가를 하게 된다 라는 글을 읽었던것 같습니다.
시스템 정보 디자인을 하더라도 윗분들 제각각 입맛에 맞춘 것들을
만들려고 하는 것을 보면
차라리 '正報' 라고 했더라면 그런 우스광스러운 일은 없었을것 같습니다.
책의 앞머리에서 다루는 것처럼
정보 디자인에서 다루게 되는 소재는 매우 광범위하기때문에 모든 내용을 다룰 수는 없다고 합니다.
다만 이 책을 통하여 보편적으로 데이터를 이해하고 그것을 정보화하기 위해 취할 수 있는 원리와
방법, 적용에 대한 체계적인 정리를 통해 정보 디자인이라는 것이 이런것이구나 하는 개념은 잡을 수 있을것입니다.
개인적으로 데이터시각화에 대한 관심에서 읽기 시작한 책인데
생각하지도 못했던 부분에서 정보 디자인이라는 개념이 적용되고 있다는것에 놀랐습니다.
특히 신문의 경우가 그렇습니다.
요즘에는 온라인을 통해서 신문을 보다 보니 이런 흥미로운 이미지들을
많이 놓치고 살았던것 같네요.

http://blog.naver.com/1008is/70015441830
책 내용에 보면 '정보 디자이너'에게 필요한 체계적인 학습방법을 디자인의 관점에서 제시한다라고 나와있는데 막상 '정보디자이너' 라고 하는 이름을 웹에서 찾기는 힘든데요.
제가 찾아본것으로는
앞에서 소개해드린 정인성 기자 블로그에 보면 정보디자이너 라고 소개하고 있습니다.
http://blog.naver.com/1008is

위키피디아에서 챠트에 대한 내용을 찾아보면
http://en.wikipedia.org/wiki/Chart
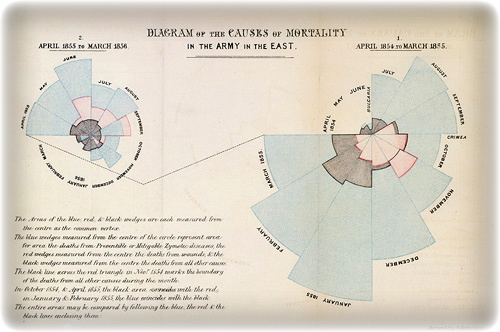
'Polar area diagram'에 대한 설명이 다음과 같이 나와있습니다.
A Polar area diagram developed by Florence Nightingale is an enhanced form of pie chart.
http://en.wikipedia.org/wiki/Pie_chart#Polar_area_diagram
에서 좀 더 자세한 내용을 찾아볼 수도 있네요.
책에서는 '나이팅게일의 폴라 그래프 - 설득의 수단' 이라는 타이틀로
설명이 나와있습니다.

http://en.wikipedia.org/wiki/Image:Nightingale-mortality.jpg
챠트라는 것을 단순한 API 에서만 생각을 해보았지 이렇게까지 생각해보지는 못했네요.
시간이 되면 챠트에 대한 위키피디아 내용만 정리해도 큰 공부가 될것 같습니다.
728x90
반응형



