신한은행에서 인터넷 뱅킹에 Flex 를 적용했다는것은
꽤 오래전부터 알고 있었는데
실제 사용해본건 며칠 되지 않는다.
계좌를 등록하고 조회하여야 한다는것을
무척이나 귀찮아해서..

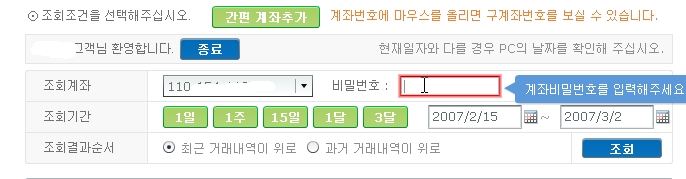
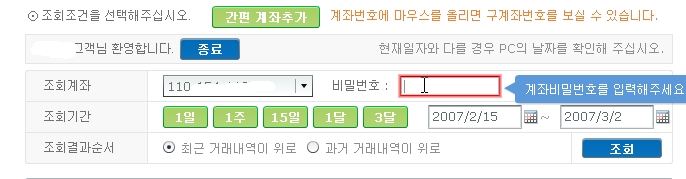
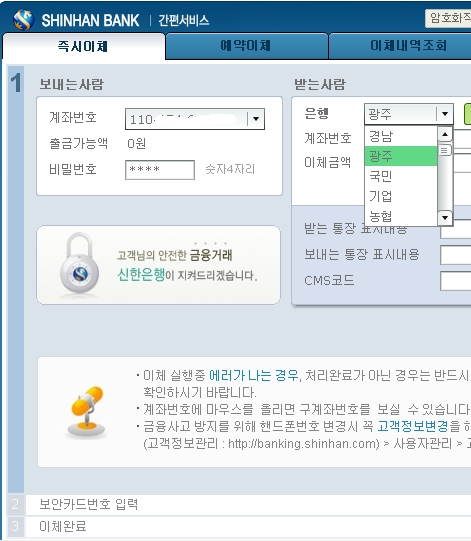
위의 그림이 계좌조회 부분입니다.
이전에 사용하던 UI 와 별 다른 부분이 없는듯 하지만 결과 조회부분이라든지
계좌추가등이 한 화면 내에서 이루어져 사용자가 진짜로 간편하게 조회를 할 수 있도록 구성되어있습니다.
물론 이 화면은 로그인을 타고 들어갑니다.

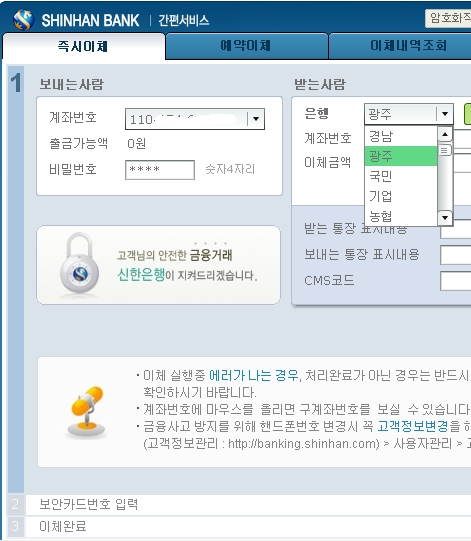
조회만 되는줄 알고 혹시나 하고 계좌이체에 들어갔더니
계좌이체 부분도 개발이 되어있었군요.
몇단계를 거쳐야 하는 계좌이체 처리의 경우
이전보다 더욱 깔금해졌을것 같습니다.
잔액이 없어서 직접 실행해보지는 못하였습니다.

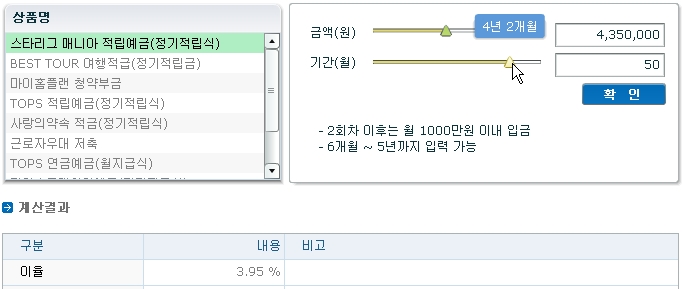
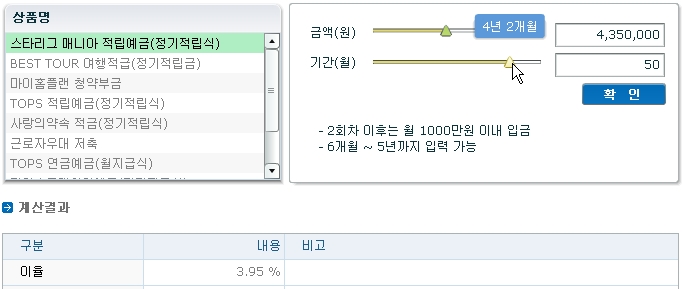
음 이건 은행 메인 페이지에서 오른쪽에 붙어있는 이자율조회인가 하는 메뉴입니다.
로그인 없이 자유롭게 조회해볼 수 있는 페이지입니다.
슬라이더 이동에 따라 바로바로 이율부분이 바인딩되어 보여지기때문에
매우 효과적인 UI 라 할 수 있습니다.
개인적으로 슬라이더를 조금씩 이동하는게 아직 익숙하지 않아서..
직접 입력하는걸 선호하는 방식이지만..
그외에 환율을 조회한다던지 상환일정을 조회한다든지 하는 부분이
구현되어있습니다.
기업용 어플리케이션에서 발생할 수 있는 보안적 이슈들에 대하여
어떻게 적용을 하였는지 내부적인 구조는 알 수 없지만
Flex 개발부분에서 보안에 대한 이슈해결이
큰 영역을 차지하는 것은 사실입니다.
Flex 에 대한 보안 부분은 오픈된 기술이
주도적인 역할을 하여
누구나 쉽게 안전한 어플리케이션을 개발할 수 있다면 좋겠습니다.
꽤 오래전부터 알고 있었는데
실제 사용해본건 며칠 되지 않는다.
계좌를 등록하고 조회하여야 한다는것을
무척이나 귀찮아해서..

위의 그림이 계좌조회 부분입니다.
이전에 사용하던 UI 와 별 다른 부분이 없는듯 하지만 결과 조회부분이라든지
계좌추가등이 한 화면 내에서 이루어져 사용자가 진짜로 간편하게 조회를 할 수 있도록 구성되어있습니다.
물론 이 화면은 로그인을 타고 들어갑니다.

조회만 되는줄 알고 혹시나 하고 계좌이체에 들어갔더니
계좌이체 부분도 개발이 되어있었군요.
몇단계를 거쳐야 하는 계좌이체 처리의 경우
이전보다 더욱 깔금해졌을것 같습니다.
잔액이 없어서 직접 실행해보지는 못하였습니다.

음 이건 은행 메인 페이지에서 오른쪽에 붙어있는 이자율조회인가 하는 메뉴입니다.
로그인 없이 자유롭게 조회해볼 수 있는 페이지입니다.
슬라이더 이동에 따라 바로바로 이율부분이 바인딩되어 보여지기때문에
매우 효과적인 UI 라 할 수 있습니다.
개인적으로 슬라이더를 조금씩 이동하는게 아직 익숙하지 않아서..
직접 입력하는걸 선호하는 방식이지만..
그외에 환율을 조회한다던지 상환일정을 조회한다든지 하는 부분이
구현되어있습니다.
기업용 어플리케이션에서 발생할 수 있는 보안적 이슈들에 대하여
어떻게 적용을 하였는지 내부적인 구조는 알 수 없지만
Flex 개발부분에서 보안에 대한 이슈해결이
큰 영역을 차지하는 것은 사실입니다.
Flex 에 대한 보안 부분은 오픈된 기술이
주도적인 역할을 하여
누구나 쉽게 안전한 어플리케이션을 개발할 수 있다면 좋겠습니다.
728x90
반응형
