얼마전 구글개발자의 밤에서도 이야기되었듯이
구글은 검색회사라고 하였습니다.
그렇다면 구글에서도 차세대 검색을 위한 연구들이 마구마구 진행이 되고 있겠지요.
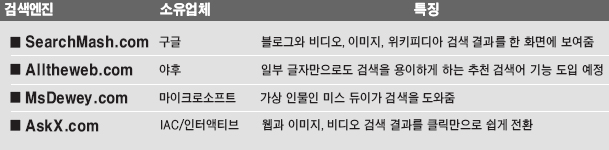
그중에 하나가 SearchMash 라는 사이트라고 합니다.
구글의 검색 대변혁...Universal Search...그리고 지금 SearchMash
http://kangho.egloos.com/1262066
구글의 또 다른 검색엔진 searchmash!!
http://blog.naver.com/cs5077/80029627603
‘은밀한’ 차세대 검색엔진
http://www.heraldbiz.com/SITE/data/html_dir/2007/01/18/200701180073.asp

비밀리에 진행되고 있다고는 하지만
많은 분들이 알고 계시는것 같군요.
이 사이트에서 최근 새로운 버전을 공개하였는데
플래시 기반(아마도 플렉스로 작업한듯한) 으로 공개가 되었습니다.
* 추가
- Google Isn?t Just Using Flash, They?re Using Flex!
http://blog.digitalbackcountry.com/?p=1118
글 중에서 Flex 로 개발되었다는 근거를 제시하고 있네요.
http://www.jamesward.org/is_it_flex/
이 사이트를 통해서 해당 swf 가 Flex 로 개발되었는지 판별해주는데
정확한건 아닌것 같기도 하구요..ㅎㅎ
한번 테스트 해보세요.

이에 대하여 상당히 불만여론이 많군요.
마치 구글이 배신을 때린것 같은 느낌입니다.
어떤 이유에서 플래시 기반을 선택했는지 모르겠지만
그동안 Ajax 를 고집했다고 느껴지는 구글에서(구글이라고 표현해도 될런지 모르겠지만..)
좀 색다른 접근이라고 보여지는 것이지요.
Google’s SearchMash Adds Snap Shot Previews. But Why Is It In Flash?
http://www.techcrunch.com/2007/10/25/googles-searchmash-adds-snap-shot-previews-but-why-is-it-in-flash/
내용을 잠깐 보시죠.
아래 url 로 들어가시면 됩니다.
그냥 접근하게 되면 기존 검색사이트가 나오구요.
http://www.searchmash.com/flash/search/#home
위에 나온 글에서 언급된것처럼 검색버튼조차 없습니다.
키워드 입력하고 엔터키로 검색합니다.
아쉬운 점은 한글 입력이 안됩니다.
검색을 원하시면 붙여넣기 신공을...ㅎㅎ

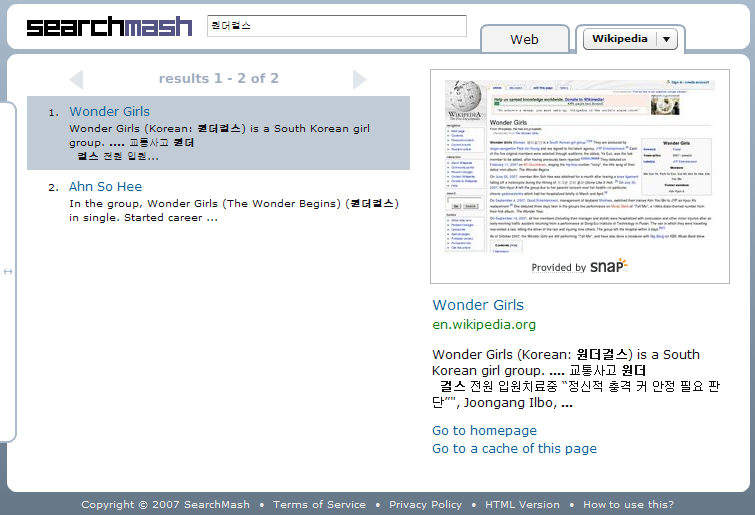
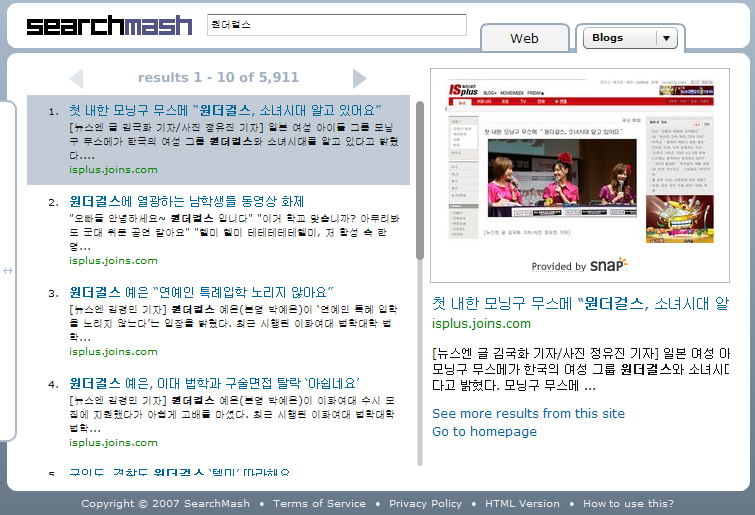
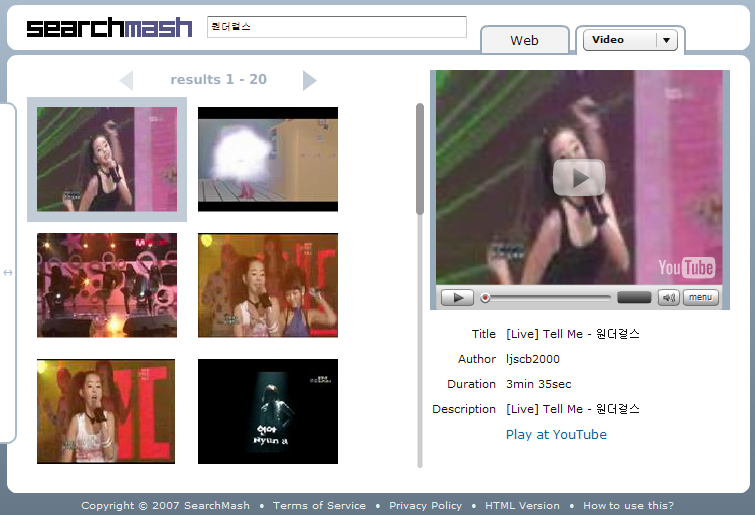
나머지 기능을 하나하나 보도록 하겠습니다.
탭으로 이동하면서 각 검색결과를 볼 수 있습니다.
상당히 자연스럽게 넘어갑니다.
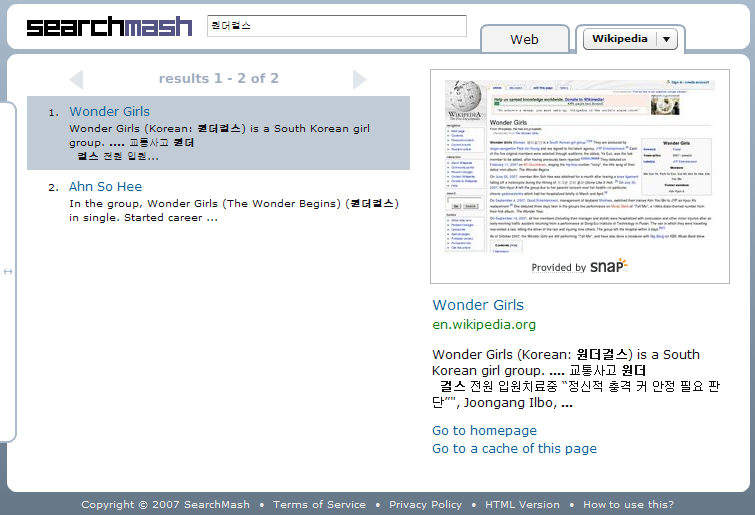
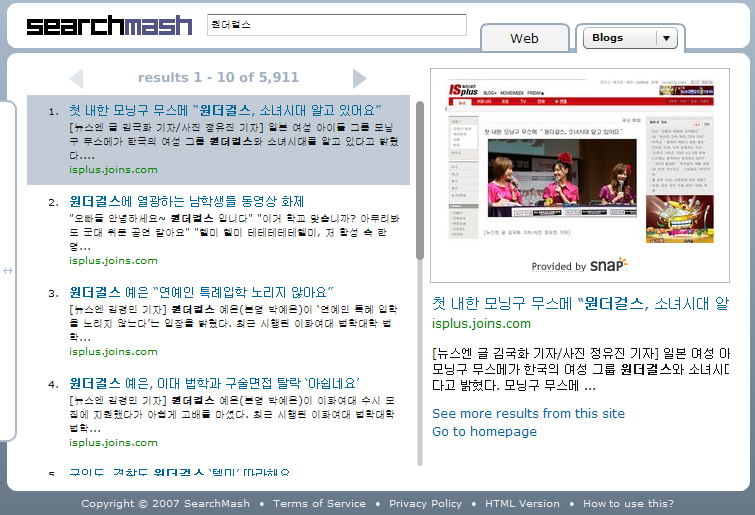
동영상검색을 제외한 나머지 검색결과에서 미리보기는
국내에서 많이 알려진 snap 을 이용했다고 합니다.
Breaking: Major Search Engine Uses The Same Snap.com Technology As 2 Million Sites and Blogs
http://blog.snap.com/2007/10/25/breaking-major-news/
아래 이미지들은 클릭하시면 큰 이미지로 볼 수 있습니다.
전체를 캡쳐하다 보니 이미지가 조금은 블로그 넓이와 안맞아서..ㅠㅠ





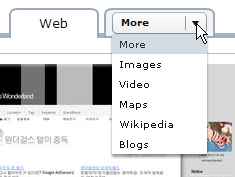
검색결과중 흥미로운 것은 탭부분이 화면 크기에 따라 동적으로 변하는 것입니다.
아래 이미지를 보시죠.


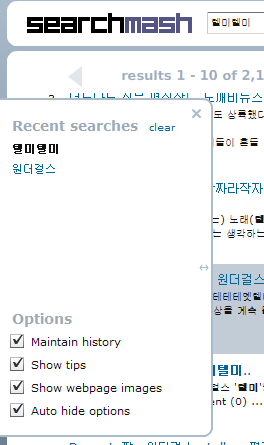
검색 히스토리와 몇몇 옵션도 바로 설정할 수 있습니다.

아직 모자란 부분이라면 google map 과의 연동도 지원되긴 하지만
맵이 스크립트 기반이라 IFRAME 을 사용해서 맞추어 넣은듯 하구요.
구글맵의 단점인 셀 기반의 끊어지는듯 한 zoom 이 그대로 표현되지요.
향후 구글이 어떠한 선택을 할지모르겠지만
어떠한 식으로든 개발시장에 큰 영향을 미치지 않을까 생각됩니다.
구글은 검색회사라고 하였습니다.
그렇다면 구글에서도 차세대 검색을 위한 연구들이 마구마구 진행이 되고 있겠지요.
그중에 하나가 SearchMash 라는 사이트라고 합니다.
구글의 검색 대변혁...Universal Search...그리고 지금 SearchMash
http://kangho.egloos.com/1262066
구글의 또 다른 검색엔진 searchmash!!
http://blog.naver.com/cs5077/80029627603
‘은밀한’ 차세대 검색엔진
http://www.heraldbiz.com/SITE/data/html_dir/2007/01/18/200701180073.asp

http://www.heraldbiz.com
비밀리에 진행되고 있다고는 하지만
많은 분들이 알고 계시는것 같군요.
이 사이트에서 최근 새로운 버전을 공개하였는데
플래시 기반(아마도 플렉스로 작업한듯한) 으로 공개가 되었습니다.
* 추가
- Google Isn?t Just Using Flash, They?re Using Flex!
http://blog.digitalbackcountry.com/?p=1118
글 중에서 Flex 로 개발되었다는 근거를 제시하고 있네요.
http://www.jamesward.org/is_it_flex/
이 사이트를 통해서 해당 swf 가 Flex 로 개발되었는지 판별해주는데
정확한건 아닌것 같기도 하구요..ㅎㅎ
한번 테스트 해보세요.

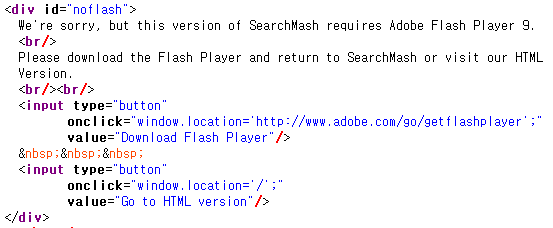
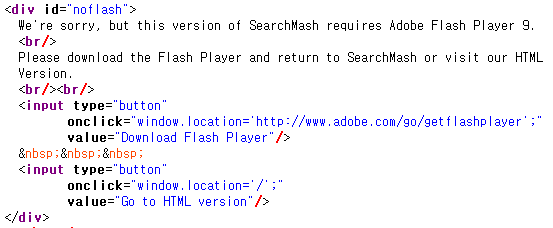
Adobe Flash Player 9 을 요구하고 있습니다. AS3 또는 Flex 로 작업했다는 것을 추정할 수 있지요.
이에 대하여 상당히 불만여론이 많군요.
마치 구글이 배신을 때린것 같은 느낌입니다.
어떤 이유에서 플래시 기반을 선택했는지 모르겠지만
그동안 Ajax 를 고집했다고 느껴지는 구글에서(구글이라고 표현해도 될런지 모르겠지만..)
좀 색다른 접근이라고 보여지는 것이지요.
Google’s SearchMash Adds Snap Shot Previews. But Why Is It In Flash?
http://www.techcrunch.com/2007/10/25/googles-searchmash-adds-snap-shot-previews-but-why-is-it-in-flash/
Flash is so pretty, but can it truly be as fast as Ajax? Maybe not, but it is getting fast enough for me. SearchMash is playing around with the search interface possibilities of each with two different versions of its site. Which is better?
내용을 잠깐 보시죠.
아래 url 로 들어가시면 됩니다.
그냥 접근하게 되면 기존 검색사이트가 나오구요.
http://www.searchmash.com/flash/search/#home
위에 나온 글에서 언급된것처럼 검색버튼조차 없습니다.
키워드 입력하고 엔터키로 검색합니다.
아쉬운 점은 한글 입력이 안됩니다.
검색을 원하시면 붙여넣기 신공을...ㅎㅎ

http://www.searchmash.com
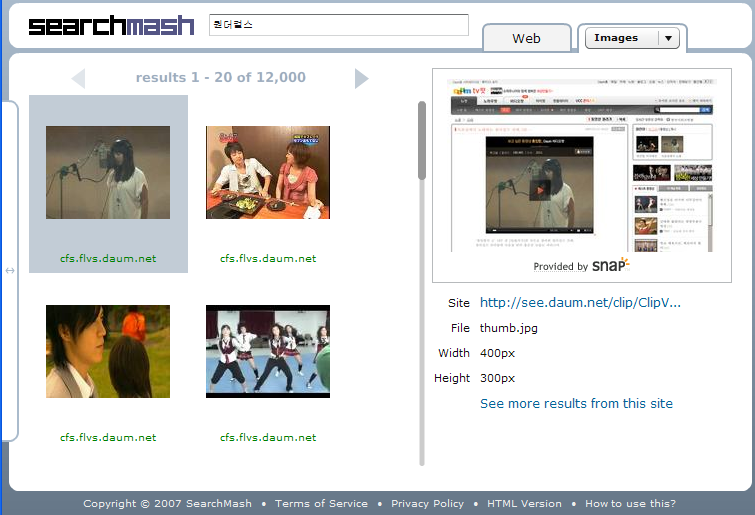
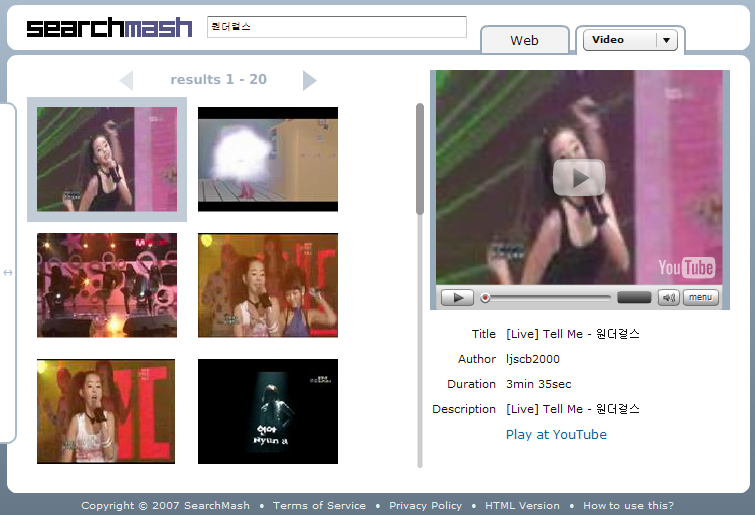
나머지 기능을 하나하나 보도록 하겠습니다.
탭으로 이동하면서 각 검색결과를 볼 수 있습니다.
상당히 자연스럽게 넘어갑니다.
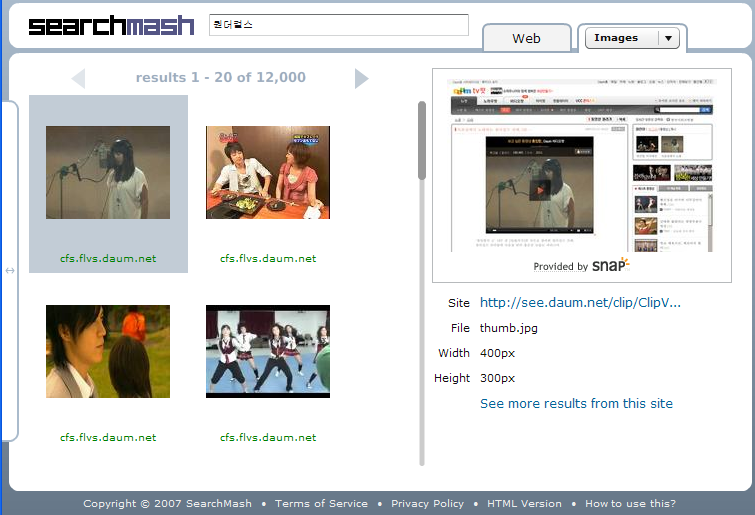
동영상검색을 제외한 나머지 검색결과에서 미리보기는
국내에서 많이 알려진 snap 을 이용했다고 합니다.
Breaking: Major Search Engine Uses The Same Snap.com Technology As 2 Million Sites and Blogs
http://blog.snap.com/2007/10/25/breaking-major-news/
아래 이미지들은 클릭하시면 큰 이미지로 볼 수 있습니다.
전체를 캡쳐하다 보니 이미지가 조금은 블로그 넓이와 안맞아서..ㅠㅠ





01234
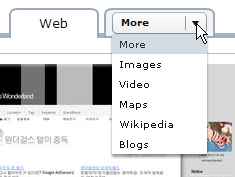
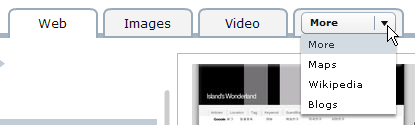
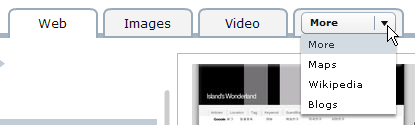
검색결과중 흥미로운 것은 탭부분이 화면 크기에 따라 동적으로 변하는 것입니다.
아래 이미지를 보시죠.

화면을 작게하면 기본 Web 탭과 콤보박스로 구성된 탭이 나옵니다.

크기를 좀 키우면 크기에 맞게 탭이 늘어나고 콤보박스에서 늘어난 탭 항목은 사라집니다.
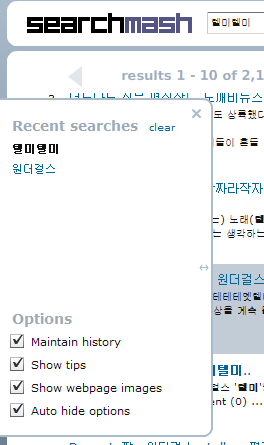
검색 히스토리와 몇몇 옵션도 바로 설정할 수 있습니다.

아직 모자란 부분이라면 google map 과의 연동도 지원되긴 하지만
맵이 스크립트 기반이라 IFRAME 을 사용해서 맞추어 넣은듯 하구요.
구글맵의 단점인 셀 기반의 끊어지는듯 한 zoom 이 그대로 표현되지요.
향후 구글이 어떠한 선택을 할지모르겠지만
어떠한 식으로든 개발시장에 큰 영향을 미치지 않을까 생각됩니다.
728x90
반응형



